Android 在同一个TextView中展示不同颜色、不同字体大小
同一个TextView中展示不同颜色
xml代码片段
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/tangram"
android:layout_width="match_parent"
android:layout_height="@dimen/x50"
android:gravity="center"
android:text="" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/tangram1"
android:layout_width="match_parent"
android:layout_height="@dimen/x50"
android:gravity="center"
android:text="" />
kotlin代码片段
①通过Html.fromHtml()来实现
tangram.text = Html.fromHtml("登录即代表同意《用户使用协议》")
②通过SpannableString来实现
val spannableString = SpannableString("登录即代表同意《用户使用协议》")
spannableString.setSpan(
ForegroundColorSpan(Color.parseColor("#FFA500")),
0, 2,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE
)
spannableString.setSpan(
ForegroundColorSpan(Color.parseColor("#0000FF")),
2, 7,
Spanned.SPAN_INCLUSIVE_INCLUSIVE
)
spannableString.setSpan(
ForegroundColorSpan(Color.parseColor("#ADFF2F")),
7, spannableString.length,
Spanned.SPAN_EXCLUSIVE_INCLUSIVE
)
tangram1.text = spannableString
setSpan方法有四个参数,ForegroundColorSpan是为文本设置前景色,也就是文字颜色。如果要为文字添加背景颜色,可替换为BackgroundColorSpan。
Spanned.SPAN_INCLUSIVE_EXLUSIVE 从起始下标到终了下标,包括起始下标
Spanned.SPAN_INCLUSIVE_INCLUSIVE 从起始下标到终了下标,同时包括起始下C标和终了下标
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 从起始下标到终了下标,但都不包括起始下标和终了下标
Spanned.SPAN_EXCLUSIVE_INCLUSIVE 从起始下标到终了下标,包括终了下标
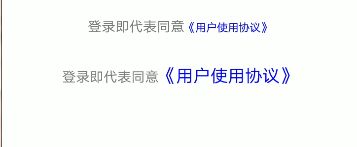
如图:

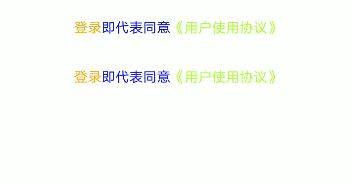
同一TextView中展示不同字体大小
①Html.fromHtml()是不支持用size属性设置字体的大小的,只能使用标签进行格式化。
通过使用big、small来实现
tangram.text = Html.fromHtml("登录即代表同意《用户使用协议》")
tangram1.text = Html.fromHtml("登录即代表同意《用户使用协议》")
tangram.text = Html.fromHtml("登录即代表同意《用户使用协议》")
tangram1.text = Html.fromHtml("登录即代表同意《用户使用协议》")
②通过SpannableString实现
val spannableString = SpannableString("登录即代表同意《用户使用协议》")
spannableString.setSpan(
AbsoluteSizeSpan(28),
0, 2,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE
)
spannableString.setSpan(
AbsoluteSizeSpan(18),
2, 7,
Spanned.SPAN_INCLUSIVE_INCLUSIVE
)
spannableString.setSpan(
AbsoluteSizeSpan(38),
7, spannableString.length,
Spanned.SPAN_EXCLUSIVE_INCLUSIVE
)
tangram1.text = spannableString
了解更多SpannableString知识,可查看以下文档:
https://blog.csdn.net/jdsjlzx/article/details/19122103
https://blog.csdn.net/zuo_er_lyf/article/details/80340819
https://blog.csdn.net/lukejunandroid/article/details/25892737