基于Visual Studio Code的 LaTeX环境配置及使用示例(超详细)
本博客主要介绍如何在Visual Studio Code (VS Code)上配置LaTeX的编写环境,主要包括如下几个软件/工具的安装配置以及正反向搜索的配置:
- TeX Live
- VS Code(含插件)
- SumatraPDF
1. TeX Live
在这里我们采用在线安装的方式安装TeX Live,具体执行步骤如下:
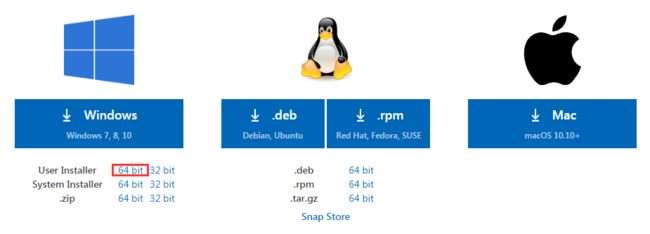
- 在TeX Live下载界面选择适合自己操作系统的安装软件,这边选择windows的安装文件,如下图所示:

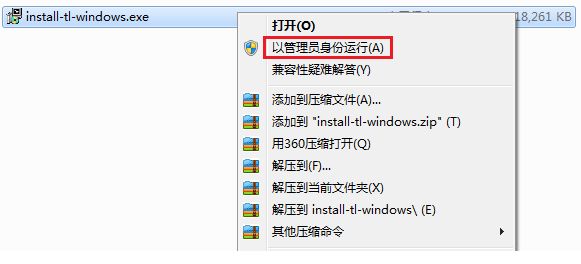
- 以管理员身份运行所下载的文件,如下图所示:

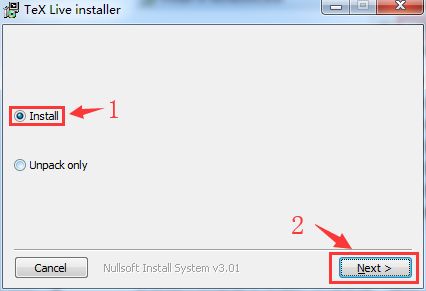
- 在所弹出的界面中选择Install选项,随后点击Next按钮,并在新弹出的界面点击Install,如下图所示:



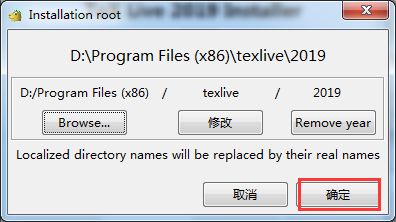
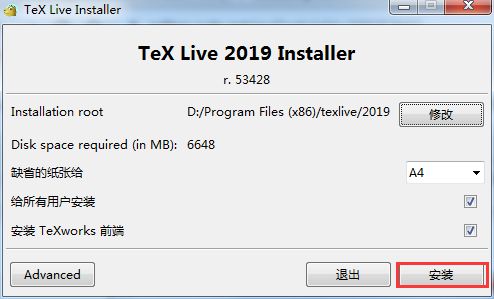
- 这时候就会进入到真正的安装界面,这边可以根据个人需要选择TeX Live的安装路径以及一些设置一些更高级的选项,如具体选择需要安装的包。在这里我们只改变TeX Live的安装路径,其它选项按默认配置,如下图所示:




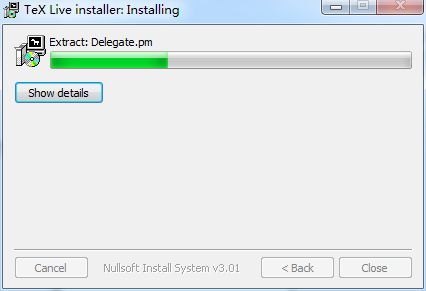
- 接下来就会从网上下载所需要的的文件,这个过程会比较漫长,如下图所示:

- 当下载完成后,就会显示如下界面,至此TeX Live安装完成。

2. VS Code(含插件)
2.1 VS Code安装
VS Code的具体安装步骤如下所示:
- 首先,到VS Code下载界面下载相应操作系统的安装文件,如下图所示:

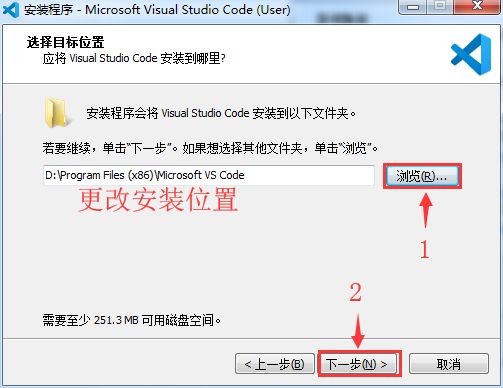
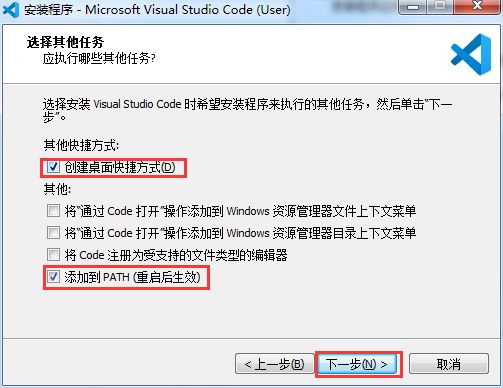
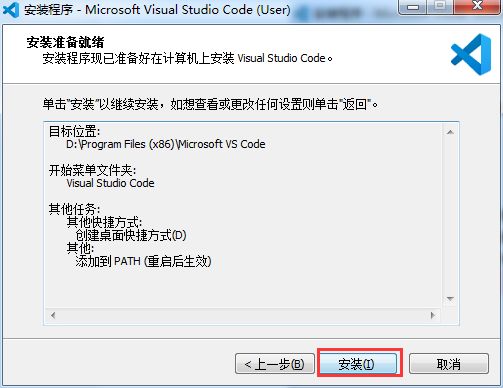
- 点击所下载的可执行文件,根据个人需求逐步安装,在这里我们只更改了安装路径,其余选项按默认配置,如下图所示:






- 最后会显示如下界面,至此VS Code安装完成。

2.2 LaTeX Workshop 插件安装
在安装完VS Code之后还不能编写LaTeX代码,此时就需要安装必要的插件LaTeX Workshop,具体执行步骤如下所示:
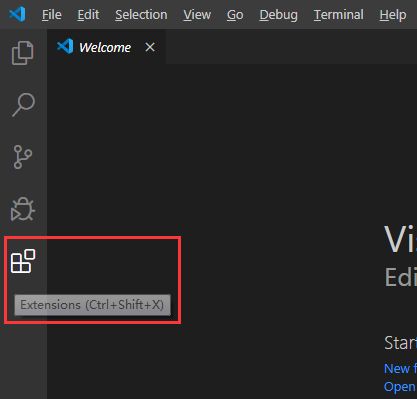
- 在VS Code主界面上,点击左侧菜单栏中的Extensions,如下图所示:

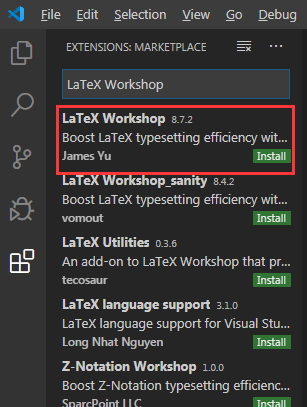
- 在弹出的搜索栏中输入LaTeX Workshop,选择正确的插件,如下图所示:

- 在弹出的界面上,点击Install按钮,如下图所示:

- 至此LaTeX Workshop插件安装成功,如下图所示:

2.3 VS Code参数配置
VS Code参数配置是整个环境配置相对比较复杂的部分,包含了。。。配置,具体步骤如下:
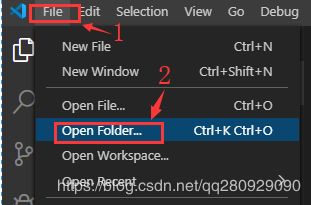
- 在VS Code主界面同时按下ctrl + Shift + p,会在主界面上方出现一个搜索框,在该搜索框中输入setting,选择下方的Preferences: Open Settings (JSON),进入到VS Code的参数配置界面,这边是以JSON的方式进行设置的。如下图所示:


- 随后,在该文件中配置如下内容:
{
"latex-workshop.latex.recipes": [
{
"name": "pdflatex->bibtex->pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
},
{
"name": "xelatex->bibtex->xelatex*2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
],
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
}
在"latex-workshop.latex.recipes":中,第一个配置为默认的编译顺序,在这边我们设置为pdflatex -> bibtex -> pdflatex*2,该配置适用于英文期刊模板等。第二个配置为网上其它教程通常使用的默认配置,如果平时进行的大部分都是英文期刊写作,不建议将这个作为默认配置。
如果不使用默认配置的话,可以点击VS Code主界面左下角的小勾,在弹出的界面下拉Build LaTeX project,就可以选择其它配置方案,具体如下图所示:


注意,每次修改完配置文件,都要重启VS Code才能生效。
3. SumatraPDF
3.1 SumatraPDF安装
SumatraPDF的具体安装步骤如下所示:
- 首先,在SumatraPDF下载界面中,根据操作系统的不同下载所需的安装文件,如下图所示:

- 点击所下载的可执行文件安装SumatraPDF,如下图所示:



- 至此,SumatraPDF安装完成,如下图所示:

3.2 正反向搜索配置
在下载安装完所有需要的软件后,需要配置的就是常用的正反向搜索,分为在VS Code配置正向搜索和在SumatraPDF上配置反向搜索,具体执行步骤如下所示:
3.2.1 正向搜索
使用2.3节所介绍的方法打开VS Code的配置文件,在第一对大括号{}里的最后面加入如下内容:
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.viewer.command": "D:/Program Files (x86)/SumatraPDF/SumatraPDF.exe",
"latex-workshop.view.pdf.external.viewer.args": [
"--unique",
"%PDF%"
],
"latex-workshop.view.pdf.external.synctex.command": "D:/Program Files (x86)/SumatraPDF/SumatraPDF.exe",
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"code \"D:\\Program Files (x86)\\Microsoft VS Code\\resources\\app\\out\\cli.js\" -r -g \"%f:%l\"",
"%PDF%"
],
注意将上述配置中关于VS Code和SumatraPDF的安装路径替换成自己的安装路径。此外,“latex-workshop.view.pdf.viewer”: "external"表示使用外部pdf阅读器预览生成的pdf文件,如果要使用VS Code自带的预览器,可以将external替换成tab。
3.2.2 反向搜索
在SumatraPDF配置反向搜索主要包含如下几个步骤:
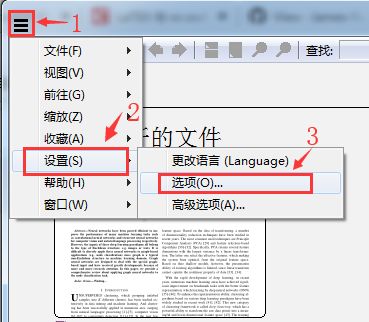
- 打开以安装完成的SumatraPDF,在主界面点击菜单按钮->设置->高级选项,如下图所示:

- 随后在打开的文件中找到EnableTeXEnhancements选项,将其设置为True并保存,如下图所示:

- 返回主界面,点击菜单按钮->设置->选项,如下图所示:

- 在弹出的界面的最下方,输入如下命令,如下图所示:
"D:\Program Files (x86)\Microsoft VS Code\Code.exe" "D:\Program Files (x86)\Microsoft VS Code\resources\app\out\cli.js" -r -g "%f:%l"

注意将上述VS Code的路径替换成自己的安装路径;此外,不能清理运行所产生的.gz格式文件,否则不能进行正反向搜索。
至此,基于VS Code的LaTeX基础环境配置完毕。
示例
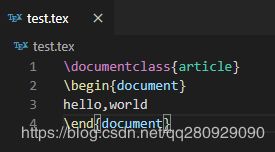
本节展示在VS Code编写并编译TeX代码,并执行正反向搜索。
\documentclass{article}
\begin{document}
hello world
\end{document}
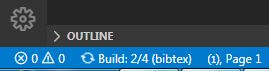
- 同时按下Crtl + Alt + B进行编译,左下方会显示如下图所示的编译状态, 在这边一共需要经历pdflatex->bibtex->pdflatex->pdflatex四个状态。

- 在编译完成后,同时按下Crtl + Alt + V预览所生成的pdf文件。
- 正向搜索方法:将光标至于.tex文件需要搜索的位置,同时按下Crtl + Alt + J,会在pdf中高亮对应位置的上下文,如下图所示:

- 反向搜索方法:直接在pdf中双击需要反向查找的地方,既可定位到.tex文件中的对应位置。
其它配置
本节收录其它相关配置:
- LaTeX Workshop插件会默认在保存的时候自动编译,如果不喜欢这个配置,可以在VS Code的配置文件中添加如下代码:
"latex-workshop.latex.autoBuild.run": "never",
- 如果想要编写中文文档,可以在.tex文件的合适位置上输入以下命令
\usepackage[UTF8]{ctex}
- 如果安装路径包含中文字符的话,可以将"latex-workshop.latex.tools":中的%DOC%更改为%DOCFILE%。