React Native开发错误警告处理总结
本文是我在开发过程中遇到问题解决方法的总结,首先万分简书ZPengs作者和qq群中的同行的帮助和反馈,持续更新中…..
遇到问题的可以来这个群里交流: 687663534 欢迎对 ReactNative 开发感兴趣的朋友加入! 687663534
错误1

估计是程序中有格式错误请自行检查比如:你注释出来问题。
{/title=”张三”/}换
//title=”张三”
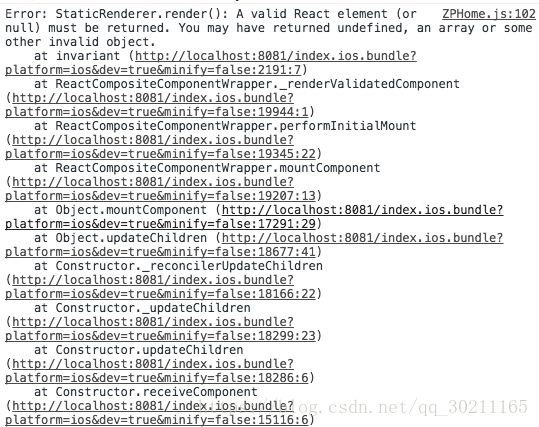
这个说明你要跳转的页面缺少子控件。所以你要在里面添加东西比如加个:
看下报的警告就知道调试程序在这个窗口导致运行缓慢,所以建议你换一个单独新的窗口进行调试
解决:适配https ios9添加字典
<key>NSAppTransportSecuritykey>
<dict>
<key>NSAllowsArbitraryLoadskey>
<true/>
dict>这个很神奇。遇到了不要紧张多按 ⌘R几下或者把模拟器上的项目删除之后重新加载一般就会解决
说你忘记返回值了 所以你的函数中少了一个return();
如果你检查代码确实没有错误。还报这个错,那就说明你的端口被占用了。打开终端,切换到项目目录。执行react-native start
如果出现Packager can’t listen on port 8081那说明端口被占用了。
:根据命令行提示进行操作:
1.lsof -n -i4TCP:8081 列出被占用的端口列表
2.kill -9 找到与之对应的PID然后删除即可
错误7:

**语法错误,JSX语法必须用{}对变量进行赋值:如title=titleName换为title={titleName}
或者检查下有没有其他的语法错误,比如少了逗号多了分号这些低级错误**
错误8

这个错误我的解决思路是:之前改过什么,撤回,一般是用到了错误的react-native 方法导致的。
错误9

原因:没有启动后台react-Native 服务。即终端
错误10:
如果你遇到了列如九宫格不自动换行的情况,检查一下样式里面有没有这两句话flex-start:交叉轴的起点对齐。“wrap:换行,第一行在上方。
错误11:
ExceptionsManager.js:63 Expected a component class, got [object Object]
解决:
You need to rename your commonViewclass to CommonView, the class must be capitalize
错误12

