- 2.5 项目讲解流程
王守谦26
项目资料数据库
一、项目讲解1、自我介绍2、项目流程-===============================二、自我介绍(一)、学员自我介绍,讲解存在的问题比如:讲解年份、卡顿、重点学历、忘记(二)自我规则内容1、开场白:礼貌用语2、时间:自我介绍1-2分钟以内3、内容:姓名、籍贯、毕业院校、(拉进面试官距离)4、技能:功能测试、接口测试、自动化测试、app测试、性能测试、安全测试黑盒测试、白盒测试、灰盒
- 接口测试之测试原则、测试用例、测试流程......
程序员老鹰
测试工具功能测试测试用例测试覆盖率系统安全
一、接口的介绍软件测试中,常说的接口有两种:图形用户接口(GUI,人与程序的接口)、应用程序编程接口(API)。接口(API)是系统与系统之间,模块与模块之间或者服务与服务之间相互调用的入口。它的本质:其实就是一种约定,在开发前期,我们约定接口会接收什么数据;在处理完成后,它又会返回什么数据。开发岗位分为前端和后端,他们相互配合完成工作,会协商接口的定义方法。一般后端定义接口,前端调用接口。前后端
- Jmeter+Ant+Git/SVN+Jenkins实现持续集成接口测试,一文精通(三)
L小林同学
软件测试jmetergitsvn测试工具jenkinsci/cdios
一、Jmeter中的BeanShell组件和语言规则BeanShell是一种完全符合java语法规则的脚本语言,同时他还有自己的语法规则。java包括:javase,jjavaee,javameJmeter有哪些BeanShell:1.前置处理器:Beanshell预处理程序。2.定时器:BeanShell3.采样器:BeanShell4.后置处理器:BeanShell5.断言:BeanShell
- 面试遇到了接口分析和测试用例分析题,该如何下手?
程序员汤圆
技术分享软件测试面试测试用例职场和发展
只要有软件产品的公司百分之九十以上都会做接口测试,要做接口测试的公司那是少不了接口测试工程师的,接口测试工程师相对于其他的职位又比较轻松并且容易胜任。如果你想从事接口测试的工作那就少不了对接口进行分析,同时也会对测试用例进行研究。当然要从事接口测试工作,必需得先过面试关。最近对于接口测试经常问的面试有:******科技服务有限公司第一轮:1、自我介绍2、你有做个几个项目,都说一下3、你个人有什么优
- 十七单元 requests接口测试
ZhaoyiMing
1.介绍:Requests是一个很实用的PythonHTTP客户端库,用来做接口测试*做接口测试前需要pipinstallrequests2.get请求一、无参请求r=requests.get('http://www.baidu.com')二、get传参payload={'key1':'value1','key2':'value2','key3':None}r=requests.get('http
- 掌握Katalon Studio 导入 swagger 接口文档,接口测试效率提升100%
程序员雨果
软件测试技术分享软件测试软件测试面试
katalonstudio大家都已经不陌生了,是一款现在非常主流的自动化测试工具,包括了web、api、APP,甚至PC应用程序都可以使用它来完成自动化测试。swagger是一款RESTFUL接口的文档在线自动生成软件,swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的Web服务。简单点来讲就,swagger是一款可以根据resutful风格生成的接口开发文档,
- Jmeter上传文件接口测试
咖 啡加剁椒
软件测试jmeter压力测试软件测试功能测试自动化测试程序人生职场和发展
Jmeter上传文件接口测试接口测试,想必大家都做过,但是上传文件的接口,可能就不知所措。其实呢,还是那么回事~一、接口的业务在接口文档缺失的前提下,那就从抓包玩起~Fiddler或者F12都可以。本次我们接口实现的功能是上传用户头像。F12抓包的截图如下:(接口相关的重点圈出)这里尤其注意下MIME类型,上传文件接口,如果MIME类型发送错误,接口无法调通。二、jmeter调试1、线程组单个接口
