css动画2d,3d旋转平移(附源码)--transform取值顺序不同带来的不同的效果
transform给我们带来了三种常用的特效
2D
1丶平移translate(x, y)
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
translateX(x)仅水平方向移动(X轴移动)
translateY(Y)仅垂直方向移动(Y轴移动)
2丶缩放 scale(x, y)
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)
scale(n)的n取值默认的值为1,n当值设置为0.01-0.99之间的任何值,使元素缩小;而任何大于1的值,可以让元素放大,负数会对换对角(可以理解成翻转180度,但是设了动画时间可以看到是盒子对角的交换),负号只会反转盒子不会影响盒子大小
正常的盒子:我在左上靠上
被放大的盒子
被缩小的盒子
翻转的盒子:我在右下靠下
 3丶旋转 rotate(deg)
3丶旋转 rotate(deg)
transform-origin:x y(x丶y的取值可以是center left bottom right top npx)
3D
网页的坐标系
伸出你的左手

x正方向指向屏幕右边,y正方向指向屏幕下方,z正方向指向你自己
1丶旋转
rotateX(deg)沿着盒子的中心x轴旋转
rotateY(deg)沿着盒子的中心y轴旋转
rotateZ(deg)沿着盒子的中心y轴旋转
顺时针和逆时针
我们发现rotateZ(deg)和rotate旋转方式一模一样,这时候元素的z轴从屏幕指向我们,我们看向
元素是沿着顺时针旋转的,同理我们也可以想象,当元素沿着x,y轴旋转时,我们也站在x,y轴所指向的位置。
但是这样我们还是看着这个盒子是2d的,是一个平面,如果想要达到视觉效果我们需要用到
远景(perspective)放在transform里
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
perspective 作为transform一个属性值,一般设置给父元素,经过研究,范围一般设置在800-1000px最满足人的3d视觉效果,作用于所有3D转换的子元素
如下
div {
width: 200px;
height: 200px;
background-color: red;
transform-style: preserve-3d;
transform: perspective(800px) rotateY(30deg) rotateX(30deg) ;
}
一般还需要给父亲设置 transform-style: preserve-3d,使子元素保持3d转换;
2丶平移
translateX() - 元素沿着本身的x轴移动
translateY() -元素沿着本身的y轴移动,
translateZ() - 元素沿着本身z轴移动,
想要视觉效果,一般会让这个盒子先旋转一定角度
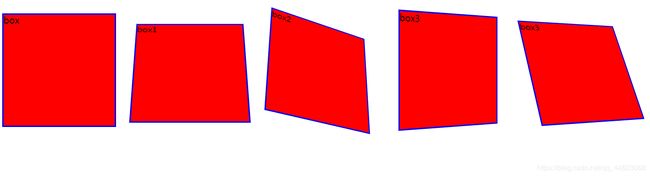
transform值顺序不同带来不同的效果影响
我们看以下代码
box
box1
box2
box3
box3
.box2{
transform: perspective(800px) rotateX(30deg) rotateY(30deg);
}
.box4 {
transform: perspective(800px) rotateY(30deg) rotateX(30deg);
}
先x轴旋转和先y轴旋转,产生的效果是完全不同的,
我们可以理解成
box2先沿着x轴旋转到了某个位置,就是box1的样子,然后再在已这个位置位置沿着当前的y轴旋转,最终到了达到box2的效果。
同理box3,box4.
如果还不明白为什么效果会不同的童鞋请拿出你的手机,有个很好的办法,拿出你的手机
平常我们打开手机,我们把手机看成一个元素,手机屏幕正对着你;
把手机用粉笔去手机长宽的两个中点画两条竖线作为x轴和y轴,
我们先x旋转在y旋转
把你的手机屏幕正对你,记为状态1
transform: perspective(800px) rotateX(15deg) rotateY(20deg);
transform: perspective(800px) rotateX(105deg) rotateY(20deg);
此是正面在上方,被则挡住了,我们脑海里想象此时我们站在上方看这个手机;
此时旋转并不是沿着状态1旋转,而是按状态2旋转
transform: perspective(800px) rotateY(105deg) rotateX(110deg) ;

transform: perspective(800px) rotateY(110deg) rotateX(15deg) ;
第二种旋转方式
然后我们由状态1沿着y轴旋转

此时记为状态4,由此状态再次沿着x轴旋转
transform: perspective(800px) rotateY(110deg) rotateX(105deg) ;

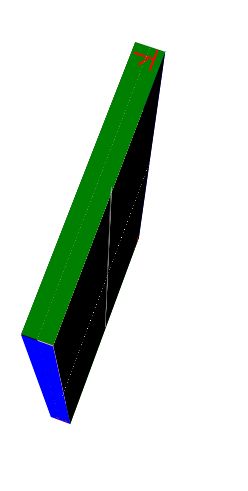
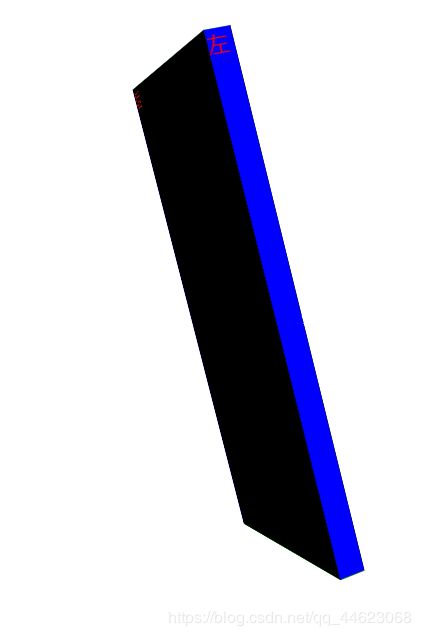
这里我只做了旋转,
源码如下
24k纯帅
左
右
上
下
前
后
平移也是同个道理。
写完拜拜