jsp页面get中文传值ie浏览器乱码的问题总结
这两天真是快被ie给折磨疯了~真想抓住微软的工程师问问为啥偏偏这么爱独树一帜!!!哎~~获取就是牛人的傲娇吧~~话不多说~~下面说说解决过程与方法给大家分享下。
一开始用chrome浏览器调试时,发现get传值后乱码,于是去网上寻找解决方案,找到了这种方法:
String planName=request.getParameter("planName");
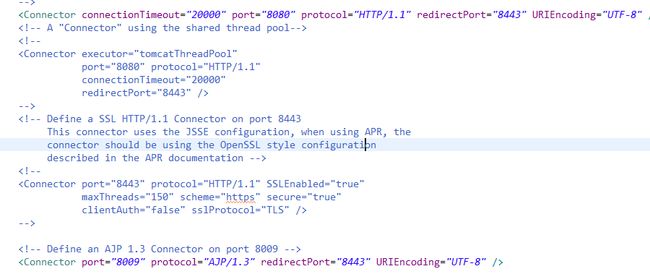
String planName1 = new String(planName.getBytes("iso8859-1"),"utf-8");因为我们用的服务器是tomcat,所以网上有方法说是:在Tomcat的server.xml文件Connector标签中加入URIEncoding= "UTF-8"。
如图加上以后又重启了下tomcat试了下并没有什么用,ie依旧顽强的给我们显示乱码~~腻害腻害!无奈之下又回归度娘的怀抱中去了,发现了ie死活显示乱码而其他浏览器正常的原因了:
那就是无论网页使用什么字符集,IE传送给服务器的总是“planName=%B4%BA%BD%DA”,而Firefox传送给服务器的总是“planName=%E6%98%A5%E8%8A%82”。也就是说,在Ajax调用中,IE总是采用GB2312编码(操作系统的默认编码),而Firefox总是采用utf-8编码。所以不管是第一种还是第二种在ie下始终是以gb2312的编码方式解码utf-8~~怎么可能不乱码。。。
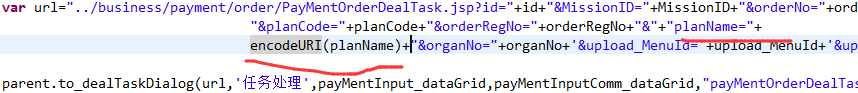
知道问题的原因后就好解决了~~在网上找到了第三种解决方案~~那就是javascript函数encodeURl()来进行转码。
它着眼于对整个URL进行编码,因此除了常见的符号以外,对其他一些在网址中有特殊含义的符号“; / ? : @ & = + $ , #”,
也不进行编码。编码后,它输出符号的utf-8形式,并且在每个字节前加上%;它对应的解码函数是decodeURI()。 它对应的解码函数是decodeURI()。而且要注意他不会对单引号进行编码~~写法如下:
PayMentOrderDealTask.jsp页面接值方法如下:
String planName=request.getParameter("planName");最后还有一点要注意的是:如果使用第三种方法的话记得在server.xml里的Connector标签上加上URIEncoding="utf-8",否则的话jsp页面接到的值还是个乱码~~不过可以在jsp接值页面把接值的方法换成:String planName1 = new String(planName.getBytes("iso8859-1"),"utf-8");就可以了~~因为tomcat在默认的状态下是iso8859-1的编码。
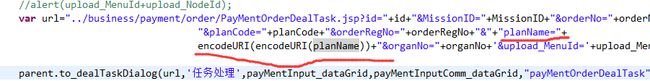
我记得还有这样的写法~~
如上图是解码了两次的写法,这种写法的接值方法是这样写的:String planName2 = java.net.URLDecoder.decode(request.getParameter("planName"),"UTF-8");,对于这种写法的解释可以去这里来看:http://blog.csdn.net/howlaa/article/details/12834595,不怎么推荐这一种~~
最后再说说为什么用encodeURI可以解决ie下的乱码~~因为各个浏览器使用的编码是ASCII码,不同的编码对应的ASCII码是不同的~~上面说过ie只会默认gb2312来解码~~但是我们页面的编码都是utf-8~~这样就会出现兼容性的问题了~~但是如果使用javascript函数encodeURI()来编码的话,他会把中文转换为Unicode值,索性在这一点上各个浏览器是相同的~~所以可以使用这种方法来解决。。。哎~~这ie,心累。