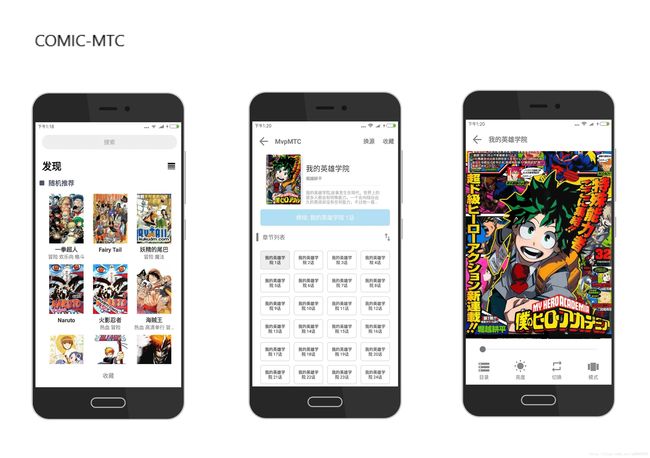
Android 开源漫画项目ComicMTC
前言
由于喜欢看漫画,顺便练练手,把最近学到的知识整合一遍,
在线漫画阅读器,项目采用 MVP + RxJava + Retrofit + Dagger2+rxlifecycle .功能上现在只是简单的基本功能。这篇文章主要是记录项目中的难点疑问,以及介绍这个项目
项目github 地址,如果对你有帮助,不妨点个start支持一下。感谢
总体的框架搭建
该项目采用的是MVP配合dagger2搭建,如有小伙伴对这些知识点不熟的可以参考下我个人的这几篇文章
MVP模式与封装
Dagger2讲解
1关于该项目MVP框架的一些解释:
如果你看了该项目的结构你会发现少了这个M层的实现类,我这边是直接让P担任了M的责任。
比如下面的该项目的某个P层的实现
/**
* @author Lai
* @time 2017/12/11 17:04
* @describe 漫画业务桥梁P
* @see SimplePresenter
*/
public class ComicsPresenter extends BasePresenter<ComicsContract.View> implements ComicsContract.Model {
@Override
public void requestHome(@MODE final int curMode) {
//数据请求
}
}就让P层直接实现了M层的业务接口
按照规范来说这里应该还需要实例化一个Model层。通过Model在请求请求或处理数据
然后Model的实体类可以通过dagger2去管理实例会添加很多的仓库Module。因为有很多的model仅仅只是做网络请求的操作,不太复杂, 我觉得写的东西太多了,所以省去了M层。
如果你觉得需要Model层
你可以参考一下MVPArms开源项目:
https://github.com/JessYanCoding/MVPArms
MVPArms项目实例项目实例
https://github.com/GitLqr/LQRBiliBlili
文章推荐!!!!!!
安卓实践开发之MVP一步步实现到高级封装 - Losileeya - CSDN博客
浅谈Android中的MVP与动态代理的结合 - Jimmy_Yyj -CSDN博客
首页(HOME)分析
先看动图
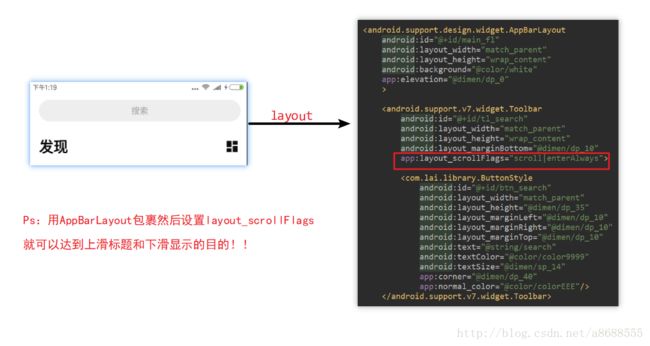
1.上下滑标题联动
关键字:AppBarLayout layout_scrollFlags
2.上下滑底部联动
这里有几种做法。
1.可以自定义Behavior。大概的做法就是监听变化的View从而实现对其底部的交互
2.监听AppBarLayout addOnOffsetChangedListener 调整底部导航偏移的Y轴 达到底部隐藏效果
mAppBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
//调整底部导航偏移的Y轴 达到底部隐藏效果
if (isSetBottomSheetHide)
mBottomSheet.setTranslationY(-verticalOffset);
}
});
3.底部收藏联动
关键字:layout_behavior
一个神奇的控件——Android CoordinatorLayout与Behavior使用指南
看完就明白了!!
