CSDN-markdown编辑器的使用
CSDN - markDown编辑器使用
- 介绍一下csdn的源码的位置
- 欢迎Markdown编辑器
- 功能快捷键
- 目录生成
- 创建标题,有助于目录的生成
- 如何改变文本的样式
- 字体颜色,样式,背景,大小控制
- markdown文本的行首缩进
- 超链接显示
- 插入链接与图片
- 高亮代码显示
- 如何插入一段漂亮的代码片
- 生成一个适合你的列表
- 创建一个表格
- SmartyPants
- 创建一个自定义列表
- 如何创建一个注脚
- 注释也是必不可少的
- KaTeX数学公式
- 新的甘特图功能,丰富你的文章
- UML 图表
- 导出与导入
- 导出
- 导入
- 颜色表
- 数学公式符号对应的代码
- markdown编辑器(线上线下,插件)介绍
- 源码
介绍一下csdn的源码的位置
https://github.com/yanglr/AlgoSolutions/blob/master/Welcome_to_use_CSDN-markdown_Editor_new.md
欢迎Markdown编辑器
了解一下Markdown的基本语法知识。
首先你可以在编辑器的快捷选项中查看帮助,很多操作在里面有直接介绍。
![]()
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
目录生成
创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
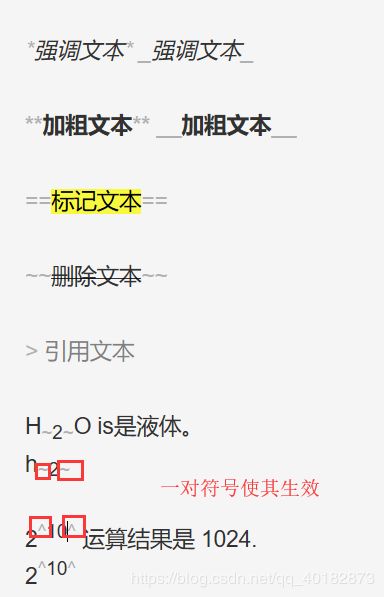
如何改变文本的样式
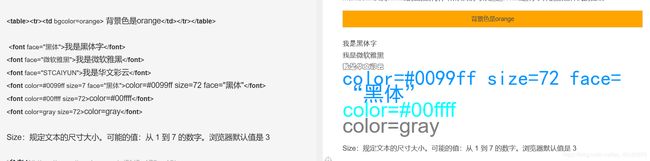
字体颜色,样式,背景,大小控制
markdown支持HTML的直接解析,所以我们可以通过HTML进行字体的颜色样式的控制

参考marlonxlj的个人博客
markdown文本的行首缩进
markdown中实现首行缩进的两种方法
由于markdown语法主要考虑的是英文,所以对于中文的首行缩进并不太友好,两种方法都可以完美解决这个问题。
