- 华为APP UI自动化测试岗面试真题,真实面试经历。
自动化测试君
自动化测试接口测试软件测试ui面试职场和发展经验分享软件测试
1.AndroidAPP内存不足时,如何获得内存?系统优先结束被挂起(暂停)的进程,释放内存。2.APP测试常见问题有哪些?原因有哪些?常见的有crash、ANR(应用无响应、卡死),一般由设备碎片化、网络波动大、内存泄漏、代码编写错误。3.APP自动化测试工具开放性问题,带点主观意见:对比其他熟悉的自动化工具的优缺点;自动化的简要方案(简要的同时关键内容请具体)。4.Android与web测试区
- 2024APP测试面试题汇总!
自动化测试薰儿
软件测试面试软件测试面试软件测试面试软件测试面试
一、基础篇1、请介绍一下,APP测试流程?APP测试流程与web测试流程类似,分为如下七个阶段:1.根据需求说明书编写测试计划;2.制定测试方案,主要是测试任务、测试人员和测试时间的分配;3.测试准备,包括搭建测试环境,准备测试数据,确定测试方法;4.测试用例的设计与编写,进行用例评审及补充完善;5.执行测试时首先进行冒烟测试,然后对主功能流程进行测试,包括客户端的单个功能模块,及功能业务逻辑功能
- web测试与app测试的区别
FixedStarHaHa
软件测试基础功能测试
WEB测试和app应用测试从流程上来说,没有区别。都需要经历测试计划方案,用例设计,测试执行,缺陷管理,测试报告等相关活动。从技术上来说,WEB测试和APP测试其测试类型也基本相似,都需要进行功能测试,性能测试,安全性测试,GUI测试等测试类型。一、架构不同web项目是B/S架构,是浏览器-服务器架构,不需要下载客户端,只要更新了服务器端,客户端就会同步会更新。而且客户端是可以保证每一个用户的客户
- 手把手教你学robotframework自动化框架(第十章:支持win32应用的AutoitLibrary)
fengzhulin
在进行web测试过程中,如果遇到选择本地上传文件的类似操作,该如何进行自动化呢?Selenium2Library里面提供的关键字主要是针对web浏览器中的元素进行操作,但是像本地上传这种win32的应用窗口,是不支持的。的我们今天就介绍一下支持win32应用的AutoitLibrary。10.1安装Autoitautoit下载地址:https://www.autoitscript.com/site
- 软件测试/测试开发/全日制/测试管理丨Web测试框架Selenium
Selenium是一个用于自动化Web应用程序测试的开源框架,具有许多特点和优势,使其成为最受欢迎的Web自动化测试工具之一,是许多团队首选的Web自动化测试工具之一。Selenium框架的特点包括:跨浏览器支持:Selenium支持多种浏览器,包括Chrome、Firefox、Edge、Safari等,使测试在不同浏览器上执行更为方便。跨平台支持:Selenium可以在不同的操作系统上运行,包括
- Web测试(六)TCP协议的三握四挥
社会主义顶梁鹿
一、三次握手TCP协议提供了一种端到端的、基于连接的、可靠的通信服务。第一次握手:建立连接时,客户端发送syn包(syn=1)到服务器,并进入SYN_SENT状态,等待服务器确认;第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=1),即SYN+ACK包,此时服务器进入SYN_RECV状态;第三次握手:客户端收到服务器的SYN+ACK
- web测试前的准备
VE视频引擎
今天主要所讲的内容是关于web端页面测试的,对于从事这方面的小伙伴来说,接触的应该是比较多的,对于页面测试来说,考虑的步骤、流程是很多的,还有考虑测试中的一些有效测试和无效测试,所以今天讲解的主要功能测试,主要是针对链接测试、表单测试、搜索框测试、还有删除数据这四方面,也是我们常会涉及到的地方。分类及测试要点功能测试测试那些方面一、链接测试册数所有链接是否按指示的那样确实连接到了该链接的页面测试所
- 【web测试】功能测试测哪些内容
Queenie的学习笔记
1、链接1)测试所有链接是否正确;2)测试所链接的页面是否存在;3)保证Web应用系统上没有孤立的页面,只有知道正确的URL地址才能访问。测试方式:采用工具自动进行测试时机:在集成测试阶段完成,即在整个Web应用系统的所有页面开发完成之后进行链接测试。2、表单表单操作是指用户给Web应用系统管理员提交信息的操作,如用户注册、登陆、信息提交等。表单测试是指测试提交操作的完整性,以校验提交给服务器的信
- 一文1000字彻底搞懂Web测试与App测试的区别
咖啡加剁椒..
