一、安装 eslint-plugin-angular
1、安装eslint
1)全局安装
npm i -g eslint
2)局部安装
npm i -D eslint
3)eslint初始化
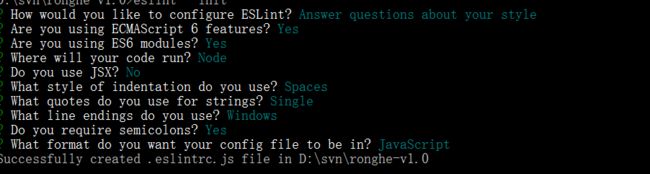
eslint --init
注意:
1、eslint规则:http://eslint.cn/docs/rules/
2、如果eslint是全局安装的 eslint-plugin-angular也需要全局安装
3、需要没有package.json文件请使用npm --init 命令添加
2、检查eslint 是否安装成功
1)此时会生成.eslintrc.js文件,且内容如下(根据初始化时的选择会有差异):
module.exports = {
"env": {
"es6": true,
"node": true
},
"extends": "eslint:recommended",
"parserOptions": {
"sourceType": "module"
},
"rules": {
"indent": [
"error",
4
],
"linebreak-style": [
"error",
"windows"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
]
}
};
2)运行eslint 命令(--fix 命令可自动修复常见问题)
eslint [options] file.js [file.js] [dir]
此时命令行工具会出现错误提示
3、添加eslint-plugin-angular插件
1)运行如下命令
npm install --save-dev eslint-plugin-angular
2)修改.eslintrc.js文件
module.exports = {
"env": {
"node": true
},
"extends": "eslint:recommended",
"plugins":["angular"],
"rules": {
"indent": [
"error",
4
],
"linebreak-style": [
"error",
"windows"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
],
/*error*/
'angular/avoid-scope-typos':2,
'angular/module-getter': 2,
'angular/module-setter': 2,
'angular/no-private-call':2,
/*best practices*/
'angular/component-name': 1,
'angular/constant-name': 1,
'angular/controller-as-route': 1,
'angular/controller-as-vm': 1,
'angular/controller-as': 1,
'angular/controller-name': 1,
'angular/directive-name': 1,
'angular/directive-restrict': 1,
'angular/document-service': 1,
'angular/factory-name': 1,
'angular/file-name': 1,
'angular/filter-name': 1,
'angular/function-type': 1,
'angular/interval-service': 1,
'angular/module-name': 1,
'angular/no-run-logic': 1,
'angular/no-service-method': 1,
'angular/provider-name': 1,
'angular/service-name': 1,
'angular/timeout-service': 1,
'angular/value-name': 1,
'angular/window-service': 1
}
};
注意:angular1.0代码规范:https://github.com/johnpapa/angular-styleguide/tree/master/a1
3)再次执行eslint命令,可在命令行查看警告
eslint [options] file.js [file.js] [dir]
参考网址:
1)http://eslint.cn/
2)https://github.com/Gillespie59/eslint-plugin-angular
3)https://github.com/johnpapa/angular-styleguide/tree/master/a1