- Unity3d学习笔记
明月海子
Mecanin动画系统.pngNavigation导航系统.pngShader渲染基础.png面向对象六大原则.png策略模式Strategy.png工厂模式Factory产品工厂.png观察者Observer.png结构设计模式总结.png模板方法模式TemplateMethod.png适配器模式Adapter.png外观模式Facade.png职责连模式ChainofResponsibilit
- Unity内置Shader解读4——Diffuse Detail
ShawnWeasley
1.Shader在什么情况下使用DiffuseDetail(漫反射细节)其实就是在原有纹理上叠加了一个贴图,然后由于混合方式是乘法会导致颜色变暗,就需要再乘一个参数使整体变得更亮。所以如果叠加两张一样的会起到暗的更暗,亮的更亮的效果,如下image.png如果叠加不一样的图,会起到混合效果,如下对某些亮部进行了提亮image.png2.Shader的价值(用的多不多),Shader的难度细节贴图的
- 3.js - 鸡蛋托
一嘴一个橘子
three.jsthree.js
import*asTHREEfrom'three'import{OrbitControls}from'three/examples/jsm/controls/OrbitControls'import{GUI}from'three/examples/jsm/libs/lil-gui.module.min.js'//@ts-ignoreimportbasicVertexShaderfrom'./sha
- Unity3D Compute Shader如何进行同步详解
Clank的游戏栈
java开发语言
前言在Unity3D中,ComputeShaders是一种利用GPU并行处理能力执行复杂计算的方法。由于GPU的工作方式,通常不需要像CPU上那样显式地处理线程同步问题,因为GPU的线程(通常称为工作项或SIMD单元)是大量并发执行的,并且它们通常遵循相同的执行路径。然而,在处理共享资源(如全局内存或图像缓冲区)时,仍需注意避免数据冲突和确保数据一致性。对惹,这里有一个游戏开发交流小组,大家可以点
- glsl着色器学习(二)
superTiger_y
着色器学习
书接上文,第一篇文章已经将顶点着色器和片段着色器的内容编写好了,这篇文章就创建着色器并编译创建顶点着色器对象constvertexShader=gl.createShader(gl.VERTEEX_SHADER);gl.shaderSource(vertexShader,vsGLSL);gl.compileShader(vertexShader);if(!gl.getShaderParameter
- Shaders 开源项目教程
廉珏俭Mercy
Shaders开源项目教程ShadersAcollectionofshaderswritteninCG/ShaderLabforUnity.项目地址:https://gitcode.com/gh_mirrors/sha/Shaders项目介绍Shaders是一个位于GitHub上的开源项目,由用户ewersp维护。尽管具体的项目细节在提供的引用内容中未被明确,通常这类项目专注于开发或提供一组可应用
- colormap-shaders 开源项目教程
凌洲丰Edwina
colormap-shaders开源项目教程colormap-shadersAcollectionofshaderstodrawcolormaps.项目地址:https://gitcode.com/gh_mirrors/co/colormap-shaders项目介绍colormap-shaders是一个GitHub上的开源项目,由开发者kbinani创建并维护。该项目主要提供了一系列用于图形渲染中
- Godot Shaders 开源项目教程
祖崧革
GodotShaders开源项目教程Godot-ShadersAcollectionofvariousshadereffectsforGodotgameengine项目地址:https://gitcode.com/gh_mirrors/god/Godot-Shaders本教程旨在指导您了解并高效利用Godot-Shaders这一GitHub上的开源项目。此项目专注于提供一系列用于Godot引擎的着
- 【Unity3D杂谈】记一次优化shader性能的过程
留待舞人归
unity游戏引擎游戏
一、问题描述我们的手游的主场景主要由一系列的2D图片的SpriteRenderer组成,有一片大的水面背景,有一个shader去实现了水颜色渐变和波纹的效果。在岛上有很多建筑物。按理论上,有更多建筑的区域应该渲染压力更大,而纯水面的地方应该只有一个shader在渲染。但是经测试发现,在一个低端的Android手机上(大约千元的三星手机)上,发现将相机拖动到只有背景海面的区域,帧率也会明显下降,明显
- cesium中如何修改图层的着色器,使其达到我们想要的图层风格
小秧@
着色器javascript开发语言
cesium中如何修改图层的着色器,使其达到我们想要的图层风格在cesium中我们可以,通过修改图层的着色器源代码使其达到一些酷炫的效果,现在我们来说说如何做到这一切。获取图层对应的片源着色器源代码constbaseFragmentShader=viewer.scene.globe._surfaceShaderSet.baseFragmentShaderSource.sources;好现在base
- C for Graphic:shader中各种贴图
羊羊2035
入门图形学之CforGraphic
转载:shader中各种贴图一个三维场景的画面的好坏,百分之四十取决于模型,百分之六十取决于贴图,可见贴图在画面中所占的重要性。在这里我将列举一系列贴图,并且初步阐述其概念,理解原理的基础上制作贴图,也就顺手多了。漫反射贴图diffusemap漫反射贴图在游戏中表现出物体表面的反射和表面颜色。换句话说,它可以表现出物体被光照射到而显出的颜色和强度。我们通过颜色和明暗来绘制一幅漫反射贴图,在这张贴图
- URP Shader 源码阅读 (一) Simple Lit
[email protected]
游戏开发unity
URP版本16.0.6打开SimpleLit.shader文件;SubShaderTags:Tags{"RenderType"="Opaque""RenderPipeline"="UniversalPipeline"//该SubShader是给UniversalPipeline使用的"UniversalMaterialType"="SimpleLit"//延迟渲染使用,标识光照模式"IgnoreP
- Unity3D UI Toolkit数据动态绑定详解
Thomas_YXQ
uijava开发语言Unity游戏开发前端c#
前言在Unity3D中,ComputeShader是一种强大的工具,用于在GPU上执行并行计算任务,这些任务通常涉及大量的数据处理,如图像处理、物理模拟等。然而,由于GPU的并行特性,ComputeShader中的线程(也称为工作项)之间默认是不进行同步的。这意味着每个线程都是独立运行的,且无法直接访问其他线程的数据或执行状态,除非通过特定的机制进行通信。对惹,这里有一个游戏开发交流小组,大家可以
- 新版cesium下雨特效
BJ-Giser
cesium前端javascriptcesium
新版cesium下雨特效(webgl2.0)旧版代码letrain=newCesium.PostProcessStage({name:"czm_rain",fragmentShader:`uniformsampler2DcolorTexture;//输入的场景渲染照片varyingvec2v_textureCoordinates;uniformfloatvrain;floathash(floatx
- Cesium使用视频创建自定义纹理
garefield
jsshader
本文参考了cesium的自定义texture实现,在此基础上做了修改,引入html5的视频进行渲染,实测比使用视频作为材质效率略有优化,且更具灵活性,利于对视频进行二次处理,废话不多说,代码如下:varPrimitiveTexture=(function(){varvertexShader;varfragmentShader;varmaterialShader;varvideo;function_
- JetPack Compose 实战 Jetchat(2)
zcwfeng
继续看配置app/build.gradlebuildFeatures{composetrueviewBindingtrue//DisableunusedAGPfeaturesbuildConfigfalseaidlfalserenderScriptfalseresValuesfalseshadersfalse}指的注意的是这里开启和关闭功能的做法承接上篇importcom.example.comp
- Unity Sprite 灰色图
随遇而安的生活
Unity3D学习笔记
https://gameinstitute.qq.com/community/detail/122856Sprite怎么变成灰色图效果,最简单的方法就是通过修改shader实现。Shader"Sprite/SpriteGray"{Properties{[PerRendererData]_MainTex("SpriteTexture",2D)="white"{}_Color("Tint",Color
- 素材Q&A
景色的景页码的页
衣服在旋转的时候,会闪现黑色线或者点。衣服的Shader中有法线的输入,但是没有图。去掉Shader上的输入,或者把图打包到Bundle中。注意:Shader会被打包在Bundle中。在iPhone7以及以上设备还有此问题。修改方法如下:Cloth3D.Shader中//菲涅尔floatfresnel=saturate(pow(1-dot(viewDir,halfVec),5.0));fresne
- 【Unity Shader】透明度物体的阴影
sjsjs11
图形学unity游戏引擎
//UpgradeNOTE:replaced'mul(UNITY_MATRIX_MVP,*)'with'UnityObjectToClipPos(*)'//UpgradeNOTE:replaced'_Object2World'with'unity_ObjectToWorld'Shader"Custom/AlphaTestWithShadow"{Properties{_Color("ColorTin
- cesium-天际线
醉书生ꦿ℘゜এ
cesiumvue.jsjavascriptelementuicesium
主要是两个着色器letpostProccessStage=newCesium.PostProcessStage({//unform着色器对象textureScalefragmentShader://声明一个纹理采样器colorTexture用于读取纹理颜色'uniformsampler2DcolorTexture;'+//声明一个纹理采样器depthTexture用于读取深度纹理'uniforms
- Cesium插件系列——3dtiles压平
搞GIS图形的sky.
cesiumcesium
本系列为自己基于cesium写的一套插件具体实现。这里是根据Cesium提供的CustomShader来实现的。在CustomShader的vertexShaderText里,需要定义vertexMain函数,例如下:structVertexInput{Attributesattributes;FeatureIdsfeatureIds;Metadatametadata;MetadataClassm
- OpenGL ES: 纹理采样 texture sample
liuhongyi0104
opengl
严正声明:作者:psklf出处:https://www.cnblogs.com/psklf/p/5762308.html欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任!Sampler(GLSL)Sampler通常是在Fragmentshader(片元着色器)内定义的,这是一个uniform类型的变量,即处理不同的片元时这个变量是一致不变的。一个sampler
- 再聊阴影裁剪与高性能视锥剔除
unity
【USparkle专栏】如果你深怀绝技,爱“搞点研究”,乐于分享也博采众长,我们期待你的加入,让智慧的火花碰撞交织,让知识的传递生生不息!一、实际需求因为项目的树与草都采用ComputeShader剔除的GPUInstance绘制,所以需要自己实现阴影投递物的裁剪方法。也就是每一帧具体让哪些物体绘制ShadowMap。该计算的精确性会很影响树(有大量顶点又需要用AlphaTest镂空)的渲染性能。
- Unity中的Compute Shader
popcorn丶
渲染游戏开发unity图像处理
Unity中的ComputeShader前言一、定义二、创建三、computer代码解析四、c#调用方式五、计算关系六、平台支持七、引用前言游戏开发中,dot编程在处理大数量级的运算应用已经越来越广泛了,而GPU本身对大规模数据的并行计算已经越来越强了,因此现在许多游戏处理大量物体的计算可以利用GPU这一特性,加快并发计算速度,ComputeShader就是专门利用这一特性的。提示:以下是本篇文章
- QT-地形3D
进击的大海贼
qt3d开发语言
QT-地形3D一、演示效果二、关键程序三、下载链接一、演示效果二、关键程序#include"ShaderProgram.h"namespacet3d::core{voidShaderProgram::init(){initializeOpenGLFunctions();loadShaders();}voidShaderProgram::addShader(constQString&filename
- unity中UI、shader显示在3D物体前
Ctrl-c
unity3d游戏引擎
需要将物体转化成视口坐标而不是屏幕坐标Vector3viewPoint=EScreenCamera.WorldToViewportPoint(CurENeedShowPosition);x=viewPoint.x*Screen.width;y=viewPoint.y*Screen.height;mESignMaterial.SetVector("_LP1",newVector4(x,y,mESig
- Unity3d Shader篇(七)— 纹理采样
雪弯了眉梢
#Shader着色器unity游戏引擎3d
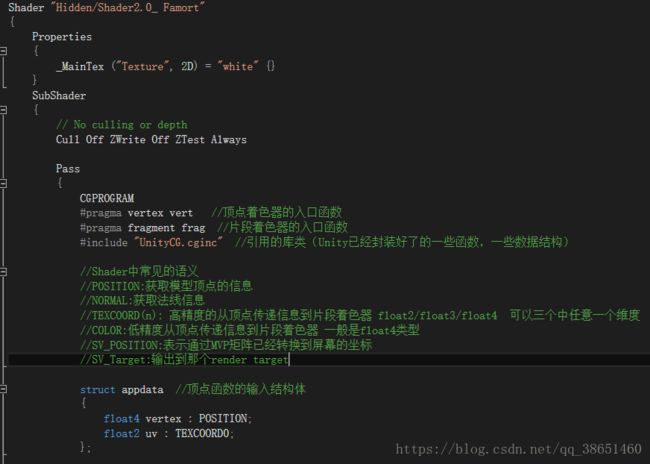
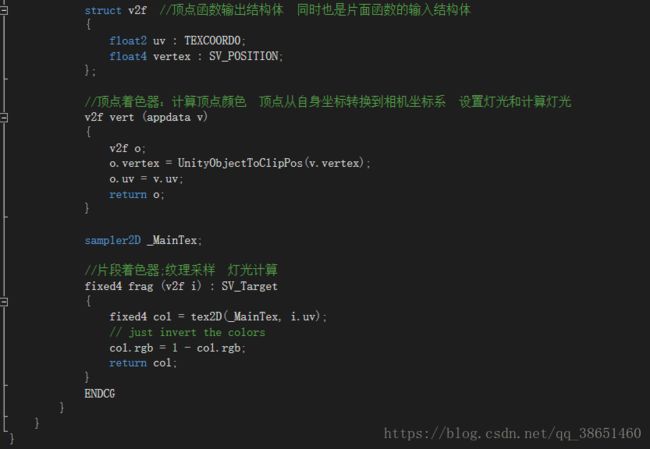
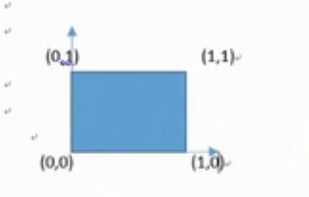
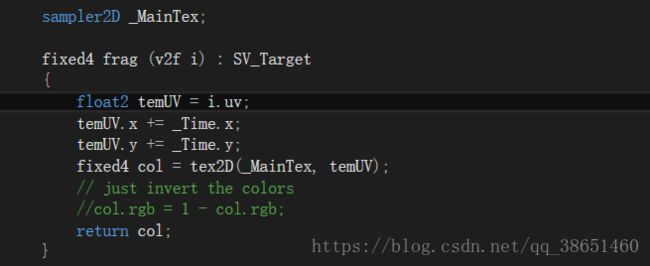
文章目录前言一、什么是纹理采样?1.纹理采样的工作原理2.纹理采样的优缺点优点缺点二、使用步骤1.Shader属性定义2.SubShader设置3.渲染Pass4.定义结构体和顶点着色器函数5.片元着色器函数三、效果四、总结使用场景前言纹理采样是一种常用的图形学技术,它可以让我们在渲染物体表面时,使用一张图片来提供颜色信息,从而增强物体的细节和真实感。在本文中,我们将介绍纹理采样的基本概念,原理和
- 版本发布|Orillusion 0.6.7版本发布啦!
前端
大家久等了!小鸥又带着Orillusion引擎V0.6.7版本发布的消息回来啦!近两个月里小鸥从未懈怠,与团队一起专注于引擎性能的优化、能力的补充、与样例的沉淀~大家常关注的性能部分在新版本中得到了优化,基于渲染50000个立方体的场景,渲染性能可较过去版本提升一倍多!优化过程:·优化相同Shader的变种,使得每帧仅在有变化时才会触发更新,减少性能消耗。·优化Transform结构,减少函数调用
- Shader Weaver使用教程9 - 使用模糊
OneMore2018
我们将在本教程中做什么准备节点在项目视图中,打开“ShaderWeaver/Textures”文件夹并将“火焰”纹理设置为ROOT节点添加模糊节点连接blur1和ROOT节点将模糊1节点的“X”和“Y”的值更改为“1”按下“+”按钮在“[自定义参数]”栏中在输入栏中输入“blurX”,然后按下“新范围”按钮在输入栏中输入“blurY”并按下“新范围”按钮选择blur1节点下拉菜单并分别变为“blu
- UnityShader——07数学知识:向量
Aubyn11
UnityShader线性代数unity
数学知识:向量二维(笛卡尔)坐标系二维向量(矢量)具有方向的线段叫做有向线段,以A为起点、B为终点的有向线段作为向量,可以记作v=B-A。区别于有向线段,在一般的数学研究中,向量是可以平移的。一个向量的坐标等于表示此向量的有向线段的终点坐标减去始点的坐标。二维向量加法二维向量减法二维向量点乘根据这个公式就可以计算向量a和向量b之间的夹角。从而就可以进一步判断这两个向量是否是同一方向,是否正交(也就
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts