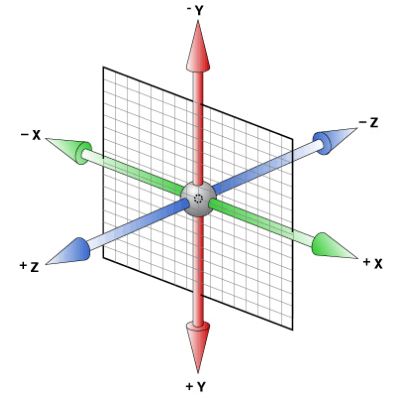
CSS3中的3D坐标系与上述的3D坐标系是有一定区别的,相当于其绕着X轴旋转了180度,如下图
x 轴即水平位置,左边是负的,右边是正的;
y 轴即垂直位置,上面是负的,下面是正的;
z 轴即视线到屏幕里面,屏幕里面的负的,外面是正的。
一、定义旋转
1、rotateX()
该函数指定一个元素围绕 X 轴旋转,旋转的量被定义为指定的角度。
语法格式:
rotateX(角度值); // 单位是 deg
-
- 如果值为正值,元素围绕 X 轴顺时针旋转;
- 如果值为负值,元素围绕 X 轴逆时针旋转;
2、rotateY()
该函数指定一个元素围绕 Y 轴旋转,旋转的量被定义为指定的角度。
语法格式:
rotateY(角度值); // 单位是 deg-
- 如果值为正值,元素围绕 Y 轴顺时针旋转;
- 如果值为负值,元素围绕 Y 轴逆时针旋转;
3、rotateZ()
该函数指定一个元素围绕 Y 轴旋转,旋转的量被定义为指定的角度。
语法格式:
rotateZ(角度值); // 单位是 deg-
- 如果值为正值,元素围绕 Z 轴顺时针旋转;
- 如果值为负值,元素围绕 Z 轴逆时针旋转;
Tips:该函数与 rotate() 效果等同,但不是在 2D 平面的旋转。
扩展:
在三维空间中,还有 rotate3d() 函数。在3D空间,旋转一个 [x,y,z] 向量并经过元素原点定义。
语法格式:
rotate3d(x,y,z);
-
- x:是一个0到1之间的数值,主要用来描述元素围绕 X 轴旋转的矢量值;
-
- y:是一个0到1之间的数值,主要用来描述元素围绕 Y 轴旋转的矢量值;
- z:是一个0到1之间的数值,主要用来描述元素围绕 Z 轴旋转的矢量值;
二、定义透视
1、perspective 属性
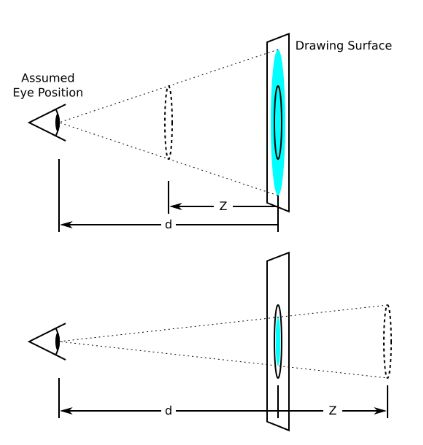
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
-
- 透视原理: 近大远小 。
- 浏览器透视:把近大远小的所有图像,透视在屏幕上。
- perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
- 透视原理: 近大远小 。
注意:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective 一般作为一个属性,设置给父元素,作用于所有3D转换的子元素。
语法格式:
perspective: 单位值px;
理解透视距离原理:
2、perspective-origin 属性
该属性定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。
当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。
注意:该属性必须与 perspective 属性一同使用,而且只影响 3D 转换元素。
Tips:目前浏览器都不支持 perspective-origin 属性。Chrome 和 Safari 支持替代的 -webkit-perspecitve-origin 属性。
语法格式:
prespective: 数值1, 数值2; // 可以使用百分比3、transform-style 属性
该属性规定如何在 3D 空间中呈现 子元素。
注意:该属性必须与 transform 属性一同使用。
语法格式:
transform-style: flat|preserve-3d;
-
- flat:子元素将不保留其 3D 位置。
- preserve-3d:子元素将保留其 3D 位置。子元素以 3D 形式呈现出来。
Demo:
1 /*CSS 样式*/
2
47 <-- html 结构 -->
48
49
50
51
52
53
54
三、定义位移
1、translateX(x)
仅水平方向移动(X轴移动)
transform:translateX(距离值);2、translateY(y)
仅垂直方向移动(Y轴移动)
transform:translateY(距离值);3、translateZ(z)
transformZ 的直观表现形式就是大小变化,实质是XY平面相对于视点的远近变化(说远近就一定会说到离什么参照物远或近,在这里参照物就是perspective属性)。比如设置了perspective为200px;那么transformZ的值越接近200,就是离的越近,看上去也就越大,超过200就看不到了,因为相当于跑到后脑勺去了
4、translate3d(x,y,z)
[注意]其中,x和y可以是长度值,也可以是百分比,百分比是相对于其本身元素水平方向的宽度和垂直方向的高度和;z只能设置长度值
四、定义缩放
1、scaleZ()
语法格式:
scaleZ(s);
-
- 参数值 s 指定元素每个点在 Z 轴的比例。
2、scale3d()
该缩放函数,可以让元素在 Z 轴上按比例缩放,默认值为1,当值大于1时,元素方法,当值小于1大于0.01 时,元素缩小。
语法格式:
scale3d(sx,sy,sz);
-
- sx:横向缩放比例;
- sy:纵向缩放比例;
- sz:Z 轴缩放比例;
五、backface-visibility
属性定义当元素不面向屏幕时是否可见。
即当元素倾斜超过 90 度之后,不是正面对着屏幕就隐藏该元素。
语法格式:
backface-visibility: hidden; /* 不是正面对象屏幕,就隐藏 */