- Spring MVC流程
zhujilisa
Springspring
SpringMVC启动流程启动流程父子容器请求处理MultipartFile解析参数传递返回值处理HandlerInterceptor启动流程启动Tomcat解析web.xml创建DispatcherServlet调用DIspatcherServlet的init方法4.1创建Spring容器4.2发布ContextRefresheEvent4.3在OnRefreshed方法中触发initStrat
- 用win+python+pycharm 开发一个项目,负责档案审核
上官-王野
pythonpycharm开发语言
用win+python+pycharm开发一个项目,负责档案审核,对已有的档案jpg格式,进行读取,提取图片中的信息,并建立关联性。对这些信息(三龄、二历、一身份)即1.三龄:年龄、工龄、党龄,具体指出生日期、参加工作时间、入党时间。2.二历:学历、工作经历。3.一身份:干部身份。核对校验。为了实现一个基于Win+Python+PyCharm的档案审核项目,我们需要完成以下步骤:1.环境准备操作系
- 机器视觉线阵相机分时频闪选型/机器视觉线阵相机分时频闪选型
视觉人机器视觉
杂说数码相机计算机视觉人工智能
在机器视觉系统中,线阵相机的分时频闪技术通过单次扫描切换不同光源或亮度,实现在一幅图像中捕捉多角度光照效果,从而提升缺陷检测效率并降低成本。以下是分时频闪线阵相机的选型要点及关键考量因素:一、分时频闪技术的核心需求多光源同步控制分时频闪需相机支持多路光源独立控制,每行图像采集时切换光源类型(如明场、暗场、侧光等)或亮度。例如:苏州大视通智能科技CL-L8KM-R1-100KT相机提供8路光源控制信
- Python字体处理工具FontTools教程与实战
聚合收藏
本文还有配套的精品资源,点击获取简介:本文详细解析了Python字体处理工具FontTools库及其WindowsAMD64平台上的使用方法。通过"fonttools-4.31.2-cp39-cp39-win_amd64.whl.zip"文件,深入探讨了FontTools的核心功能,包括字体解析、转换、裁剪、字形操作、验证及变体合成等。文档还包括了安装指南,指导用户如何在Python中使用Font
- 第16届蓝桥杯模拟赛3 python组个人题解
lskkkkkkkkkkkk
蓝桥杯python题解
第16届蓝桥杯模拟赛3python组思路和答案不保证正确1.填空如果一个数p是个质数,同时又是整数a的约数,则p称为a的一个质因数。请问,2024的最大的质因数是多少?因为是填空题,所以直接枚举2023~2,第一个即是质数也是2024的因数的数就是答案。defisprime(x):foriinrange(2,int(x**0.5)+1):if(x%i==0):returnFalsereturnTr
- JAVA【微服务】Spring AI 使用详解
C_V_Better
javaAI人工智能人工智能java微服务后端数据结构开发语言
目录一、前言二、SpringAI概述2.1什么是SpringAI2.2SpringAI特点2.3SpringAI带来的便利2.4SpringAI应用领域2.4.1聊天模型2.4.2文本到图像模型2.4.3音频转文本2.4.4嵌入大模型使用2.4.5矢量数据库支持2.4.6数据工程ETL框架三、SpringAI对接ChatGPT3.1前置准备3.2添加必要的依赖3.3接入操作流程3.3.1配置文件3
- Microsoft.Office.Interop.Excel 的简单操作
中游鱼
OfficeC#数据处理excelInterop.ExcelExcel读写
Microsoft.Office.Interop.Excel的简单操作1、安装Microsoft.Office.Interop.Excel2、声明引用Microsoft.Office.Interop.Excel3、简单的新建EXCEL操作代码4、将DataGridView表数据写到EXCEL操作代码5、将EXCEL表数据读取到C#数据表DataTable操作代码1、安装Microsoft.Offi
- Java容器化环境一致性:3大绝招教你告别“薛定谔的Bug”!从踩坑到闭眼部署的终极指南
墨瑾轩
Java乐园bug
