markdown入门基础------程序员必备技能
·首先:什么是markdown
markdown是一种轻量级的标记语言,它可以用来撰写博客或其他说明文档,编写文档的效率很高,而且格式简单,极易上手。
·然后:markdown的几种常用标记语法
标题
markdown支持分级别的标题,共六种,主要用在行首添加“#”符号来区分,注意“#”与后面文字之间最好添加空格。效果如下:
#你
##你
###你
####你
#####你
######你段落
需要注意,每一行的换行需要在行尾加两个空格,再Enter。不过,我发现有的markdown编辑器直接Enter也能换行...
最好还是加上两个空格,这样格式不会因为 编辑器不同而崩坏。
如果某段落需要 高亮 强调显示时,可以在段首 添加 > 符号即可。效果如下:
> markdown的段落语法字体
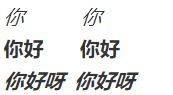
markdown关于字体的样式有 斜体、加粗 两种效果,只需要在文字的首尾同时加上若干个 * 或 _ 符号就OK了。具体效果如下:
*你* _你_
**你好** __你好__
***你好呀*** ___你好呀___ 
其依次是 斜、 粗、 斜粗 效果,且 * 与 _ 的效果是一样的。
而我比较倾向于用 * 符号,因为 * 符号在中英文输入法时输入均可,而 _ 符号 仅在 英文输入法时才能输入。
代码块
当我们撰写文章时,总是需要将某部分区分开来,而我们可以 反引号 加在该部分首尾。具体效果如下:
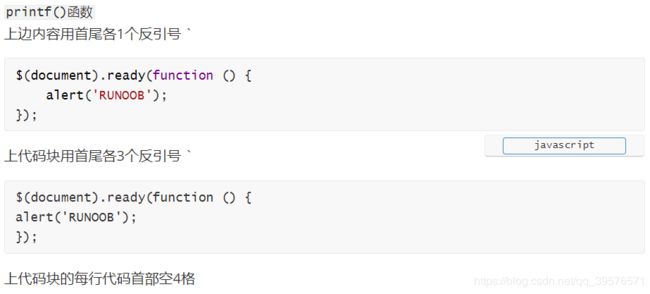
`printf()函数`
上边内容用首尾各1个反引号 `
```javascript
$(document).ready(function () {
alert('RUNOOB');
});
```
上代码块用首尾各3个反引号 `
$(document).ready(function () {
alert('RUNOOB');
});
上代码块的每行代码首部空4格链接
如果要给某段文字加上链接便于跳转到某网址,可以用下面的格式:
[链接名称](链接地址)
或者 <链接地址>
效果如下:
Welcome to my [My Blog](https://blog.csdn.net/qq_39576571)
或者 图片
markdown在撰写文字时非常高效,但当我们要添加图片时却比较麻烦。由于markdown文件中图片的添加 需要通过外链接的形式,所以我们需要将图片存储在网络上,可以通过 图床 以及其他的形式。
而markdown文件添加图片的格式如下: 
具体效果如下:
 ![]()
分隔线/删除线
分隔线只需要在一行中键入3个以上的 * 或 - 或 _ , 而且该行不能有其他东西。其效果如下:
***
- - -
_ _ _
删除线效果如下:
~~我是删除线~~
![]()
列表
如果不同段落之间想要表示并列关系,只需在句首添加 + 或 - 或 * 即可。效果如下:
+ 第一
+ 第二
- 第三
- 第四
* 第五
* 第六
表格
markdown的表格格式很是简单,只需要用 | 分隔不同的列 ,再用 - 分隔表头与其他行的数据 即可。效果如下:
| 表头1 | 表头2 |
| ----- | ----- |
| unit11 | unit12 |
| unit21 | unit22 |·最后,windows环境下几款比较好用的markdown编辑软件
Typora
很轻便一种markdown工具,可以实时预览你撰写的效果。同时,以上的markdown语法全部支持,随着使用时间的增加,你会越来越依赖它,(*^_^*)!
MarkdownPad
该软件体量也很轻便,特点是可以左右分页来预览你编写的效果,很适合刚入坑markdown的小伙伴,哈哈!不过,该软件安装时偶尔会有兼容性问题,同时有少部分的markdown语法无法实现,我也不造为啥。。。
Visual Studio Code
这是VS全家桶的软件,它也可以实现左右分页预览的效果,而且它可以编辑的不只是md文件,还有各种格式的文件,是很多人的装机必备软件。当然,这也就导致了它的体量有点大。
OK,以上3款软件就是windows比较常见的md编辑软件。我最近用的是Typora,所以我就安利这一款啦,界面好看、功能轻便,棒棒哒(*^_^*)!