- 你必须知道postman和Jmeter做接口测试区别
测试界的世清
技术分享软件测试postmanjmeter测试工具
1.用例组织方式Jmeter的组织方式相对比较扁平,它首先没有WorkSpace的概念,直接是TestPlan,TestPlan下创建的ThreadsGroup就相当于TestCase,并没有TestSuite的层级。Postman功能上更简单,组织方式也更轻量级,它主要针对的就是单个的HTTP请求。Collection就相当于是Project,而Collection中可以创建不定层级的Folde
- spring boot3登录开发-2(1图形验证码接口实现)
蒾酒
springboot实战java后端springbootjavaspringredis
⛰️个人主页:蒾酒系列专栏:《springboot实战》山高路远,行路漫漫,终有归途。目录前置条件内容简介图形验证码接口实现导入糊涂工具依赖接口分析编写验证码接口测试验证码接口前置条件本文衔接上文,请从上文开始springboot3x登录开发-上(整合jwt)-CSDN博客https://blog.csdn.net/qq_62262918/article/details/135964626?spm
- 第4讲引入JWT前后端交互
九品印相
交互
引入JWT前后端交互Jsonwebtoken(JWT),是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC7519);JWT就是一段字符串,用来进行用户身份认证的凭证,该字符串分成三段【头部、载荷、签证】后端接口测试:@RestController@RequestMapping("/test")publicclassTestController{@Autowiredpriv
- Python+Pytest+Allure+Git+Jenkins接口自动化框架
测试大大怪
pytestgitjenkins测试工具功能测试
一、接口基础接口测试是对系统和组件之间的接口进行测试,主要是效验数据的交换,传递和控制管理过程,以及相互逻辑依赖关系。其中接口协议分为HTTP,RPC,Webservice,Dubbo,RESTful等类型。接口测试流程1、需求评审,熟悉业务和需求2、开发提供接口文档3、编写接口测试用例4、用例评审5、提测后开始测试6、提交测试报告两种常见的HTTP请求方法:GET和POST二、项目说明本框架是一
- jmeter接口测试实例-文件下载
那个_夏天
图片地址:https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1521176852694&di=b94e169374fa2f6a62bffd6f2ebe2563&imgtype=0&src=http%3A%2F%2Fs8.rr.itc.cn%2Fr%2FwapChange%2F20166_1_11%2Fa04n26
- 怎么做接口自动化测试
Xayh55
postman
在分层测试的“金字塔”模型中,接口测试属于第二层服务集成测试范畴。相比UI层(主要是WEB或APP)自动化测试而言,接口自动化测试收益更大,且容易实现,维护成本低,有着更高的投入产出比,是每个公司开展自动化测试的首选。为了让大家更好地了解接口自动化测试本篇文章以下列三个方面介绍接口自动化测试1、什么是接口自动化测试2、接口自动化测试要素3、常用的落地方案接口自动化测试是什么接口自动化测试,顾名思义
- 2018-02-24 jmeter接口测试概述
3f33f6b95f47
http://www.51testing.com/html/53/15150753-3724624.html
- 使用Postman如何在接口测试前将请求的参数进行自定义处理
咖啡加剁 椒
软件测试postman测试工具软件测试功能测试自动化测试程序人生职场和发展
1、前言当我们使用Postman进行接口测试时,对于简单的不需要处理的接口,直接请求即可,但是对于需要处理的接口,如需要转码、替换值等,则就麻烦一些,一般我们都是先手动把修改好的值拷贝到请求里再进行请求接口,这也是大多数测试人员进行接口测试时这么做的。其实Postman有一个Pre-requestScript功能,即在接口请求前测试人员可自定义编写函数等对请求参数进行处理,本篇将举例来介绍这个功能
