Java宇layUi结合xm-select 实现复选框查询功能
首先引用xm-select 我们项目的地址是
大家如果没有的话可以找我的资源下载
在页面上新建一个div
页面初始化这个div
var parity = xmSelect.render({
el: '#parity',
filterable: true,
toolbar: {
show: true
},
data: [
{name: '0胎次', value: 0},
{name: '1胎次', value: 1},
{name: '2胎次', value: 2},
{name: '3胎次', value: 3},
{name: '4胎次', value: 4},
{name: '5胎次', value: 5},
{name: '6胎次', value: 6},
{name: '7胎次', value: 7},
{name: '8胎次', value: 8},
{name: '9胎次', value: 9},
{name: '10胎次', value: 10}
]
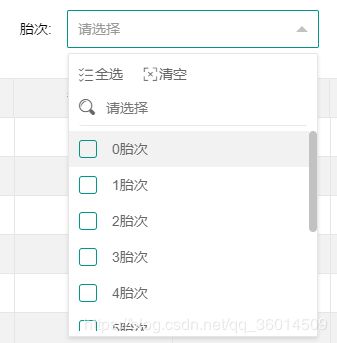
})页面就可以看到效果了,这里面我加了模糊查询 全选 清空的插件功能
这样我们的复选框就准备好了,接下来是向后台传值的方法
由于复选框是1,2,3,4 这种带有特殊字符,的json串 我们使用get请求拼接在URL上会被转成乱码,试了几种方式不好使,使用的post请求解决了
table.render({
elem: '#1111',
method:'post',
contentType: 'application/json',正常默认不写method的时候,默认get请求,我们这边直接使用post请求就需要填写上,加一个contenttype的方式。
layUi会根据我们使用的method来决定我们的where检索条件是拼接在URL上还是以body的形式传到后台,所以where还是按照正常的写法即可,注意前后台参数的对应
最后需要注意的一点是!!!!!!! post请求接取参数的时候如果做了分页,后台不要忘记接取的时候加page和limit
也可以写到BaseEntity中 直接进行extends
private Integer page;
private Integer limit;
public Integer getPage() {
return page;
}
public void setPage(Integer page) {
this.page = page;
}
public Integer getLimit() {
return limit;
}
public void setLimit(Integer limit) {
this.limit = limit;
}再说一下后台接取参数 还有mysql的查询代码也直接附上 这样大家直接使用了
Map paramMap = new HashMap();
String searchParity =pigBodyInformationBeanaaa.getSearchParity();
if (StringUtils.isNotBlank(searchParity)) {
List searchParityList = Arrays.asList(searchParity.split(","));
paramMap.put("searchParity", searchParityList);
}
parity in
#{item}