使用JQuery的插件validation完成表单验证
validation插件(自己去网上下载)
1.在使用Jquery插件时先引入Jquery库 再引入Validation插件
2.进行验证
(如果不想自己输入验证信息 即messages后面的错误提示信息 可以使用使用validation插件提供的默认验证信息
但是其默认信息是英文 可以引入提供的中文信息验证库:引入代码:
)
验证格式:$("form表单的选择器").validate(json数据格式); //键值对 键:值({})
json数据格式:{
rules:{
表单项name值:校验规则,
表单项name值:校验规则... ...
},
messages:{
表单项name值:错误提示信息,
表单项name值:错误提示信息... ...
}
}
拓展:什么是json数据格式:
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
(参考:http://www.json.org/json-zh.html)
举例:
$(function(){
$("#form").validate({
rules:{
username:{
required:true,
checkUsername:true
},
password:{
required:true,
rangelength:[6,12]
},
repassword:{
required:true,
rangelength:[6,12],
equalTo:"#password"
},
email:{
required:true,
email:true
},
sex:{
required:true,
},
name:{
required:true,
}
},
messages:{
username:{
required:"用户名不能为空",
checkUsername:"用户名已存在"
},
password:{
required:"密码不能为空",
rangelength:"至少输入6个字符,但是不超过12个字符"
},
repassword:{
required:"密码不能为空",
rangelength:"至少输入6个字符,但是不超过12个字符",
equalTo:"两次密码输入不一致"
},
email:{
required:"邮箱不能为空",
email:"邮箱格式不正确"
},
sex:{
required:"没有第三种选择",
},
name:{
required:"姓名不能为空",
}
}
});
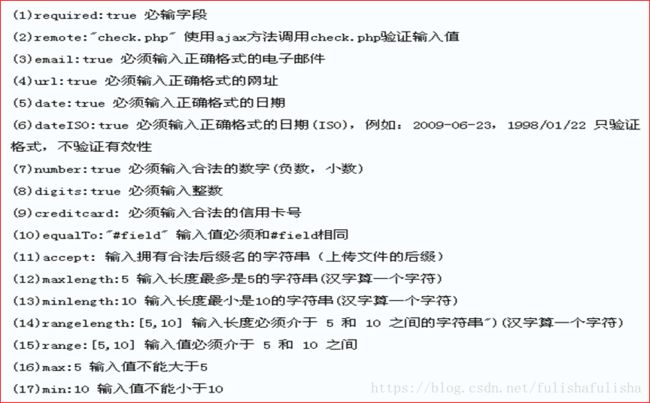
});校验规则:
注意:当错误提示信息不按照我们预想的位置显示时,我们可以按照如下方式进行设置
自定义错误显示标签放在我们需要显示的位置,当此表单项验证不通过时会将此
信息自动显示出来,jquery验证插件会自动帮助我们控制它的显示与隐藏
如果设置了错误lable标签就不必在messages中设置此表单项错误提示信息了
3.自定义验证:
(1) 使用$.validator.addMethod("校验规则名称",function(value,element,params)){}
value是校验组件的value值 element是校验组件的节点对象 params是校验规则的参数
(2) 在rules中通过校验规则名称使用校验规则
(3) 在messages中定义该规则对应的错误提示信息
例子:
//自定义校验规则
$.validator.addMethod(
//规则名称
"checkUsername",
//校验的函数
function(value,element,params){
//定义一个个标志
var flag = false;
//value代表输入的内容 element代表被校验的元素对象 params代表规则对应的参数值
//alert(value);alert(element);alert(params);
//对输入的username进行ajax校验
$.ajax({
async:false,//异步
url:"${pageContext.request.contextPath}/checkUsername",
data:{username:value},
type:"POST",
dataType:"json",
success:function(data){
flag=data.isExist;
}
});
//返回false 校验器不通过
return !flag;
}
);
拓展一下下:
$.ajax()方法:$.ajax([options]) options是一个json格式的对象,参数是通过键值对的形式存在的
常用的参数如下:
async:(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
data:发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。
dataType:预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断
,比如application/json 会自动认为是json类型
type:提交方式,get提交或post提交
url:提交服务器路径
success:成功后的回调函数
error:失败后的回调函数