快应用底部导航栏的原生实现
什么是快应用
快应用是一种不需要安装即可使用,类似于原生APP的新型应用形态,它是由手机厂商联合推出的一款产品。它不依赖于App,而是依赖于各大手机厂商自带的快应用加载器,使用极其方便。
快应用的官方网址为:https://www.quickapp.cn/,有兴趣的同学可以去官网查看其详细的介绍以及相关的开发文档。
好了,接下来进入正题,在最开始开发快应用的时候,我发现快应用没有自带的底部导航功能,即通过配置app.json就可以自动生成底部导航栏,这令我十分头疼,毕竟有导航栏的App看起来才高大上嘛。
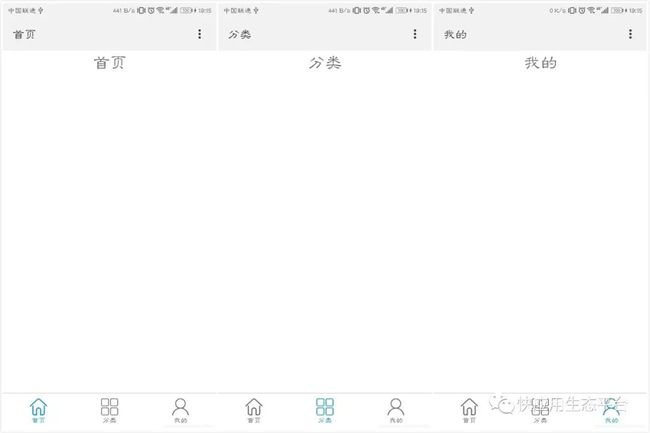
这两个页面,谁看起来更高大上一些呢?肯定是有导航栏的呀。
在查阅了快应用的文档之后,只有自己使用原生的组件来实现了。
要实现类底部导航栏,最关键的就是tabs和tab-bar这两个组件,另外还要知道怎样创建和引用自定义的组件,关于这tabs、tab-bar组件和自定义组件的使用请自行查看开发文档,这里就不做介绍。
下面我将一步一步地讲解如何使用它们来实现底部导航栏。
开始编写代码
1、准备工作
首先创建一个创建快应用项目:文件-新建快应用
之后在弹出的输入框内输入创建的快应用的信息
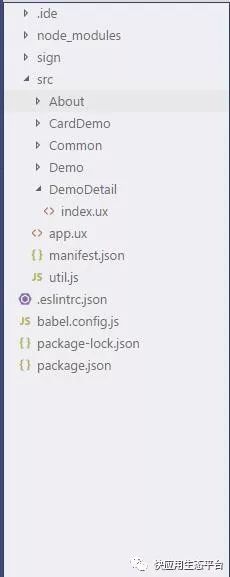
创建好后的项目的目录如下:
这里只需要看src目录下的内容。
其中src/Common下放置快应用项目的相关资源,如图片,音频等。
src下其它的文件夹每一个文件就代表了一个App的页面,其中以".ux"结尾的为页面文件,".js"结尾的为页面逻辑处理文件,".css"结尾的为页面样式文件。
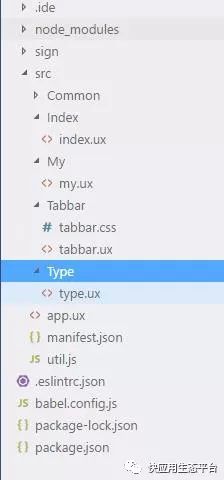
这里为了方便实现导航栏,我们将初始创建的几个目录删除,之后创建成如下目录:
其中Index代表首页,My代表"我的"页面,Type代表"分类"页面。
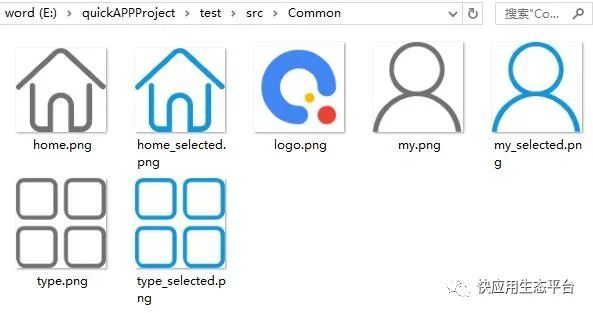
之后去第三方图库下载几张适合做底部导航icon的图片到项目的Common文件夹下。
下载好后如图:
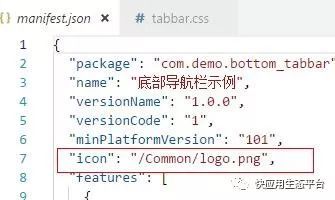
可以看到每一张图片都有一个对应的selected的图片,用于作为当前导航栏显示。注意这里的logo.png为项目自动生成的图片,用做App的logo,可在mianfest.josn文件下配置修改App的logo:
配置路由!配置路由!配置路由!
