JS实现动态添加和删除DIV
前言
在做项目的过程中,做到关于添加个人的教育这一块的时候,需要使用动态添加和删除div的操作。这个大家应该不陌生,在很多网站注册的时候都会要求对于自己的教育的经历进行完善。如下图
实例
工具:Dreamweaver firefox chrome
Html
经历
js
效果
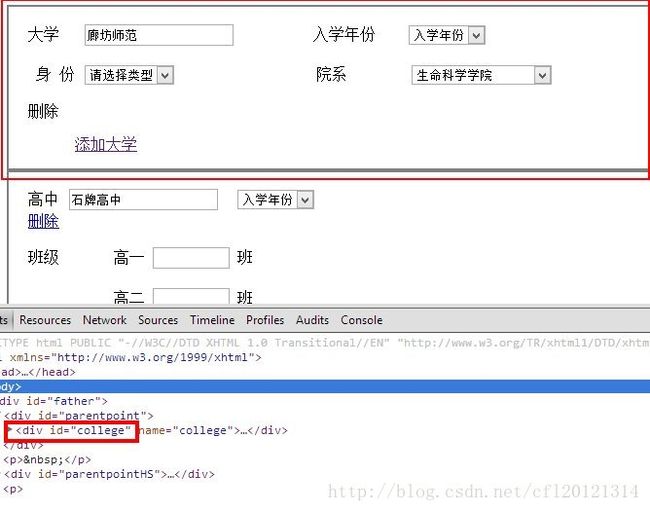
添加前
这里大家可以看到,添加前这里只存在一个id为college的div块
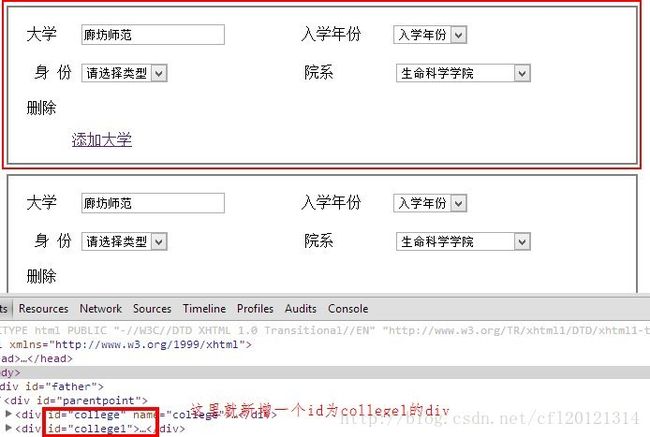
添加后
与上图相比这里就动态添加了一个id为"college1div"块了.删除虽有不同,大致思路一致。
总结
这里主要涉及到的一些思路的问题
1.只用两个函数来实现动态删除,就需要每次点击添加时,自动调用本div的id号
这里用this解决,直接οnclick="DeleteCollegeDiv(this)"。这样就很好的维护了点击本
身按钮来传值。虽然很简单的知识,很实用。
2.如何来调用本身div的子div与div的问题
这里使用childNode和pareentElement和索引来解决,但是还是会出现问题,(目前测试没有问题)。这是因为/n这个转义字符的原因,由于浏览器解析的方式不同会导致索引发生变化。当
然也是有办法,这里先不说了。
总的来讲,这个东西花费了一些时间。主要是思路上的问题以及怎么在dom节点之间的调用的和传值。还是挺有收获。
你可能感兴趣的:(【项目实战】)
- springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析springboot后端java中间件开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 基于nodejs+vue的美妆彩妆网站的设计与实现(源码+LW+调试文档+讲解等)
程序员gelei
nodejs毕业设计项目vue.js前端javascript
目录:博主介绍:完整视频演示:系统技术介绍:后端Java介绍前端框架Vue介绍具体功能截图:部分代码参考:Mysql表设计参考:项目测试:项目论文:为什么选择我:源码获取:博主介绍:博主:程序员gelei:全网拥有20W+粉丝、CSDN作者、博客专家、全栈领域优质创作者、平台优质Java创作者、专注于Java、小程序、python、安卓技术领域和毕业项目实战✌Java精品实战案例《1000套》20
- Java 基于 SpringBoot+vue 的大学生科创项目在线管理系统(附源码)
程序员徐师兄
javaspringbootvue.js大学生科创项目管理系统大学生科创项目
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》Python项目实战《100套》
- 计算机毕业设计选题推荐-基于Python框架项目推荐(中)
计算机毕设大佬
Java毕设实战项目Python毕设实战项目爬虫+大数据毕设实战项目python计算机毕业设计django计算机毕业设计如何选题25届计算机毕业设计如何选题计算机毕业设计选题推荐24届计算机毕设选题推荐
博主介绍:✌十余年IT大项目实战经验、在某机构培训学员上千名、专注于本行业领域✌技术范围:Java实战项目、Python实战项目、微信小程序/安卓实战项目、爬虫+大数据实战项目、Nodejs实战项目、PHP实战项目、.NET实战项目、Golang实战项目。主要内容:系统功能设计、开题报告、任务书、系统功能实现、功能代码讲解、答辩PPT、文档编写、文档修改、文档降重、一对一辅导答辩。获取源码可以联系
- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- 项目实战 ---- 商用落地视频搜索系统(10)---后台搜索Cache优化
