js+ajax+flask实现图片异步显示,和上传保存
目录
1,参考
2,踩过的坑:
3,FormData详解
4,实现的代码如下:
1,参考
参考:(1)文件上传获取路径显示c:\fakepath\...解决办法https://blog.csdn.net/qq_29099209/article/details/82800496
(2)IE浏览器上传文件时本地路径变成”C:\fakepath\”的问题 :https://nvry.iteye.com/blog/1259279
(3)Flask实现图片的上传、下载及展示 :https://blog.csdn.net/weixin_36380516/article/details/80347192(注:这个是利用的表单提交会跳转)
(4)flask使用ajax上传图片或者文件 :https://www.cnblogs.com/lgh344902118/p/8694903.html
(5)flask使用原生ajax、不使用表单(Form)上传文件 :https://www.cnblogs.com/hhh5460/p/10228378.html
(6)用formData+ajax完成文件上传,PHP后台接收并做上传处理 :https://www.liangzl.com/get-article-detail-29933.html
(7)ajax+XMLHttpRequest里的FormData实现图片异步上传:https://www.cnblogs.com/yang-xu-945/p/5048918.html
(8) Ajax使用formData提交带图片上传的表单:https://blog.csdn.net/sunon_/article/details/84379287
(9)Ajax实现图片上传并预览功能:https://www.jb51.net/article/142708.htm
(10)JavaScript实现图片上传并预览并提交ajax(完整demo)https://blog.csdn.net/x550392236/article/details/76690927
前提用表单提交图片的时候会发生跳转。所以选择ajax,同时ajax将数据传入后台,后台处理成功后也会返回给ajax数据,实现交互
2,踩过的坑:
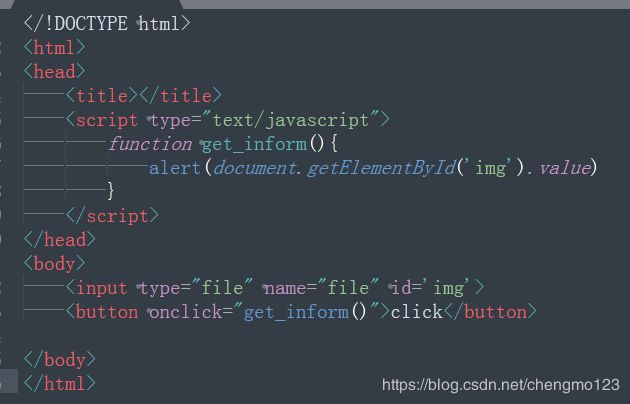
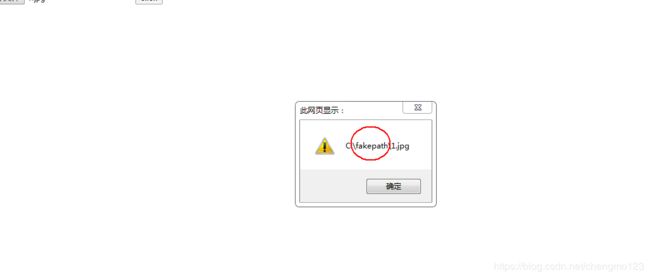
()利用document.getElementById('img').value获取路径错误
3,FormData详解
(1):FormData()用来传值:详解:https://www.jianshu.com/p/e984c3619019
FormData的主要用途有两个:
1,将form表单元素的name与value进行组合,实现表单数据的序列化,从而减少表单元素的拼接
2,异步上传文件
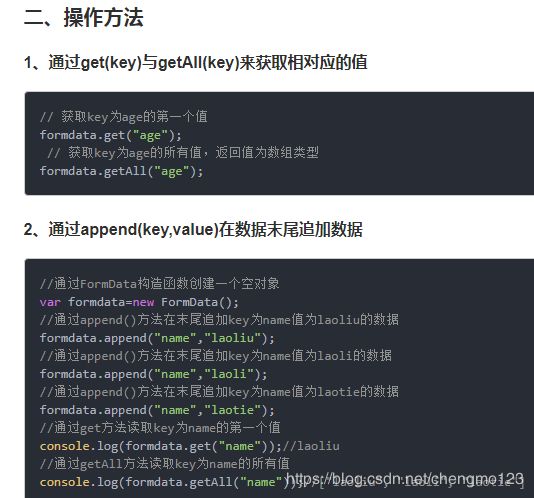
(2)创建formData对象
1,创建一个空对象:
//通过FormData构造创建一个空对象
var formdata=new FormData();
//通过append()方法来追加数据
formdata.append('name','hello world')
//通过get方法对值进行读取
console.log(formdata.get('name'))
//通过set方法对值进行设置
formdata.set('name','hello girl')
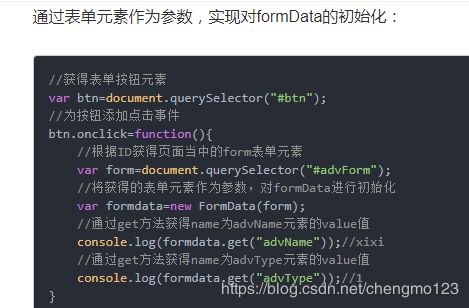
(2)通过表单对formData进行初始化
通过XMLHttpRequest发送数据
发送数据
var btn=document.querySelector('#btn')
btn.onclick=function(){
var formdata=new FormData(document.getElementById('advForm'));
var xhr=new XMLHttpRequest();
xhr.open('post','http://127.0.0.1/adv'); //后台处理函数
xhr.send(formdata);
xhr.onload=function(){
if(xhr.status==200){
//....
}
}
}4,实现的代码如下:
源代码上传到github:https://github.com/inkfish1/flaskDemo.git
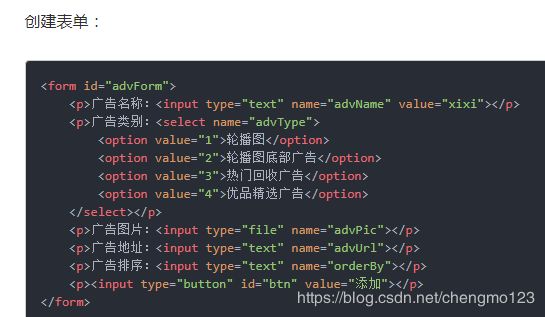
HTML部分:
上传图片

uploading...
展示图片

获得的信息
运行时间:10 秒 详细情况:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras lobortis mollis arcu, vel vulputate justo consectetur quis. Donec quis fringilla arcu lorem ipsum dolor sit amet nullam. Consequat adipiscing phasellus.
JS部分
Flask后台处理部分
from flask import Flask,render_template,request,jsonify
import json,os
Basepath=os.path.abspath(os.path.dirname(__file__))
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('index.html')
@app.route('/upload_img',methods=['POST'])
def upload_img():
img=request.files.get('img')
path=Basepath+'/static/upload/'
img_path=path+img.filename
test_path='../static/upload/'+img.filename
img.save(img_path)
return jsonify({'signal':1,'img_path':test_path})
if __name__ == '__main__':
app.run()