软件测试前端功能测试软件测试自动化测试程序人生职场和发展
总结分享一些项目需要结合Web测试和App测试的工作经验给大家:从功能测试区分,Web测试与App测试在测试用例设计和测试流程上没什么区别。而两者的主要区别体现在如下几个方面:1系统结构方面Web项目,B/S架构,基于浏览器的;Web测试过程中,客户端会随服务器端同步更新,所以只需更新服务器端即可App项目,C/S架构,基于客户端的;App测试过程中,只要修改了服务端,那么客户端用户所有核心版本都
- Web测试与App测试的区别
爱学习的执念
软件测试技术分享前端
总结分享一些项目需要结合Web测试和App测试的工作经验给大家:从功能测试区分,Web测试与App测试在测试用例设计和测试流程上没什么区别。而两者的主要区别体现在如下几个方面:1系统结构方面Web项目,B/S架构,基于浏览器的;Web测试过程中,客户端会随服务器端同步更新,所以只需更新服务器端即可App项目,C/S架构,基于客户端的;App测试过程中,只要修改了服务端,那么客户端用户所有核心版本都
- SpringBoot + Mybatis 快速入门实战
阿斯卡码
springbootmybatis后端
一.创建Spring项目出现报错的话,换一个jdk创建,一般java8选择SpringWeb测试一下默认端口8080,但是Vue也需要8080,因此,后端设置一个端口3000再次测试,成功此处,如何kill一个端口占用1.找到135端口的进程netstat-ano|findstr"135"2.杀死pid76号的进程taskkill/pid76/f二.SpringBoot+Mybatis整合开发A:
- APP测试要点有哪些?本文已经给你梳理好了!
咖啡加剁椒..
软件测试功能测试软件测试单元测试自动化测试程序人生职场和发展
我们日常购物、旅游、支付等活动都离不开手机,由此衍生了很多APP。比如每天使用频率非常高的微信、支付宝、微博、抖音、王者荣耀等等。APP测试主要进行功能测试、性能测试、自动化测试、安全性测试、兼容性测试、专项测试。01APP测试流程APP测试流程与web测试流程类似,分为如下七个阶段:1.根据需求说明书编写测试计划;2.制定测试方案,主要是测试任务、测试人员和测试时间的分配;3.测试准备,包括搭建
- 移动端的H5页面进行调试,safari调试ios端内嵌h5页面(ios-webkit-debug-proxy)
前端端菜
说在前头本人是一个小小的前端,目前负责公司里一个APP内嵌H5的项目。做项目的话肯定要测试的,所以在测试web页面的时候我一般都是用安卓的真机配合谷歌浏览器一起测的,因为它比较简单,只需要一根数据线和一部安卓手机即可。但是今天我们讲的不是安卓,而是ios怎么通过谷歌浏览器进行web测试。为了解决这个ios的测试问题,我找了很多资料,但说句不好听的,“一个能打的都没有”。但是功夫不负有心人,经过我数
- Selenium IDE :安装、配置、录制 轻松生成UI自动化测试脚本
hxe116
技术基本知识UI测试ideseleniumpython
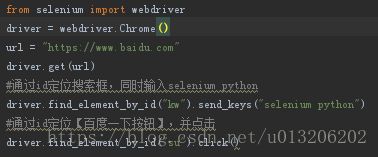
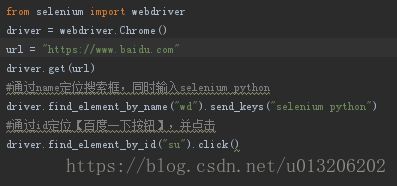
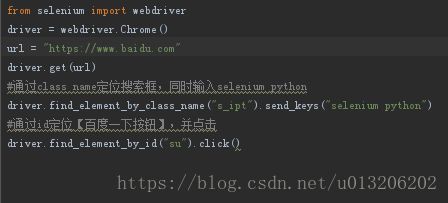
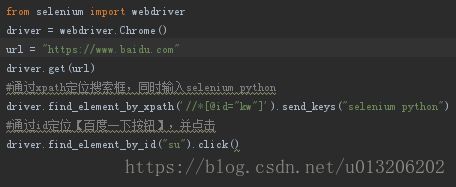
SeleniumIDE:安装、配置、录制轻松生成UI自动化测试脚本一、安装SeleniumIDE浏览器录制插件1.1下载SeleniumIDE插件1.2在浏览器中安装此插件二、使用SeleniumIDE插件录制UI自动化脚本1、录制2、回放3.保存录制的脚本一、安装SeleniumIDE浏览器录制插件SeleniumIDE是一个用于Web测试的集成开发环境。是Chrome和Firefox的插件,可
- 软件测试面试
回眸一笑斩杀
1、开发犯低级错误怎么办?开发首先要规范好编码,出低级错时不要指责,内心指出错误。让他们自己进行测试,反思找出错误。2、你进行过那些测试,擅长什么?我主要从事web测试,搭建环境,对程序进行集成测试、系统测试、回归测试。还有编写测试用例,使用手册,功能测试文档。单元测试:测试的最早期阶段,焦点在于被测软件的最小的组成部分集成测试:确保最小单元被(部分)整合后能正常操作的测试执行阶段系统测试:当应用
- SpringBoot + Mybatis 快速入门实战
阿斯卡码
Spring实践出真知系列mybatisspringbootjava
一.创建Spring项目出现报错的话,换一个jdk创建,一般java8选择SpringWeb测试一下默认端口8080,但是Vue也需要8080,因此,后端设置一个端口3000再次测试,成功此处,如何kill一个端口占用1.找到135端口的进程netstat-ano|findstr"135"2.杀死pid76号的进程taskkill/pid76/f二.SpringBoot+Mybatis整合开发A:
- Web测试框架SeleniumBase
咖啡加剁椒..
