JavaScript学习笔记——对象、包装类—day four
目录
对象
属性的增、删、改、查
对象的创建方法
包装类
基本数据类型
引用类型
区别
三个特殊的基本包装类型
string的内部属性和方法
Boolean没有内置方法
Number内置方法
对象
属性的增、删、改、查
var missRuby={
name:'Ruby',
age:16,
sex:'famale',
charm:100,
wear:function(){
console.log('beautiful!');
this.charm++;
},
smoke:function(){
console.log('cool!');
missRuby.charm++;
}
}
// 增
missRuby.heighe=165;
// 删
delete missRuby.age;
// 改
missRuby.sex='male';
// 查
console.log(missRuby.charm);这里的this表示本身。
对象的创建方法
1、对象字面量,对象直接量
var obj = {}
2、构造函数
① 系统自带 new Object();Array();Nummber();Boolean();String();Date();
var obj = new object();
obj.name='ruby'
② 自定义
function person(color){
this.color=color;
this.name='miss';
this.height=180;
}
var person1 = new person('red');
var person2 = new person();构造函数的函数名遵从大驼峰命名规则:所有单词的首字母大写。
构造函数内部原理
1、在函数体最前面隐式的加上 this={}
2、执行 this.xx=xxx;
3、隐式的返回this
有new之后执行.
包装类
参考文章1 参考文章2
js中除了原始值外,其他都是对象,对象可以有自己的属性和方法。(方法就是当属性为函数的时候,我们称之为方法)
那么原始值有没有自己的属性呢;
var str = 'hello';
str.name = 'world';
/*
上面这一步str给他自己设置一个名为name,值为world的属性,于是js就new String(str).name = 'world';
创建之后,销毁
*/
console.log(str.name)
/*
这一步 js又new String(str).name 但是没有值,
所以值为undefined,
*/基本数据类型
按值访问,可操作保存在变量中的实际的值。基本类型值指的是简单的数据段。
基本数据类型有这五种:Undefined、Null、String、Number、Boolean。
引用类型
当复制保存着对象的某个变量时,操作的是对象的引用,但在为对象添加属性时,操作的是实际的对象。引用类型值指那些可能为多个值构成的对象。
引用类型有这几种:object、Array、RegExp、Date、Function、特殊的基本包装类型(String、Number、Boolean)以及单体内置对象(Global、Math)。
区别:
引用类型值可添加属性和方法,而基本类型值则不可以。
在复制变量值时,基本类型会在变量对象上创建一个新值,再复制给新变量。此后,两个变量的任何操作都不会影响到对方;而引用类型是将存储在变量对象的值复制一份给新变量,但是两个变量的值都指向存储在堆中的一个对象,也就是说,其实他们引用了同一个对象,改变其中一个变量就会影响到另一个变量。
三个特殊的基本包装类型
为了便于操作“基本类型值”,JS 提供了 三个特殊的基本包装类型(String、Number、Boolean)。
和其他引用类型相似,但同时 也具备与各自基本类型相应的特殊行为。
实际上:每当读取一个基本类型值的时候, “后台就会创建一个 对应的基本包装类型的对象”,从能能够调用一些方法来操作这些数据。
引用类型和基本包装类型的主要区别就是对象的生存期; 自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁; 这意味着我们不能在运行时为基本类型值添加属性和方法;
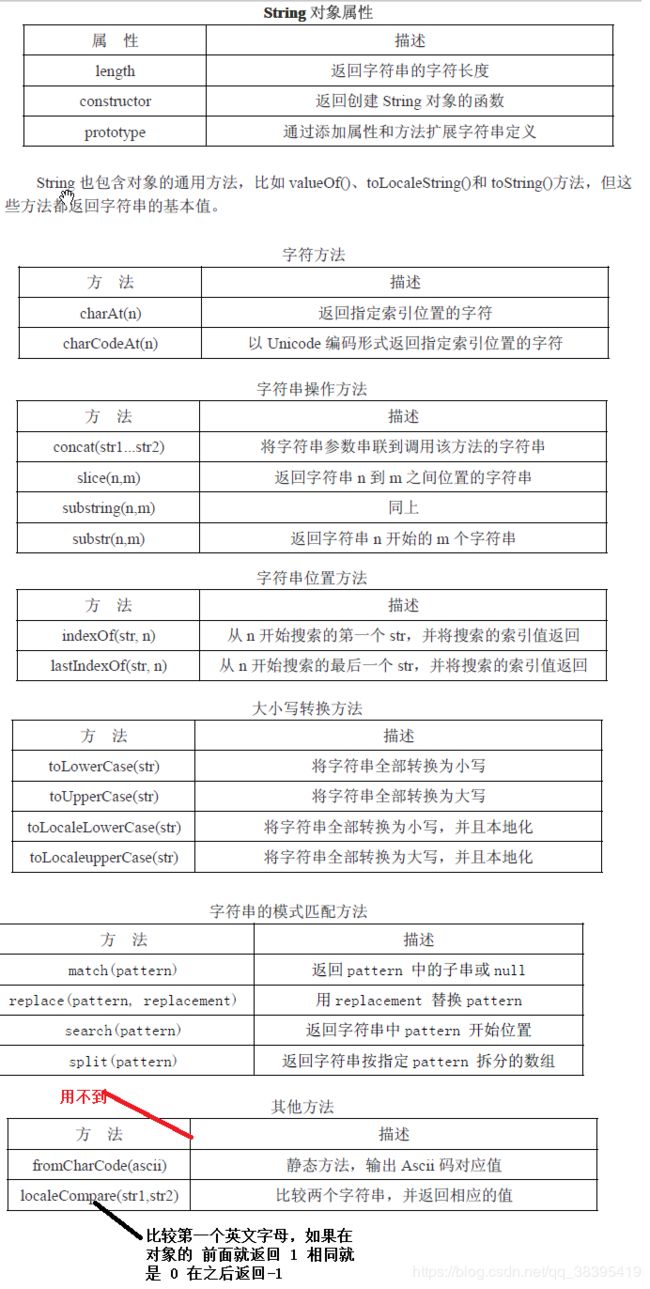
string的内部属性和方法
Boolean没有内置方法
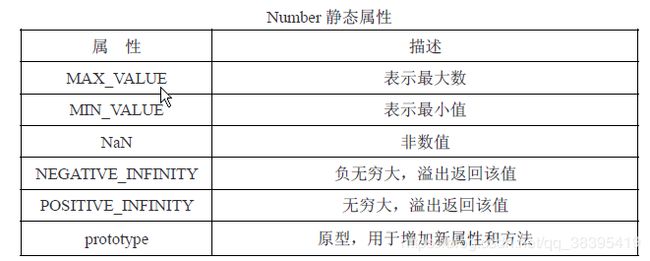
Number内置方法
Number静态属性
Number对象的方法
基本包装类型的内部方法其实都是 prototype属性和方法,也可以自己添加。