MarkdownPad2 导出带侧边栏目录的html,自动生成markdown文档侧边栏
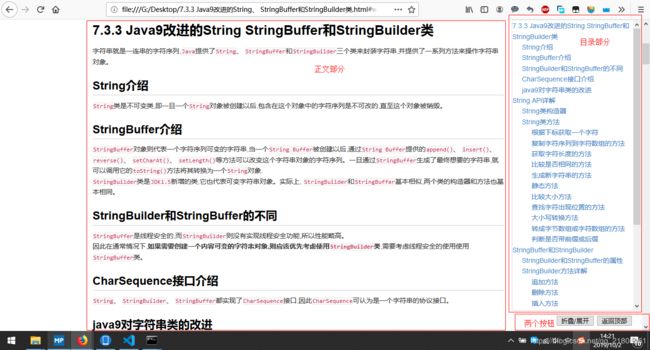
MarkdownPad2 导出带侧边栏目录的html
MarkdownPad2添加侧栏目录参考:https://blog.csdn.net/zwx_lucky/article/details/53998930
我在此基础加上了点功能:
- 可以展开折叠目录
- 添加回到顶部按钮
带折叠功能的侧边目录栏代码
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js">script>
<script src="http://yandex.st/highlightjs/6.2/highlight.min.js">script>
<script>
hljs.initHighlightingOnLoad();
script>
<script>
$(document).ready(function () {
$("h1,h2,h3,h4,h5,h6").each(function (i, item) {
//获取标签的名字,h1,还是h2
var tag = $(item).get(0).localName;
//为该标签设置id属性
$(item).attr("id", "wow" + i);
//添加一个页内超链接,并设置class选择器
$("#category").append('+ tag + '" href="#wow' + i + '">' + $(item).text() +
'');
//为每一个标题超链接的class属性设置左边距
$(".newh1").css("margin-left", 0);
$(".newh2").css("margin-left", 20);
$(".newh3").css("margin-left", 40);
$(".newh4").css("margin-left", 60);
$(".newh5").css("margin-left", 80);
$(".newh6").css("margin-left", 100);
});
//设置class选择器为.book-body的html内容
$(".book-body").html($(".book-body").nextAll())
});
script>
<style type="text/css">
@media (max-width: 1600px) {
.book-body {
/* padding-left: 200px; */
padding-right: 0px;
}
}
@media (max-width: 1400px) {
.book-body {
/* padding-left: 200px; */
padding-right: 0px;
}
}
@media (max-width: 1200px) {
.book-body {
/* padding-left: 300px; */
padding-left: 0px;
}
}
@media (max-width: 700px) {
.book-body {
padding-left: 0px;
}
}
@media (min-width: 600px) {
#category {
/* 绝对定位 */
position: fixed;
/* 目录显示的位置 */
right: 0px;
top: 0;
/* 目录栏的高度,这里设置为60%主要是为了不挡住返回顶部和折叠按钮 */
height: 93%;
/* 设置边框这样和正文对比比较明显 */
border: 2px solid #eaeaea;
/* 开启垂直滚动条 */
overflow-y: scroll;
}
/* 返回顶部按钮样式 */
#topButton {
position: fixed;
float: right;
right: 20px;
top: 95%;
}
/* 展开或者折叠 */
#foldOrUnfold {
position: fixed;
float: right;
right: 100px;
top: 95%
}
/* 正文的样式 */
#book_body {
width: 90%;
display: block;
}
img{
display: block;
}
code,tt{
color:#c7254e;
background-color:#f9f2f4;
}
}
@media (-webkit-max-device-pixel-ratio: 1) {
::-webkit-scrollbar-track-piece {
background-color: #FFF
}
::-webkit-scrollbar {
width: 6px;
height: 6px
}
::-webkit-scrollbar-thumb {
background-color: #c2c2c2;
background-clip: padding-box;
min-height: 28px
}
::-webkit-scrollbar-thumb:hover {
background-color: #A0A0A0
}
}
style>
<script>
// 展开或者折叠目录功能
function showOrCloseCategory() {
var id = document.getElementById("category");
var book_body = document.getElementById("book_body");
//如果展开了
if (id.style.display == 'block') {
//console.log("开始展开");
id.style.display = 'none';
id.style.width = "0%";
book_body.style.width = "100%";
book_body.style.paddingleft = 0;
}
//如果被折叠了
else if (id.style.display == 'none') {
//console.log("开始折叠");
id.style.display = 'block';
book_body.style.width = "90%";
id.style.width = "20%"
}
}
// 返回顶部功能
function topFunction() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
script>
<button onclick="topFunction()" id="topButton">返回顶部button>
<button onclick="showOrCloseCategory()" id="foldOrUnfold">折叠/展开button>
<div class="book-body" id="book_body"> div>
<div class="book-summary" id="category" style="width:20%;display:block">div>
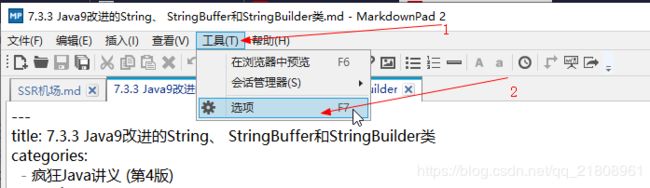
添加上述代码到MarkdownPad2的HTML Head中
修改行内代码样式
默认的markdownpad-github.css样式,中的代码段不是很明显,看起来有点费眼睛。所以我使用了CSDN上的代码段的样式。
使用步骤如下:
- 选择
markdownpad-github.css样式, - 然后点击
编辑, - 然后
粘贴如下内容 - 最后
保存并关闭即可
这样代码段就和csdn上的样式一样了。
/* GitHub stylesheet for MarkdownPad (http://markdownpad.com) */
/* Author: Nicolas Hery - http://nicolashery.com */
/* Version: b13fe65ca28d2e568c6ed5d7f06581183df8f2ff */
/* Source: https://github.com/nicolahery/markdownpad-github */
/* RESET
=============================================================================*/
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
}
/* BODY
=============================================================================*/
body {
font-family: Helvetica, arial, freesans, clean, sans-serif;
font-size: 14px;
line-height: 1.6;
color: #333;
background-color: #fff;
padding: 20px;
max-width: 960px;
margin: 0 auto;
}
body>*:first-child {
margin-top: 0 !important;
}
body>*:last-child {
