CSS 规则
css 语法:选择器 、一条或者多条声明(css属性)
CSS引入方式
1. 行内式
通过style这个标签属性 将css键值对直接写入标签内
2. 内嵌式(嵌入式)
使用style标签将css属性名和属性值引入到html页面中 通常style标签放置在head标签中
3. 外联式(外链式)
通过link标签将独立的css文件引入到html文件中
4. 导入式
通过 @import 'url' 引入一个独立的css文件 url:被链接文档的位置
导入式依赖css样式文件 所以要放在style或者css样式表里
如果style里面既有内嵌的样式 又有导入的样式 导入的样式要在内嵌式的上面,放在下面会失效
>> 外联式和导入式的区别(重要)
1. link和@import都是引入外部css文件 ,link是html标签 @import完全是css提供的方式
2. 加载顺序有区别 当一个页面加载时候 link引用的css文件会被同时加载 而import引入的css会等页面全部加载完后再加载
3. 当使用js控制DOM区改变css样式的时候 只能使用link标签 因为import是不能被DOM控制的
4. 兼容性的差别。由于@import是CSS2.1提出的所以老的浏览器不支持,@import只有在IE5以上的才能识别,而link标签无此问题
CSS命名规范
1)必须英文开头 开头字母一律小写 所有的命名最好都小写
2)尽量不适用英文缩写 除非可以一目了然
3)遵守驼峰命名法
4)如果遇到相差不太大的class或者id 主功能识别字母在前 位置识别字母在后 位置识别字母第一个可大写(navTop,menuLeft)
CSS选择器
标签选择器 类选择器(.) id选择器(#) 通配符选择器
通配符选择器(*):代表页面上所有的标签名 可以去掉浏览器默认自带的间距
*{
margin: 0; /*外间距*/
padding: 0; /*内间距*/
}
并集选择器
样式相同的标签可以并列在一起 节约代码量 减少代码的多次重复使用 符号是逗号
交集选择器
两种属性同属一个元素的时候 可以使用交集选择器进行元素的准确选择
在class或者id名前面加上标签名 缩小查找范围
标签名.classname | id { ... }
派生(后代)选择器
后代选择器:单个选择器用空格隔开 层级嵌套不要超过3个 只需要保留一些关键节点
子代选择器
与后代选择器相比 子元素选择器只能选择作为某元素子元素的元素 符号为右尖括号
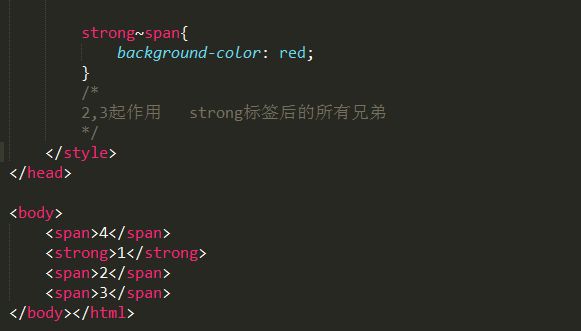
相邻兄弟选择器
相邻兄弟选择器可选择紧接在另一元素后的元素 且二者有相同的父亲
+:相邻兄弟
~:所有兄弟
属性选择器
属性:标签(天生的)和自定义的标签属性
符号:[属性]
[属性名="属性值"]
伪类选择器
a:link {} /*未访问的链接*/
a:visited {} /*已访问的链接*/
a:hover {} /*鼠标移动到链接上*/
a:active {} /*选定的链接(鼠标按下)*/
表单元素input :
input: focus 获取焦点(鼠标光标)
input:blur 失去焦点(鼠标光标)
伪元素选择器
:first-line 第一行内容
:first-letter 第一个字符
:before 元素之前添加内容
:after 元素之后添加内容
只要碰到伪元素 before after 就要加content=""
只要是设置宽度不起作用 就加 display:block/ display:inline-block;
display:block; 独占一行
display:inline-block; 不独占一行
伪类 伪元素区别?
伪类需要鼠标按上按下 伪元素不需要
css3中新增的伪选择器有哪些?
:not 排除
:last-child 最后一个元素
:nth-child(n) n表示具体的第几个 odd/2n+1 奇数 even/2n 偶数
:only-child 仅仅/唯一的元素
:nth-last-child(n) 倒数第几个元素
:first-of-type 匹配第一个同级兄弟元素
:last-of-type 匹配最后一个同级兄弟元素
:only-of-type 只有一个同级兄弟元素
:nth-of-type(n) 第几个同级兄弟元素
:nth-last-of-type(n) 倒数几个同级兄弟元素
:empty 空内容
:checked 表示被选中 主要用在input表单元素
CSS权重
优先级的顺序如下:
!important > 内联(style) > ID > 类(class) > 标签(li...) | 伪类(:hover,:focus...) | 属性选择[attr=''] > 伪对象(:before,:after) > 通配符(*) > 继承(inherit)
可继承、不可继承的样式属性
不可继承的样式:
1. display :规定元素应该生成的框的类型
2. 文本属性
vertical-align 垂直文本对齐
text-decoration 规定添加到文本的装饰
3. 盒子模型的属性:width、height、margin-top......