重要的事情说3遍,在一切准备好之后必须去mainfest.json文件内配置路由,将原来"router"内的内容修改为如下:
这里解释一下"router"内配置的含义:
(1)entry:主界面,就是打开快应用后看到的第一个页面,注意这里用的"Tabbar"而不是"tabbar",即使用的是放置页面文件的文件夹名,而不是页面文件的文件名。
(2)pages:配置快应用所有的页面,如果不在这里配置打开快应用之后是不能正常跳转到正确的页面。
(3)Tabbar:填页面文件所在文件夹的名称
(4)component:页面文件夹内页面文件的文件名,当一个页面文件夹内有多个页面文件时,App只能访问到这里配置了的页面。
2、开始写代码
话不多说,直接上代码。
以下是核心代码,用于生成底部的导航栏
(1)Tabbar/tabbar.ux
导航栏的样式
(2)Tabbar/tabbar.css
.container {
flex-direction: column;
justify-content: center;
align-content: center;
align-items: center;
height: 500px;
}
.footer-container {
width: 100%;
height: 65px;
position: fixed;
bottom: 0;
margin-bottom: 0;
background-color: #FFFFFF;
border-top-width: 1px;
border-top-color: #CCCCCC;
z-index: 999;
}
.footer-item {
width: 25%;
display: flex;
flex-direction: column;
}
.footer-item-img {
margin-left: 32px;
width: 30px;
height: 30px;
}
.tab-text {
text-align: center;
font-size: 12px;
}以下是各页面的内容,需在/Tabbar/tabbar.ux中引入
(1)Index/index.ux
首页
(2)Type/type.ux
分类
(3)My/my.ux
我的
一切都做好之后本以为可以正常运行,可是快应用运行之后的界面却是这样的:
界面全都乱了。。。。。
肯定是css出了问题,于是乎我便查阅资料,最后发现快应用的mainfest.json配置文件里有一个“config.designWidth”的选项,其说明如:
原来快应用可以设置页面的基准宽度,将基准宽度设置为375之后就正常啦!!!
最终的效果:
如果需要添加或删除页面,只需要修改Tabbar/tabbar.ux内tabBar.list的内容就可以啦^_^
不过一定要记得修改后必须要在Tabbar/tabbar.ux内引入相应的页面,并且在显示页面时做判断哦,如Tabbar/tabbar.ux内的:
最后,我将我的代码上传到github上了,有兴趣的同学可以git clone学习一下:https://github.com/RickyHal/quickApp_tabbar.git
相关阅读:
网页与快应用之间构造可靠通信通道
一个前端攻城狮的快应用开发之路
快应用的用法和常见问题解答
快应用开发漫谈-部署与调试
快应用开发新手入门指南
快应用list组件的那些事儿
写在最后
在去年的开发者大赛征文中,我们通过多个社区联合活动收集了很多优质文章,有入坑指南、开源项目、开发模板、常见问题总结等多个方面,这些内容为很多开发者提供了参考,感谢大家的支持和参与,今年的我们的征文活动还在继续,感兴趣的开发者可以点阅读原文查看详情哦!
快应用生态平台
赋能开发者
拓展场景未来
![]()
快来关注我们吧