margin-bottom: 0 !important;
}
/* BLOCKS
=============================================================================*/
p,
blockquote,
ul,
ol,
dl,
table,
pre {
margin: 15px 0;
}
/* HEADERS
=============================================================================*/
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 20px 0 10px;
padding: 0;
font-weight: bold;
-webkit-font-smoothing: antialiased;
}
h1 tt,
h1 code,
h2 tt,
h2 code,
h3 tt,
h3 code,
h4 tt,
h4 code,
h5 tt,
h5 code,
h6 tt,
h6 code {
font-size: inherit;
}
h1 {
font-size: 28px;
color: #000;
}
h2 {
font-size: 24px;
border-bottom: 1px solid #ccc;
color: #000;
}
h3 {
font-size: 18px;
}
h4 {
font-size: 16px;
}
h5 {
font-size: 14px;
}
h6 {
color: #777;
font-size: 14px;
}
body>h2:first-child,
body>h1:first-child,
body>h1:first-child+h2,
body>h3:first-child,
body>h4:first-child,
body>h5:first-child,
body>h6:first-child {
margin-top: 0;
padding-top: 0;
}
a:first-child h1,
a:first-child h2,
a:first-child h3,
a:first-child h4,
a:first-child h5,
a:first-child h6 {
margin-top: 0;
padding-top: 0;
}
h1+p,
h2+p,
h3+p,
h4+p,
h5+p,
h6+p {
margin-top: 10px;
}
/* LINKS
=============================================================================*/
a {
color: #4183C4;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
/* LISTS
=============================================================================*/
ul,
ol {
padding-left: 30px;
}
ul li> :first-child,
ol li> :first-child,
ul li ul:first-of-type,
ol li ol:first-of-type,
ul li ol:first-of-type,
ol li ul:first-of-type {
margin-top: 0px;
}
ul ul,
ul ol,
ol ol,
ol ul {
margin-bottom: 0;
}
dl {
padding: 0;
}
dl dt {
font-size: 14px;
font-weight: bold;
font-style: italic;
padding: 0;
margin: 15px 0 5px;
}
dl dt:first-child {
padding: 0;
}
dl dt>:first-child {
margin-top: 0px;
}
dl dt>:last-child {
margin-bottom: 0px;
}
dl dd {
margin: 0 0 15px;
padding: 0 15px;
}
dl dd>:first-child {
margin-top: 0px;
}
dl dd>:last-child {
margin-bottom: 0px;
}
/* CODE
=============================================================================*/
pre,
code,
tt {
font-size: 12px;
font-family: Consolas, "Liberation Mono", Courier, monospace;
}
code,
tt {
margin: 0 0px;
padding: 0px 0px;
color: #c7254e;
white-space: nowrap;
/* 边框 */
border: 1px solid #eaeaea;
/* 背景颜色 */
background-color: #f8f8f8;
border-radius: 3px;
}
pre>code {
margin: 0;
padding: 0;
white-space: pre;
border: none;
background: transparent;
}
pre {
background-color: #f8f8f8;
border: 1px solid #ccc;
font-size: 13px;
line-height: 19px;
overflow: auto;
padding: 6px 10px;
border-radius: 3px;
}
pre code,
pre tt {
background-color: transparent;
border: none;
}
kbd {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #DDDDDD;
background-image: linear-gradient(#F1F1F1, #DDDDDD);
background-repeat: repeat-x;
border-color: #DDDDDD #CCCCCC #CCCCCC #DDDDDD;
border-image: none;
border-radius: 2px 2px 2px 2px;
border-style: solid;
border-width: 1px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
line-height: 10px;
padding: 1px 4px;
}
/* QUOTES
=============================================================================*/
blockquote {
border-left: 4px solid #DDD;
padding: 0 15px;
color: #777;
}
blockquote>:first-child {
margin-top: 0px;
}
blockquote>:last-child {
margin-bottom: 0px;
}
/* HORIZONTAL RULES
=============================================================================*/
hr {
clear: both;
margin: 15px 0;
height: 0px;
overflow: hidden;
border: none;
background: transparent;
border-bottom: 4px solid #ddd;
padding: 0;
}
/* TABLES
=============================================================================*/
table {
border-collapse: collapse;
}
table th {
font-weight: bold;
}
table th,
table td {
border: 1px solid #ccc;
padding: 6px 13px;
}
table tr {
border-top: 1px solid #ccc;
background-color: #fff;
}
table tr:nth-child(2n) {
background-color: #f8f8f8;
}
/* IMAGES
=============================================================================*/
img {
max-width: 100%
}
导出HTML查看效果
然后来导出HTML,这样才能看见侧目录。
选择文件-->导出-->导出 HTML(或者按下快捷键ctrl+shitf+1),然后保存到本地即可。导出时会使用默认的浏览器打开,就可以看到效果了。