Unity3D 5.6.7 +EasyAR 初体验傻瓜式教程(上)
教程目录
- 1. Easy AR准备工作
- 1.1添加key具体如下
- 1.2 下载Easy AR SDK
- 2. 创建Project + Import Easy AR SDK
- 1.创建名为HelloAR的project
- 2. Import SDK
- 3. 结合Easy AR进行开发
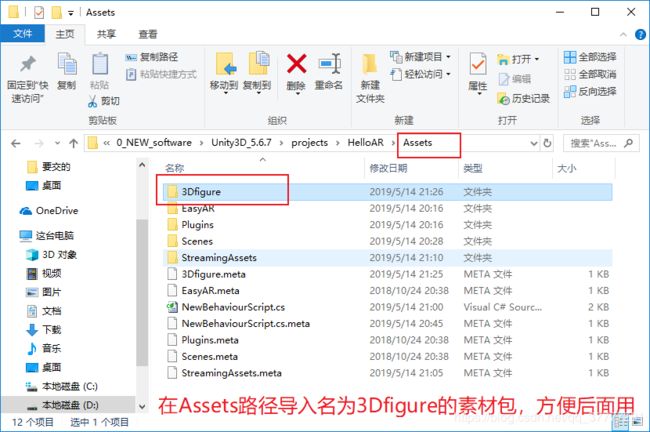
- 4. 导入3D人物
- 5.给模型贴图
- 6.为模型添加缩放大小手势功能
- 7.导出.apk文件
实现功能:扫描目标素材,出现3D模型,执行他的小动作。
涉及知识点:Easy AR和Unity3D结合。如何导入3D素材到Unity3D?如何给模型贴图?如何给模型增加简单的动画?
1. Easy AR准备工作
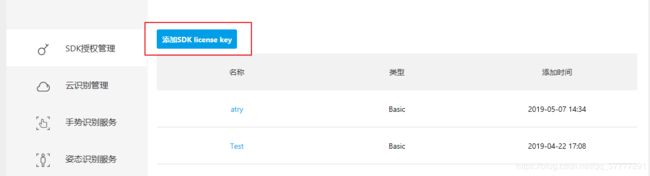
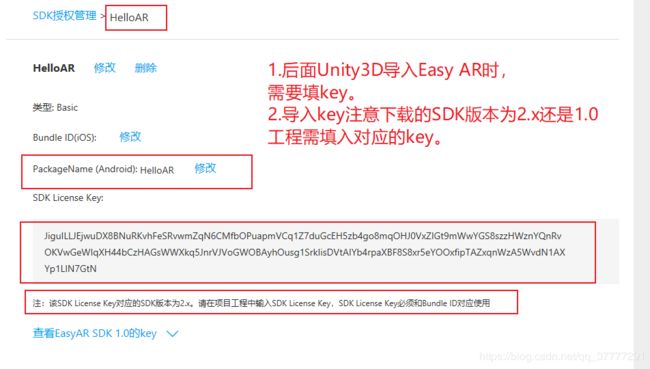
1.1添加key具体如下
官网注册:https://www.easyar.cn/view/login.html
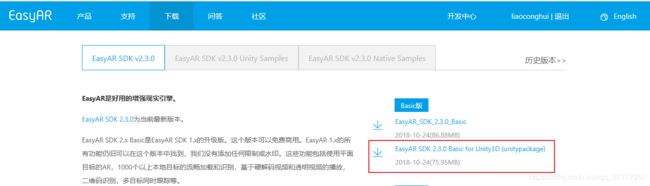
