大众点评数据爬虫,破解反爬虫(学习使用)
大众点评反爬虫研究学习
研究前
- 大众点评不同的网页处理的反爬是不一样的。
反爬虫的思想理论
- 具体的字体映射思想 建议先看完字体映射思想,点这里
实际操练
-
打开网址
首先打开大众点评的网址,点击这里。以这个为例子,记得先在网站上登录

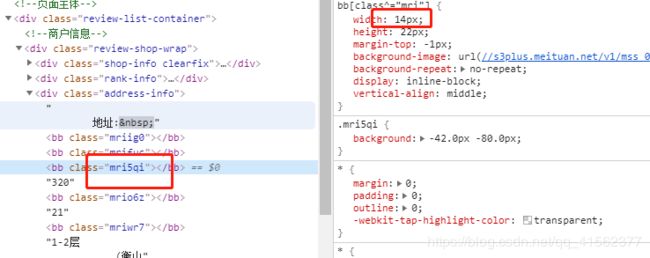
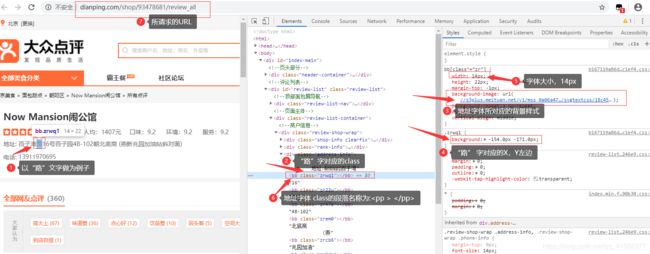
***************************************************************图1-1根据反爬虫思想理论,查看字体映射的背景样式
-
请求3上的URL,记得在URL前加上https:
https://s3plus.meituan.net/v1/mss_0a06a471f9514fc79c981b5466f56b91/svgtextcss/18c453dbeeb8a76baa380d4875d30f58.svg -
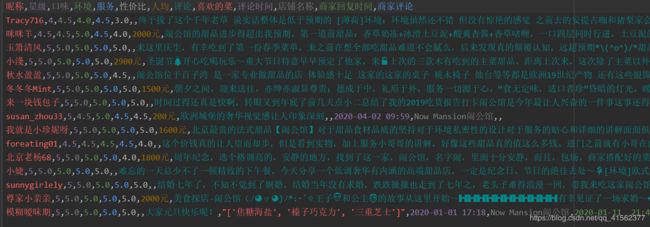
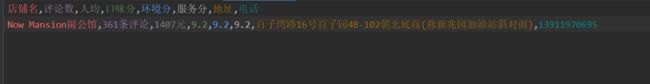
请求得到结果如下图

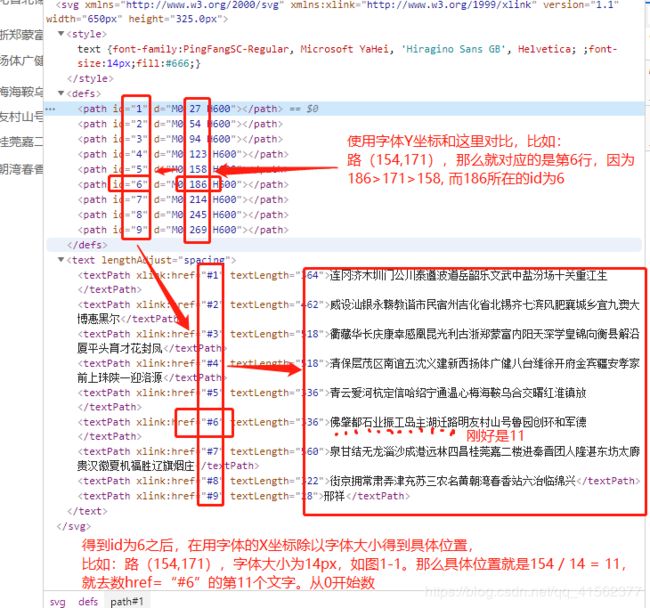
仔细观察可以发现里面有地址所需要的文字。我们检查网页源代码字体“路”对应的坐标,如图1-1中的4.(-154.0px -171.0px;),解的时候要把负号去掉,也就是说 :路(154,171)。
根据字体映射的思想理论:至此,就可以解出文字的位置信息。
那么怎么得出那么多的字体映射 background-image呢? -
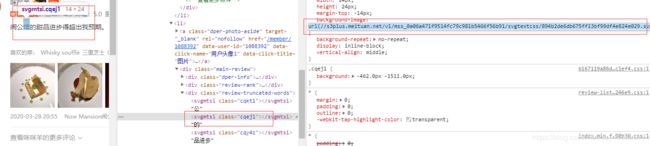
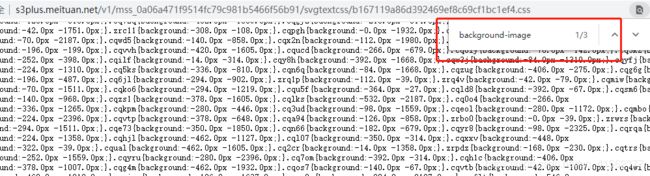
查看网页源代码的时候,发现了一个css样式,里面包含了所有的svg :backgroud-image

首先先使用加载 //3plus…的css文件,可以得到一个很全的css位置样式。记得在URL前面加上 https:
接下来 Ctrl +F 键输入background-image

发现有三个svg,就是bacground-image url括号里面的连接,我们分别加载它,记得加上https:
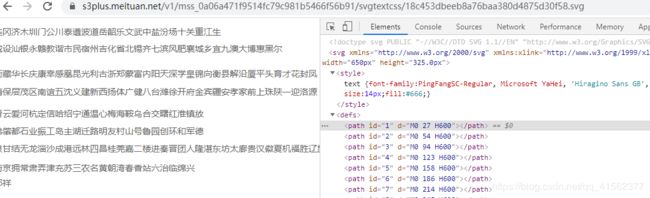
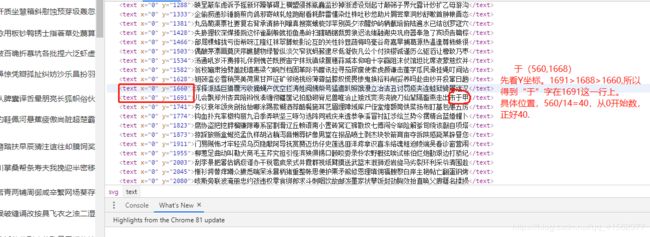
https://s3plus.meituan.net/v1/mss_0a06a471f9514fc79c981b5466f56b91/svgtextcss/894b2de6db675ff13bf99df4e824e029.svg加载第一个得到,如下图所示,可以猜测是评论方面的.svg
第二个
https://s3plus.meituan.net/v1/mss_0a06a471f9514fc79c981b5466f56b91/svgtextcss/18c453dbeeb8a76baa380d4875d30f58.svg推测是和地址一样的。结果也是这样。现在可以发现一个东西,地址和评论对应的加密是不一样的。

第三个
https://s3plus.meituan.net/v1/mss_0a06a471f9514fc79c981b5466f56b91/svgtextcss/a9ca1463919b05739b97df87c6ae0b74.svg
至此可得结论:电话的加密映射是和评论的加密方式是一样的。而对于这样的字体映射的解决方法也是类似
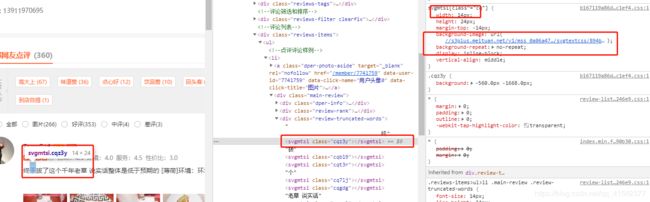
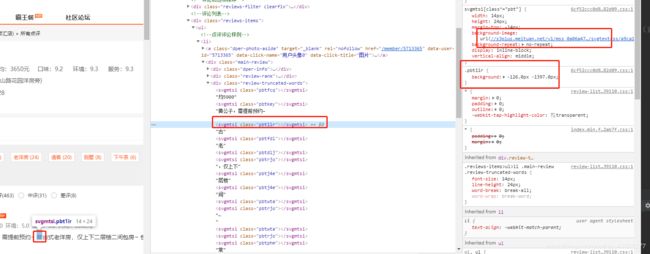
得到于 的字体大小为14,对应的坐标为:于(560,1668),负号去掉。打开字体对应的svg,如下图

所以剩下的就可以针对映射了
svg 的连接不是固定的,会变,有时第一个 svg 连接是评论的,第二个svg连接是电话的,第三个svg连接是地址的。所以我们需要根据图1-1上的第6点,class的名称来判断 那个是地址的svg,那个是电话的svg,那个是地址svg。
因为css样式上有

![]()

这三个是不是很熟悉,正是对应的svg
评论的 class 段落

地址的 class 段落

电话的 class 段落

至此,写代码连接起来就好了
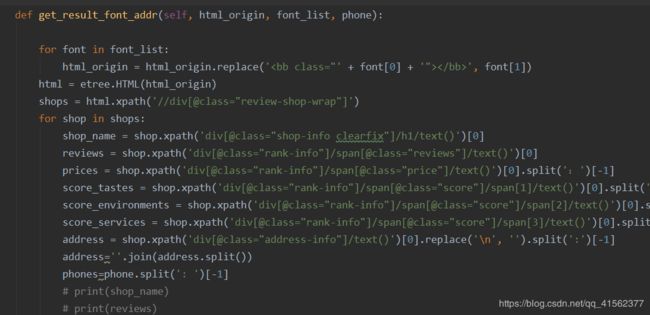
部分代码如下
参考博文连接为:https://blog.csdn.net/weixin_39190382/article/details/89199619