软件测试前端功能测试软件测试自动化测试程序人生职场和发展
首先,SeleniumBase支持pip安装:>pipinstallseleniumbase它依赖的库比较多,包括pytest、nose这些第三方单元测试框架,是为更方便的运行测试用例,因为这两个测试框架是支持unittest测试用例的执行的。SeleniumBase还生成了“seleniumbase”命令,主要是为了方便我们安装浏览器驱动。你可以通过下面的命令安装不同的浏览器驱动。seleniu
- Web测试(五)TCP\IP协议
社会主义顶梁鹿
一、TCP协议•传输层上的协议•TCP协议提供了一种端到端的、基于连接的、可靠的通信服务。•TCP协议头二、抓包工具WireSharkWireshark(前称Ethereal)是一个网络封包分析软件。网络封包分析软件的功能是撷取网络封包,并尽可能显示出最为详细的网络封包资料。Wireshark可以抓取TCP/IP四层协议的数据包,通常用于抓包分析、接口测试。三、UDP和TCP•TCP---传输控制
- 如何用ApiFox自动生成接口文档?没有比这更详细的教程了
一个小小的测试人
压力测试python单元测试功能测试测试工具
专注于分享软件测试干货内容,欢迎点赞收藏⭐留言如有错误敬请指正!软件测试面试题分享:1000道软件测试面试题及答案软件测试实战项目分享:纯接口项目-完整接口文档软件测试实战项目分享:WEB测试自动化项目实战软件测试学习教程推荐:火遍全网的《软件测试》教程前言本篇文章详细教你如何使用apifox的IDEA插件实现自动生成接口代码。好处简单总结有以下几点:自动生成接口文档:不用手写,一键点击就可以自动
- web测试和app测试区别
Lydia1991
单纯从功能测试的层面上来讲的话,app测试,web测试再流程和功能上市没有区别的。1、系统架构方面:web项目,一般都是b/s架构,基于浏览器的;app项目,则是c/s的,必须要有客户端,用户需要安装客户端。web测试只要更新了服务器端,客户端就会同步更新。app项目则需要客户端和服务器都更新。2、性能方面:web页面主要会关注响应时间;而app还需要关心流量、电量、CPU、GPU、Memory这
- Jenkins+Python自动化测试持续集成详细教程(全网独家)
程序员.二黑
python软件测试自动化测试功能测试面试
专注于分享软件测试干货内容,欢迎点赞收藏⭐留言如有错误敬请指正!软件测试面试题分享:1000道软件测试面试题及答案软件测试实战项目分享:纯接口项目-完整接口文档软件测试实战项目分享:WEB测试自动化项目实战软件测试学习教程推荐:火遍全网的《软件测试》教程一、前言Jenkins是目前最为流行的CI/CD工具之一,它可以支持多种语言和技术栈,如Java、Python、JavaScript等。本文将介绍
- Web测试如何入门的干货分享
程序员小雷
测试用例压力测试单元测试jmeter功能测试测试工具selenium
今天要谈的是很多软件测试工程师都需要面对的——Web测试不管你是处在二十不惑的青春有你阶段还是三十而已的乘风破浪阶段我们都需要面对“Web测试”。Web测试其实有以下几个方面:1、页面测试大多数的Web网站的网页都是html语言编写的,测试工程师只需要根据页面原型进行比对就可以。其实更加细致的页面测试,还需要美工人员参与,毕竟测试工程师没有美工人员那么专业,比如对图片的清晰度,色调的搭配选择会不一
- 38条Web测试经验分享
程序员江念
软件测试自动化测试前端服务器数据库
1.页面链接检查每一个链接是否都有对应的页面,并且页面之间切换正确。可以使用一些工具,如LinkBotPro、File-AIDCS、HTMLLinkValidater、Xenu等工具。LinkBotPro不支持中文,中文字符显示为乱码;HTMLLinkValidater只能测试以Html或者htm结尾的网页链接;Xenu无需安装,支持asp、do、jsp等结尾的网页,xenu测试链接包括内部链接和
- ride导入常用的库
TianJinZi