1.2 下载Easy AR SDK
下载链接:https://www.easyar.cn/view/download.html
 注:此处我下载的图上框起来的,下载好后,解压。也可下载图上的Samples,通过官方例子学习是不错的方式。
注:此处我下载的图上框起来的,下载好后,解压。也可下载图上的Samples,通过官方例子学习是不错的方式。
附:运行EasyAR的"HelloAR"Sample
2. 创建Project + Import Easy AR SDK
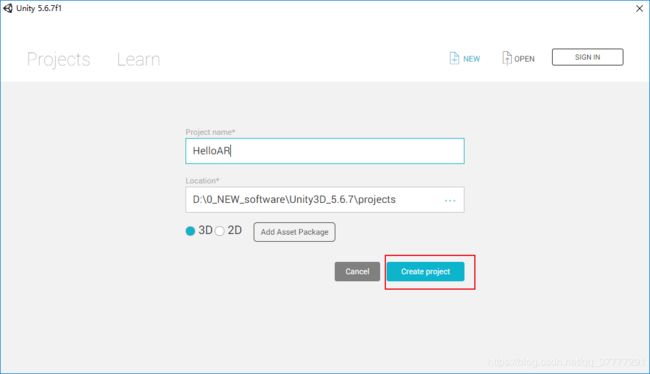
1.创建名为HelloAR的project
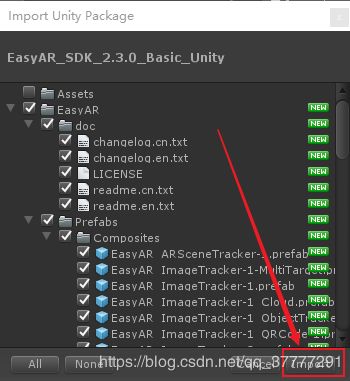
2. Import SDK
3. 结合Easy AR进行开发
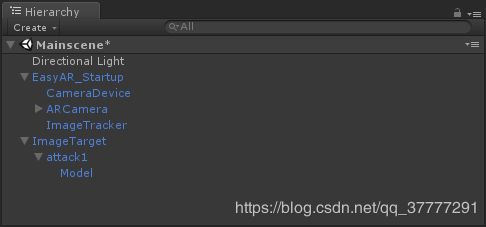
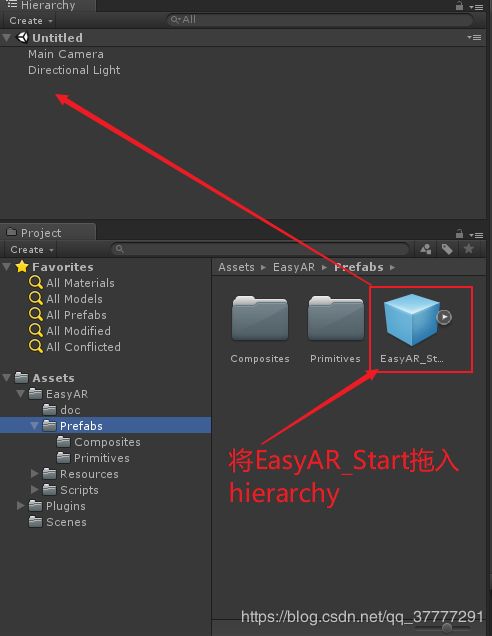
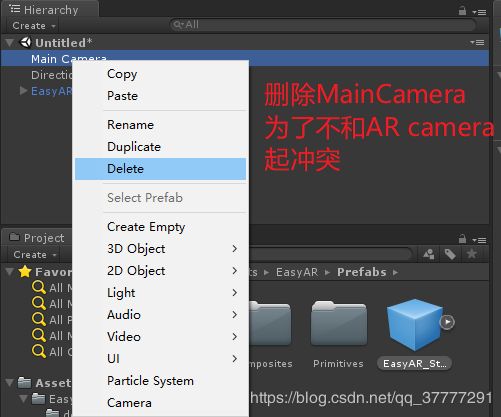
1)找到"EasyAR_Startup"并将其拖入"Hierarchy"