- 压力测试+接口测试(工具jmeter)
心软小念
技术分享软件测试压力测试jmeter
jmeter是apache公司基于java开发的一款开源压力测试工具,体积小,功能全,使用方便,是一个比较轻量级的测试工具,使用起来非常简单。因为jmeter是java开发的,所以运行的时候必须先要安装jdk才可以。jmeter是免安装的,拿到安装包之后直接解压就可以使用,同时它在linux/windows/macos上都可以使用。 jmeter可以做接口测试和压力测试。其中接口测试的简单操作包
- 性能脚本设计
仲夏那片海
测试文档压力测试
性能脚本设计目标-性能脚本设计技巧1.为什么要设计性能脚本?1.1需求100虚拟用户对(查询学院-所有)接口测试,以每秒启动10个用户,统计服务器平均响应时间和错误率1.2问题100虚拟用户请求服务器的时候,如何统计服务器响应时间和错误率?2.什么是性能脚本?概念:借助测试工具模拟多种业务需求操作对系统的各项性能指标进行测试的脚本2.1解决方案分析1.测试计划->线程组2.线程组->HTTP请求(
- Apifox接口测试工具详细解析
咖 啡加剁椒
软件测试测试工具软件测试功能测试自动化测试程序人生职场和发展
最近发现一款接口测试工具--apifox,我我们很难将它描述为一款接口管理工具或接口自测试工具。官方给了一个简单的公式,更能说明apifox可以做什么。Apifox=Postman+Swagger+Mock+JMeterApifox的特点:接口文档定义:Apifox遵循OpenApi3.0(原Swagger)、JSONSchema规范的同时,提供了非常好用的可视化文档管理功能,零学习成本,非常高效
- 在软件测试过程中如何有效的开展接口自动化测试
测试涛叔
技术分享软件测试jmeter网络协议
一.简介接口自动化测试是指使用自动化测试工具和脚本对软件系统中的接口进行测试的过程。其目的是在软件开发过程中,通过对接口的自动化测试来提高测试效率和测试质量,减少人工测试的工作量和测试成本,并且能够快速发现和修复接口错误,确保软件系统的稳定性和可靠性。接口自动化测试可以有效地支持持续集成和持续交付,帮助团队快速交付高质量的软件产品。二.做接口自动化前的准备确定接口测试的范围和需求1.确定接口测试的
- 接口测试用例设计:常见问题和风险
咖啡加剁椒.
软件测试测试用例网络自动化测试软件测试功能测试程序人生职场和发展
一、接口测试接口测试,即对API进行测试。接口测试过程容易出现的典型问题:(1)传入参数处理不当,导致程序奔溃(2)类型溢出,导致数据读出和写入不一致(3)因对象权限未进行校验,可以访问其他用户的敏感信息(4)状态处理不当,导致逻辑出现错乱(5)逻辑校验不完善,可利用漏洞获取非法正当权益二、接口测试用例设计接口测试过程中,通常需要先编写测试用例,保证测试的覆盖性、准确性。一份用例的好坏,决定着你测
- 抓包分析 TCP 协议
咖啡加 剁椒
软件测试tcp/ip网络协议网络功能测试软件测试自动化测试程序人生
TCP协议是在传输层中,一种面向连接的、可靠的、基于字节流的传输层通信协议。环境准备对接口测试工具进行分类,可以如下几类:网络嗅探工具:tcpdump,wireshark代理工具:fiddler,charles,anyproxyburpsuite,mitmproxy分析工具:curl,postman,chromeDevtool抓包分析TCP协议tcpdumptcpdump是一款将网络中传送的数据包
- Jmeter接口测试实战篇:10分钟学会Jmeter的用法
.咖啡加剁椒.
软件测试jmeter软件测试自动化测试功能测试程序人生职场和发展
一提到接口测试,通常大家会有这样的疑问:前端测试不是已经覆盖到各种业务逻辑了吗?为什么还要做接口测试,接口测试和前端测试是不是重复了?对于这个问题,可以从下面几个方面来解释:什么是接口测试?接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。为什么要做接口测试
- 接口自动化测试框架开发(pytest+allure+aiohttp+ 用例自动生成)
.咖啡加剁椒.
软件测试pytest软件测试自动化测试功能测试程序人生职场和发展
近期准备优先做接口测试的覆盖,为此需要开发一个测试框架,经过思考,这次依然想做点儿不一样的东西。接口测试是比较讲究效率的,测试人员会希望很快能得到结果反馈,然而接口的数量一般都很多,而且会越来越多,所以提高执行效率很有必要接口测试的用例其实也可以用来兼做简单的压力测试,而压力测试需要并发接口测试的用例有很多重复的东西,测试人员应该只需要关注接口测试的设计,这些重复劳动最好自动化来做pytest和a
- Postman接口测试之断言
.咖啡加剁椒.
软件测试postman测试工具软件测试自动化测试功能测试程序人生职场和发展
一、断言在postman中我们是在Tests标签中编写断言,同时右侧封装了常用的断言,当然Tests除了可以作为断言,还可以当做后置处理器来编写一些后置处理代码,经常应用于:【1】获取当前接口的响应,传递给下一个接口【2】控制多个接口间的执行顺序。二、常见断言方法1、状态码断言1)判断接口响应的状态码:Statuscode:codeis200pm.test("Statuscodeis200",fu
- jmeter 性能测试用 csv
咖啡加剁椒。
软件测试jmeter功能测试软件测试自动化测试程序人生职场和发展
⏩很多人在使用jmeter做接口测试、自动化测试和性能测试时,都喜欢用CSV数据文件设置功能,来读取准备好的测试数据。虽然这种方法并不是最优方案,在我们的性能测试课程中,讲解了更优的方案,但是,没有上过我们的课的测试人员,还是很普遍的使用CSV方式。今天,就来给大家讲一个用CSV准备测试数据的一个巨坑和解决办法。jmeter做测试,要想读取准备好的测试数据文件,如果你只想到CSV这一种方法,那就用
- 什么是自动化测试?如何做自动化测试?
咖啡 加剁椒
软件测试软件测试自动化测试功能测试程序人生职场和发展
前面介绍了功能测试和接口测试,在介绍接口测试时提到了实现API自动化。那具体什么是自动化,为什么要做自动化,这里我们集中总结。一.什么是自动化?顾名思义,自动化测试是相对人工测试而言的,它是指把人工对软件的测试行为转化为由机器执行的一种实践。需要说明的是,单元测试属于白盒测试,很多公司的单元测试都是由开发人员负责,本文不作讨论。本文讨论的重点是API测试和GUI测试。手工API测试的做法是,使用接
- 接口01课程简介&接口测试概述
阿登20
一、总的学习背景在测试金字塔模型中分为三层:最底层是单元测试,中间层接口测试,最顶层为UI测试。接口测试位于第二层。接口一般比较稳定,因此接口测试的效益最大,同时接口测试可以跨应用:Web/App跨平台:Win,Mac,Liunx等。本套课程中将会针对接口的基本理论,HTTP协议、接口测试工具、Python接口性能自动化测试来进行综合讲解,让大家全面掌握接口自动化测试。测试金字塔模型如下image
- RobotFramework接口测试方案
.咖啡加剁椒
软件测试服务器运维职场和发展功能测试软件测试自动化测试程序人生
1.RobotFrameWork介绍1.1介绍RobotFramework是用于验收测试和回归测试的通用测试自动化框架。它使用易于理解的表格数据语法,非常友好的实现了关键字驱动和数据驱动模式。它的测试功能可以通过使用Python或Java实现的测试库进行扩展,用户可以使用与创建测试用例相同的语法,从现有的关键字创建新的更高级别的关键字。1.2安装在python环境下安装robotframework
- curl 命令-接口测试
.咖啡加剁椒
软件测试lua开发语言职场和发展功能测试软件测试自动化测试程序人生
curl命令-接口测试JUSTDOIT温暖春日在linux/Unix为代表的os上,对后端进行测试,模拟连接请求都会书写脚本场景:在Linux上接口测试工具有ab,restClient,postman等,最常用的方法是curl进行简单测试curl是非常方便的Rest客户端,可以很方便的完成RestAPI测试,利用curl对http协议发送Get/Post/Delete/Put,同时还可以携带hea
- web自动化基础
墨染殇泪
一、认识web自动化测试概念:软件自动化测试就是通过测试工具或者其他手段,按照测试人员的预定计划对软件产品进行自动化测试。为什么要进行自动化测试自动化的好处?缩短测试周期避免人为出错测试信息存储轻易获取覆盖率自动化测试可以实现自动或者定时执行自动化测试的分类整体分类自动化功能测试自动化性能测试自动化功能测试的分类单元测试:程序员搞定功能测试接口测试:大中型项目或长期项目可以采用自动化测试web自动
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l



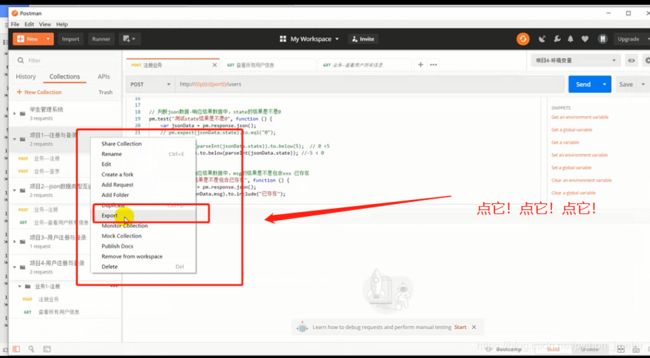
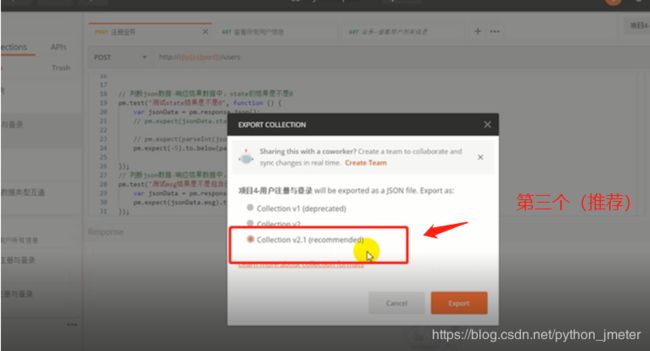
 即为导出成功
即为导出成功



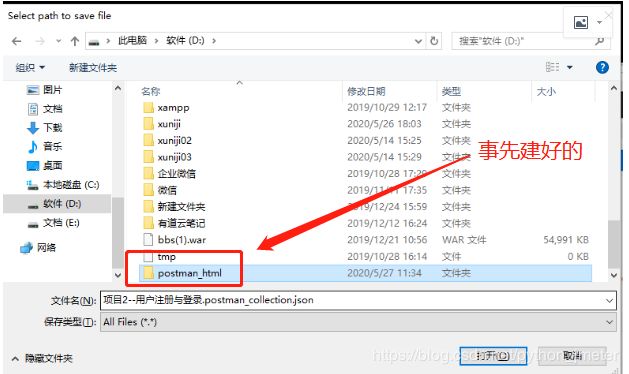
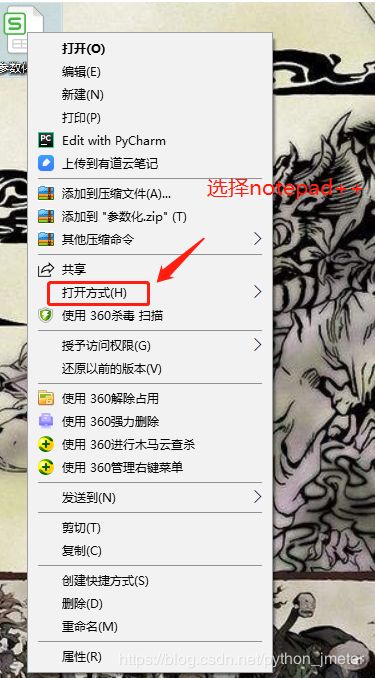
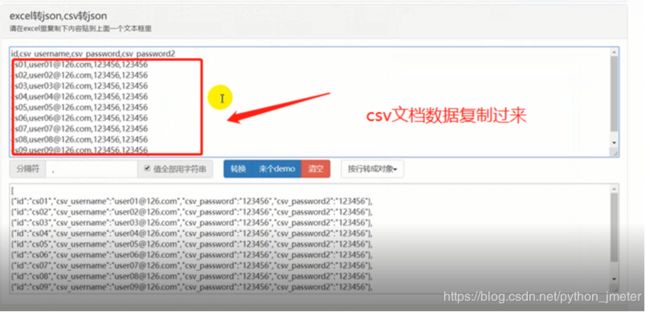
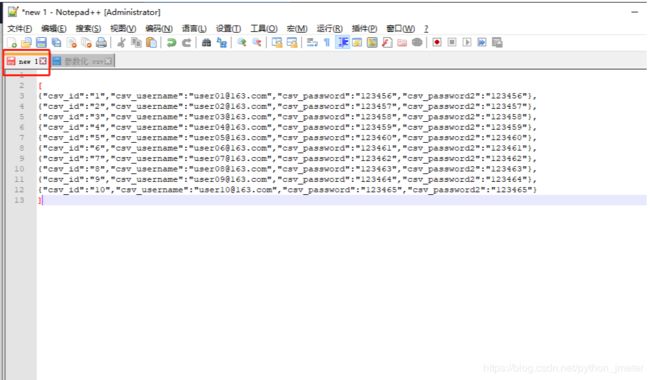
 然后将转换出来的结果,复制出来,放到新建的文档中(推荐使用notepad++或者notepad2)
然后将转换出来的结果,复制出来,放到新建的文档中(推荐使用notepad++或者notepad2) 然后将文件改命名为:项目-数据.json 并保存至之前的postman_html文件夹下
然后将文件改命名为:项目-数据.json 并保存至之前的postman_html文件夹下

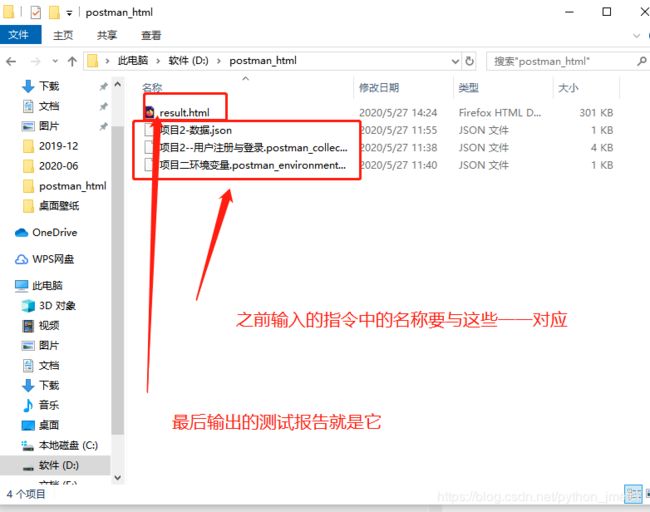
 注意:这里的名称就是之前保存的3个json文件的名字和存放地址,这个根据自己的实际情况填写,顺序和位置不要搞错了。。最后的地址:D:/pstman_html/result.html 中的result.html是自己命令的报告的名称,你生成的报告也应该是这个名字,一定要已html结尾
注意:这里的名称就是之前保存的3个json文件的名字和存放地址,这个根据自己的实际情况填写,顺序和位置不要搞错了。。最后的地址:D:/pstman_html/result.html 中的result.html是自己命令的报告的名称,你生成的报告也应该是这个名字,一定要已html结尾