自动化测试python开发语言
1、打开程序安装ride成功后,直接在cmd中打开,过程中可以捕获到日志记录输入:ride.py2、新建测试套件右键文件夹,选择--》newSuite3、导入Library导入成功的是黑色,失败的是红色,可以再cmd中查看报错原因如图:提示找不到这个模块,可用pip下载4、下载场景的Library1、Selenium2Library(Selenium的web测试库)输入:pipinstallrob
- 软件测试之项目立项与需求评审
自动化测试学习官
压力测试python单元测试软件测试自动化测试
专注于分享软件测试干货内容,欢迎点赞收藏⭐留言如有错误敬请指正!软件测试面试题分享:1000道软件测试面试题及答案软件测试实战项目分享:纯接口项目-完整接口文档软件测试实战项目分享:WEB测试自动化项目实战软件测试学习教程推荐:火遍全网的《软件测试》教程实际中项目立项相关事宜介绍项目情况,目前立项阶段情况,项目市场预估,项目时间讨论资源情况:需要人力,物力,技术,工具,一般使用的开发语言,工具,测
- 最全的软件测试面试题(含答案)
自动化测试学习官
压力测试python单元测试
专注于分享软件测试干货内容,欢迎点赞收藏⭐留言如有错误敬请指正!软件测试面试题分享:1000道软件测试面试题及答案软件测试实战项目分享:纯接口项目-完整接口文档软件测试实战项目分享:WEB测试自动化项目实战软件测试学习教程推荐:火遍全网的《软件测试》教程软件的生命周期(prdctrm)计划阶段(planning)-〉需求分析(requirement)-〉设计阶段(design)-〉编码(codin
- web测试基础知识(一)web基础
bala5569
11功能测试http搜索引擎webkit网络协议
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、CS和BS架构特点二、动态网页和静态网页浏览器内部结构浏览器工作原理DNS解析过程:OSI七层模型TCP/IP协议渲染过程http协议前言web测试的价值:a、挖掘测试深度,提高测试价值客户端/浏览器----应用服务器----数据库服务器数据从客户端/浏览器接收,经过http协议、tcp/ip协议传输,来到应用服务器,
- Web测试(九)可用性测试和容量测试
社会主义顶梁鹿
一、可用性测试•站点整体布局、风格适宜•页面导航直观•页面内容准确•使用过程是否方便、易理解•注意快捷方式•满足区域文化•考虑用户群体二、容量测试模拟真实数据量下的验证。功能测试往往构造几条测试数据,可以完成功能验证即可。但是系统在真正使用时,往往数据量是比较大的,另外会存在各种情况的数据,数据量大的时候可能会出现一些缺陷。•构造测试数据:•A、手工构造。•B、编码构造。•C、生产环境导出。•D、
- web端自动化测试1--selenium基础
阿发学测试
软件测试自动化selenium
文章目录一、自动化测试相关知识1什么是自动化测试2为什么进行自动化测试3自动化测试的分类一.自动化功能测试:二.性能测试4web自动化条件和使用范围使用自动化的前提条件使用自动化测试的场景5web自动化常用的工具常见的自动化web测试工具QTP与Selenium的比较趋势二、元素定位1环境与工具2css选择器1.什么是CSS选择器?3xpath1.什么是xpath?2.什么是XML?3.XML与H
- 软件测试/测试开发/全日制|作为测试工程师,必须掌握的CSS知识
霍格沃兹测试开发学社
功能测试css前端功能测试
简介上篇文章我们介绍了HTML的相关知识,作为web的三种重要文件资源之一,CSS也是我们作为测试工程师必须要有所了解的知识,比如我们在web测试工作中,CSS定位能够迅速帮我们定位到元素。本篇文章我们就来介绍一下作为测试工程师,我们需要掌握的CSS知识。CSSCSS(CascadingStyleSheets)即层叠样式表,是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。