场景:后台管理平台有个参数配置的页面,该页面是java远程调试的,里面是java虚拟机参数,后台会返回给我一个类似下面的数组
[ "suspend=n,address=111", "-Djava.security.egd=file:/dev/mmm", "-Xmx7", "-Dfile.encoding=UTF-8","-Dserver.port=80", "org.springboot.loader.WWWii" ]
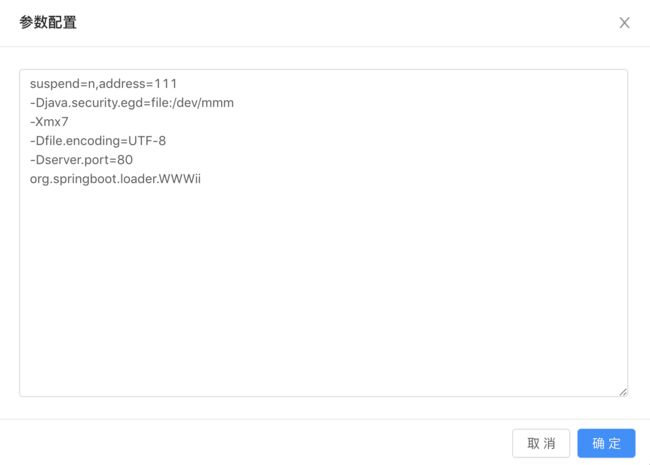
需要呈现的是在textarea中将数组中的数据逐条显示出来,每条数据占据一行,在数据上修改时,添加的内容在该条数据行禁止折行如下图
当点击确定时,需要将修改后的值返回给后台
解决方法:
首先刚开始做这个需求时用的一个map循环在每条数据后拼接\n,发现每条数据的逗号都跑到下一条数据的前面了,下面将错误做法演示以下
let data = [ "suspend=n,address=111", "-Djava.security.egd=file:/dev/mmm", "-Xmx7", "-Dfile.encoding=UTF-8","-Dserver.port=80", "org.springboot.loader.WWWii" ]; let argsArr=[]; if(data instanceof Array){ data.map((item,index)=>{ let newItem = item+'\n'; argsArr.push(newItem); }) } return argsArr
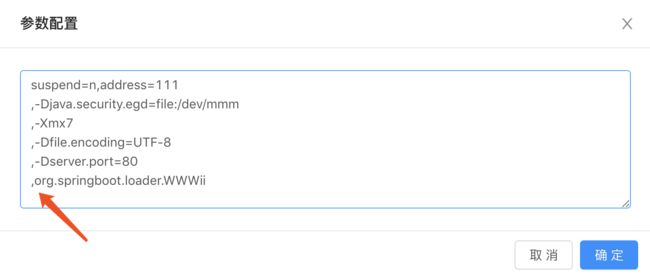
效果如下
上图,可以看到每条数据后的逗号跑到了下一行的开头,是因为我们在每条数据后加入了换行符号,直接在逗号之前就进行了换行
正确方式:接下来介绍下正确解决问题的方法,将除了最后一条数据的其他数据后拼接折行符号,将处理后的数据拼接成一个新的字符串,直接渲染该字符串就可以得到预期效果
var stringVal = ''; if(data instanceof Array){ data.map((item,index)=>{ let newItem = item+'\n'; if(index==values.length-1){ newItem = item; } stringVal += newItem; }) } return stringVal
当修改后,点击确认时,我们需要传给后台的需要是初始的数组格式,所以需要在将字符串转化为数组
let argsCurrentArr = [];
argsCurrentArr = stringVal.split("\n");
点击确认直接将argsCurrentArr返回给接口就ok了
textarea标签禁止自动换行添加wrap="off"属性就解决了
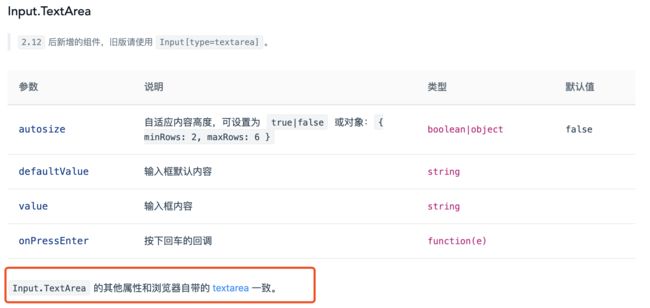
如果用的是antd的Input中的textarea标签也可以直接在上面添加
我们可以看一下antd官网上给出的文档,除了一些给出的属性,其他属性和浏览器自带的textarea一致