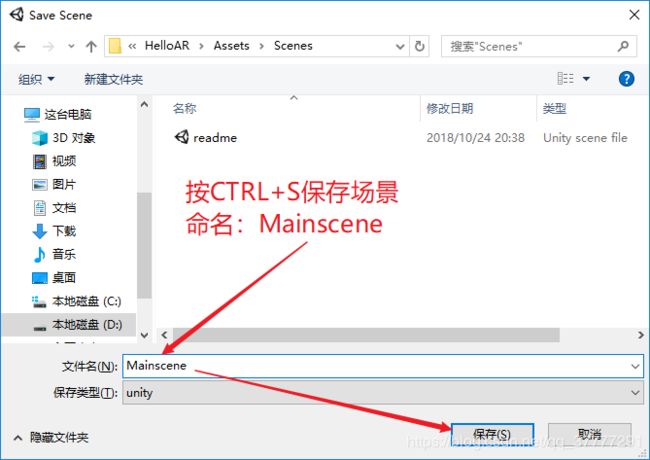
 注:一定要注意上述保存的路径为
注:一定要注意上述保存的路径为
D:\0_NEW_software\Unity3D_5.6.7\projects\HelloAR\Assets\Scenes(合理的管理项目)
2)将Easy AR的key填写如下:

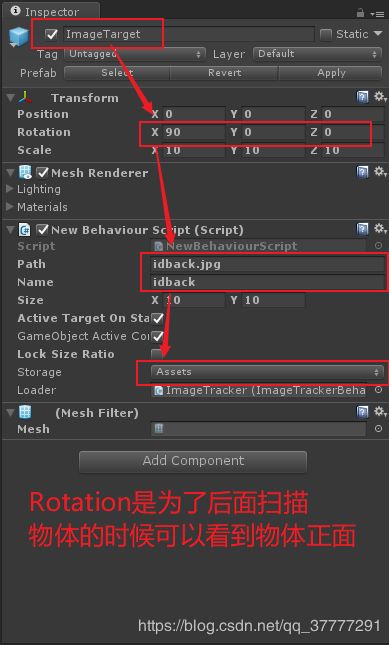
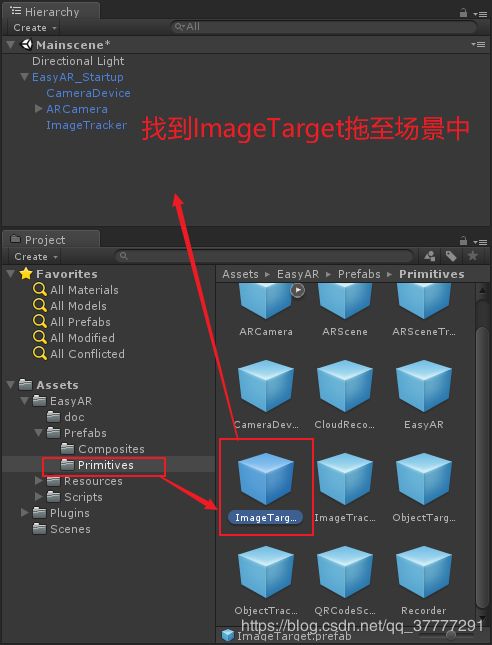
3)添加ImageTarget作为我们要识别的对象
素材如下:

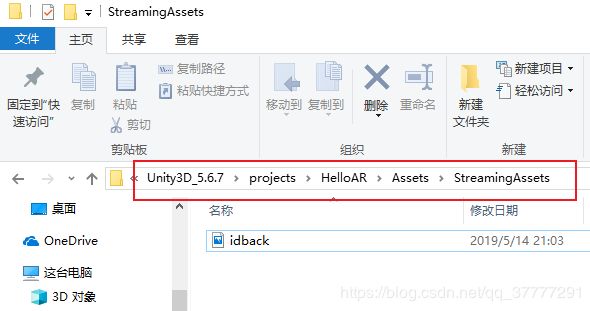
创建一个文件夹名为StreamingAssets,并将素材导入进去(通俗的说就是将素材放在StreamingAssets文件夹下)

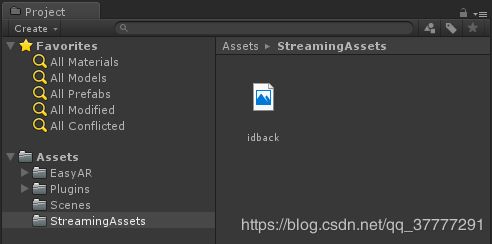
回到Unity3D发现已经导入素材,如下:



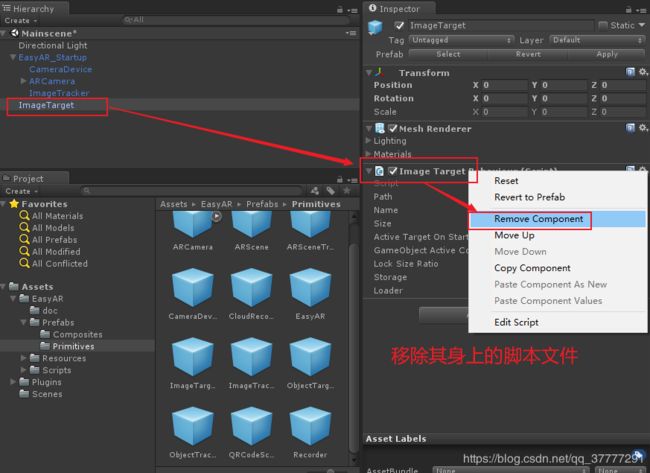
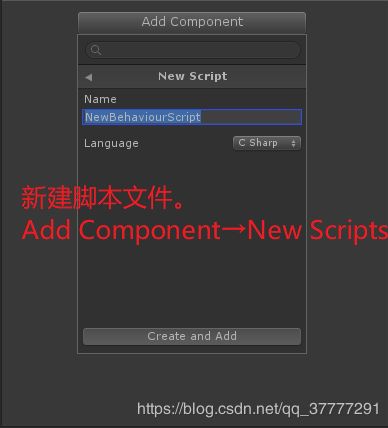
为Image Target新建脚本文件如下:

右键→Edit Scripts,将如下代码复制进去

using UnityEngine;
using EasyAR;
namespace Sample
{
public class NewBehaviourScript : ImageTargetBehaviour
{
protected override void Awake()
{
base.Awake();
TargetFound += OnTargetFound;
TargetLost += OnTargetLost;
TargetLoad += OnTargetLoad;
TargetUnload += OnTargetUnload;
}
void OnTargetFound(TargetAbstractBehaviour behaviour)
{
Debug.Log("Found: " + Target.Id);
}
void OnTargetLost(TargetAbstractBehaviour behaviour)
{
Debug.Log("Lost: " + Target.Id);
}
void OnTargetLoad(ImageTargetBaseBehaviour behaviour, ImageTrackerBaseBehaviour tracker, bool status)
{
Debug.Log("Load target (" + status + "): " + Target.Id + " (" + Target.Name + ") " + " -> " + tracker);
}
void OnTargetUnload(ImageTargetBaseBehaviour behaviour, ImageTrackerBaseBehaviour tracker, bool status)
{
Debug.Log("Unload target (" + status + "): " + Target.Id + " (" + Target.Name + ") " + " -> " + tracker);
}
}
}
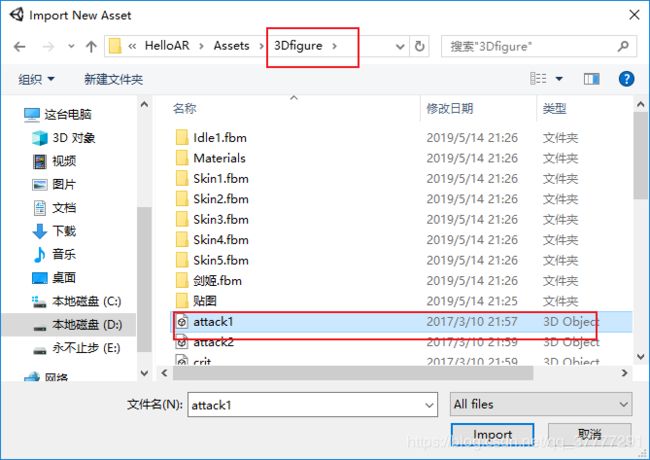
4. 导入3D人物
导入3D人物,给3D人物加动画。
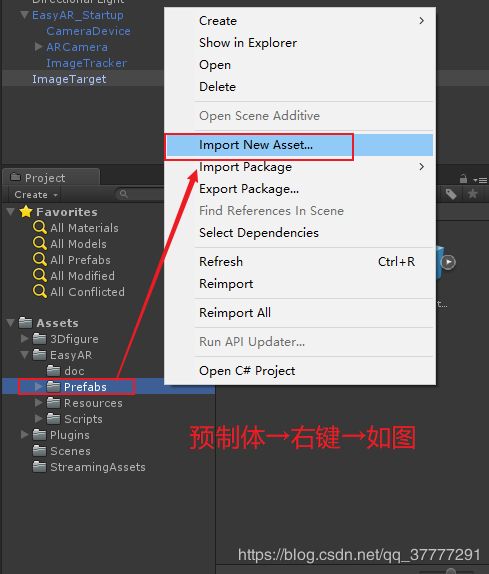
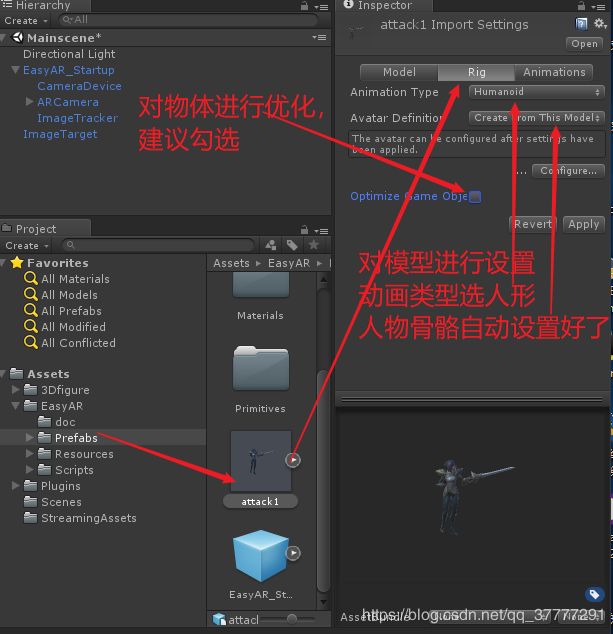
1)导入素材及一些基本设置