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣第一章:为什么你的Java容器像薛定谔的猫?“本地跑得好好的,一上容器就翻车?”“测试环境稳如狗,生产环境秒变脆皮鸭?”这都是环境一致性在作妖!容器化本为解决环境差异而生,但如果连Dockerfile都写得像抽盲盒…(摇头)第二章:容器化环境三大杀手️♀️杀手
- 【PlatformIO】基于Arduino的ESP8266 网站部署
水手勇敢
esp8266嵌入式硬件c语言vscode
文章目录概要代码展示串口信息打开网站视频演示概要将制作的网站上传到ESP8266的Flash中,然后通过网址进行打开1、创建esp8266工程,2、添加ESPAsyncWebServer等库函数3、打开串口监听4、编写代码,主要包括:wifi部分、fs文件、服务器打开文件5、上传网站6、调试上传程序代码展示#include#include#include#include#includeAsyncW
- 深入理解 Java 中的 ArrayList
^辞安
java开发语言idea
1.引言ArrayList是Java集合框架中最常用的数据结构之一。它基于动态数组实现,提供了快速的随机访问和高效的尾部插入操作。无论是初学者还是资深开发者,`ArrayList`都是日常开发中不可或缺的工具。本文将深入探讨`ArrayList`的实现原理、常见操作及其性能特点,并结合源码解析其内部机制。2.ArrayList的基本概念2.1什么是ArrayList?ArrayList是Java集
- 面试必问之缓存击穿、穿透、雪崩及常用解决方案
就要学Java
RedisSpringMysql缓存面试redis数据库java
缓存击穿、穿透、雪崩及解决方案Redis是一种高性能的键值型数据库,它可以用来实现缓存功能,提高应用的响应速度和承载能力。但是,使用Redis缓存也会遇到一些常见的问题,比如缓存击穿、缓存穿透、缓存雪崩。这些问题都会影响缓存的效率和稳定性,所以需要了解它们的原因和解决方案,保障Redis能够正常运行。击穿、穿透、雪崩的意思击穿、穿透、雪崩这三个词语很容易混淆,本文先对词语进行理解,再讲解技术击穿:
- C语言考研机试(自用)
海参的学习小屋
c语言开发语言考研学习方法visualstudio
一、注意事项%c是一个格式化转换说明符,用于读取或输出一个字符;%s是字符串%f:表示输出一个浮点数;%lf:表示将输入的值解释为双精度浮点数。%.2f:表示输出一个浮点数并保留两位小数,对应的变量是y。A=a-32,A的ASCII是65,a是97scanf_s("%c",&a,1);#includesqrt(x);//求平方根abs(x);//绝对值pow(x,y);//x的y次方最大公约数。欧
- 关于idea中新建springboot项目Java版本不能选择11和8的解决办法
aniceperson999
intellij-ideajavaide
原因:spring2.X版本在2023年11月24日停止维护了,因此创建spring项目时不再有2.X版本的选项,只能从3.1.X版本开始选择而Spring3.X版本不支持JDK8,JDK11,最低支持JDK17,因此JDK11也无法选择了当然,停止维护只代表我们无法用idea主动创建spring2.X版本的项目了,不代表我们无法使用,该使用依然能使用,丝毫不受影响目前阿里云还是支持创建Sprin
- python网络爬虫——爬取新发地农产品数据
张謹礧
python网络爬虫python爬虫开发语言
这段代码是一个爬取新发地蔬菜价格信息的程序,它使用了多线程来加快数据获取和解析的速度。具体的步骤如下:导入所需的库:json、requests、threading和pandas。初始化一些变量,包括页数、商品总列表以及存放json数据的列表。定义了一个函数url_parse(),用于发送请求并解析网页数据。函数使用requests.post()方法发送POST请求,获取商品信息,并将其保存到jso
- python pip怎么升级_使用Python pip怎么升级pip
weixin_39608118
pythonpip怎么升级
