- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- CSS基础 水平垂直居中
呼叫6945
CSS篇css前端css3
几种实现水平垂直居中方式利用定位+margin:auto利用定位+margin:负值利用定位+transformtable布局flex布局grid布局利用定位+margin:auto先上代码:.father{width:500px;height:300px;border:1pxsolid#0a3b98;position:relative;}.son{width:100px;height:40px;
- 前端 css基础
湫風如兮
css
1.什么是css是一组样式设置的规则,用于控制页面的外观样式2.为什么使用css1.实现内容与样式的分离,便于团队开发2.样式复用,便于网站的后期维护3.页面的精确控制,让页面更精美3.css作用1.页面外观美化2.布局和定位4.css应用方式也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式4.1.内部样式在title标签下面建一个style标签写css代码优点:在同一个页面内部便于
- css基础学习总结(一)
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
前端css学习前端
文章目录一.选择器1.标签选择器2.类选择器3.ID选择器4.分组选择器5.派生与子元素选择器6.属性选择器7.伪类选择器8.伪对象选择器9.选择器的优先级别css优先级的6大分类一.选择器1.标签选择器选择器例子描述elementp/div/span选择所有含有指定标签的元素Documentdiv{color:red;}span{color:blue;}p{color:green;}HelloW
- 基础到实践:深入了解HTML和CSS
自身就是太阳
htmlcss前端大学生javascript
目录1.HTML入门示例:HTML基本结构2.CSS基础示例:基本CSS样式3.结合HTML和CSS示例:使用CSS调整HTML结构4.CSS布局技巧示例:使用Flexbox进行布局总结HTML和CSS的综合应用项目概览1.创建项目结构2.编写HTML内容主页(index.html)总结在现代Web开发中,HTML和CSS是构建任何网站不可或缺的基础。HTML负责网页的结构和内容,而CSS则控制这
- css基础4
心理师
css基础4CSS高级技巧元素的显示与隐藏在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是displayvisibility和overflow。他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。最常见的是网站广告,当我们点击类似关闭不见了,但是我们重新刷新页面,它们又会出现和你玩躲猫猫!!display显示display设置或检索对象是否及如何显示。display:
- css基础
lxylxy001
css前端
1.外部样式表css代码和html代码都单独放在不同的文件中内部样式表:指的就是css和html代码放在同一个文件中css样式放在style标签中定义style标签必须放在head标签内内联样式表:把css代码和html代码放在同一个文件中,与内部样式表不同的是css样式不是在标签对中定义,而是在style属性中定义2.id和classid也可以写成namename是HTML的标准id是XHTML
- 带你熟练掌握 css 基础
鸢也
csscss3前端
Css基础文章目录Css基础一、Css是什么二、基本语法规则2.1css的注释2.2格式规范三、选择器的种类四、基础选择器4.1标签选择器4.2类选择器(常用选择器)4.3id选择器4.4通配符选择器五、复合选择器5.1后代选择器5.2子选择器5.3并集选择器5.4伪类选择器六、字体属性七、文本属性八、背景属性九、圆角矩形十、元素的显示模式十一、盒模型十二、弹性布局一、Css是什么层叠样式表:同一
- 前端|Day3:CSS基础(黑马笔记)
Sunshine.King
前端前端css笔记
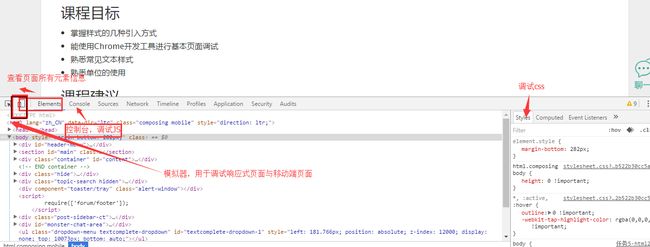
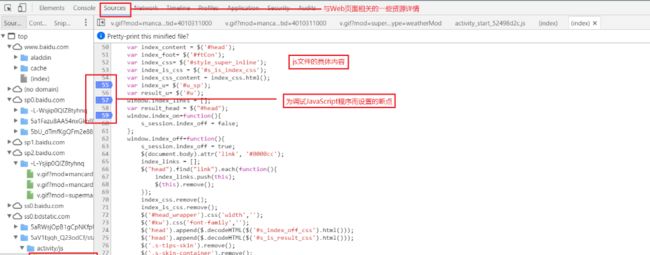
Day3:CSS基础目录Day3:CSS基础一、CSS初体验二、CSS引入方式三、选择器1.标签选择器2.类选择器3.id选择器4.通配符选择器四、盒子尺寸和背景色五、文字控制属性1.字体大小2.字体样式(是否倾斜)3.行高单行文字垂直居中4.字体族5.font复合属性6.文本缩进7.文本对齐方式8.文本修饰线9.color--文字颜色六、调试工具七、综合案例1.新闻详情HTML标签CSS样式2.