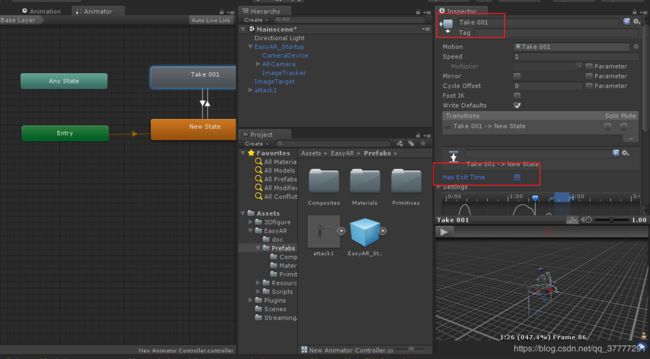
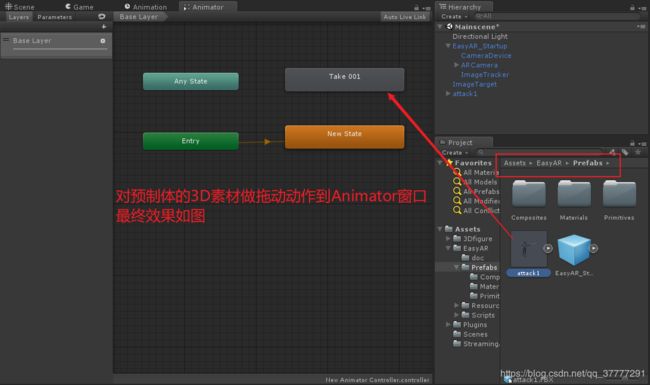
预制体拖拽到场景中后,系统会自动生成一个Animator组件

