HTML结构及常用的标签
Web前端开发介绍
Web概述
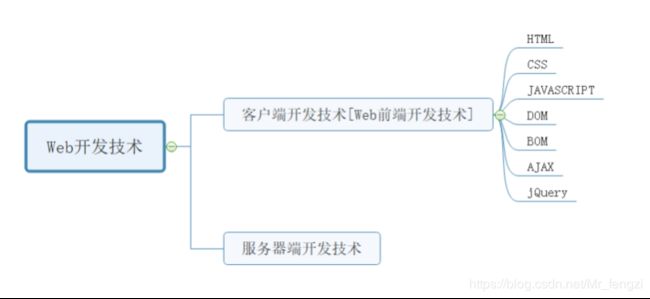
Web开发技术分为客户端开发技术和服务端开发技术,HTML属于客户端开发种的一种语言,客户端开发还有哪些语言呢?看下图Web开发框架:

Web前端开发语言主要包含:html语言,css样式代码,javascript脚本,html5,css3,jQuery,ajax,Bootstrap,Backbone,下面是关于它们的简单介绍:
1.html语言:网页的基本标记语言,也是最基础的语言,掌握起来比较简单。
2.css样式代码:是用来控制html代码如何显示的,html语言只是网页的标记,但如何更好的在网页上展示你想要的效果,由css样式来控制,建议手写css样式代码,手写的更精简,重用性更高。
3.javascript脚本:运行在客户端,主要是由一些事件来改变网页的代码和显示效果的,一般的网页特效都是通过javascript脚本来编写的。它可以提供客户端的交互功能和一些动画效果,是每个网站前端开发人员必须要掌握的。
4.jQuery:是由javascript开发出来的开源的库,集成了所有javascript功能,让web前端开发人员写更少的代码,实现更多的功能,javascript脚本学起来是有一定难度的,但jQuery学起来却比较简单,这样降低了web前端开发的难度,并且jQuery几乎兼容所有浏览器。
5.html5,css3:更多的html标记和富应用,更能精简代码,功能更强大,所以目前网站前端开发人员有必要掌握和使用它。
6.ajax:相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求,特别是局部刷新。
7.Bootstrap:Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条、媒体对象等。
web起源
1984年蒂姆伯纳斯李创造了世界上第一个万维网导航站点,下面这个就是世界上第一个站点,你可以点击浏览:http://info.cern.ch/。
历程可以总结如下图:

Web的特点:
- 易导航和图形化界面
- 与平台无关
- 分布式结构
- 动态性
- 交互性
Web工作原理:客户端和Web服务器通过HTTP协议进行通信。Web服务器有时也叫HTTP服务器或Web容器。HTTP协议采用的是请求/响应模式。即客户端发起HTTP请求,web服务器接收并解析处理HTTP请求,然后将HTTP响应发送给客户端。
URL介绍:
URL(Uniform Resource Location 统一资源定位器),当客户端(浏览器)输入一个URL地址,就能接收到Web服务器发送过来的数据。这个过程就是在使用HTTP协议通信。
构成如下: 协议类型://服务器地址(端口号)/路径/文件名
HTML网页结构
HTML(Hyper Text Mark-up Language )即是超文本标记语言,通过使用标记标签来描述页面文档结构和表现形式的一种语言,再由浏览器进行解析,然后把结果展示在网页上。
这里的超文本指的是超链接,标记指的是标签。
HTML文件用编辑器打开显示的是文本,可以用文本的方式编辑。
HTML文件用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
HTML的基本结构如下图:

HTML文档规范
目前常用的两种文档类型是xhtml 1.0和html5。
xhtml制定了文档的编写规范,html5可部分遵守,也可全部遵守,看开发要求。
- 所有的标签必须小写
- 所有的属性必须用双引号括起来
- 所有标签必须闭合
- img必须要加alt属性(对图片的描述)
HTML的注释
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,html代码中插入注释的方法是: < !-- 这是一段注释 -->
HTML标签
标题标签
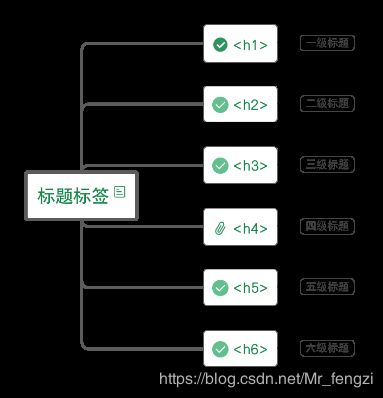
一共有六个级别的标题标签,分别如下:

下面我们就写一下标题标签的代码,我是在pycharm里创建的HTML文件,具体代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签title>
head>
<body>
<h1 style="color: blueviolet">一级标题h1>
<h2 style="color: blueviolet">二级标题h2>
<h3 style="color: blueviolet">三级标题h3>
<h4 style="color: blueviolet">四级标题h4>
<h5 style="color: blueviolet">五级标题h5>
<h6 style="color: blueviolet">六级标题h6>
body>
html>
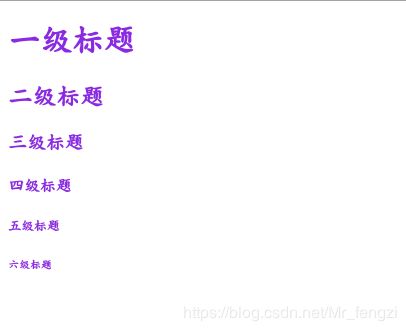
我们用浏览器查看它的显示效果,如下:

常用的文本标签



下面用代码写几个常用的文本标签,看一下显示效果,代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<i>斜体i><br/>
<em>斜体em><br/>
<hr>
<b>加粗字体b>
<strong>加粗字体strong>
<cite>引用cite>
x<sub>1sub> = pi * r <sup>2sup>
原价:
<del>¥100del>
现价: <b style="color: red">¥10b>
<br/>
<p>自从20世纪90年代初Python语言诞生至今,它已被逐渐广泛应用于系统管理任务的处理和Web编程。p>
<p>Python的创始人为荷兰人吉多·范罗苏姆 [3] (Guido van Rossum)。1989年圣诞节期间,在阿姆斯特丹,Guido为了打发圣诞节的无趣,决心开发一个新的脚本解释程序,作为ABC
语言的一种继承。之所以选中Python(大蟒蛇的意思)作为该编程语言的名字,是取自英国20世纪70年代首播的电视喜剧《蒙提.派森的飞行马戏团》(Monty Python's Flying Circus)。p>
ABC是由Guido参加设计的一种教学语言。就Guido本人看来,ABC 这种语言非常优美和强大,是专门为非专业程序员设计的。但是ABC语言并没有成功,究其原因,Guido 认为是其非开放造成的。Guido 决心在Python
中避免这一错误。同时,他还想实现在ABC 中闪现过但未曾实现的东西。
就这样,Python在Guido手中诞生了。可以说,Python是从ABC发展起来,主要受到了Modula-3(另一种相当优美且强大的语言,为小型团体所设计的)的影响。并且结合了Unix shell和C的习惯。
Python [4] 已经成为最受欢迎的程序设计语言之一。自从2004年以后,python的使用率呈线性增长。Python 2于2000年10月16日发布,稳定版本是Python 2.7。Python
3于2008年12月3日发布,不完全兼容Python 2。 [3] 2011年1月,它被TIOBE编程语言排行榜评为2010年度语言。 [5]
body>
html>
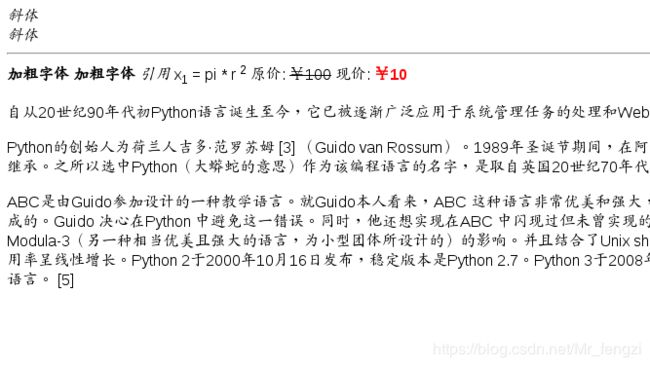
显示效果如下:

列表标签
常用的列表标签如下:

其中,有序列表可以指定类型,就是指定按照什么数字或字母进行排序,可以指定的类型有:1、A、a、 I、i
无序列表也可以指定类型,就是无序排列前面的形状,类型有:disc、square、circle
下面用代码看一下列表标签的使用,代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>无序列表: 四大名著h1>
<ul type="circle">
<li>西游记li>
<li>三国演义li>
<li>水浒传li>
<li>红楼梦li>
ul>
<h1>有序列表: 四大名著h1>
<ol type="a">
<li>西游记li>
<li>三国演义li>
<li>水浒传li>
<li>红楼梦li>
ol>
<h1>自定义列表:h1>
<dl>
<dt>四大名著dt>
<dd>西游记dd>
<dd>三国演义dd>
<dd>水浒传dd>
<dd>红楼梦dd>
<dt>前端开发dt>
<dd>HTMLdd>
<dd>CSSdd>
<dd>JSdd>
dl>
body>
html>
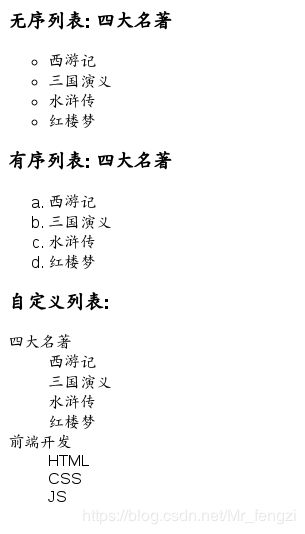
具体效果如下:

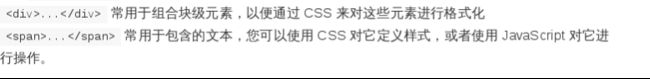
div与span标签

通常把和div标签一样一个元素占一整行的标签称为块级元素,把和span标签一样一个元素占的位置取决于标签内容的标签称为行内元素。
通过代码看一下效果,代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div style="font-size: 30px; border: gray 1px solid; background-color: snow;">
div标签
div>
<span style="font-size: 20px; border: gray 1px solid;">
span标签
span>
body>
html>
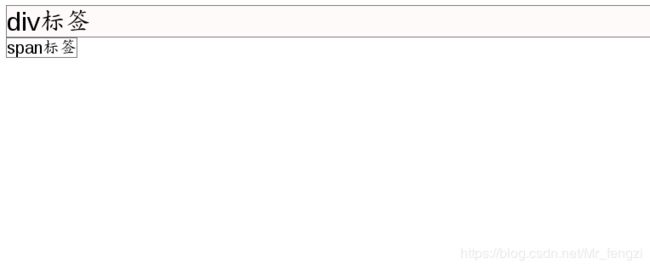
显示效果如下:

图片标签img
< img > 标签定义 HTML 页面中的图像。其中有两个必需的属性:src 和 alt。
src:指定的时图片的位置, 可以通过绝对路径和向对路径表示。但大多数情况使用相对路径。
alt:当图片不能加载出来时,显示的文字信息。
还有几个可选的属性:
title:文字提示属性,该属性是在鼠标在移动到元素上的文本提示。
width/height:规定图片的宽度/高度
下面还是用代码看一下效果,代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<img src="./img/computer.jpg"
alt="电脑"
title="电脑"
width="200px"
height="200px"
>
<br/>
<div style="width:200px; text-align: center">
<b style="font-size: 12px">时尚轻薄本,
1920x1080像..高性能,低价格,超值实惠,品牌包邮!b>
<br/>
<span style="color: red;">$9999span>
div>
body>
html>
效果显示如下:

超链接标签
< a href=" ">…< /a > 超级链接标签
超级链接标签都有哪些属性呢:
href:必须要写的属性,指的是链接跳转地址
target:表示链接的打开方式。
- _blank 新窗口
- _self 本窗口(默认)
title:文字提示属性
下面通过代码看一下超链接标签的效果,代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h3>文字链接h3>
<a href="http://www.baidu.com"> 百度一下a><br/>
<a href="http://www.baidu.com" target="_blank"> 百度一下a><br/>
<a href="http://www.baidu.com" target="_blank" title="text"> 百度一下a>
<hr>
<h3>图片链接h3><br/>
<a href="http://www.baidu.com">
<img src="./img/baidu.gif" alt="baidu" title="'baidu">
a>
body>
html>
具体效果如下:

其中点击文字链接中的第一个链接后,就会在本窗口打开所链接到的网址页面;而点击文字链接的第二个和第三个链接后,就会打开一个新的窗口显示所链接的网址页面。
在超级链接标签中还会常用到一个锚点链接,简单来说它的用法就是给需要跳转的标签设定一个id,然后在页面的某一部分需要跳转到该内容时,则在超级链接标签中写
href=#id 即可。
- 定义一个锚点:
< a id=“a1”>< /a> text < a name=“a1”>< /a> - 使用锚点:
< a href="#a1">跳到a1处< /a>
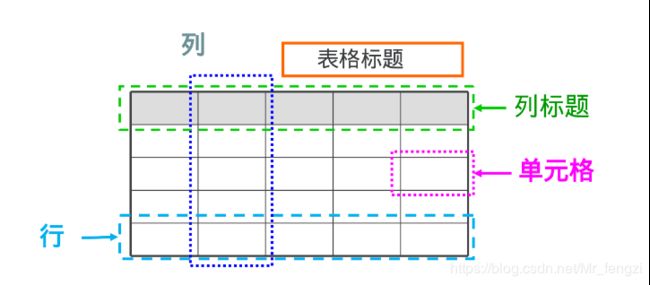
表格标签
在 HTML 文档中,广泛使用表格来存放网页上的文本和图像。

表格标签:table
行标签:tr
单元格(表示列的概念):td
表头:th(效果加粗并且居中)
表格标题:caption
下面我们通过代码实现一个简单的表格显示,代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<table border="1px" align="center" width="500px" style="text-align: center; background-color:lavender;">
<caption>表格标题caption>
<tr>
<th>姓名th>
<th>年龄th>
<th>分数th>
tr>
<tr>
<td>1-1td>
<td>1-2td>
<td>1-3td>
tr>
<tr>
<td>2-1td>
<td>2-2td>
<td>2-3td>
tr>
<tr>
<td>3-1td>
<td>3-2td>
<td>3-3td>
tr>
table>
body>
html>
- 行合并:rowspan
- 列合并:colspan
标签常用属性:
- border:边框
- width:宽度
- height:高度
- algin:对齐方式(center,left,right)
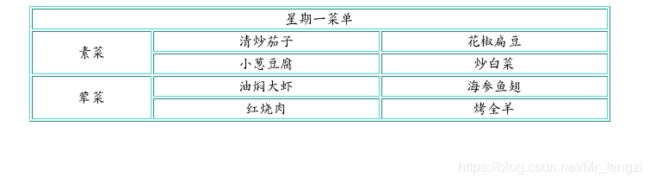
下面我们用这些常用属性再写一个菜谱的表格吧,代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<table border="1px" width="50%" align="center" style="text-align: center;border-color: turquoise">
<tr>
<td colspan="3">星期一菜单td>
tr>
<tr>
<td rowspan="2">素菜td>
<td>清炒茄子td>
<td>花椒扁豆td>
tr>
<tr>
<td>小葱豆腐td>
<td>炒白菜td>
tr>
<tr>
<td rowspan="2">荤菜td>
<td>油焖大虾td>
<td>海参鱼翅td>
tr>
<tr>
<td>红烧肉td>
<td>烤全羊td>
tr>
table>
body>
html>
实现效果如下:

form表单标签
常用属性:
action属性:提交的目标地址(URL)
method属性:提交方式:get(默认)和post
- get方式: URL地址栏可见、长度受限制、相对不安全
- post方式:URL地址不可见 、长度不受限制、相对安全
在form表单标签中又有很多常用的几个标签,它们分别是:
1.input 表单项标签
input定义输入字段,用户可在其中输入数据。
在 HTML 5 中,input标签里面的type 属性有很多新的值。
type属性:表示表单项的类型,值如下:
-
text:单行文本框
password:密码输入框
checkbox:多选框 注意要提供value值
radio:单选框 注意要提供value值
file:文件上传选择框
button:普通按钮
submit:提交按钮
image:图片提交按钮
reset:重置按钮, 还原到开始(第一次打开时)的效果
hidden:主表单隐藏域,要是和表单一块提交的信息,但是不需要用户修改
email:用于应该包含 e-mail 地址的输入域
url:用于应该包含 URL 地址的输入域
number:用于应该包含数值的输入域。
-
max 规定允许的最大值
min 规定允许的最小值
step 规定合法的数字间隔(如果 step=“3”,则合法的数是 -3,0,3,6 等)
value 规定默认值 -
range:用于应该包含一定范围内数字值的输入域,显示为滑动条
-
max 规定允许的最大值
min 规定允许的最小值
step 规定合法的数字间隔(如果 step=“3”,则合法的数是 -3,0,3,6 等)
value 规定默认值 -
日期选择器 Date pickers
-
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)
2.下拉列表标签
select 标签创建下拉列表。它有如下属性:
- name属性:定义名称,用于存储下拉值的
- size:定义菜单中可见项目的数目,html5不支持
- disabled 当该属性为 true 时,会禁用该菜单。
- multiple 多选
option下拉选择项标签,用于嵌入到select标签中使用的,它的属性:
- value属性:下拉项的值
- selected属性:默认下拉指定项
3.文本域标签,它的属性:
- name:定义名称,用于存储文本区域中的值。
- cols :规定文本区内可见的列数。
- rows :规定文本区内可见的行数。
- disabled: 是否禁用
- readonly: 只读
4.按钮标签
button标签定义按钮
5.fieldset 标签
fieldset 元素可将表单内的相关元素分组
下面我们就用以上标签写一个简单的表单标签的页面,代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h3>用户登录h3>
<hr/>
<form action="#" method="get">
用户名: <input type="text" name="username" placeholder="输入用户名"><br/>
密码: <input type="password" name="'password" placeholder="请输入密码"><br/>
爱好:
<input type="checkbox" name="hobby" value="0"> 编程
<input type="checkbox" name="hobby" value="1"> 篮球
<input type="checkbox" name="hobby" value="2"> 轮滑
<br>
性别:
<input type="radio" name="gender" value="1"> 男
<input type="radio" name="gender" value="2"> 女
<br/>
出生日期:
<input type="date" name="birth">
<br>
<fieldset>
<legend>Personalia:legend>
Name: <input type="text"><br>
Email: <input type="text"><br>
Date of birth: <input type="text">
fieldset><br>
个人简历:
<input type="file" name="interview">
<br/>
个人简介:
<textarea name="info" cols="50" rows="10" placeholder="个人简介填写........">
textarea>
<br/>
城市:
<select name="'city">
<option value="0">西安option>
<option value="1">成都option>
select>
<br/>
<input type="submit" value="登录">
<input type="reset" value="重置">
<button>按钮1button>
<button>按钮2button>
form>
body>
html>
实现效果如下:

html内嵌框架
iframe标签会创建包含另外一个html文件的内联框架(即行内框架),它的属性有:
- src属性来定义另一个html文件的引用地址
- frameborder属性定义边框
- scrolling属性定义是否有滚动条
内嵌框架与a标签(超链接标签)配合使用:a标签的target属性可以将链接到的页面直接显示在当前页面的iframe中。
案例:用户登录界面的实现
我们编写HTML代码将实现一个用户登录的界面,最终的效果图如下所示:

背景图片可以自己随意选取,具体的代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<table align="center" style="width:535px; height:300px; background-image: url('./img/mailphoto.jpg') ">
<tr>
<td width="45%" height="40px">td>
<td colspan="2" style="text-align: center"><h1>用户登录h1>td>
tr>
<tr>
<td width="45%" height="20px">td>
<td style="text-align: right">用户名td>
<td><input type="text">td>
tr>
<tr>
<td width="45%" height="20px">td>
<td style="text-align: right">密码td>
<td><input type="password">td>
tr>
<tr>
<td width="45%" height="20px">td>
<td colspan="2" style="text-align: center">
<input type="submit" value="进入邮箱">
<input type="reset" value="重新填写">
td>
tr>
<tr>
<td width="45%" height="30px">td>
<td colspan="2" style="text-align: center">
<a href="#">找回密码a>
<a href="#">注册新用户a>
td>
tr>
table>
body>
html>