PhoenixAI8
AIPython商用视频搜索系统vectordbmilvusrediscache
目录背景技术实现策略视频预处理阶段的cache技术视频搜索阶段的cache技术技术实现预处理阶段cache策略实现逻辑代码运行结果问题及注意点搜索阶段cache策略实现系统配置层面逻辑低版本GPUCPU本项目的配置高版本描述goahead策略cache加载策略本项目配置应用层搜索参数的配置配置项本项目的实际配置背景但目前为止,视频搜索系统已经可以正常使用和运转。并且他是基于多策略搜索算法的,能够在
- 启动速度与执行效率优化项目实战(二):启动黑白屏解决
bug音音
img为什么会有黑白屏在桌面点击应用图标后,在app进程没有创建的情况下,需要时间创建app进程,初始化资源,以及启动首页Activity的(这里讨论的首页是指AndroidManifest里面标志的启动页),这就意味点击图标不能马上看到启动页。为了不让用户有卡顿的感觉,谷歌有了PreviewWindow,在启动页没有绘制完成时,会先初始化一个Window,我们通常看到的黑屏或白屏,就是这个预览窗
- 【小贪】项目实战——Zero-shot根据文字提示分割出图片目标掩码
贪钱算法还我头发
#DeepLearning#ComputerVisionAI目标检测深度学习python语义分割Zero-shot
目标描述给定RGB视频或图片,目标是分割出图像中的指定目标掩码。我们需要复现两个Zero-shot的开源项目,分别为IDEA研究院的GroundingDINO和Facebook的SAM。首先使用目标检测方法GroundingDINO,输入想检测目标的文字提示,可以获得目标的anchorbox。将上一步获得的box信息作为SAM的提示,分割出目标mask。具体效果如下(测试数据来自VolumeDef
- springcloud项目实战家教信息平台系统的设计与实现-微服务-分布式
Python大数据爬虫项目辅导
Java项目springcloud微服务分布式
专业毕设定制,上千套成品任选,所有项目包含开题、答辩PPT、lunwen文末获取源码联系感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕设项目java毕业设计源码定做论文定制springcloud的家教信息平台系统_哔哩哔哩_bilibiliIT实战课堂-项目资料网址:www.itszkt.com软件下载地址:https://www
- 【Python】成功解决IndexError: list index out of range
高斯小哥
BUG解决方案合集pythonlist新手入门学习debug
【Python】成功解决IndexError:listindexoutofrange下滑查看解决方法欢迎莅临我的个人主页这里是我静心耕耘深度学习领域、真诚分享知识与智慧的小天地!博主简介:985高校的普通本硕,曾有幸发表过人工智能领域的中科院顶刊一作论文,熟练掌握PyTorch框架。技术专长:在CV、NLP及多模态等领域有丰富的项目实战经验。已累计一对一为数百位用户提供近千次专业服务,助力他们少走
- SprinBoot+Vue远程教育网站的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- 滚雪球学MyBatis(11):项目实战
bug菌¹
《滚雪球学MyBatis》mybatisjava零基础入门
前言欢迎回到我们的MyBatis系列教程。在前几期中,我们详细探讨了MyBatis的进阶使用,包括多数据源配置、动态SQL生成器、MyBatisGenerator的使用以及实现复杂查询的方法。这些知识点帮助我们在复杂的业务场景中更高效地使用MyBatis。本期内容中,我们将结合前面的所有知识点,进行一个完整的项目实战。通过实际项目的练习,大家将能够更好地巩固所学知识,并将其应用到实际开发中。11.
