Android Animator(Android动画)
前言:又是很久没有写blog了,原本想看完《Android群英转》在来总结一下的,但是看到后面突然发现前面看过的东西都忘记了。突然发现还是要总结一下。。。。一定要总结!一定要总结!因为我发现很多以前我写过的很多代码都忘记了。。。很多需要注意的坑都要重新去看文档填补!所以一定要养成总结的习惯!这样提高会快很多!今天简单的记录一下android里面的动画吧!
Android动画分为两类:
1.View Animation(视图动画,在api1引入)View Animation又分为两类:Frame animation(幁动画) 和Tween animation (补间动画)
2.Property Animator(属性动画,在api11引入)
这两者的区别就是:
1.View Animation能做的,Property Animator也能做,View Animation做不到的,Property Animator也能做!比如修改背景颜色,比如View Animation要求使用的对象是一个View对象,而Property Animator却不需要,因为他主要修改的是对象属性。
2.View Animation交互性不好,比如你对TextView使用了动画从(0,0)点移动到(400,400),虽然视图上textView移动到了(400,400),但是textview的点击响应事件却在(0 ,0)点。关于这点大家可以试验下印象深刻点。而Property Animator却没有这个问题(因为他修改的textview的属性)。
3.Property Animator性能方面比View Animation要高一点。
主要记录下Property Animator的简单使用
Property Animator顾名思义就是修改属性的,主要是通过不断修改一个对象的属性来达到动画效果。关于Property Animator主要通过以下三个类来实现动画
1.ValueAnimator
.ObjectAnimator
3.AnimatorSet
主要介绍下ObjectAnimator的简单使用。嘎嘎。。就是简单点。。
动画无非就是rotation(旋转),scale(缩放),tranlation(移动)。(还有前面提到的修改背景颜色)
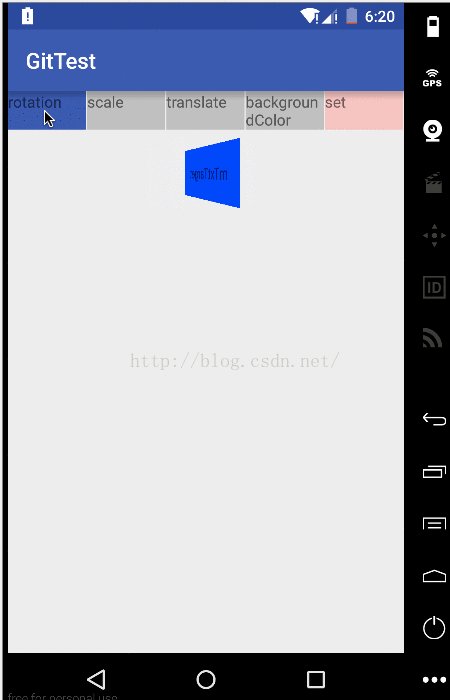
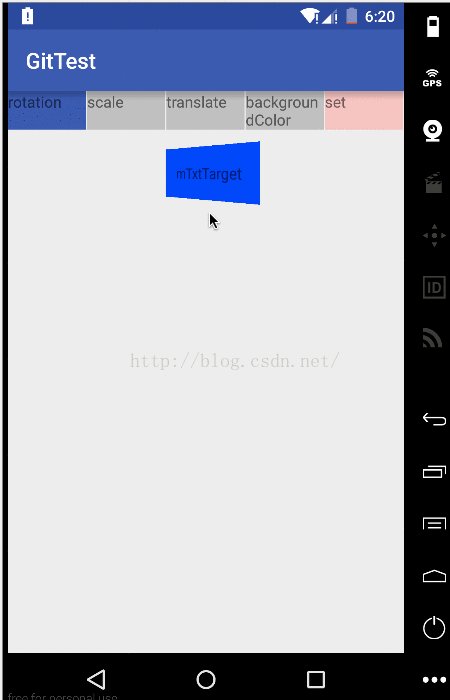
rotation(先看效果)
动画代码如下:
ObjectAnimator rotation = ObjectAnimator.ofFloat(View,"rotationY",0,360);//设置View从0度旋转360度
rotation.setDuration(4000);//设置动画时长
rotation.start();看源码,只看参数。
public static ObjectAnimator ofFloat(Object target, String propertyName, float... values) {
。。。
}其他的一些设置
ObjectAnimator rotation = ObjectAnimator.ofFloat(mTxtTarget,"rotationY",0,360);
rotation.setTarget(Object);//设置动画作用的对象
rotation.setStartDelay(1000);//设置动画延时播放
rotation.setInterpolator(new LinearInterpolator());//设置加速器 如果不设置则默认设置的是LinearInterpolator
rotation.setEvaluator(new FloatEvaluator());//设置求职程序(不知道如何表达。。。) ObjectAnimator.ofFloat()默认设置的是FloatEvaluator,ObjectAnimator.ofInt()默认设置的是IntEvaluator,
rotation.setRepeatCount(ObjectAnimator.INFINITE);//动画重复的次数 ObjectAnimator.INFINITE:无限循环
rotation.setRepeatMode(ObjectAnimator.RESTART);//动画重复执行的顺序,有两个参数可选RESTART和REVERSE!以旋转360动画重复一次为例:
// 1.RESTART:我们动画开始是从0度旋转到360度,重复一次时也是从0度旋转到360度-----》0---360 0----360
// 2.REVERSE:动画从0度到360度,重复一次是从360度旋转到0度------》 0-----360------0
rotation.setDuration(4000);//动画时长
rotation.addListener() //添加一个动画监听,这里需要添加一个AnimatorListener对象,而AnimatorListener是一个接口,我们可以直接new AnimatorListener(){},
// 但是这样的话我们就需要实现接口里面的全部方法,但是有时我们真正的项目中不需要去实现那么多方法,这样的话里面还有一个AnimatorListenerAdapter implements AnimatorListener,我们就只要
// new AnimatorListenerAdapter(){}这样你想监听哪个方法就监听哪个,代码更加简洁。
rotation.start();//开始动画以上一些基本的设置都涉及到了,后面动画(Scale和Translation)基本就是修改属性名就好。
Scale
ObjectAnimator scale = ObjectAnimator.ofFloat(mTxtTarget,"scaleX",0,2,1);
scale.setDuration(4000);
scale.setInterpolator(new AccelerateInterpolator());//加速度插值器:表示越到后面变化越快
scale.start();ObjectAnimator translation = ObjectAnimator.ofFloat(mTxtTarget,"TranslationY",0,500,0);
translation.setDuration(4000);
translation.start();ObjectAnimator translation = ObjectAnimator.ofInt(mTxtTarget,"backgroundColor",0xffff0000,0xff00ff00,0xff0000ff);
translation.setEvaluator(new ArgbEvaluator());//起到一个颜色变化平缓过度效果
translation.setDuration(4000);
translation.start();最后一个AnimatorSet,这里我就用xml来实现
首先需要在res的animator文件夹下创建xml代码如下:
AnimatorSet objectAnimator = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.animator_set);//将xml中的动画加载
ObjectAnimator translation = ObjectAnimator.ofInt(mTxtTarget,"backgroundColor",0xffff0000,0xff00ff00,0xff0000ff);
translation.setEvaluator(new ArgbEvaluator());
translation.setDuration(4000);
translation.setInterpolator(new LinearInterpolator());
objectAnimator.setTarget(mTxtTarget);
objectAnimator.play(translation);
objectAnimator.start();好了。。。说了只讲简单使用就好。哈哈。。这篇就记录这些吧。。。有理解错误的地方欢迎留言指正。。。。嘎嘎。。。
我参考的资料
1.《android群英转》--作者:徐宜生大大。。。
2.启舰的博客专栏《Animation的动画详解》