在项目中如何使用字体小图标font awesome,iconfont,svg
一、首先来讲font awesome(官网地址:http://www.bootcss.com/p/font-awesome/)
特点:相对比较简单,在项目中引入下载好的font-awesome.min.css文件及font文件,然后在需要使用的地方引用对应的类名即可,例如:
浏览器里显示效果:
![]()
图标的大小,颜色是通过css样式控制的,注意:图标是相当于一个文字,如果要调整大小不是改变宽高,而是字号font-size,同样颜色、居中之类的都可已通过调整文字样式调整。
还需要注意在引用css文件的时候需要注意文件路径,在font-awesome.min.css中有这么一段代码:
@font-face {
font-family: 'FontAwesome';
src: url('../font/fontawesome-webfont.eot?v=3.2.1');
src: url('../font/fontawesome-webfont.eot?#iefix&v=3.2.1') format('embedded-opentype'), url('../font/fontawesome-webfont.woff?v=3.2.1') format('woff'), url('../font/fontawesome-webfont.ttf?v=3.2.1') format('truetype'), url('../font/fontawesome-webfont.svg#fontawesomeregular?v=3.2.1') format('svg');
font-weight: normal;
font-style: normal;
}注意里面的引用路径,最好是按下载的文件的存放位置,以免出现路径不对的情况。
具体需要使用什么图标的时候,可以上官网里找对应的类名即可,是不是很简单,但是使用font awesome有一个缺点:那就是文件较大,影响加载速度 ,所以接下来我要讲另一种方法了。
二、iconfont阿里巴巴图标库(官网地址:http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2)
它的特点:想用几个引几个,不会影响加载速度。
在这里我就需要讲iconfont怎么在项目中使用图标库了,可能刚开始我们使用iconfont的时候都是找到对应的图标,然后直接下载,然后在放到我们的开发项目中(我刚开始就是这样做的),可是这样的话太多的图标导致页面加载速度的变慢以及很多其他问题,可能有小伙伴说把下载好的图片放到一张大图上,做成css sprite的样子,这也是一种方式,可是这是不是又加了一道工序呢,其实我们可以通过更简单的方式,那就是在iconfont项目中使用,废话不多说了,具体步骤如下:
1、如果我们需要创建自己的项目,首先选择我们自己需要的图标添加入库
2、选择好需要的图标之后,点击右上角的
在右侧会出现当前你已经添加好的图标了
3、点击添加至项目,创建新项目或加入已有项目
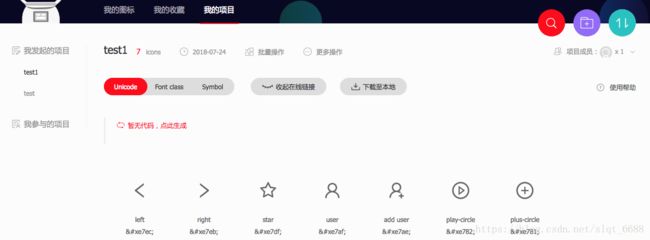
4、点击确定之后进入到我的项目页面:现在我的项目名叫test1
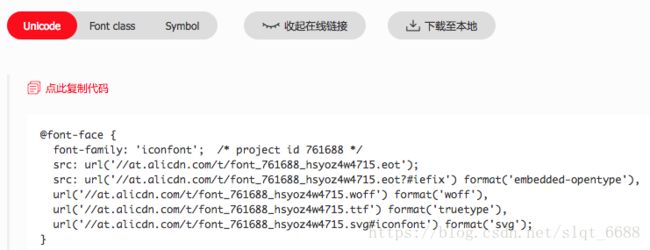
在这里你会发现有三种矢量图标的用法:Unicode,Font class和Symbol,不同的用法,使用的也不一样,后面我会细讲,接下来我们点击“暂无代码,点此生成” 会出现Unicode,Font class,Symbol 代码,如下图:
5、接下来我们打开需要添加图标的项目,
1)将Font class中的代码链接粘贴到浏览器中打开,复制其中代码到css文件中(即iconfont的类样式),如下:
@font-face {font-family: "iconfont";
src: url('//at.alicdn.com/t/font_761688_hsyoz4w4715.eot?t=1532426166473'); /* IE9*/
src: url('//at.alicdn.com/t/font_761688_hsyoz4w4715.eot?t=1532426166473#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAfEAAsAAAAAC+AAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFZW7knbY21hcAAAAYAAAACWAAAB8k1+pgJnbHlmAAACGAAAA3oAAAUAdOXx02hlYWQAAAWUAAAALwAAADYSGXVpaGhlYQAABcQAAAAcAAAAJAfeA4pobXR4AAAF4AAAABQAAAAkI+kAAGxvY2EAAAX0AAAAFAAAABQFyAcKbWF4cAAABggAAAAfAAAAIAEYAGBuYW1lAAAGKAAAAUUAAAJtPlT+fXBvc3QAAAdwAAAAUgAAAG6bKu44eJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2Bk/ss4gYGVgYOpk+kMAwNDP4RmfM1gxMjBwMDEwMrMgBUEpLmmMDgwVDx/w9zwv4EhhrmBoQEozAiSAwA2kw1eeJzFkcENgzAQBPfAIQhZKIWkmJSSpx/54IKgJJ77gB7I2kceqYC1xvKerLO1B+AGoBVPEQDLMBR9VLVabzHUesBLPqJHo3Ni5sKV+3Gomjhxltuq+8l0O2LEQ6u4Rr2CXuxwVxdYh8tk1z39r1j39+mUCtKJvsjJUXJgdsq0ODtlYlycMkmujhIGN0dZg7uD/gtyLS1ZAAB4nH2UzWsbRxjG55nZ2Vmt1ytbH7v6sCRbsnZtIsnWh3eDG0uBuklaaiiNoJRCSMlFgqSQk/sJKbSlFB96KTiX4IaS0HMuPiR2IH9AqTGk1+I2ufWQUw/VprOSY6cBd9mZeYZ9593n9+7MEk7I89/ZfZYicTJH6mSVvEMI1FMomjSHGbdVo6eQnOFJO2Eyt+TOiFKxxlZgF9WE1fBajq0KNQoTeTRnGp5boy6WWm36GhpWDkhnMxdj5akY+x56ys1/HbxFbyNZKE1F29XgzUon0ZiOa+tGLJaOxTY0lXONUiVq4pptRXhEV4OfeDSTvF+YpwUYaTfz9vvj09nYh9+2PsqV7Qhw4wbi2WnzbmcyMynvzzNWPJYWE+NaKjNemk1g/Y+xVNzIOQdEXkyyPmQP2VmSJS5pSs7SkuOWVJEMm2U3w+b5S2FzmAmRh92GXwOrwZVCTk3Q7U2IRYFNAYhjubsz4HywM+pv7SnK3q1hj61XAg/lj0fBO4N/fn0RLXvpUznyOUZsUiKOdHqCm3jZUcVkHn7Za/Elm5ITbNSD37QJYELDnAj+vsvOnvR6fPGYa3rwrq7xx3ziy2efHNbtT/Yxy0onPrlISNlr1j3XWcDQjyu9JSxbmFQM69dmzYZtucUalfugkacJk/L/KTS9U65yVlvGgg+20e9vUH8Br/dOU4gzArTSvXbmvfPK7WKnnk7XO2+065lMvY21LsRpgW5Y0WMZJMDnUyj2Ov0NJpN1ekVM9b65EEYt97vVKv1MLj43yhEOf72SYCQlM5XMzySzSebJsiSWmKUjWln6l2gloj2UDl5mZh/keqtY9EZQDN4iVo+oqt2rn17tVg9nwXelY0ty+Gq1lzuZodtfDvUFzP2XJfQsP9bPrEOKpCL3zAIc11GjVJ5QqwCh2nl0YFt+Wz7xPd9zuO0K3+2gID0G17lupMT1YEzoiGxXwNW0cXCg66aJyragNBo8n33wYPbm/qVL+7RQfqIrqmY8KVOhZ/R7A103hLq+zsGS44N72th48pe9K1f2fijs7hZCWxh60+mAxAiJwFFzSMgDHA6WD69Fg2BFiajoBZtqRMEjAzdxmSl8TePB0+Ap19a4wnBZz7/IRfdHueTfxhFQEzYsbwUtNwKP7keUYMUw8EhmDDbRU+mdcHmwpef1YGuUFWmkOfkXLBz/YgAAeJxjYGRgYADiXgXGgnh+m68M3CwMIHC9VmIbgv5/gIWB2QHI5WBgAokCAP09CSMAeJxjYGRgYG7438AQw8IAAkCSkQEVcAIARw8CcnicY2FgYGB+ycDAwoAbAwAfCwENAAAAAAB2AMoBEgGMAeYCNAJaAoB4nGNgZGBg4GQIYWBlAAEmIOYCQgaG/2A+AwAR5AF5AHicZY9NTsMwEIVf+gekEqqoYIfkBWIBKP0Rq25YVGr3XXTfpk6bKokjx63UA3AejsAJOALcgDvwSCebNpbH37x5Y08A3OAHHo7fLfeRPVwyO3INF7gXrlN/EG6QX4SbaONVuEX9TdjHM6bCbXRheYPXuGL2hHdhDx18CNdwjU/hOvUv4Qb5W7iJO/wKt9Dx6sI+5l5XuI1HL/bHVi+cXqnlQcWhySKTOb+CmV7vkoWt0uqca1vEJlODoF9JU51pW91T7NdD5yIVWZOqCas6SYzKrdnq0AUb5/JRrxeJHoQm5Vhj/rbGAo5xBYUlDowxQhhkiMro6DtVZvSvsUPCXntWPc3ndFsU1P9zhQEC9M9cU7qy0nk6T4E9XxtSdXQrbsuelDSRXs1JErJCXta2VELqATZlV44RelzRiT8oZ0j/AAlabsgAAAB4nG3GQQqAIBRF0f9MM20tLUrUSnAQX4XafZENO4PLJUGdpX8GAgMkFEZoTDCwhHM+ciuLT+xzfN5d32sXQiuR5ZtSHStO215ljmslugFZjRPeAAA=') format('woff'),
url('//at.alicdn.com/t/font_761688_hsyoz4w4715.ttf?t=1532426166473') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('//at.alicdn.com/t/font_761688_hsyoz4w4715.svg?t=1532426166473#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-plus-circle:before { content: "\e781"; }
.icon-play-circle:before { content: "\e782"; }
.icon-adduser:before { content: "\e7ae"; }
.icon-user:before { content: "\e7af"; }
.icon-star:before { content: "\e7df"; }
.icon-right:before { content: "\e7eb"; }
.icon-left:before { content: "\e7ec"; }2、在页面中需要的地方引用对应的类名,接下来就是我要将的使用上面说到的三种用法,分别如下:
A:Unicode用法:
如果想要改变图标大小和样式,修改color和font-size即可,效果如下:
![]()
上面代码中的即为
对应图标的Unicode码。
B:Font class用法:
效果同Unicode效果一样,需要使用哪个,用对应的类就好了