4. 背景属性 background、background-color....
5. 定位属性:float、clear、 position....
可继承的属性
1. 字体系列属性
fond 、fond-size、fond-weight.....
2. 文本系列
text-indent 文本缩进
text-align 水平对齐
line-height 行高 ...
CSS盒子模型
盒子模型:宽 高 内边距(padding) 外边距(margin)
制作三角箭头:
三角形的大小由border-width边框线的宽度控制
三角形的颜色由border-color边框线颜色控制
margin兼容性
面试题:(并列盒子的margin重叠)一个盒子有上边距 另一个有下边距 会出现margin边距重叠问题 那实际边距是取大取小还是取和? 取大
1. margin-top的传递问题
大盒子里面嵌套小盒子 给小盒子加margin-top值 不但没实现和大盒子的间距 反而传递到大盒子身上 导致整体下移 ?
=>解决兼容性问题
1》给大盒子加属性 overflow: hidden 解决margin-top的传递问题 (此处不是溢出隐藏)
2》给大盒子加属性 padding-top:1px; 这种方法会影响实际高 需要height的基础上减掉
3》border-top:1px 这种方法会影响高度 需要减掉
4》不需要给小盒子加margin-top 改为给大盒子加padding-top:20px; 高减去20px;这样就避免了margin-top值导致的传递问题(转移目标对象)
2. margin的负值使用
margin-left:-1300px;
3. margin和padding的区别
1》 margin 外边距 padding内边距
2》margin不会影响最后元素的实际宽高 padding会影响元素的实际宽高,如果要不影响 需要在width、height里面减去padding对应的值
3》margin主要用来控制元素和元素之间的间距 padding不能控制元素之间的间距,只能控制它里面的元素
4. 盒子模型的计算
元素实际高度 = 宽度width+padding-left/padding-right + border-left/border-right
元素实际宽度 = 高度height + padding-top/padding-bottom + border-top/border-bottom
总结:元素的实际大小只会受padding和border的影响 跟margin没有关系
如果加了padding和border的值 需要在width和height上减去 否则内容会溢出
CSS背景
1. 背景颜色
2. 背景图片
background-image: url(地址)
text-indent: -99999px;/*首段缩进或者将文字内容消失*/
3. 背景重复 background-repeat
background-repeat :背景重复(平铺方式)
默认值 repeat(x/y轴同时平铺)
no-repeat 不平铺
repeat-x x轴平铺
repeat-y y轴平铺
background-color/background-image=>简写成background
若是想要将图片和平铺方式合并(复合写法) 这样写
background: url("http://www.zhufengpeixun.com/skin/20142/img/navbj.png") repeat-x;
4. 背景定位 [ background-position ]
backgroound-position:x轴坐标 y轴坐标; 背景定位
单位: px 百分比 方位(left right top bottom center) 方位词成对出现 如果仅指定一个 其他值会是center
inherit 指定background-psition 属性设置应该从父元素继承
复合写法:
background: #3345ff url("http://www.zhufengpeixun.com/skin/20142/img/logo.png") no-repeat left center;
background-position: left;=>left center
background-position: 50%;=>50% 50%
5. 背景相关 background-attachment
设置背景图像是否固定或者随着页面的其余部分滚动
scroll 背景图片随着页面的滚动条滚动 这是默认
fixed 背景图像是固定的
inherit 指定background-attachment 的设置从父元素继承
可复合写在background 中
6. 背景尺寸 background-size
设置对象的背景图片的大小
background-size: x轴尺寸大小 y轴尺寸大小;
值: px 百分比 auto(自动 背景图片原本的尺寸)
cover (完全覆盖):背景图片等比例拉伸 到完全覆盖盒子大小为止 变虚
contain :图片等比例拉伸 只要一条边触碰到盒子的任意一条边 它就会停止拉伸 会出现留白
7. 背景裁剪 background-clip
content-box: 从内容区域之外开始裁剪(裁剪掉的内边距和边框区域)