首页遇到的问题
1.底部收藏夹的RecyclerView滑动时,标题是会产生联动

解决的方案:
监听底部的收藏夹的状态:当完全打开的时候清除 ScrollFlags联动 参数、关闭时设置回去
/**
* 改变搜索布局的行为 ScrollFlags
*
* @param isScroll 是否滚动
*/
public void setSearchScrollFlags(boolean isScroll) {
AppBarLayout.LayoutParams mParams = (AppBarLayout.LayoutParams) mSearchToolbar.getLayoutParams();
if (isScroll) {
mParams.setScrollFlags(5);
} else {
mParams.setScrollFlags(0);
}
mSearchToolbar.setLayoutParams(mParams);
}
BottomSheetBehavior.from(mBottomSheet).setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (BottomSheetBehavior.STATE_EXPANDED == newState) {
setSearchScrollFlags(false);
} else if (BottomSheetBehavior.STATE_COLLAPSED == newState) {
setSearchScrollFlags(true);
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
});2.嵌套RecyclerView 问题
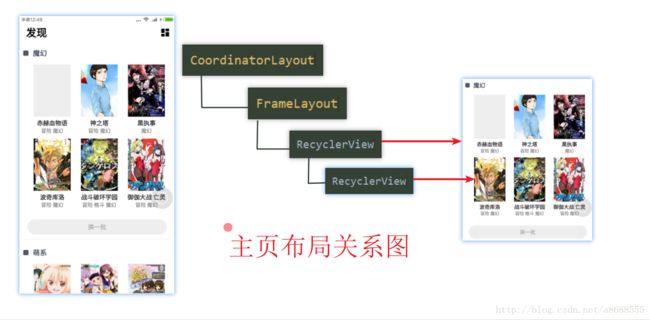
主页布局关系主要是CoordinatorLayout+FrameLayout+RecyclerView +RecyclerView 。画了个图你们感受一下

问题: 很奇怪,采取这样的布局方式时。当快速滑动的时候,里面的item的点击事件会失灵,不好点。要点击2次,或者停顿一会才恢复正常。也就是快速滑动里面的RecyclerView接受不到事件。
按照平常遇到事件冲突的解决方法是
父类ViewGroup重写onInterceptTouchEvent 根据逻辑判断是否要拦截。
或者子类调用下面的方法,告诉父类是否要拦截
public void requestDisallowInterceptTouchEvent(boolean disallowIntercept);
起初是这个想法开始改造编写。但是发现这个嵌套失灵的问题解决了,但是与CoordinatorLayout的联动效果没了。这就尴尬了
后来Google了一下发现RecyclerView 有个方法叫做recyclerView.setNestedScrollingEnabled(boolean);
也可以解决嵌套的问题,但是CoordinatorLayout的联动效果也没了。
要想达到有联动,并且快速滑动时item点击不失灵。
最后我采取的方案是:
recyclerView.setNestedScrollingEnabled 配和 AppBarLayout.addOnOffsetChangedListener监听解决。
事件冲突的文章推荐
图解 Android 事件分发机制
Android事件分发机制详解:史上最全面、最易懂
3.RecyclerView 优化问题
可以看看我写的文章 RecyclerView的优化
首页的问题就暂时的到这里。
项目github 地址,如果对你有帮助,不妨点个start支持一下。感谢