C:Symbol用法:
用这个的时候我们需要将Symbol中的代码链接粘贴到浏览器中打开,复制其中代码到js文件中,具体用法如下:
(function(window) {
var svgSprite =
'';
var script = function() {
var scripts = document.getElementsByTagName("script");
return scripts[scripts.length - 1]
}();
var shouldInjectCss = script.getAttribute("data-injectcss");
var ready = function(fn) {
if (document.addEventListener) {
if (~["complete", "loaded", "interactive"].indexOf(document.readyState)) {
setTimeout(fn, 0)
} else {
var loadFn = function() {
document.removeEventListener("DOMContentLoaded", loadFn, false);
fn()
};
document.addEventListener("DOMContentLoaded", loadFn, false)
}
} else if (document.attachEvent) {
IEContentLoaded(window, fn)
}
function IEContentLoaded(w, fn) {
var d = w.document,
done = false,
init = function() {
if (!done) {
done = true;
fn()
}
};
var polling = function() {
try {
d.documentElement.doScroll("left")
} catch (e) {
setTimeout(polling, 50);
return
}
init()
};
polling();
d.onreadystatechange = function() {
if (d.readyState == "complete") {
d.onreadystatechange = null;
init()
}
}
}
};
var before = function(el, target) {
target.parentNode.insertBefore(el, target)
};
var prepend = function(el, target) {
if (target.firstChild) {
before(el, target.firstChild)
} else {
target.appendChild(el)
}
};
function appendSvg() {
var div, svg;
div = document.createElement("div");
div.innerHTML = svgSprite;
svgSprite = null;
svg = div.getElementsByTagName("svg")[0];
if (svg) {
svg.setAttribute("aria-hidden", "true");
svg.style.position = "absolute";
svg.style.width = 0;
svg.style.height = 0;
svg.style.overflow = "hidden";
prepend(svg, document.body)
}
}
if (shouldInjectCss && !window.__iconfont__svg__cssinject__) {
window.__iconfont__svg__cssinject__ = true;
try {
document.write("")
} catch (e) {
console && console.log(e)
}
}
ready(appendSvg)
})(window).test {
color: red;
}
.icon {
width: 1.2em;
height: 1.2em;
vertical-align: -0.15rm;
fill: currentColor; //fill:currentColor,通过设置color来改变svg的颜色
overflow: hidden;
}
效果如下:
![]()
在浏览器查看元素里我们可以看到
这些都是js里面定义的svg绘制的图标,我们需要用那个只需要改变use里面的xlink:href的值即可。
好了,现在三种用法我也说完了,大家是不是也发现他们各自的特点了呢,
总结:unicode用法和font class方法几乎一样,只是fontclass更易用,比如,我们如果觉得图标不好看,我们可以自己改变一下fontclass的定义:
只需要改变content属性中的unicode码,html不需要动。而unicode方法,需要改变样式类和html,不适合之后的更新维护。
三、svg即Symbol
svg是二维矢量图形的一种图形格式。比如我们常见的图片格式有.jpg、.png一样,它只是一种图片格式。只不过它是:
使用 XML 格式定义图形图像在放大或改变尺寸的情况下其图形质量不会有所损失由于svg是xml文件,任何文本编辑器都可以对它进行编辑,而且更适合seo优化。Svg文件比jpg格式要小很多
兼容性:IE9+及主流移动浏览器。然后,svg常用用法。
它的优点:单个引用,比较灵活;
缺点:svg代码较长,使页面看起来丑陋;
在开发过程中,我们可能要不断地往项目中添加新图标,所以我们每次向项目中添加图标之后切记要重新生成一下Unicode码,把最新的代码覆盖到之前的css中,否则新添加的图标就不会显示。
开发结束后,可以把图标源码打包保存到本地,通过读取本地也就不会产生加载慢之类的问题。