把输入法由半角改为全角。 两次空格之后就能够有两个汉字的缩进。
在开头的时候,先输入下面的代码,然后紧跟着输入文本即可。分号也不要掉。
直接写
半方大的空白 或 
全方大的空白 或 
不断行的空白格 或 
在行首可以添加一个或多个
转自mountzf的博客
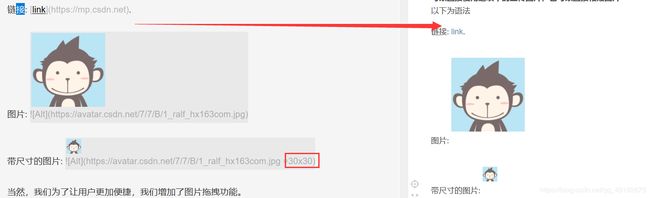
超链接显示
插入链接与图片
可以直接使用选项中的上传图片,也可以直接粘贴图片
以下为语法
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
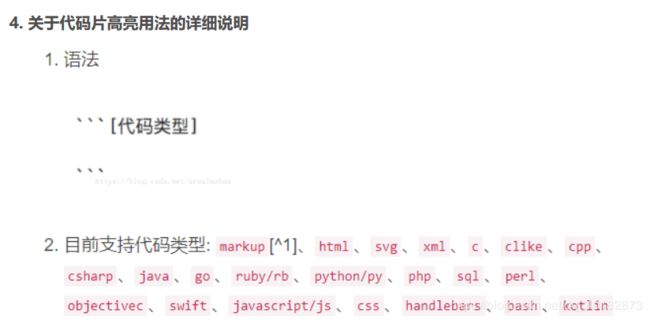
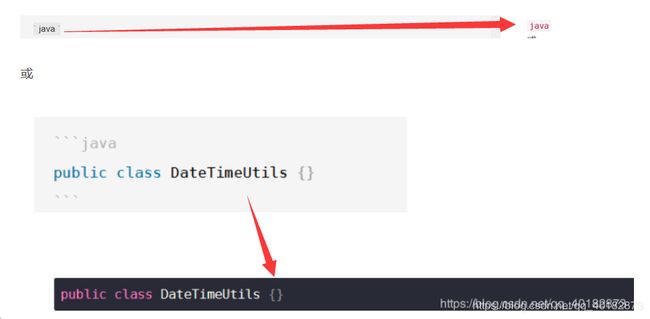
高亮代码显示
使用

在图中java的位置可以替换成c、html、php、javascript之类的
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
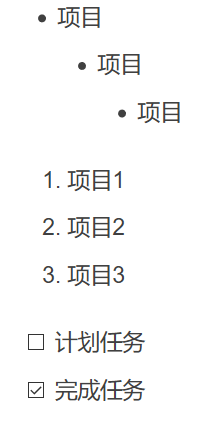
生成一个适合你的列表
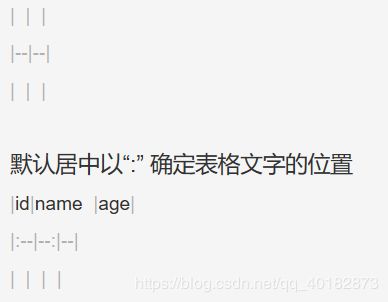
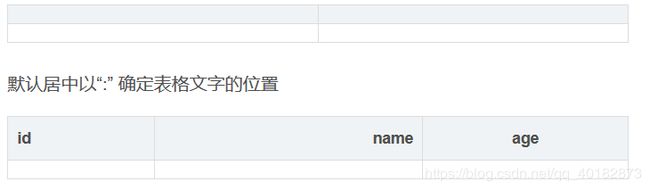
创建一个表格
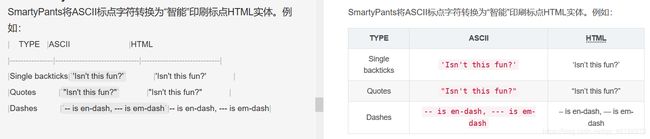
SmartyPants
创建一个自定义列表
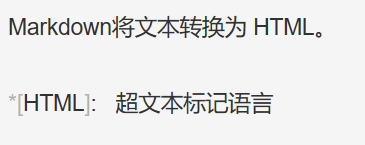
如何创建一个注脚
注释也是必不可少的
KaTeX数学公式
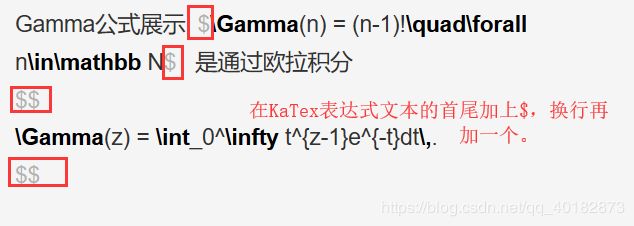
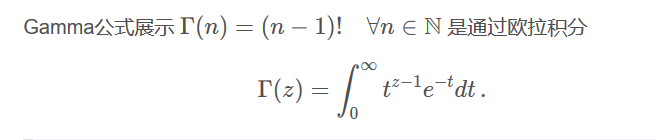
您可以使用渲染LaTeX数学表达式 KaTeX:
在线的数学表达式生成地址:https://private.codecogs.com/latex/eqneditor.php
生成的数学表达式可以直接截图即可,后者复制文本到此
使用 如下图:


你可以找到更多关于的信息 LaTeX 数学表达式here.
