- Github仓库与个人介绍界面美化
ZhillerDev
Javagithub
目录前言具体操作新建个人仓库添加徽标牌子添加个人信息卡片最终成品代码前言下面是一个个人经过美化过后的界面,您仅需根据我下方给出的操作顺序依次执行即可得到一个完美的个人主页!!!当然,如果你实在不想看冗长的教学文字,那你可以直接复制下方的README.md文件内容,把里面的ZhillerDev替换为你的github用户名:##ZhillerDev'sProfilePagewelcomehere!!!
- 前五题题解+更好的交换详解(分析大部分为后面的题目)
dsszcx
c++算法
longloong此题是一个水题,输入一个数x,并在特定的两串字符间输出x个o,我们很自然的想到先输出前面的L再通过for循环或者while等循环输出x个o,再输出后面的ng,代码如下#includeusingnamespacestd;intmain(){intn;cin>>n;coutusingnamespacestd;intmain(){intn,ans=0;strings;cin>>n;fo
- 银河麒麟系统V10 sp1,安装wine 9.0
daqinzl
银河麒麟10sp1x86_64wine9.0
一,主要参考文档:https://www.cnblogs.com/zmbhfly/p/18271393https://blog.csdn.net/bird_bai001/article/details/141028512二,试验环境:(1),操作系统安装包:Kylin-Desktop-V10-SP1-2403-Release-20240430-x86_64.iso(2),相关软件:VMware®W
- 【CicadaPlayer】ffmpeg内部头文件引用出错
等风来不如迎风去
媒体播放器设计与实现音视频
头文件引用出现的问题3>G:\LLPP\RTCPLAYER\CicadaPlayerNBS\3rdparty\4.0\code\ffmpeg\libavcodec\x86\mathops.h(38,13
- FFMPEG: [ 知识点 ] >对libavcodec依赖的模块--持续更新
总是春
ffmpegffmpeg
依赖libavcodec:h264_mp4toannexb_bsfaac_parserh264_parser
- Vue教程|搭建vue项目|Vue-CLI新版脚手架
cnsxjean
vue.jsjavascript前端框架npmui
一、安装Node环境安装Node及Npm环境Node下载地址:Node.js—RunJavaScriptEverywhereNode.js®isaJavaScriptruntimebuiltonChrome'sV8JavaScriptengine.https://nodejs.org/en/安装完成后,检查安装是否成功,并检查版本,命令如下:node-vnpm-vmac@MacdeMacBook-
- 使用OpenAI Chat模型进行自然语言处理的实战指南
GEAWfaacc
自然语言处理easyui人工智能python
在本文中,我们将详细介绍如何利用OpenAI的Chat模型进行自然语言处理任务。我们将涵盖从API配置到实际应用的一整套流程,并提供可运行的代码示例来帮助大家上手。如果你对AI对话模型的实际应用感兴趣,那么这篇文章将非常适合你。一、技术背景介绍OpenAI的Chat模型是一类专门用于对话任务的预训练语言模型。它们可以处理多种输入类型,支持丰富的功能调用,适用于各种自然语言处理场景。从翻译到对话生成
- 【学习总结|DAY021】Java 多线程
123yhy传奇
java学习开发语言
多线程是Java编程中非常重要的概念,它允许程序同时执行多个任务,提高程序的执行效率。本文将详细介绍多线程的创建方式、常用方法、线程安全、线程同步、线程池以及并发和并行的概念,并结合代码案例进行讲解。一、线程的创建方式Java中创建线程主要有三种方式:方式一:继承Thread类classMyThreadextendsThread{@Overridepublicvoidrun(){//线程执行的任务
- 美赛LATEX模板将控制号、选题号标红方法
雪落时分
美赛模板EasyMCM颜色修改问题标题代码调整
背景介绍:本人使用的是西交钱院学辅提供的美赛模板,将通过EasyMCM来修改颜色参数:第一步:打开easymcm.sty文件,并定位至以下段落:\newcommand{\@problem}[1]{}\newcommand{\problem}[1]{\gdef\@problem{#1}}\newcommand{\makesheet}{%生成sheet头命令的定义\null%\vspace*{-5pc
- 使用@EmbeddedId实现复合主键的优雅方式
2501_90323865
javapython开发语言个人开发
在Java的JPA(JavaPersistenceAPI)中,复合主键是一个常见的需求,尤其是在处理多对多关系或需要多个字段共同作为主键的场景中。传统上,我们可以通过@IdClass来实现复合主键,但这种方式需要在实体类和主键类中重复定义相同的字段,显得有些冗余。相比之下,@EmbeddedId提供了一种更为简洁和直观的解决方案,它通过对象组合的方式,将复合主键类嵌入到实体类中,避免了字段的重复定
- 大语言模型原理与工程实践:预训练数据构建
AI大模型应用之禅
AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大语言模型原理与工程实践:预训练数据构建1.背景介绍大语言模型(LargeLanguageModels,LLMs)近年来在自然语言处理(NLP)领域取得了显著的进展。诸如GPT-3、BERT等模型在各种任务中表现出色,从文本生成到情感分析,再到机器翻译,几乎无所不能。这些模型的成功很大程度上依赖于预训练数据的质量和规模。预训练数据的构建不仅影响模型的性能,还决定了模型的泛化能力和应用范围。在本文中
- 大语言模型原理与工程实践:网页数据
AI大模型应用之禅
计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大语言模型原理与工程实践:网页数据1.背景介绍在当今信息爆炸的时代,网页数据成为了大数据的重要来源之一。网页数据不仅包含了丰富的文本信息,还包括了图像、视频、音频等多媒体内容。大语言模型(LargeLanguageModels,LLMs)作为自然语言处理(NLP)领域的前沿技术,能够从海量的网页数据中提取有价值的信息,进行文本生成、情感分析、问答系统等多种任务。大语言模型的成功离不开深度学习技术的
- 大语言模型原理与工程实践:案例介绍
AI大模型应用之禅
AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大语言模型原理与工程实践:案例介绍作者:禅与计算机程序设计艺术近年来,随着深度学习技术的快速发展,大语言模型(LargeLanguageModel,LLM)在自然语言处理领域取得了突破性进展,展现出强大的文本生成、理解和推理能力。从智能对话到机器翻译,从代码生成到诗歌创作,LLM正在深刻地改变着我们与信息交互的方式,并为人工智能应用开拓了更广阔的空间。1.背景介绍1.1大语言模型的兴起大语言模型的
- 什么是Xposed和LSPosed框架?
王景程
githubgit
1.什么是Xposed框架?Xposed框架是一个面向Android平台的模块化框架,允许开发者和用户通过加载模块来修改应用程序或系统行为,而无需修改应用程序的APK文件或系统文件。工作原理:Xposed框架通过挂钩(Hook)Android系统的方法或类,来改变这些方法或类的运行行为。它的核心是通过动态加载用户编写的模块代码,在系统或应用运行时注入代码。主要特性:可以修改应用的行为而不需要重新编
- 机器学习-分类算法评估标准
赛丽曼
机器学习机器学习分类人工智能
一.准确率accuracy将预测结果和测试集的目标值比较,计算预测正确的百分比准确率越高说明模型效果越好fromsklearnimportdatasetsfromsklearn.model_selectionimporttrain_test_splitfromsklearn.neighborsimportKNeighborsClassifier#加载鸢尾花数据X,y=datasets.load_i
- FFmpeg 头文件完美翻译之 libavcodec 模块
Leon_Chenl
ffmpegffmpeglibavcodecc音视频视频编解码
前言众所周知,FFmpeg的代码开发上手难度较高,源于官方提供的文档很少有包含代码教程相关的。要想熟练掌握FFmpeg的代码库开发,需要借助它的头文件,FFmpeg把很多代码库教程都写在头文件里面。因此,熟读头文件的内容很重要,为此,我对FFmpeg6.x版本的头文件进行了翻译,方便大家阅读理解。相信我,通读一遍头文件的注释后,你的FFmpeg的代码库开发技能将更上一层。本文适用于有FFmpeg代
- Jetbrains Ai Assistant插件越来越好用了
Ai 编码
Ai编码工具人工智能android
在IntelliJIDEA中,JetBrainsAI是JetBrains集成的人工智能功能,旨在提高开发效率,辅助开发者更智能地编写、优化和理解代码。JetBrainsAI作为IntelliJIDEA的一部分,通过自然语言处理和机器学习技术,提供了许多智能代码建议和自动化功能。点击这里:获取JetbrainsAiAssistant插件 以下是JetBrainsAI在IntelliJIDEA中的一
- Java基础——数据类型(种类、包装类型、缓存机制、装拆箱、精度丢失)
Camel卡蒙
Java基础java缓存python
我是一个计算机专业研0的学生卡蒙Camel(刚保研)记录每天学习过程(主要学习Java、python、人工智能),总结知识点(内容来自:自我总结+网上借鉴)希望大家能一起发现问题和补充,也欢迎讨论文章目录Java数据类型数据类型种类包装类型和基本类型包装类型的缓存机制装箱与拆箱BigDecimal精度丢失问题使用BigDecimal解决Java数据类型数据类型种类Java有8大基本数据类型:类型关
- 银河麒麟桌面版 Kylin-Desk切换root用户
落笔画忧愁e
kylin服务器linux
银河麒麟桌面版切换到root用户,获取root权限首先使用普通用户登录使用sudopasswdroot,修改root用户的密码test@test-pc:~/桌面$sudopasswdroot新的密码:#输入要设置的root密码重新输入新的密码:passwd:已成功更新密码test@test-pc:~/桌面$suroot输入密码root@test-pc:/home/test/桌面#
- Flask、Tornado
本咸鱼也有梦想啦
Web后端
文章目录flaskflask响应flask请求蓝图TornadoTornado环境搭建Tornado中的响应方式Tornado中的请求的操作用Tornado实现WebSocket服务器的搭建flask相比django更轻量级支持wsgi协议flask响应1、直接return一个字符串(可以是HTML代码)2、跳转到一个模板页面render_template3、重定向到一个路由中redirectfl
- 赶紧收藏!2024 年最常见 20道分布式、微服务面试题(八)
学长爱编程
分布式微服务程序员面试分布式微服务架构面试后端跳槽中间件
上一篇地址:赶紧收藏!2024年最常见20道分布式、微服务面试题(七)-CSDN博客十五、什么是负载均衡,它在微服务架构中如何工作?负载均衡是一种在计算机网络中分配工作负载(如网络流量、请求处理等)到多个计算资源(如服务器、数据库、存储设备等)的策略。其主要目的是优化资源的利用、提高吞吐量、增强系统可用性和容错性,以及避免任何单一资源的过载。负载均衡的关键概念:前端(Client-Side)负载均
- 3章mysql表连接查询_mysql学习笔记(六)--- 多表查询之外键、表连接、子查询、索引...
kindle电子书单
3章mysql表连接查询
本章主要内容:一、外键二、表连接三、子查询四、索引一、外键:1、什么是外键2、外键语法3、外键的条件4、添加外键5、删除外键1、什么是外键:主键:是唯一标识一条记录,不能有重复的,不允许为空,用来保证数据完整性外键:是另一表的主键,外键可以有重复的,可以是空值,用来和其他表建立联系用的。所以说,如果谈到了外键,一定是至少涉及到两张表。例如下面这两张表:上面有两张表:部门表(dept)、员工表(em
- Python Twisted
weixin_33946605
网络运维python
Twsited异步网络框架Twisted是一个事件驱动的网络框架,其中包含了诸多功能,例如:网络协议、线程、数据库管理、网络操作、电子邮件等。事件驱动简而言之,事件驱动分为二个部分:第一,注册事件;第二,触发事件。例:程序一#!/usr/bin/envpython#-*-coding:utf-8-*-#event_drive.pyevent_list=[]defrun(): foreventin
- .net开发面试题
神之王楠
.net面试
一、.NET初级开发包括关于.NET基础知识、C#编程语言、ASP.NETMVC框架等方面的问题。什么是.NET?C#中的委托是什么?请简述private、protected、public、internal修饰符的访问权限。什么是ASP.NETMVC?在ASP.NETMVC中,模型、视图和控制器的作用是什么?什么是视图模型(ViewModel)?简述装箱和拆箱的概念。二、.NET中级开发涉及.NE
- 【面试系列】DevOps工程师高频面试题及详细解答
野老杂谈
全网最全IT公司面试宝典面试devops职场和发展
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏:公众号:野老杂谈⭐️全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题.⭐️AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、应用领域等内容。⭐️全流程数据技术实战指南:全面讲解从数据采集到数据可视化的整个过程,掌握构建现代化数据平台和数据仓库的核心技术和方法。文章目录常见的初级面试题1.什
- WebRover :一个功能强大的 Python 库,用于从 Web 内容生成高质量的数据集。
数据集
2024-11-30,由Area-25团队开发的一个专门用于生成高质量网络内容数据集的Python库。该数据集旨在为大型语言模型(LLM)和人工智能应用的训练提供丰富的数据资源。数据集地址:WebRoverDataset|自然语言处理数据集|AI模型训练数据集一、让我们一起来看一下WebRoverWebRover通过智能网络爬虫技术,自动从网络中提取与特定主题相关的内容,并支持多种输入格式,如JS
- 常见的图形库概览-01-Chart.js 入门例子
后端java
入门例子Chart.js入门示例//在这里编写Chart.js代码//获取canvas元素的上下文constctx=document.getElementById('myChart').getContext('2d');//创建图表constmyChart=newChart(ctx,{type:'bar',//图表类型:柱状图data:{labels:['January','February','
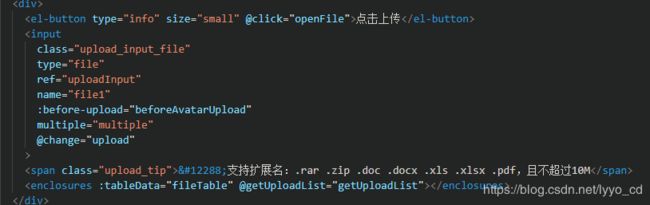
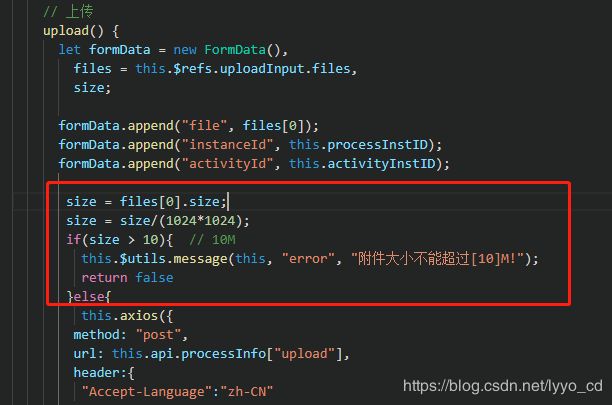
- BUUCTF--[HarekazeCTF2019]Avatar Uploader 1
Uzero.
name随便输一个,进入之后看到是让上传头像,这个应该是一个文件上传漏洞接下来分析所给的源码256000){error('Uploadedfileistoolarge.');}//checkfiletype$finfo=finfo_open(FILEINFO_MIME_TYPE);$type=finfo_file($finfo,$_FILES['file']['tmp_name']);finfo_
- MySQL学习笔记(8)--连接查询
绿皮豚二号
MySQLmysql数据库
·概念将多张表连在一起查询(会导致记录数行和字段数列发生改变)意义:在关系型数据库设计过程中,实体与实体之间是存在很多联系的。在关系型数据库表的设计过程中,遵循着关系来设计:一对一,一对多,多对多。通常在实际操作中,需要利用这层关系来保证数据的完整性。·交叉连接将两张表的数据与另外一张表彼此交叉(笛卡尔积)表1crossjoin表2--实例select*frommy_studentcrossjoi
- 【Codex】Evaluating Large Language Models Trained on Code
NLP_wendi
深度学习Transformerdeeplearning人工智能
这篇文章来解读最近比较有意思的Transformer预训练模型在自动生成代码方面的应用,PaperLink:EvaluatingLargeLanguageModelsTrainedonCode自动生成Code系列文章解读:【AlphaCode】Competition-LevelCodeGenerationwithAlphaCodeAbstract我们提出了Codex模型,基于GPT的模型架构,在G
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end