import React, { Component } from 'react';
import {
View,
Text,
Picker,
PickerIOS,
ScrollView,
} from 'react-native';
var PickerItemIOS = PickerIOS.Item;
var CAR_MAKES_AND_MODELS = {
amc:{
name: "AMC",
models: ["AMX","Concord","Eagle","Gremlin","Matador","Pacer"]
},
alfa:{
name: "Alfa-Rameo",
models: ['159', '4C', 'Alfasud', 'Brera', 'GTV6', 'Giulia', 'MiTo', 'Spider'],
},
aston: {
name: 'Aston Martin',
models: ['DB5', 'DB9', 'DBS', 'Rapide', 'Vanquish', 'Vantage'],
},
audi: {
name: 'Audi',
models: ['90', '4000', '5000', 'A3', 'A4', 'A5', 'A6', 'A7', 'A8', 'Q5', 'Q7'],
},
austin: {
name: 'Austin',
models: ['America', 'Maestro', 'Maxi', 'Mini', 'Montego', 'Princess'],
},
borgward: {
name: 'Borgward',
models: ['Hansa', 'Isabella', 'P100'],
},
buick: {
name: 'Buick',
models: ['Electra', 'LaCrosse', 'LeSabre', 'Park Avenue', 'Regal',
'Roadmaster', 'Skylark'],
},
cadillac: {
name: 'Cadillac',
models: ['Catera', 'Cimarron', 'Eldorado', 'Fleetwood', 'Sedan de Ville'],
},
chevrolet: {
name: 'Chevrolet',
models: ['Astro', 'Aveo', 'Bel Air', 'Captiva', 'Cavalier', 'Chevelle',
'Corvair', 'Corvette', 'Cruze', 'Nova', 'SS', 'Vega', 'Volt'],
}
};
class PickerView extends Component {
constructor(props) {
super(props);
this.state = {
language:"java",
languageIndex:0,
selectCourse:'java',
selectIndex:1,
carMake:"cadillac",
modelIndex: 3,
};
console.log(this.props.value1)
console.log("----",Object.keys(CAR_MAKES_AND_MODELS)) //打印字典的所有key值
}
render() {
var make = CAR_MAKES_AND_MODELS[this.state.carMake];
var selectionString = make.name + '' + make.models[this.state.modelIndex]
return (
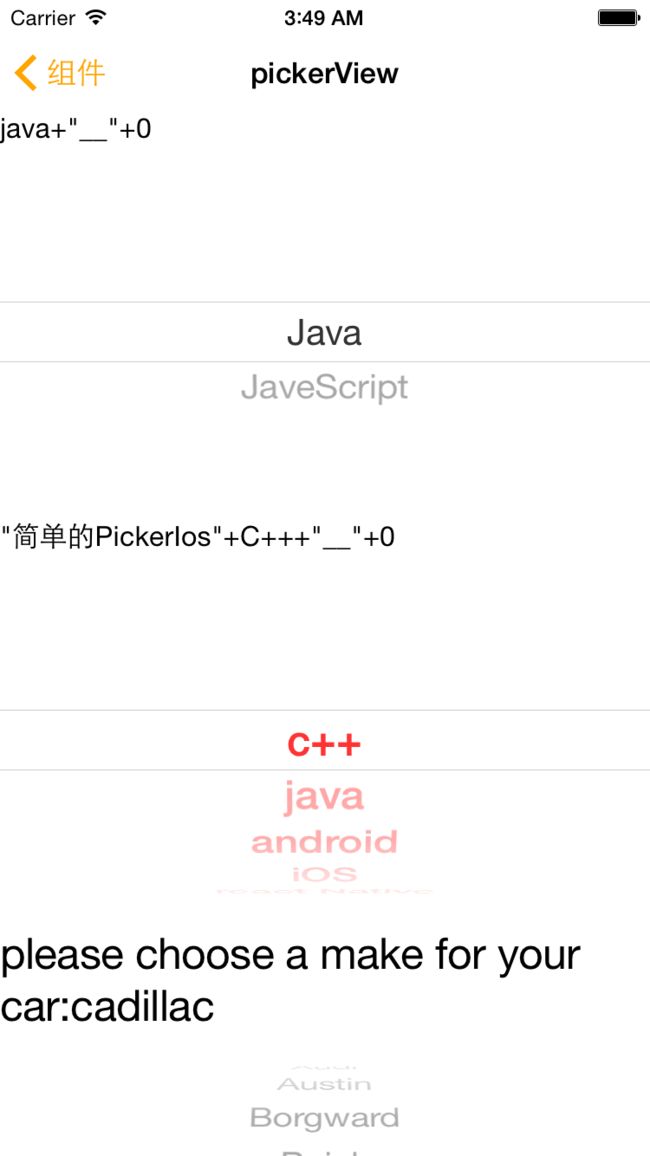
{this.state.language}+"__"+{this.state.languageIndex}
this.setState({language:lang,languageIndex:index})}
>
"简单的PickerIos"+{this.state.selectCourse}+"__"+{this.state.selectIndex}
{this.setState({selectCourse:selectedCourse, selectIndex:selectedIndex})}}
>
please choose a make for your car:{this.state.carMake}
this.setState({carMake:item,modelIndex: 0})}
>
{/* 这里是有map函数变量了CAR_MAKES_AND_MODELS对象中的keys值 ,label显示对应key值的name属性 */}
{Object.keys(CAR_MAKES_AND_MODELS).map( (itemKey) => (
))}
please choose a model of :{make.name}
{this.setState({modelIndex:index})}}
>
{/* 这里map遍历的是models数组,modelName为数组的value,modelIndex数组位置 */}
{CAR_MAKES_AND_MODELS[this.state.carMake].models.map( (modelName,modelIndex) => (
))}
);
}
}
export default PickerView;
Simulator Screen Shot - iPhone 6 - 2018-11-01 at 11.49.14.png