- sass/scss基础使用(node|dart-sass区别、安装、搭配VScode的Easy Sass使用、基础语法、变量$、插值#{}、嵌套、父元素&、静默注释、数学运算、循环、混合、继承、函数)
YF-SOD
#Sass/ScssScssSass使用详解dartnodeSass区别Sass搭配VScod插件使用Sass基础语法详解插值混合继承内置函数
目录Sass|Scss介绍版本(node|dart-sass)区别安装搭配VScode使用EasySass注意设置常见报错Scss(Sass)基础语法变量插值(#{})嵌套伪类、伪元素|父元素表示(&)静默注释数学运算random()round(x)floor(x)ceil(x)max(x1,x2,...,xn)min(x1,x2,...,xn)循环混合(@mixin)混合参数条件判断(@if|e
- CSS基础-03-文本和字体(文本颜色、文本对齐、删除线、下划线、大小写转换text-transform、文本缩进,字体系列、字体样式、字体大小、字体加粗、字体变体)
玄德公笔记
1.文本1.1文本颜色(color:xxx)示例蜀body{color:red;}h1{color:#00ff00;}p.ex{color:rgb(0,0,255);}这是标题1这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。这是一个类为"ex"的段落。这个文本是蓝色的。显示image.png1.2文本对齐(text-align)居中text-align:center;右
- scss基础
小王今天也要加油鸭~!
前端学习笔记scsscsshtml
Scss基础语法只是觉得记个笔记比较印象深刻,其实去官网看最好了。写的也大部分都是官网上的东西,官网总结的已经很清晰了。只是提炼一下,便于以后查看。Sass世界上最成熟、稳定和强大的CSS扩展语言|Sass中文网1.声明变量写法:$变量名:变量值。例如:KaTeXparseerror:Expected'EOF',got'#'atposition8:white:#̲ffffff;以后凡是**s…wh
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
- [前端开发] CSS基础知识 [下]
YuanDaima2048
前端学习css前端html5css3前端框架es6
上篇:CSS基础知识[上]CSS基础知识[下]CSS新特性媒体查询雪碧图字体图标CSS新特性圆角(border-radius)通过border-radius属性为元素添加圆角。类型:border-radius:abcd:四个值分别为左上|右上|右下|左下角border-radius:abc:三个值分别为左上|右上和左下|右下border-radius:ab:两个值分别为左上和右下|右上和左下bor
- CSS基础(4)
象更
css前端html
浮动浮动可以改变标签默认的排列形式(不会有缝隙)浮动的应用:多个块元素一行排列;选择器{float:属性值;(none(默认)、left、right)}可以浮动到一边;同理,也可以移动到两侧浮动特性1.浮动元素会脱离标准流(脱标)2.浮动的元素会一行内显示并元素顶部对齐3.浮动元素会具有行内块元素的特性脱标不受标准流控制,移动到指定位置该盒子不在保留原先位置,让标准流占有。浮动具有行内块元素特点块
- CSS基础(5)
象更
css前端html
定位1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子;2.定位则可以让盒子自由在某个盒子内移动位置或者固定屏幕中某个位置,并可以压住其他盒子。定位=定位模式+边偏移;定位模式用于指定一个元素在文档中定位方式,边偏移则决定了该元素的最终位置。定位组成定位模式通过position来设定:值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏
- CSS特效030:日蚀动画
还是大剑师兰特
#css常用示例100+csscss日蚀
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制日蚀动画效果呢?
- CSS特效028:超迷人的科技之眼
还是大剑师兰特
#css常用示例100+cssCSS眼睛CSS科技之眼
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制超迷人的科技之眼
- CSS特效024:旋转的通透立方体
还是大剑师兰特
#css常用示例100+css前端CSS立体动画
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制旋转的通透立方体
- CSS特效025:旋转的loading状态
还是大剑师兰特
#css常用示例100+css前端css特效
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制旋转的loadi
- CSS特效022:小球抛物线效果
还是大剑师兰特
#css常用示例100+css前端css抛物线
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制小球抛物线效果呢
- CSS特效023:文字聚光灯效果
还是大剑师兰特
#css常用示例100+css前端CSS聚光灯
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制文字聚光灯效果呢
- CSS特效019:图标图片悬浮旋转一周
还是大剑师兰特
#css常用示例100+css前端css旋转
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制图标图片悬浮旋转
- CSS特效020:涌动的弹簧效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制涌动的弹簧效果呢
- CSS特效021:蛇形左右扭动的效果
还是大剑师兰特
#css常用示例100+css前端css动画css蛇形
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制蛇形左右扭动的效
- CSS特效016:天窗扬起合上的效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制天窗扬起合上的效
- CSS特效014:模仿钟摆效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么实现钟摆的效果呢?主
- CSS特效014: hover后左右开门的效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制hover后左右
- CSS特效015:7个小球转圈圈加载效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制7个小球转圈圈加
- CSS特效011:一个个蹦出的打字效果
还是大剑师兰特
#css常用示例100+css前端css打字效果
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制一个个蹦出的打字
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l