- 项目实战系列三: 家居购项目 第五部分
~ 小团子
#家居购项目python开发语言
显示订单[订单管理]暂时缺货需求分析1.如果某家居库存为0,首页的"AddtoCart"按钮显示为"暂时缺货"2.后台也加上校验.只有在库存>0时,才能添加到购物车代码实现1.修改web/views/customer/index.jspAddToCart[缺货]0}">AddToCart2.修改src/com/zzw/furns/web/CartServlet.java,当添加购物车时,要保证商品
- Rust模块std::thread
夏天又到了
Rust编程与项目实战rustjava算法
【图书介绍】《Rust编程与项目实战》-CSDN博客《Rust编程与项目实战》(朱文伟,李建英)【摘要书评试读】-京东图书(jd.com)Rust到底值不值得学,之一-CSDN博客Rust到底值不值得学,之二-CSDN博客Rust多线程编程概述-CSDN博客12.3.2等待所有线程完成在前面的实例中,主线程没等到派生线程执行完毕就结束了,从而整个进程就会结束。那么怎么让派生线程执行完毕呢?答案是通
- Android-Jetpack架构组件(二)带你了解Lifecycle,给2021的移动开发一些建议
flutter架构师
程序员面试移动开发android
@OverrideprotectedvoidonResume(){super.onResume();myPresenter.onResume();}@OverrideprotectedvoidonPause(){super.onPause();myPresenter.onPause();}}classMyPresenter{《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战
- 总结50位大咖运营项目实战经验,这5大条件缺一不可,实用所有行业
1bdcc660f394
文:轻腾创者圈子不同,认知不同。思维不同,行为所异。一位大咖在他的博客中说:想要学习一项技能,最好的方法就是选择这个行业比较优秀的人对标,然后把他们所有的朋友圈及文章文案,全部从头到尾研究一篇。不得不说,从这句话,我真实的去学习和研究很多大咖他们的内容,确实学到不少东西。每一次学习,都可以从中吸取自己想要的内容,然后自己总结应用,就可以形成自己的体系。今年我至少有总结过50位大咖运营项目的实战经验
- 自然语言处理系列六十六》对话机器人项目实战》对话机器人原理与介绍
陈敬雷-充电了么-CEO兼CTO
python人工智能算法自然语言处理机器人人工智能AIGCchatgptgptai
注:此文章内容均节选自充电了么创始人,CEO兼CTO陈敬雷老师的新书《自然语言处理原理与实战》(人工智能科学与技术丛书)【陈敬雷编著】【清华大学出版社】文章目录自然语言处理系列六十六对话机器人项目实战》对话机器人原理与介绍对话机器人项目代码实战总结自然语言处理系列六十六对话机器人项目实战》对话机器人原理与介绍对话机器人是一个用来模拟人类对话或聊天的计算机程序,本质上是通过机器学习和人工智能等技术让
- SprinBoot+Vue动漫交流与推荐平台的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- WebView交互架构项目实战(三),androidstudio地图开发
wq221aas
程序员架构移动开发android
不过根据官方文档,AppCache已经不推荐使用了,标准也不会再支持。现在主流的浏览器都是还支持AppCache的,以后就不太确定了。同样给出Android端启用AppCache的代码。WebViewmyWebView=(WebView)findViewById(R.id.webview);WebSettingswebSettings=myWebView.getSettings();webSett
- WebView交互架构项目实战(三),史上超级详细
m0_66264881
程序员架构移动开发android
returnsplashTargetPath+“/”;}***1:常用JS本地化及延迟加载*******资源等文件(不需要更新)本地存储,在需要的时候直接从本地获取。哪些资源需要我们去存储在本地呢,当然是一些不会被更新的资源,例如图片文件,js文件,css文件,比预加载更粗暴的优化方法是直接将常用的JS脚本本地化,直接打包放入apk中。比如H5页面获取用户信息,设置标题等通用方法,就可以直接写入一
- Django5+Vue3:OA系统前后端分离项目实战-后端登录功能实现(7)
Fender的web学习路程
Django5+Vue3pythondjangovueweb
Django5+Vue3系列文章前言本节开始,全文仅对会员开放。若点赞和收藏数量超过100,全文将免费开放。此项目采用Django框架的5.0.7版本进行开发。Django5.0支持的Python版本为3.10、3.11和3.12。OA系统系列文章将持续更新,直至项目的Docker部署阶段。专栏链接:~快捷传送门:留个赞再走呗!~个人博客:~所有文章尽在简客免费阅读~文章目录目录Django5+V
- WebView交互架构项目实战(三):多进程WebView使用实践
2401_84433924
交互架构
prompt(“settitle”,JSON.stringify(params))},‘params’:{},‘callback’:function(res){}},}catch(e){alert(‘demo.jserror:’+e);}varreadyEvent=document.createEvent(‘Events’);readyEvent.initEvent(‘JSBridgeReady’
