- 音视频知识图谱 2022.04
关键帧Keyframe
前些时间,我在知识星球上创建了一个音视频技术社群:关键帧的音视频开发圈,在这里群友们会一起做一些打卡任务。比如:周期性地整理音视频相关的面试题,汇集一份音视频面试题集锦,你可以看看《音视频面试题集锦2022.04》。再比如:循序渐进地归纳总结音视频技术知识,绘制一幅音视频知识图谱。下面是2022.04月知识图谱新增的内容节选:1)图谱路径:**采集/音频采集/声音三要素/响度******主观计量响
- 音视频相关文章总目录
cuijiecheng2018
FFmpeg源码分析音视频技术音视频
为了方便各位观看,本文置顶,以目录形式汇集我写过的大部分音视频专题文章。之后文章更新,本目录也会同步更新。写得不好和零零散散的文章就不放在这里了:=================================================================音视频入门基础:像素格式专题系列文章:音视频入门基础:像素格式专题(1)——RGB简介音视频入门基础:像素格式专题(2)——
- 视频基础学习一——色立体、三原色以及像素
山河君
音视频学习
文章目录前言一、什么是颜色1.色立体特征2.色立体模型二、三原色和色立体1.三原色(RGB)2.RGB颜色叠加三、像素和三原色总结前言本文的目的是为了梳理音视频基础相关的知识,有很多做流媒体、音视频相关的研发对于音视频的根本原理是不清楚的。博主也是查阅了相关的资料一点点进行梳理,从根本上一点点延申到音视频处理上。|版本声明:山河君,未经博主允许,禁止转载一、什么是颜色了解过视频的同学应该都知道,视
- 音视频知识图谱 2022.05
关键帧Keyframe
前些时间,我在知识星球上创建了一个音视频技术社群:关键帧的音视频开发圈,在这里群友们会一起做一些打卡任务。比如:周期性地整理音视频相关的面试题,汇集一份音视频面试题集锦,你可以看看这个合集:音视频面试题集锦。再比如:循序渐进地归纳总结音视频技术知识,绘制一幅音视频知识图谱,你可以看看这个合集:音视频知识图谱。下面是2022.05月知识图谱新增的内容节选:1)图谱路径:采集/视频采集/对焦策略手动对
- 基于Qt 视频播放器mp4/wav/avi/等等(进阶)
Qt历险记
Qt高级开发工程师qt音视频开发语言c++QML
##Qt音视频相关Qt多媒体音频模拟按钮发音(音视频启动)基于Qt音乐播放器mp3(进阶)##项目工具工具名
- 那些年曾经看过的书——工作篇
徐福记456
人生杂谈android音视频程序员的梦想
工作以后,主要是看一些与工作相关的书,比如Android相关:Android开发艺术探索、深入理解Android内核设计思想、Android系统源代码情景分析、精通Android多媒体开发、AndroidC++高级编程。音视频相关:FFmpeg从入门到精通、WebRTCNative开发实战、OpenGLES3.0编程指南、音视频开发进阶指南。语言相关:C++PrimerPlus、Java编程思想。
- OpenCv + Qt5.12.2 文字识别
何其不顾四月天
OpenCvopencvqt计算机视觉
OpenCv+Qt5.12.2文字检测与文本识别前言好久没有进行一些相关的更新的了,去年一共更新了四篇,最近一直在做音视频相关的直播服务,又是重新学习积攒经验的一个过程。去年疫情也比较严重,等到解封,又一直很忙,最近又算有了一些时间,所以想着可以做一些更新了,又拿起了OpenCV,做一些相关更新了。其实代码相关的工作,在上一篇OpenCV-摄像头相关的完成之后已经做完了,只是一直没有写相关博客,这
- 杨婷:腾讯云在线教育解决方案分享
腾讯云开发者
在线教育服务器
本文来自腾讯云技术沙龙,本次沙龙主题为在线教育个性化教学技术实践演讲嘉宾:杨婷,腾讯高级产品经理。2010年重庆大学通信工程毕业,6年音视频相关产品从业经验。先后负责过视频云平台、视频CDN、直播点播、互动直播、视频会议及音视频互动类智能硬件终端产品,了解音视频产品与行业结合常见应用。首先为大家介绍一下培训机构的运营框架。首先是优质的教育内容,培训要有核心的内容。有了核心内容后,就要有在线教育平台