这是你请求的URL错误。要是https:// 的才行。
错误13:
创建新项目,react-native init 项目名命令长时间无响应,或报错shasum check failed
react-native命令行从npm官方源拖代码时会遇上麻烦。请将npm仓库源替换为国内镜像:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
另,执行init时切记不要在前面加上sudo错误14:修改8081默认端口号的两种方式
1)启动项目时react-native start –port 8083
(2)手动修改项目下的node_modules\react-native\local-cli\server\server.js下的方法server.js文件,如下图所示。
错误15:
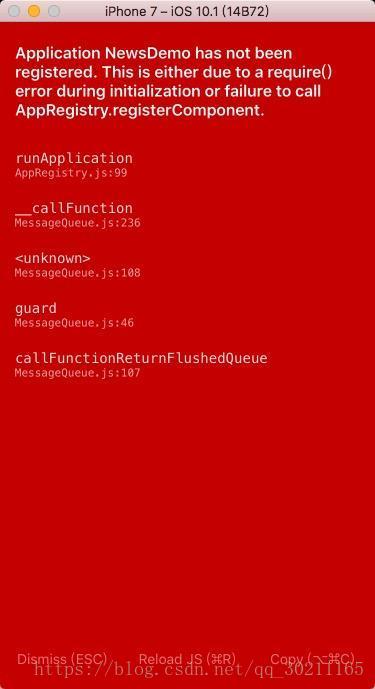
Application NewsDemo has not been registered.
This is either due to a require() error during initialization
or
failure to call AppRegistry.registerComponent.
1、终端
2、cd 到项目目录
3、react-native start
4、lsof -n -i4TCP:8081 //这句可以看打印出8081端口下的服务
5、kill -9 <PID> //终止你其他占用端口错误16:
错误出现执行react-native run-ios出现下面错误
Failed to install the requested application
An application bundle was not found at the provided path.
Provide a valid path to the desired application bundle.
Print: Entry, ":CFBundleIdentifier", Does Not Exist
Command failed: /usr/libexec/PlistBuddy -c Print:CFBundleIdentifier build/Build/Products/Debug-iphonesimulator/ReactNativexx.app/Info.plist
Print: Entry, ":CFBundleIdentifier", Does Not Exist解决:1、新建项目指定版本:
用–version参数创建指定版本的项目。例如react-native init DemoApp –version 0.44.3注意版本号必须精确到两个小数点。
项目创建好之后:执行:react-native run-ios
2、尝试reset一下 模拟器之后再react-native run-ios
3、尝试执行react-native upgrade 然后一路enter
再react-native run-ios试试?
错误17:
ReactNative版本为0.45.1,新建项目之后运行出现这个错误:
‘boost/iterator/iterator_adaptor.hpp’ file not found
错误原因: 0.45需要下载boost编译,因为被墙了所以会无法运行。
解决方法:
方法1、
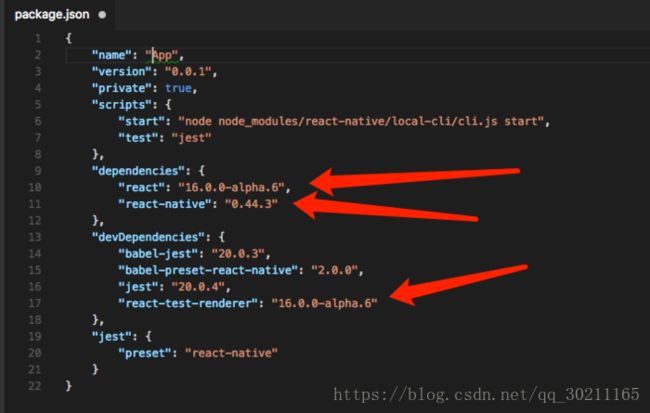
第一步:将项目中的package.json文件修改为这样:

第二步:修改完成之后删除node_modules文件夹在终端run:npm install
第三步:执行:react-native run-ios
var View = React.View;
/* later... */
propTypes: {
...View.propTypes,
myProp: PropTypes.string
}错误19:
Application textDemo has not been registered. This is either due to a require() error during initialization or failure to call AppRegistry.registerComponent.

解决方案:
1、是注册的时候写错了。也就是这段话注册的不对:
AppRegistry.registerComponent(‘textDemo’, () => textDemo);
注意:‘textDemo’这个是项目名 textDemo这个你可以随自己你喜好指定。
2、很有可能是8081端口被占用了
你可以尝试:切换到项目所在目录,输入react-native start如果出现Packager can’t listen on port 8081那说明端口被占用了。
根据命令行提示进行操作:
1.lsof -n -i4TCP:8081 or sudo lsof -n -i4TCP:8081 列出被占用的端口列表
2.kill -9 or sudo kill -9 找到与之对应的PID然后删除即可
3.重新运行项目 react-native run-ios/android
错误21 :
‘RCTRootView.h’file not found.
RCTBridgeModule.h file not found
解决方法:
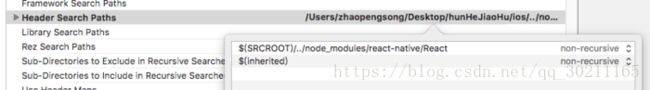
1、添加link :$(SRCROOT)/../node_modules/react-native/React

2、到项目目录下sudo npm install试试。
3.#import "RCTBridgeModule.h"
换为
‘#import
警告22:
屏蔽OS_ACTIVITY_MODE.log
react-native 运行应用xcode打印log__nw_connection_get_connected_socket_block_invoke Connection has no connected handler
1. Xcode menu -> Product -> Edit Scheme...
2. Environment Variables -> Add -> Name: "OS_ACTIVITY_MODE", Value:"disable"
3. Run your app again, done! 这样就没问题了
错误23
Unable to resolve module react/lib/ReactComponentWithPureRenderMixin from
/Users/song/Desktop/ReactNativeRouterFlux/node_module :
s/react-native-experimental-navigation/node_modules/react-addons-pure-render-mixin/index.js
Module does not exist in the module map or in these directories:
解决:
类似这种错误,就是缺少模块,通过npm i react-addons-pure-render-mixin -S 命令即可,标记部分是你缺少的模块名。
如果这样解决不了问题,那你需要降低的的RN版本。可能版本过新了。
1、查看你的版本:react-native –version
2、安装适当的版本:npm install –save [email protected]
3、更新一下模板:react-native upgrade
错误24
RCTSRWebSocket.m报错
Ignoring return value of function declared with warn_unused_result attribute
这个报错在此文件中有两处,代码
SecRandomCopyBytes(kSecRandomDefault, sizeof(uint32_t), (uint8_t *)mask_key);
修改为
(void)SecRandomCopyBytes(kSecRandomDefault, sizeof(uint32_t), (uint8_t *)mask_key);
前面加上(void)。
RCTScrollView.m 报错
Use of undeclared identifier '_refreshControl'; did you mean 'refreshControl'?解决
@implementation RCTCustomScrollView
{
__weak UIView *_dockedHeaderView;
RCTRefreshControl *_refreshControl; // 加入此行
}25警告
[ReactJS Warning: Each child in an array or iterator should have a unique “key” prop]
遇到这个警告说明你的多个视图数组需要给个KEY标示!
可以给每个控件加上Key这样写:
<Text key={0} style={{ position:'absolute', width:imgwidth,height:imgheight,top:64+Y,left:X,fontSize:parseInt(layoutData.fontsize)}}>{texts}Text>
错误 26:
Warning: Failed prop type: Invalid prop source supplied to RCTImageView OR
ExceptionsManager.js:71 Warning: Failed prop type: Invalid prop source supplied to Image.
解决:这个错误的原因是你给Image 的Source 有问题 比如不是一个URI ,查看一下不是不传入了一个对象像这样。
错误27:
Android 项目启动报这个错误:Could not connect to development server
首先检查包服务器是否运行正常。
在项目文件夹下输入react-native start或者npm start均可开启服务器,但是我们需要在PC端确认包服务器是否运行正常。
错误28
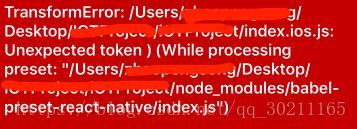
TransformError: /Users/xxxxt/index.ios.js: Unexpected token ) (While processing preset: \”/Users/xxx/node_modules/babel-preset-react-native/index.js\”)”

解决办法
yarn remove babel-preset-react-native
yarn add babel-preset-react-native@2.1.0错误29
unrecognized font family material icons
解决方法:
1.Close the running packager
2.Run react-native link react-native-vector-icons
3.Then run react-native start –reset-cache
4.Finally run react-native run-ios to restart the simulator
错误30
undefined is not an object (evaluating NativeModuels.UIManager.RCTVideo.Constants’)

依次执行:
1.npm i -S react-native-video
2.react-native link
3.然后重启模拟器试(也可以把应用从模拟器删除clean 之后重新 run)试我是这样好的
错误31
如果uninstall 第三方库之后然后 install xcode 报错linker command failed with exit code 1 (use -v to see invocation)

1.别慌
2.检查一下是不是 install 的时候没有删除module 直接 install 导致的多了或者少了.a文件,我的是这样解决的.错误32
underfined is not an object(evaluating ‘viewproptypes.style’)
解决:https://github.com/facebook/react-native/issues/14032
看完之后,解决了问题。
解决方式如下:
找到node_modules目录下的react-native-scrollable-tab-view,将所有js文件中有
ViewPropTypes.style 改为 View.propTypes.style
错误33
旧项目升级到RN 0.47.1 + 之后出现这个问题
Navigator is deprecated and has been removed from this package. It can now be installed ' +
'and imported from `react-native-deprecated-custom-components` instead of `react-native`. ' +
'Learn about alternative navigation solutions at http://facebook.github.io/react-native/docs/navigation.html'解决:
1.根据提示:

2.找到对应JS文件找到并删除:

3.添加:import {Navigator} from ‘react-native-deprecated-custom-components’
4安装 yarn add react-native-deprecated-custom-components
5.run 就搞定了
错误34
No bundle URL present.
解决方法:
首先:
npm install
react-native run-ios然后看看你是否开着Shadowsocks,VPN之类的.关掉重新 Run 试试
35:
Redefinition of ‘RCTMethodInfo’
如果你使用的是最新的 RN 版本.建议切换为目前相对稳点的0.47.2版本
36:
react-native 低版本升级到0.49以上版本时遇到
Script-00DD1BFF1BD5951E006B06BC.sh: line 3: ../node_modules/react-native/packager/react-native-xcode.sh: No such file or directory解决方法:
1.打开 Xcode Build Phases > Bundle React Native code and images
2修改export NODE_BINARY=node ../node_modules/react-native/packager/react-native-xcode.sh 为export NODE_BINARY=node ../node_modules/react-native/scripts/react-native-xcode.sh
37
当使用 State 报错undefined is not an object evaluating this.state.

解决1:在方法调用的时候添加.bind(this) 如
![]()
解决2
方法二:在构造函数中添加绑定

38
nvariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.
同时出现这个警告:Can only update a mounted or mounting component. This usually means you called setState, replaceState, or forceUpdate on an unmounted component. This is a no-op.
解决方法:
一.是查看导入的工具类是否
var xxxx = require(‘../Utils/ZPxxxx’);这样加入的, 如果是你那就傻逼了改成这样试试import xxxx from ‘../Utils/ZPxxxx’;
同时警告是因为:你在一个被卸载的组件里调用setState方法.检查一下生命周期一般没啥影响
39
项目 Run的时候经常报:Failed to load bundle(http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false) with error:(Could not connect to development server. Ensure the following: - Node server is running and available on the same network - run ‘npm start’ from react-native root - Node server URL is correctly set in AppDelegate - WiFi is enabled and connected to the same network as the Node Server
解决方法
1: 启动项目的服务:react-native start或者npm start;然后早 Com+R;
2:上面的方法没有解决,而且长时间不能启动还报以上错误:
在 xcode ->build phases -> bundle react-native code and image->添加
export DISABLE_XIP=NOTHANKS或者:export DISABLE_XIP=true

40
优化打包速度(真机运行速度)
原因
就是react-native-xcode.sh. 每次打包安装都重新把RN文件打包成main.jsbundle, 在机械硬盘的渣渣电脑上操作那数以万计个的文件,所以会很慢
解决:
找到:
加上DEST= CONFIGURATIONBUILDDIR/ C O N F I G U R A T I O N B U I L D D I R / UNLOCALIZED_RESOURCES_FOLDER_PATH
if [ "$CONFIGURATION" = "Debug" ] && [ -f "$DEST/main.jsbundle" ]; then
echo "--- Skip bundle building in 'Debug' mode"
exit 0
fi这样真机测试的手安装就会快了.
注意 :如果你是打包需要注意修改代码后
,需要Command+Shift+K清除工程缓存, 重新Build, 生成新的main.jsbundle.