- 项目实战 ---- 商用落地视频搜索系统(6)---UI 结构及与service互动
PhoenixAI8
AI落地项目设计与实现uiflaskpythonvectordb人工智能milvus
目录背景技术问题描述Jinja2概述特性问题解决手段问题1问题2问题3代码实现前端代码python代码解释页面展示home上传视频搜索视频背景通过1-5我们已经搭建好完整的后台功能,service,及准备与UI交互的路由及接口。下面就是UI部分的搭建。UI部分,这次我选择了Flask作为搭建载体,他的使用非常方便,router清晰,调用也非常简洁。不再需要tomcat等单独的container运行
- python项目实战之基于深度学习的电影评论情感分析系统
什么任性
python深度学习开发语言djangoflaskhtml5javascript
一、引言在信息爆炸的时代,用户生成的内容(UGC)如社交媒体、博客和论坛上的评论等,已经成为产品或服务口碑的重要来源。情感分析是一种自然语言处理(NLP)技术,用于识别和提取文本中的情感信息,从而理解大众对特定话题的态度。基于深度学习的电影评论情感分析系统能够自动分类评论的情感倾向,如正面、负面或中性,为电影制片人、营销人员和观众提供有价值的见解。二、技术栈和框架前端HTML/CSS:用于构建静态
- 分享一个基于微信小程序的智慧校园服务平台(源码、调试、LW、开题、PPT)
计算机源码社
微信小程序微信小程序毕业设计项目计算机毕设源码计算机毕设毕设选题课程设计源码毕业设计答辩
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|基
- OpenCV项目实战-深度学习去阴影-图像去阴影
阿利同学
opencv深度学习人工智能阴影去除图像去阴影
往期热门博客项目回顾:计算机视觉项目大集合改进的yolo目标检测-测距测速路径规划算法图像去雨去雾+目标检测+测距项目交通标志识别项目yolo系列-重磅yolov9界面-最新的yolo姿态识别-3d姿态识别深度学习小白学习路线//正文开始!图像去阴影算法旨在改善图像质量并恢复阴影下物体的真实颜色与亮度这对于许多计算机视觉任务如物体识别、跟踪以及增强现实等至关重要。以下是一些图像去阴影算法的基本概述
- 在国产平台上Flak Web应用开发
Botiway
FlaskWebpythonflask后端linuxweb3
在国产平台上进行FlaskWeb应用开发,特别是在像统信UOS这样的国产操作系统上,可以遵循与在其他操作系统上类似的开发流程,但可能需要注意一些特定的环境配置和兼容性问题。木合塔尔·沙地克所著的《FlaskWeb应用开发项目实战基于Python和统信UOS》一书,为在统信UOS上进行FlaskWeb应用开发提供了宝贵的指导和实战案例。1.环境准备首先,确保你的开发环境已经安装了Python和pip
- 最新计算机专业开题报告案例88:社区垃圾分类智能小程序的设计与实现
平姐设计
计算机毕业设计100套微信小程序项目实战java项目实战小程序积分兑换商城获取定位在线答题云数据库百度AI接口研究方法
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我项目演示地址目录一、研究目的与意义1.1目的1.2意义二、研究现状与文献综述2.1关于同类系统内容相关的研究2.2关于同类系统技术相关的研究三、研究的主要内容、预期目标与创新点3.1研究的主要内容3.2预期目标3.3创新点四、研究思路、研究方法与研究计划4.1研究思路4.2研究方法4.3研究计划一、研究目的与意义1.1目的近
- 最新计算机专业开题报告案例89:基于微信小程序的公考学习系统的设计与实现
平姐设计
微信小程序项目实战计算机毕业设计100套php项目开发实战微信小程序laravel框架php每日打卡今日练习拟解决的关键问题论文提纲
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我项目演示地址目录一、研究的目的、意义和实用价值1.1研究目的1.2研究意义1.3实用价值二、国内外研究现状2.1国内研究现状2.2国外研究现状三、主要研究内容(提纲)四、已做哪些准备工作,计划再做的工作4.1已经做好的准备工作4.2计划再做的工作五、拟解决的关键问题六、主要参考文献一、研究的目的、意义和实用价值1.1研究目的
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的 1,RSA String password="test"; // 1.初始化密钥 KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA"); keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King 2>、搭建Hibernate的开发环境 a>、添加jar包: aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述 若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException { String fileContent = readFileContent("d:/aaa.txt"); System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动 省/直辖市<select id="province"></select> 市/省直辖<select id="city"></select> 县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// { // “Total”:“条数”, // Code: 1, // // “PaymentItems”:[ // { // “PaymentItemID”:”支款单ID”, // “PaymentCode”:”支款单编号”, // “PaymentTime”:”支款日期”, // ”ContractNo”:”合同号”, //
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches http://poj.org/problem?id=1273 基本的最大流,按LRJ的白书写的 #include<iostream> #include<cstring> #include<queue> using namespace std; #define INF 0x7fffffff int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装 activiti5一共23张表 Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。 ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。 A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。 Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动 列模式替换或复制内容(多行): 右键-->格式-->填充所选内容-->选择相应操作 OR Ctrl+Shift+V(复制多行数据,必须行数一致) -------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧 下载Kafka http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz 2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。 一个下拉开菜单的设计: <ul class="nav pull-right"> <li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /* * 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。 * 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。 * * 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改 //i是行号,"cash"是字段名称 getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false); //取得单据表体所有项用以上语句做循环就能设置整行了 getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想) -----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database. About Health Monitor Checks Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码: # include <stdio.h> # include <malloc.h> struct Student { int age; float score; char name[100]; }; int main(void) { int len; struct Student * pArr; int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant 1. vagrant virtualbox 下载安装 https://www.vagrantup.com/downloads.html https://www.virtualbox.org/wiki/Downloads 查看安装在命令行输入vagrant 2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池 修改tomcat的server.xml文件: <Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级 建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6 然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。 #!/bin/bash # # /etc/rc.d/init.d/tomcat # init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE Quite useful, especially this part: SAP BW connectivity For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收 测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率 正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。 一、校验数字的表达式 数字:^[0-9]*$ n位的数字:^\d{n}$ 至少n位的数字:^\d{n,}$ m-n位的数字:^\d{m,n}$