padding-box: 从内边距区域之外开始裁剪 (不包括内边距 裁剪掉的是边框区域)
border-box : 裁剪边框之外的内容 (不包括边框线) 效果不明显
8. 设置背景图片的参考原点(位置) background-origin
padding-box:从padding区域(含padding)开始显示背景图像
border-box: 从border区域(含border)开始显示背景图像
content-box: 从content区域开始显示背景图像
css新增属性
background-size
background-clip
background-origin
面试题:请完整列举background的属性值(8个)
css:
background-color、background-image、background-repeat、background-position、background-attachment、
复合属性:
background: background-color background-image background-repeat background-position background-attachment;
css3新增:
background-size
background-origin
background-clip
overflow 作用
1. 溢出隐藏 (超出内容之外的部分隐藏起来)
2. 清除浮动产生的影响
3. 解决margin-top产生的传递问题
让多个元素在一行显示的方法?面试题
display:inline;
display:inline-block;
float: left/right;
1. display:inline 把元素转化为行内元素 但是设置宽高属性不起作用
2. display:inline-block 可以让元素在一行显示 但是它会受空格/换行键的影响 会有默认的间距
=》解决方法:
1.去掉空格、换行键的影响 让标签全都在一行(不推荐 阅读性差)
2. 给父元素加一个属性 fond-size:0; (但是会发现一个问题:元素里面有文字的话 文字消失了 =》解决:在元素身上加一个fond-size把父元素覆盖)(最佳解决方法)
display:inline-block在IE6,7下不兼容的解决方法:(css hack兼容)
=>*display:inline;
=>*zoom:1;
3. 利用浮动 float:left/right 但是需要清除浮动
单行文本出现省略号必备条件? 面试题
1. width 宽度(不写宽度 默认继承父元素的宽度)
2. overflow:hidden 溢出隐藏
3. white-space:nowrap 强制不折行
4. 文字以省略号的方式隐藏
例如:
width :100px; /*宽度*/
overflow:hidden; /*溢出隐藏*/
white-space: nowarp; /*强制文字不折行*/
text-overflow: ellipsis; /*文字隐藏的方式:以省略号的方式(ellipsis) */
多行文本出现省略号的必备条件?面试题
display:-webkit-box; /*弹性盒模型*/
-webkit-box-orient: vertical; /*规定元素的排列方式:垂直排列*/
-webkit-line-clamp:2; /*文字的行数*/
overflow: hidden; /*溢出隐藏*/
浮动元素 float
浮动元素的特点:
1. 使元素在一行显示
2. 浮动元素会脱离文档流 导致下面没有浮动的元素识别不了它的高度和位置就会往上跑 占领浮动元素的位置(浮动元素下面的元素不能识别浮动元素的高度和位置)
3.浮动元素自动具有块级元素的属性(不需要加display:block;)
4. 元素都是float:left; 左浮动 元素从左往右依次排列
元素都是float:right; 右浮动 元素从右往左依次排列
5. 浮动元素的子元素并不会继承父元素浮动 如果子元素需要在一行显示 则给每个子元素加浮动
6. 浮动属性不能继承
7. 所有元素都可以用浮动属性
浮动元素的值:
left(向左) right(向右) none(不浮动 正常的文档流) inherit(继承父元素float的值)
浮动产生的影响(副作用):
1. 父元素设置的背景颜色不起作用
2. 父元素设置内边距属性不会被撑开
3. 父元素设置的边框属性不会被撑开
如何清除浮动(解决浮动产生的影响):
1. 给浮动元素的父元素添加一个height 属性(不推荐)
2. 给浮动元素的父元素设置 overflow:hidden/auto
3. 在浮动元素的父元素结束标签之前加一个具有块级元素特点的标签(一般是 div),给元素加一个clear:both
4. clearfix 清除浮动
[clear 清除浮动]
clear:both 不允许左右两边有浮动对象(清除左右两边浮动的影响)
clear:left 不允许左边有浮动对象(清除左边浮动的影响)
clear:right 不允许右边有浮动对象(清除右边浮动的影响)
clear:none 允许两边有浮动对象 默认值(不清除两边浮动的影响)
.clearfix { *zoom: 1 ; /*css hack 兼容IE7 浏览器 */}
思考题:overflow:hidden 和 visibility:hidden 有什么区别?
