一、CSS3中的动画与JS中动画的差别
1、js使用 帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片
2、在CSS3里使用transition可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用A和B代指),就可以实现平滑的过渡
3、JS动画虽然兼容性更好,但在能支持CSS3的情况下尽量用CSS3的动画,特别是手机端
二、transition的用法(单节点动画)
语法格式:
| transition: 要过渡的属性 花费时间 运动曲线 何时开始; |
| 属性 | 描述 | CSS |
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定需要应用过度的属性名字 | 3 |
| transition-duration | 定义过度效果要花费的时间,默认是0(一定要加单位:s) | 3 |
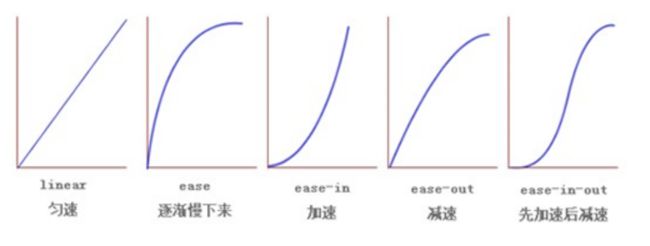
| transition-timing-function | 规定了过度效果的时间曲线。默认是"ease" | 3 |
| transition-delay | 规定过度效果何时开始。默认是0 | 3 |
如果想要所有的属性都变化过渡, 写一个all 就可以
transition-duration 花费时间 单位是 秒 s 比如 0.5s 这个s单位必须写 ms 毫秒
运动曲线 默认是 ease
何时开始 默认是 0s 立马开始
运动曲线示意图:
例如:transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
也可以:transition:all 1s ;
三、animation的用法 (多节点补间动画)
语法格式:
animation: 动画名称 动画时间 运动曲线 何时开始 播放次数 是否反向;
要想使用 animation 调用动画,必须先定义动画序列
@keyframes 动画名称 {
from{
效果从哪里开始
}
to {
到哪里结束
}
}
注:from....to ....相当于从百分0到百分百 ,也可以写成
@keyframes 动画名称 {
0%{
效果从哪里开始
}
50%{
中间的过度
}
100%{
到哪里结束
}
}
播放次数:如果无限循环播放 :infinite
逆向播放:当一个动画无限循环播放时,动画结束的那一刻会跳回开始时的节点再重新开始播放,会造成播放的不流畅
加上逆播放,结束后会从结束的节点再播放到开始的节点。 值 : alternate
状态保持:forwards(保持) backwards(回到起点,默认) 当动画不是循环播放时,动画结束后会跳回起点位置,如果需要保持当前状态,后面加上forwards
动画结束的监听事件:transitionend (transition的监听) ,animationend (animationend的监听)
如果某个动画结束后要衔接后面的动画,设置动画延时不免有些不方便,此时可以用js监听此动画是否结束
关于几个值,除了名字,动画时间,延时有严格顺序要求其它随意r