- 音视频协议解析(RTP/RTCP/RTSP/RTMP)——RTSP解析
李铁山
音视频网络协议
介绍我这个系列讲解音视频相关的协议,这部分内容比较多,我打算分成好几篇讲,感兴趣的读者可以关注一下。有了以上的基础,我就打算做一个音视频的网络服务器。如果您觉得读起来有点困难,可以先补一下计算机网络的知识,主要是TCP,UDP,HTTP相关的知识。讲解我们这篇文章讲解RTSP(Real-TimeStreamingProtocol)协议。这是一个应用层协议,位于RTP/RTCP协议之上。用于控制流媒
- RTMP直播推流
doublesky_zhang
一.前言之前在老东家时,因为自己平时课外喜欢研究音视频相关的东西,刚好老大那一阵又忙,于是当时一个直播推流没有画面的问题就交给我来定位,但是那时候是基于老大的ffmpeg推流相关的代码去做修改,没有从头到尾的去自己弄一遍二.Demo中RTMP推流模块使用方法1.RTMP推流地址在doublesky_rtmp_push.mm的p_start_rtmp方法中设置为了跨平台,最新版本将rtmp推流模块改
- 视频基础知识
【零声教育】音视频开发进阶
音视频开发程序员音视频ffmpegc++c语言qt
作为移动开发者,大多数时候会需要接触到音视频相关的开发,而其实严格意义上我也并不是专职的音视频开发工程师,只是在2016因为业务需要接触到音视频相关的领域,而开源的GSYVideoPlayer恰好火起来之后,为了解决系列问题成了“半桶水”的音视频开发工程师。在维护GSYVideoPlayer的这几年里,我发现很多开发者对于音视频领域相关的基本概念还是不清楚,所以我也经常可以收获这样的issue:“
- 音视频开发(二十四):音视频基础知识
程序员老舅
音视频开发进阶音视频视频编解码实时音视频webrtc实时互动
目录视频播放器原理音频编码基础知识视频编码基础知识从这篇开始我们进入ffmpeg系列的学习实践,作为开篇,我们先来了解下音视频相关的基础知识。一、视频播放器原理雷神的这张图很清晰的说明了视频播放的流程:解封装—》音/视频解压缩—》音视频编码—》音视频裸数据PCM和YUV—》音视频同步处—》音频播放、视频渲染二、音频的基本知识对声音将模拟信号转为数字信号,要经过三个步骤:采样、量化、编码人耳能够听到
- 基于 Web 引擎技术的 Web 内容录制
拉普拉斯妖1228
音视频chromeweb视频处理webrtc音频编码解码
最近学习音视频相关技术看到一个很好的技术分享,实现了基于Chromium的web内容录制。现在分享出来大家一起学习一下。B站视频:声网AgoraWeb引擎高级架构师高纯:Web互动场景还原——基于Web引擎技术的原文链接:https://blog.csdn.net/agora_cloud/article/details/110913869原文内容:随着基于WebRTC技术的Web应用快速成长,记录
- 【FFmpeg】(一) 音视频相关基础知识以及FFmpeg介绍与编译
onestravel
【FFmpeg】(一)音视频相关基础知识以及FFmpeg介绍一、音视频相关基础知识1、视频播放器原理视频播放器就是将一个封装的格式数据进行解封装,得到对应的音频压缩数据和视频压缩数据,再进行相应的音视频解码,得到音频采样数据和视频采样数据,最后将音频采样数据和视频采样数据同时播放,达到音视频同步。封装格式数据通常有FLV、MKV、MP4、AVI、RMVB等等录音、录像的实质就是一个压缩采集到的图像
- ffmpeg抽取音视频,格式转换,截取
mojovs
ffmpeg
下面内容由ffmpeg官网的例程源码分析所得。由于fmpeg是c语言所写,并且这里以分析和提取ffmpeg工作流程为主,就没有对代码进行解耦合。音视频相关知识比较杂乱,单纯看代码,不是音视频的老手或者对音视频格式很熟悉,会对流中的一些操作感到困惑,如在视频头尾添加各种码,参数的设置和拷贝等,感觉在阅读代码时多参考相关文献,或者百度,不然很难掌握。官方例程源码链接http://www.ffmpeg.
- Android音视频-初识FFmpeg
落叶挽歌
Android音视频androidjava
已经很久没有写过技术博客了,这段时间加入了新公司,主要时间花在熟悉新业务的技术上。而新的业务主要跟音视频相关,关于音视频的尝试在加入新公司之前,自己有做相关demo的尝试与学习,可以参看音视频相关学习demo。当然,那都是自己“想当然”学习的一些东西,虽然实际工作中并没有派上太大的用处,但让我对音视频相关的基础知识有了一定的概念,对后面的技术尝试做了铺垫。第一个技术挑战比较大的就是进行:视频抽帧,
- 音视频开发系列(16)技术解码 | SRT和RIST协议综述
音视频开发老马
音视频开发音视频视频编解码实时音视频c++webrtc
概要近些年来,互联网行业出现了几波和音视频相关的热潮:VR、短视频、直播等。除了VR因技术成熟度问题,还在蓄势待发,短视频和直播持续热度不减,以各种方式进入新的行业应用领域。视频直播方向,RTMP仍是最流行的上行传输协议,但RTMP的局限性也越来越凸显:RTMP的容器格式FLV,存在不支持新的codec、不支持多音轨、时间戳精度过低等等缺陷;RTMP基于TCP做传输,TCP的公平、可靠传输设计并不
- 基于 Web 引擎技术的 Web 内容录制
拉普拉斯妖kk
最近学习音视频相关技术看到一个很好的技术分享,实现了基于Chromium的web内容录制。现在分享出来大家一起学习一下。B站视频:声网AgoraWeb引擎高级架构师高纯:Web互动场景还原——基于Web引擎技术的原文链接:https://blog.csdn.net/agora_cloud/article/details/110913869原文内容:随着基于WebRTC技术的Web应用快速成长,记录
- [OpenGL]未来视觉5-抖音滤镜
weixin_34406061
javac/c++移动开发
大家好,我系苍王。以下是我这个系列的相关文章,有兴趣可以参考一下,可以给个喜欢或者关注我的文章。OpenGL和音视频相关的文章,将会在[OpenGL]未来视觉-MagicCamera3实用开源库当中给大家呈现里面会记录我编写这个库的一些经历和经验。提到抖音特效,相信很多人都会看过这篇文章当一个Android开发玩抖音玩疯了之后(二)里面提供了六种抖音特效的编写和实现,是使用java代码来实现的,其
- Android 编译IJKPlayer源码
HeartCircle
androidjniGSYVideoPlayerIJKPlayer
1.背景目前在做音视频相关的工作,在项目中用到了播放相关的问题,使用的框架是GSYVideoPlayer,使用它的原因是可以很方便的切换播放器内核,系统内核、IJKPlayer内核亦或是exo2Player内核,视频播放的格式不统一,使用这种方式能够更大程度的方便开发工作。为什么要重新编译IJK播放器源码呢?这次是需要做android9.0的适配,播放的视频格式是rtsp,使用的内核是系统内核(M
- 如何像抖音直播一样,从 App 直播间到桌面画中画实现画面无缝切换?丨有问有答
关键帧Keyframe
前一些时间,我在知识星球上创建了一个音视频技术社群:关键帧的音视频开发圈,不少朋友加入并在里面咨询一些音视频相关的技术问题,其中不乏一些开发中普遍遇到的问题,这里我会挑一些放出来供大家参考。如果你也有音视频技术问题想咨询,或者符合下面的情况:在校大学生→学习音视频开发iOS/Android客户端开发→转入音视频领域直播/短视频业务开发→深入音视频底层SDK开发音视频SDK开发→提升技能,解决优化瓶
- Android音视频开发学习——硬解码
Flying Rookie
安卓开发mediacodec音视频
本篇文章较长,记录自己学习安卓中音视频相关知识的笔记。视频帧视频由许多个帧构成,一个帧相当于一张图片。帧率是单位时间内的帧数,决定了视频的流畅度。单位是帧/秒或者framespersecond(fps),越大视频越自然流畅。电影帧率:24,25fps游戏帧率:30,60fps色彩空间是在某些标准下用通常可接受的方式对彩色加以描述。用于彩色监视器和一大类彩色视频摄像。RGBRGB图像具有三个通道R、
- sh脚本工具集锦(文件批量操作、音视频相关)持续更新
zkFun
音视频测试工具shell
1文件夹目录下所有图片转换成视频文件pic_2_videos.sh:#!/bin/bash#放到图片文件夹目录下,把所有jpeg图片推成视频文件#shpic_2_videos.sh0#0:padto1920*1080;1orothernopadpad_1920=$1if[[$pad_1920=0]]thenfiles=`ls|grepjpeg`forfilein$files;do#取图片文件名称f
- 创业公司技术总监,面试大厂,结果凉了
码农突围
就在昨天下午,一个去年我来深圳认识的朋友肖总,之前交流过一些音视频相关的问题。问我最近有没有坑,肖总最近在找工作,相当不顺利,到处碰壁。1、大厂出来后,没有一天不焦虑肖总是做后端出身。之前在oppo呆过3年,后来去平安呆过2年,再后来出来去创业公司做了个小管理,由于后来技术总监跑路了,公司找不到合适的人,让他上去顶位了,title也变成了肖总。早几年,公司发展还不错,那时就打算等公司上市,卖掉期权
- 环信uni-app-demo 升级改造计划——单人&多人音视频通话(三)
环信即时通讯云
uni-app音视频
前序文章:环信uni-appDemo升级改造计划——Vue2迁移到Vue3(一)环信即时通讯SDK集成——环信uni-app-demo升级改造计划——整体代码重构优化(二)概述在将声网uni-app音视频插件正式集成进入环信的uni-app-demo中,标志着本次升级改造至此基本告一段落。在第三期的升级改造中,主要工作为在Demo层形成一个较为容易拆分的有关音视频相关组件,力求第一:代码是否可读、
- 环信uni-app-demo 升级改造计划——单人&多人音视频通话(三)
uni-app
前序文章:环信uni-appDemo升级改造计划——Vue2迁移到Vue3(一)环信即时通讯SDK集成——环信uni-app-demo升级改造计划——整体代码重构优化(二)概述在将声网uni-app音视频插件正式集成进入环信的uni-app-demo中,标志着本次升级改造至此基本告一段落。在第三期的升级改造中,主要工作为在Demo层形成一个较为容易拆分的有关音视频相关组件,力求第一:代码是否可读、
- 随便说点音视频相关的小姿势
_zuyu
来随便讲讲av吧.av就是audio&video这里用直播做栗子吧走一波采样都知道吧?(不知道自己去百度查啊)声音信号,图像信号都是模拟信号,就是连续信号但是我们手机啥的现在都是数字信号,也就是离散信号所以要采样比如一个周期的正弦波正弦波最少采样2个点就能完整的恢复这个波形先讲点非常浅显的有意思的知道人能听到的声音范围大概是多少吧人能听到的声音频率大概是20~20khz知道为啥一般mp3采样率都是
- 音视频开发之旅(30) -音视频基础知识
yabin小站
目录视频播放器原理音频编码基础知识视频编码基础知识资料收获从这篇开始我们进入ffmpeg系列的学习实践,作为开篇,我们先来了解下音视频相关的基础知识。一、视频播放器原理图片来源:[基于FFmpeg+SDL的视频播放器的制作——雷霄骅]雷神的这张图很清晰的说明了视频播放的流程:解封装—》音/视频解压缩—》音视频编码—》音视频裸数据PCM和YUV—》音视频同步处—》音频播放、视频渲染二、音频的基本知识
- 对话音视频牛哥:开发RTSP|RTMP直播播放器难不难?难在哪?
音视频牛哥
流媒体音视频RTSP播放器RTMP播放器WindowsRTSP播放大牛直播SDK
我关注的播放器指标好多开发者跟我交流音视频相关技术的时候,经常问我的问题是,多久可以开发个商业级别的RTMP或RTSP播放器?你们是怎样做到毫秒级延迟的?为什么一个播放器,会被你们做到那么复杂?带着这些疑问,结合Windows平台RTMP、RTSP播放模块,探讨下我的一点心得,不当之处权当抛砖引玉:1.低延迟:大多数RTMP或RTSP的播放都面向直播场景,如果延迟过大,严重影响体验,所以,低延迟是
- 「Python|音视频处理|环境准备」如何在Windows系统下安装并配置音视频处理工具FFmpeg
明仔的阳光午后
python音视频windowsffmpeg
本文主要介绍如何在Windows系统下安装并配置音视频处理工具FFmpeg,方便使用python进行音视频相关的下载或编辑处理。文章目录一、下载软件二、解压并配置三、验证安装一、下载软件首先要去ffmpeg官网下载软件包由于上面直接下载的按钮是.tar.xz格式的。为了下载windows系统中常见的压缩包格式,我们可以鼠标移动到左下角的windows图标上,然后选择下方WindowsEXEFile
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。





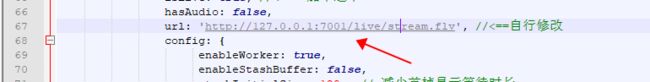
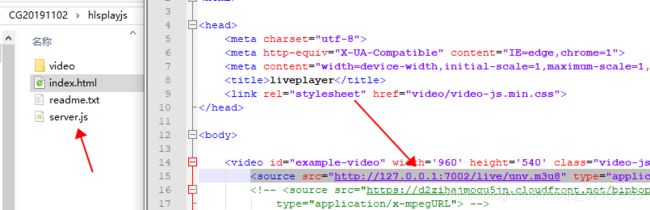
 360浏览器极速模式播放flv的视频流:hls的流可以按照相应的方式修改。这里就不做详述了。
360浏览器极速模式播放flv的视频流:hls的流可以按照相应的方式修改。这里就不做详述了。