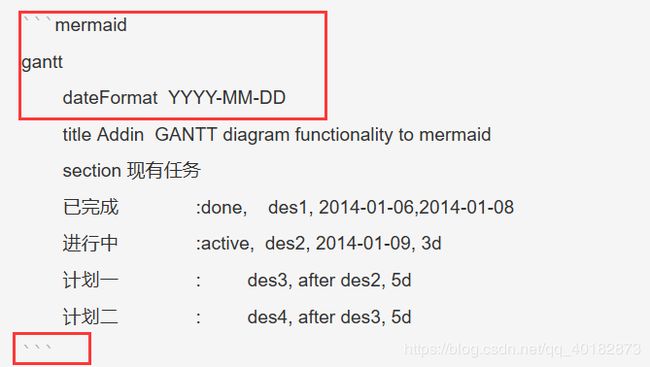
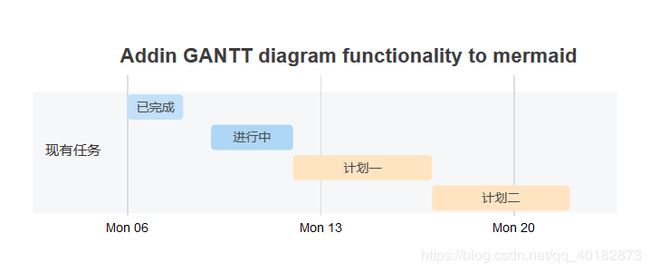
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表


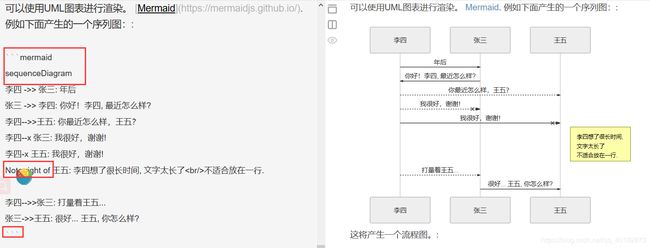
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
颜色表
| 颜色名 | 十六进制颜色值 | RGB值 | 颜色 |
|---|---|---|---|
| liceBlue | #F0F8FF | rgb(240, 248, 255) | |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) | |
| Aqua | #00FFFF | rgb(0, 255, 255) | |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) | |
| Azure | #F0FFFF | rgb(240, 255, 255) | |
| Beige | #F5F5DC | rgb(245, 245, 220) | |
| Bisque | #FFE4C4 | rgb(255, 228, 196) | |
| Black | #000000 | rgb(0, 0, 0) | |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) | |
| Blue | #0000FF | rgb(0, 0, 255) | |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) | |
| Brown | #A52A2A | rgb(165, 42, 42) | |
| BurlyWood | #DEB887 | rgb(222, 184, 135) | |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) | |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) | |
| Chocolate | #D2691E | rgb(210, 105, 30) | |
| Coral | #FF7F50 | rgb(255, 127, 80) | |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) | |
| Cornsilk | #FFF8DC | rgb(255, 248, 220) | |
| Crimson | #DC143C | rgb(220, 20, 60) | |
| Cyan | #00FFFF | rgb(0, 255, 255) | |
| DarkBlue | #00008B | rgb(0, 0, 139) | |
| DarkCyan | #008B8B | rgb(0, 139, 139) | |
| DarkGoldenRod | #B8860B | rgb(184, 134, 11) | |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) | |
| DarkGreen | #006400 | rgb(0, 100, 0) | |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) | |
| DarkMagenta | #8B008B | rgb(139, 0, 139) | |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) | |
| Darkorange | #FF8C00 | rgb(255, 140, 0) | |
| DarkOrchid | #9932CC | rgb(153, 50, 204) | |
| DarkRed | #8B0000 | rgb(139, 0, 0) | |
| DarkSalmon | #E9967A | rgb(233, 150, 122) | |
| DarkSeaGreen | #8FBC8F | rgb(143, 188, 143) | |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) | |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) | |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) | |
| DarkViolet | #9400D3 | rgb(148, 0, 211) | |
| DeepPink | #FF1493 | rgb(255, 20, 147) | |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) | |
| DimGray | #696969 | rgb(105, 105, 105) | |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) | |
| Feldspar | #D19275 | rgb(209, 146, 117) | |
| FireBrick | #B22222 | rgb(178, 34, 34) | |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) | |
| ForestGreen | #228B22 | rgb(34, 139, 34) | |
| Fuchsia | #FF00FF | rgb(255, 0, 255) | |
| Gainsboro | #DCDCDC | rgb(220, 220, 220) | |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) | |
| Gold | #FFD700 | rgb(255, 215, 0) | |
| GoldenRod | #DAA520 | rgb(218, 165, 32) | |
| Gray | #808080 | rgb(128, 128, 128) | |
| Green | #008000 | rgb(0, 128, 0) | |
| GreenYellow | #ADFF2F | rgb(173, 255, 47) | |
| HoneyDew | #F0FFF0 | rgb(240, 255, 240) | |
| HotPink | #FF69B4 | rgb(255, 105, 180) | |
| IndianRed | #CD5C5C | rgb(205, 92, 92) | |
| Indigo | #4B0082 | rgb(75, 0, 130) | |
| Ivory | #FFFFF0 | rgb(255, 255, 240) | |
| Khaki | #F0E68C | rgb(240, 230, 140) | |
| Lavender | #E6E6FA | rgb(230, 230, 250) | |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) | |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) | |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) | |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) | |
| LightCoral | #F08080 | rgb(240, 128, 128) | |
| LightCyan | #E0FFFF | rgb(224, 255, 255) | |
| LightGoldenRodYellow | #FAFAD2 | rgb(250, 250, 210) | |
| LightGrey | #D3D3D3 | rgb(211, 211, 211) | |
| LightGreen | #90EE90 | rgb(144, 238, 144) | |
| LightPink | #FFB6C1 | rgb(255, 182, 193) | |
| LightSalmon | #FFA07A | rgb(255, 160, 122) | |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) | |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) | |
| LightSlateBlue | #8470FF | rgb(132, 112, 255) | |
| LightSlateGray | #778899 | rgb(119, 136, 153) | |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) | |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) | |
| Lime | #00FF00 | rgb(0, 255, 0) | |
| LimeGreen | #32CD32 | rgb(50, 205, 50) | |
| Linen | #FAF0E6 | rgb(250, 240, 230) | |
| Magenta | #FF00FF | rgb(255, 0, 255) | |
| Maroon | #800000 | rgb(128, 0, 0) | |
| MediumAquaMarine | #66CDAA | rgb(102, 205, 170) | |
| MediumBlue | #0000CD | rgb(0, 0, 205) | |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) | |
| MediumPurple | #9370D8 | rgb(147, 112, 216) | |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) | |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) | |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) | |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) | |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) | |
| MidnightBlue | #191970 | rgb(25, 25, 112) | |
| MintCream | #F5FFFA | rgb(245, 255, 250) | |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) | |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) | |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) | |
| Navy | #000080 | rgb(0, 0, 128) | |
| OldLace | #FDF5E6 | rgb(253, 245, 230) | |
| Olive | #808000 | rgb(128, 128, 0) | |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) | |
| Orange | #FFA500 | rgb(255, 165, 0) | |
| OrangeRed | #FF4500 | rgb(255, 69, 0) | |
| Orchid | #DA70D6 | rgb(218, 112, 214) | |
| PaleGoldenRod | #EEE8AA | rgb(238, 232, 170) | |
| PaleGreen | #98FB98 | rgb(152, 251, 152) | |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) | |
| PaleVioletRed | #D87093 | rgb(216, 112, 147) | |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) | |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) | |
| Peru | #CD853F | rgb(205, 133, 63) | |
| Pink | #FFC0CB | rgb(255, 192, 203) | |
| Plum | #DDA0DD | rgb(221, 160, 221) | |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) | |
| Purple | #800080 | rgb(128, 0, 128) | |
| Red | #FF0000 | rgb(255, 0, 0) | |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) | |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) | |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) | |
| Salmon | #FA8072 | rgb(250, 128, 114) | |
| SandyBrown | #F4A460 | rgb(244, 164, 96) | |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) | |
| SeaShell | #FFF5EE | rgb(255, 245, 238) | |
| Sienna | #A0522D | rgb(160, 82, 45) | |
| Silver | #C0C0C0 | rgb(192, 192, 192) | |
| SkyBlue | #87CEEB | rgb(135, 206, 235) | |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) | |
| SlateGray | #708090 | rgb(112, 128, 144) | |
| Snow | #FFFAFA | rgb(255, 250, 250) | |
| SpringGreen | #00FF7F | rgb(0, 255, 127) | |
| SteelBlue | #4682B4 | rgb(70, 130, 180) | |
| Tan | #D2B48C | rgb(210, 180, 140) | |
| Teal | #008080 | rgb(0, 128, 128) | |
| Thistle | #D8BFD8 | rgb(216, 191, 216) | |
| Tomato | #FF6347 | rgb(255, 99, 71) | |
| Turquoise | #40E0D0 | rgb(64, 224, 208) | |
| Violet | #EE82EE | rgb(238, 130, 238) | |
| VioletRed | #D02090 | rgb(208, 32, 144) | |
| Wheat | #F5DEB3 | rgb(245, 222, 179) | |
| White | #FFFFFF | rgb(255, 255, 255) | |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) | |
| Yellow | #FFFF00 | rgb(255, 255, 0) | |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) |
参考:javyxu的博客
其他: 颜色对照表
数学公式符号对应的代码
| markdown命令 | 显示效果 | markdown命令 | 显示效果 |
|---|---|---|---|
\alpha |
α | \beta |
β |
\gamma |
γ | \Gamma |
Γ |
\delta |
δ | \Delta |
Δ |
\epsilon |
ϵ | \varepsilon |
ε |
\zeta |
ζ | \eta | η |
\theta |
θ | \Theta |
Θ |
\vartheta |
ϑ | \iota |
ι |
\kappa |
κ | \lambda |
λ |
\Lambda |
Λ | \mu |
μ |
\nu |
ν | \xi |
ξ |
\Xi |
Ξ | o |
o |
\pi |
π | \Pi |
Π |
\varpi |
ϖ | \rho |
ρ |
\varrho |
ϱ | \sigma |
σ |
\Sigma |
Σ | \varsigma |
ς |
\tau |
τ | \upsilon |
υ |
\Upsilon |
Υ | \phi |
ϕ |
\Phi |
Φ | \varphi |
φ |
\chi |
χ | \psi |
ψ |
\Psi |
Ψ | \omega |
ω |
\Omega |
Ω |
- 参照 : 一叶_障目的博客
- LaTeX 各种命令符号,符号
- LaTex 的官网文档
- 中文版地址,中文指南,其他
- 在线生成数学公式地址1,地址2,地址3,地址其他
- 使用实例1.,实例2,实例3
markdown编辑器(线上线下,插件)介绍
百度或木子木泗的博客
源码
来自
Bruce-Yeung的博客
附 本文的Markdown源码:
https://github.com/yanglr/AlgoSolutions/blob/master/Welcome_to_use_CSDN-markdown_Editor.md