Laytpl Error:Template not found,使用treeTable组件
F12显示如下:
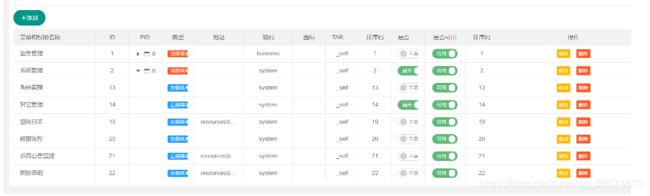
数据的加载无法完成:
已校验:后台传过来的JSON数据完整,无错误!
页面代码:
treeTabel代码:
layui.use(['form', 'table','layer','treeTable','laydate'], function () {
var form = layui.form;
var table = layui.table;
var layer=layui.layer;
var laydate=layui.laydate;
var treetable = layui.treeTable;
laydate.render({
elem:'#createTime',
type:'datetime'
});
var tableIns=treetable.render({
tree:{
iconIndex:2, //折叠图表显示在第几列
idName:'id', //自定义id字段的名称
pidName:'pid',//自定义表示是否还有子节点你的字段名称
isPidData:true, //是否是pid形式数据
openName:'spread' //是否自动展开
},
// treeColIndex: 1,
// treeSpid: 0,
// treeIdName: 'id',
// treePidName: 'pid',
elem: '#menuTable',
//url: api+'menu/loadAllMenu',
// toolbar:"#menuToolBar",
cellMinWidth:true,
page:true,
cols: [
//{type:"checkbox"},
//{type: "numbers"},
{field: 'title', title: '菜单和权限名称',width: 200},
{field: 'id', title: 'ID', align: "center",width: 80},
{field: 'pid', title: 'PID', align: "center",width: 80},
{field: 'type', title: '类型', align: "center",width: 80,templet:function(d){
if(d.type=='topmenu'){
return '顶部菜单';
}
if(d.type=='leftmenu'){
return '左侧菜单'
}else{
return '权限'
}
}},
{field: 'href', title: '地址', align: "center",width: 120},
{field: 'typecode', title: '编码', align: "center",width: 120},
{field: 'icon', title: '图标', align: "center",width: 80,templet:function(d){
var x="";
return x;
}},
{field: 'target', title: 'TARGET', align: "center",width: 80},
{field: 'ordernum', title: '排序码', align: "center",width: 80},
{field: 'spread', title: '是否展开', align: "center",width: 80,templet:"#spreadcheckbox"},
{field: 'available', title: '是否可用', align: "center", width: 100,templet:"#availableTp1"},
{field: 'ordernum', title: '排序码', align: "center",width: 80},
{title: '操作', templet: '#menuTableBar', fixed: "right", align: "center"}
],
reqData:function(data,callback){
if(data==undefined){
//在这里写ajax请求,通过callback方法回调数据
$.get(api+'menu/loadAllMenu',function(res){
callback(res.data); //参数是数组类型
console.log(res.data);
});
}else{
callback([]);//回调一个空数据去渲染表格
}
}
});问题,原因,解决方案:
经过反复插叙,问题出在组件的引用设置,上面的第二行和54行
这俩的名字写错了
修改为一致后,问题解决!