Pip是一个Python的包管理工具,实际上它也可以被看待为是一个包,Pip相当于Linux上的yum,对python的开发者来说相当方便。我们再也无需去焦头烂额的寻找whl包,直接通过pip就可以在线安装(前提是有网络+pip版本合适的情况下)可见pip的版本更新是相当重要的,今天小编就来教大家怎么升级pip方法/步骤我们首先来看看pip的版本。pipshowpip可以看到,小编这里的pip版本
- 中科院C语言应聘机试编程题6,中科院计算所保研笔试+机试+面试经验分享
力气气
中科院C语言应聘机试编程题6
计算所JDL(先进人机交互)实验室9月10号开始联系计算所导师,12号收到导师的回复,大致意思是老师让我提供三位本校推荐老师的联系方式,又问了是否有读博的打算,让我准备到计算所JDL面试,16号收到了他们的正式通知。老实说我这次的复试基本属于裸面,时间很仓促,后来才知道很多同学在暑假之前就开始联系导师了,提前见了导师,咨询清楚了复试内容,暑假有针对性性地复习了一遍。这样的话录取的可能性就很大了,所
- python数据分析之爬虫基础:爬虫介绍以及urllib详解
web13765607643
python数据分析爬虫
前言在数据分析中,爬虫有着很大作用,可以自动爬取网页中提取的大量的数据,比如从电商网站手机商品信息,为市场分析提供数据基础。也可以补充数据集、检测动态变化等一系列作用。可以说在数据分析中有着相当大的作用!页面结构介绍这里主要介绍HTML的一些简单结构,需要一点前端的知识,可以根据情况直接跳过。Title姓名年龄性别张三18男铁锅炖大鹅小鸡炖蘑菇锅包肉奖励自己睡觉起床读书学习爬虫相关概念1、爬虫的概
- 使用Idea创建springboot项目
奔跑吧邓邓子
SpringBoot深入浅出常见问题解答(FAQ)高效运维javaidea
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
- 人事管理系统设计与实现
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
人事管理系统设计与实现1.背景介绍在现代企业管理中,人力资源管理是一个非常重要的环节。传统的人事管理方式效率低下,无法满足企业快速发展的需求。因此,开发一套功能完善、高效实用的人事管理系统就显得尤为重要。本文将详细介绍一个基于Web的人事管理系统的设计与实现过程,该系统采用B/S架构,后端使用Java语言,前端采用Vue.js框架。系统主要包括员工信息管理、招聘管理、考勤管理、薪酬管理、绩效考核等
- MeanShift聚类分割算法
点云学习
c++pcl点云处理聚类算法pcl点云处理PCL3D视觉
目录1MeanShift算法的数学原理1.密度估计2.均值向量计算3.位置更新4.收敛条件2MeanShift算法的详细步骤1初始化2迭代过程3聚类3示例代码1MeanShift算法的数学原理MeanShift算法的核心思想是通过在高维空间中计算密度梯度并进行移动,找到数据点的密度峰值,从而实现聚类。下面详细介绍该算法的数学原理和每一步的推理公式。1.密度估计MeanShift算法通过核密度估计(
- [特殊字符]【CVPR2024新突破】Logit标准化:知识蒸馏中的自适应温度革命[特殊字符]
☞黑心萝卜三条杠☜
论文人工智能论文阅读
文章信息题目:LogitStandardizationinKnowledgeDistillation论文地址:paper代码地址:code年份:2024年发表于CVPR文章主题文章的核心目标是改进知识蒸馏(KD)中的一个关键问题:传统KD方法假设教师和学生模型共享一个全局温度参数(temperature),这导致学生模型需要精确匹配教师模型的logit范围和方差。这种假设不仅限制了学生模型的性能,
- 【学习】电脑上有多个GPU,命令行指定GPU进行训练。
超好的小白
学习人工智能深度学习
使用如下指令可以指定使用的GPU。CUDA_VISIBLE_DEVICES=1假设要使用第二个GPU进行训练。CUDA_VISIBLE_DEVICES=1pythontrain.py
- 深度学习开源数据集大全:从入门到前沿
念九_ysl
AI人工智能
在深度学习中,数据是模型训练的基石。本文整理了当前最常用且高质量的开源数据集,涵盖图像、视频、自然语言处理(NLP)、语音与音频等方向,帮助研究者和开发者快速定位所需资源。一、图像类数据集1.MNIST简介:手写数字识别领域的“HelloWorld”,包含6万张训练图像和1万张测试图像,尺寸为28×28的灰度图。特点:适合入门级图像分类任务,支持快速验证算法原型28。下载地址:MNIST官网2.I
- React + TypeScript 实现 SQL 脚本生成全栈实践
i建模
数据建模数据管理前端开发数学建模
React+TypeScript实现数据模型驱动SQL脚本生成全栈实践引言:数据模型与SQL的桥梁革命在现代化全栈开发中,数据模型与数据库的精准映射已成为提升开发效率的关键。传统手动编写SQL脚本的方式存在模式漂移风险高(SchemaDrift)和维护成本大两大痛点。本文将结合React+TypeScript技术栈,解析如何构建智能化的SQL脚本生成系统,并给出2025年最新企业级解决方案。一、技
- 每日一题之屏蔽信号
Ace'
算法c++
问题描述在与三体文明的对抗中,人类联邦探测到了两个重要的信号源,分别用非负整数aa和bb来表示。为了抵御三体舰队的入侵,科学家们制定出一项关键策略——屏蔽信号,目标是要让aa、bb这两个信号源其中之一的数值归零。在实施屏蔽操作时,有着一套既定规则:每次操作,科学家们需要先对比两个信号源的数值大小,然后用较大的那个数减去较小的数,得出差值之后,再把原本较大的那个数替换成这个差值。就这样反复操作,一轮
- 基于Python豆瓣电影评论的数据处理与分析
AI智能涌现深度研究
DeepSeekR1&大数据AI人工智能Python入门实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于Python豆瓣电影评论的数据处理与分析作者:禅与计算机程序设计艺术1.背景介绍1.1豆瓣电影评论数据的价值1.1.1反映观众观影偏好1.1.2影响电影市场走向1.1.3为推荐系统提供数据支持1.2Python在数据处理与分析中的优势1.2.1丰富的数据处理库1.2.2强大的数据分析和可视化能力1.2.3简洁高效的语法1.3本文的研究目的和意义1.3.1探索豆瓣电影评论数据的特点1.3.2实践
- VUE实现日历记录事件
yu_zheng5163
vue.jsjavascriptecmascript
el-calendarHTML代码段可以根据自己的需要显示内容,样式-1?'lar-is-selected':'lar-no-selected'"@click="holidayUpdate(data,date)">班-1&&queryDate.indexOf(data.day)!=-1"style="color:#f73131">休 -1?'color:#F73131;text-alig
- 用idea创建低版本springboot2.X的项目
詹皇wm
问题总结intellij-ideajava
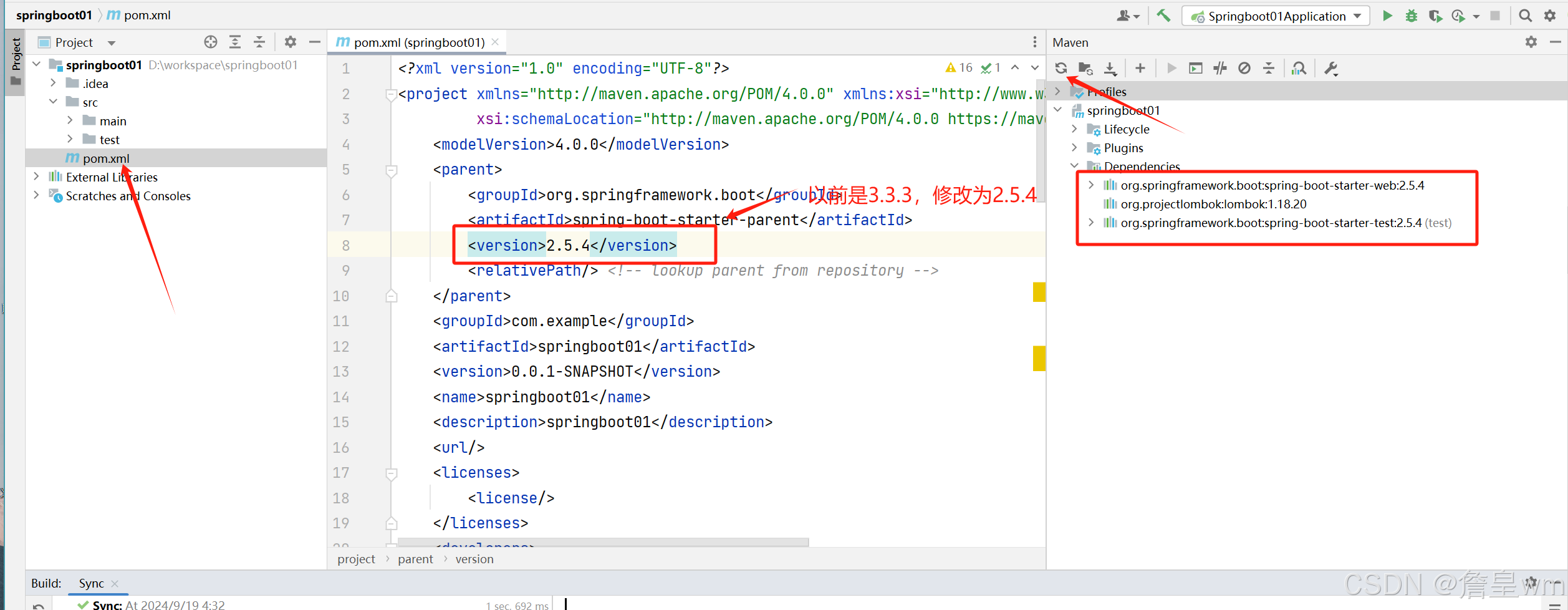
文章目录我的环境:创建项目:进入创建项目页面:进入Springboot版本选择和添加依赖页面进入项目打开pom.xml*补充*_本文章主要是对于现在idea配置大部分都是自带SpringBoot3.X,怎么创建低版本springboo
- 【Golang】Go语言Web开发之模板渲染
景天科技苑
Go语言开发零基础到高阶实战golang前端开发语言Go语言模板渲染模板渲染golang模板渲染
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,Golang开发,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flas
- 【第八节】C++设计模式(结构型模式)-Decorator(装饰器)模式
攻城狮7号
c++版本设计模式c++设计模式装饰器模式
目录一、问题引出二、模式选择三、代码实现四、总结讨论一、问题引出装饰器模式:动态扩展对象功能的设计模式在面向对象(OO)设计与开发中,我们常面临为已有类添加新职责的需求。传统方法是通过继承创建子类来实现功能扩展,但这种方式容易导致继承层次过深,显著增加系统复杂度。装饰器模式(DecoratorPattern)应运而生,其通过组合替代继承的机制,为功能扩展提供了更灵活的解决方案,从而避免了继承层次过
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa