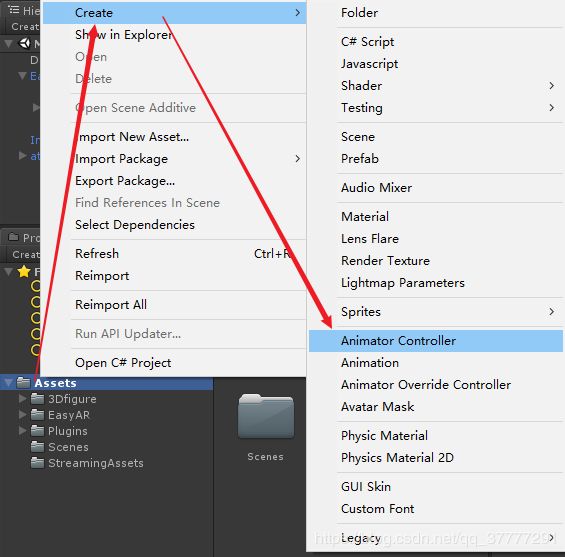
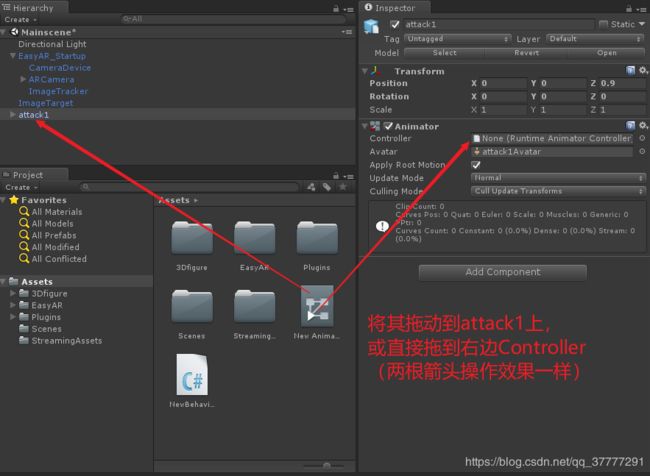
创建一个Controller来控制动画,在**工程(Project)**里创建一个动画控制器,Animator Controller,将这个控制器拖拽到Animator组件上。




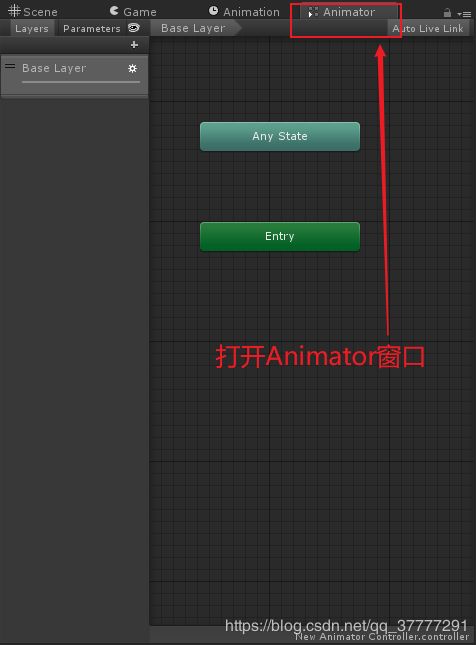
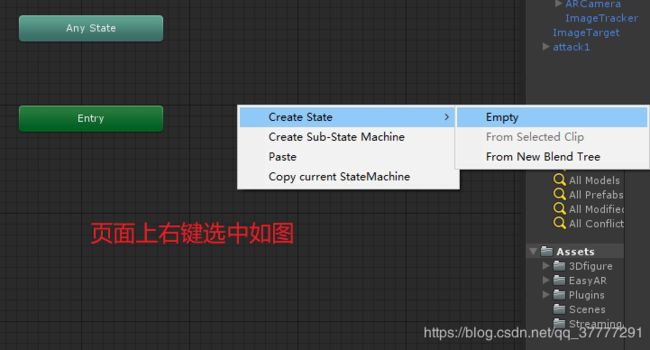
就生成一个橘黄色的New State的框框,播放时人物就会使New State状态。

注:单纯把Take 001的动画剪辑拖拽到窗口中是灰色的,要设定一个过渡才能让Take 001的动画播放出来,右键点击New State,在选项中选择Make Transition会出现一个箭头,选中Take 001状态即可。我们还想让Take 001过渡到New State状态,所以再连接一根到New State的箭头。

这里右方设置面板有一个Has ExitTime选项,勾选的意思是当前一个动画播放完,再播放下一个动画,因为我们希望攻击时瞬发的,所以不勾选。(后面为了让他一直动就勾选了)
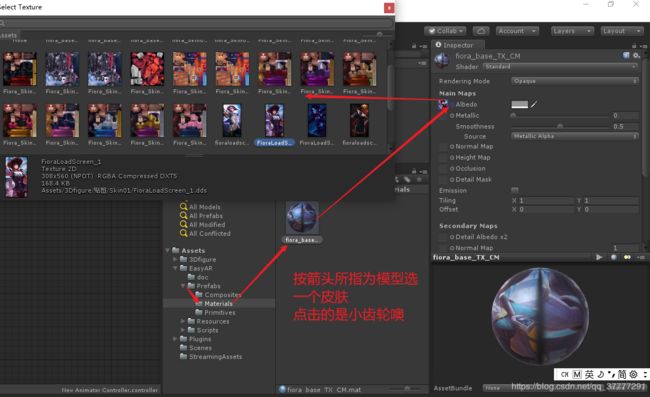
5.给模型贴图
从上面的动画图可以看到模型还是灰色的,所以接下来我们给模型贴图。

将模型拖到ImageTarget下,作为其子物体,方可扫描素材出现模型。
6.为模型添加缩放大小手势功能
代码如下:实现双手缩放
using UnityEngine;
using System.Collections;
public class Gesture : MonoBehaviour {
private Touch oldTouch1; //上次触摸点1(手指1)
private Touch oldTouch2; //上次触摸点2(手指2)
void Update()
{
//没有触摸,就是触摸点为0
if (Input.touchCount <= 0)
{
return;
}
//多点触摸, 放大缩小
Touch newTouch1 = Input.GetTouch(0);
Touch newTouch2 = Input.GetTouch(1);
//第2点刚开始接触屏幕, 只记录,不做处理
if (newTouch2.phase == TouchPhase.Began)
{
oldTouch2 = newTouch2;
oldTouch1 = newTouch1;
return;
}
//计算老的两点距离和新的两点间距离,变大要放大模型,变小要缩放模型
float oldDistance = Vector2.Distance(oldTouch1.position, oldTouch2.position);
float newDistance = Vector2.Distance(newTouch1.position, newTouch2.position);
//两个距离之差,为正表示放大手势, 为负表示缩小手势
float offset = newDistance - oldDistance;
//放大因子, 一个像素按 0.01倍来算(100可调整)
float scaleFactor = offset / 100f;
Vector3 localScale = transform.localScale;
Vector3 scale = new Vector3(localScale.x + scaleFactor,
localScale.y + scaleFactor,
localScale.z + scaleFactor);
//在什么情况下进行缩放
if (scale.x >= 0.05f && scale.y >=0.05f && scale.z >= 0.05f)
{
transform.localScale = scale;
}
//记住最新的触摸点,下次使用
oldTouch1 = newTouch1;
oldTouch2 = newTouch2;
}
}
7.导出.apk文件
注意:导出apk安装到手机上后,不要在联网条件下运行软件,联网条件下key会失效,具体原因不清楚。
参考链接:所有参考链接都在这个链接里
总结:写这篇博客花了三小时左右,虽然都是做过一次的了,但写出来真的挺慢,比自己做更慢。但希望记录下来,也提升自己写博客的“手法”。加油吧!
关于Unity3D中StreamingAssests要了解更多随便百度一下就好了,以及ImageTarget也是噢。
素材下载链接:http://note.youdao.com/noteshare?id=1864860af3240a9d8ea9bd5477a85880&sub=6BD18D9DF1554F60B9937D70363C193E