overflow:hidden; 让超出的元素隐藏,在设置该属性的时候根据你设置的宽高把多余的部分剪掉
visibility:hidden 就是你看不到它的内容但是它内容所占据的空间还是存在的(看不见但摸得到)
什么叫文档流
文档流:(指的是元素排列方式)
正常文档流:从左往右 从上往下
文档流分两个等级:行内元素 块级元素
=》行内元素:从左往右
=》块级元素:从上往下
需求:需要块级元素(div)在一行显示
脱离文档流:元素的正常排列方式被打破
脱离文档流的影响:1. float 2. 定位
行内元素和块级元素的区别?举例说明
HTML可以将元素分类方式分为行内元素、块状元素和行内块状元素三种
块级元素:
(1).块级元素会独占一行,从上到下依次排列 默认情况下宽度自动填满其父元素宽度
(2). 块级元素可以设置宽高
(3). 块级元素可以设置margin,padding display:block;
(4) 自带 display:block;
(5) p标签里面不能嵌套任何块级元素 本身也不能,可以嵌套行内元素
常见块级元素:div、h1~h6、center、hr、ul、ol、p、table、form、nav、footer、header、
figure figcaption、dl 、dd、dt、、menu、
行内元素(内联元素):
(1).行内元素不会独占一行,相邻的行内元素会排在同一行。其宽度随内容的变化而变化
(2).行内元素不识别宽高,宽高由内容大小决定
(3). 行内元素水平方向的margin-left; margin-right; padding-left; padding-right;可以生效。但是竖直方向的margin-bottom; margin-top; padding-top; padding-bottom;却不能生效
(4) 行内元素里不能嵌套块级元素 a比较特殊
(5) a标签里面不能嵌套a标签 浏览器会解析成并列
常见行内元素(内联元素):a、b、br、em、i、img、span、strong、sub、sup、button、mark、select、datalist、input、small、big、textarea、u、s、
行内块状元素特征:(1)不自动换行
(2)能够识别宽高
(3)默认排列方式为从左到右
常见的有:img 、input
使用display属性能够将三者任意转换:
(1)display:inline;转换为行内元素
(2)display:block;转换为块状元素
(3)display:inline-block;转换为行内块状元素
如何让元素消失在我们的视野中?
1. 加透明度 opacity:0; [0~1]
2. display:none; 隐藏 盒子看不到 但是所占的大小依然存在
3. height:0 (width:0)和 overflow:hidden
4. line-height:0 和 overflow:hidden (没有设置高度的情况下)
5. visibility: hidden 让所有可见性的元素隐藏
6. margin/padding 设置足够大 只要消失即可
7. 利用旋转transform 设置足够大 transform: translateY(-999999);
定位元素
绝对定位( position:absolute) :
1. 四个方位可以设置(left right top bottom)
2. 绝对定位会脱离文档流 不占位 导致后面的元素往前跑 占领它的位置
3. 绝对定位元素一定要有相对参照(直接父级元素) 如果父级元素没有加相对参照物 它会一级一级往上查找 直到找到最外层的根元素html
4. 如果方位里同时有left和right left有效 所以设置一个即可
同时又top和bottom top有效 设置一个即可
5. z-index越大 层级越高 越在上 z-index必须和定位元素(绝对 相对 固定)同时使用才有效果
6. 一个元素定在一个元素上或者两个元素叠加的这种情况 可以使用定位实现
注意:绝对定位一定要有相对参照
绝对定位一定要指明它定位的方向
7.相对参照物只要是定位元素就可(绝对定位 相对定位 固定定位) 优先选择相对定位
=》绝对定位和固定定位都会脱离文档流 不占位
相对定位 (position:relative):
1. 相对定位不会脱离文档流 占位 后面的元素不会往前跑
2. 四个方位可以设置(left right top bottom)
如果方位里同时有left和right left有效 所以设置一个即可
同时又top和bottom top有效 设置一个即可
3. 参照物:自己本身
4. z-index越大 层级越高 越在上 z-index必须和定位元素(绝对 相对 固定)同时使用才有效果
固定定位 (position: fixed):
1. 会脱离文档流
2. 四个方位可以设置(left right top bottom)
如果方位里同时有left和right left有效 所以设置一个即可
同时又top和bottom top有效 设置一个即可
3. 参照物:整个浏览器窗口
4. 可以设置 z-index z-index越大 层级越高 越在上
标签语义化
标签语义化:
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析(合理的标签做合理的事情)
为何要遵循标签语义化:
1.利于SEO优化 (也就是搜索引擎抓取 搜索引擎的爬虫也依赖于标记来确定上下文和各个关键字的权重)搜索引擎的爬虫是读不懂无语义的span和div的,因此语义化标签能使爬虫抓取更多的有效信息
2. 在样式丢失的时候 还是可以比较好的呈现结构
3. 更好的支持各种终端 例如五张啊阅读和有声小说等
4. 利于团队开发和维护 W3C定了一个标准 那我们就要遵循 这样代码的差异就会减小 在开发和维护的时候可以提高效率
怎样遵循标签语义化:
1. 尽量少使用无意义的标签 例如span 和div
2. 尽量不使用标签本身的css属性,例如b、font、s等标签 如果需要这些样式 那么使用css样式来添加
3. 在需要强调的部分 使用strong、em 但是样式尽量使用css样式描述
4. 表格搭建时 使用表格头部
表格身体表格尾部5. 列表搭建时 使用ul 无序列表 ol有序列表 dl定义列表