Phaser3入门
本文我们将学习搭建可以用Phaser进行游戏开发的环境,包括一个本地Web服务器,IDE,最新版本的Phaser,并确保它们能正常工作。
为什么需要一个本地Web服务器?
如果我们写了HTML网页,将这个文件拖到浏览器中,可以看到最终相应的效果。 还可以将整个网页“另存为”,再打开的话,可以看到没有什么很大的不同。 这两种方法都起作用,为什么不能将HTML5游戏拖动到浏览器中运行它呢?
这与访问文件的协议有关。 当通过Web请求任何内容时,将使用http协议,并且服务器级别的安全性足以确保只能访问我们想要的文件。 但是,当将文件拖入其中时,它是通过本地文件系统(file://)加载的。 在file://下,没有域的概念,没有服务器级的安全性,只有原始文件系统。
举个例子:
在本地新建一个目录,并添加如下两个文件:
在该目录下启动服务器,
打开浏览器进行访问http://127.0.0.1:8000/,可以看到:

由于我们没有指定请求的资源,默认访问的是Web根目录下的index.html文件。如果这个时候,我们想要访问与A同级的目录,

比如,目录B或者目录C是不行的,因为我们是在目录A下启动服务器的,服务器把目录A作为Web根目录,它只知道Web根目录下的文件,至于目录B,目录C等等,服务器压压根就不知道。
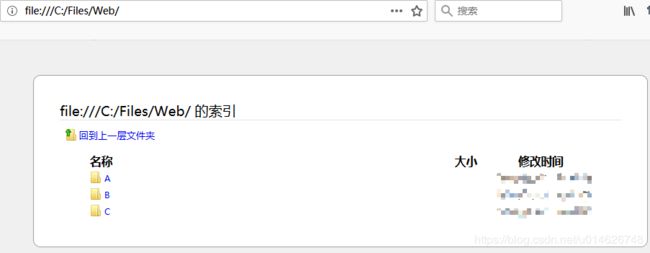
但如果我们用file://方式访问index.html文件(将文件拖动到浏览器),
可以看到相同的内容。但如果我们将地址稍微更改一下,
整个本地的文件及目录都可以通过file://的方式访问到,与用本地Web服务器完全不同。
那么问题就来了,你真的想Javascript可以访问到你本地的所有文件吗?
如果不想的话,这就是需要本地Web服务器的原因。
安装Web服务器
Windows
在Windows上,有很多捆绑安装包可用,它们将流行的Web技术,例如Apache,PHP和MySQL打包在一起并通过单个exe进行设置。
建议使用WAMPServer或XAMPP,它们都提供设置指南。 WAMP专门在系统托盘中装了一个图标,可以通过它停止和重新启动服务,修改Apache设置,例如为项目创建新的目录名。
除了上述的“多合一”捆绑包,还可以仅下载一个Web服务器。 Microsoft IIS和Apache均可免费下载。
OS X
作为一个Unix环境,OS X比Windows有更多的选择。如果想要一个像WAMP一样的“所有功能于一身”的工具,一个干净、易用的界面,那么强烈推荐MAMP。有两个版本:一个是免费的,一个是付费的。
http.server
如果需要一个快速运行的Web服务器,并且不希望在设置Apache或下载应用程序时遇到麻烦,那么Python可以帮到我们。Python提供了一个简单的内置HTTP服务器,这也是前面例子中展示的方法。当然,我们需要安装Python。更多关于http.server的内容请看http.server — HTTP servers。
http-server
http-server是node.js中的一个简单的、零配置的命令行http服务器。它的功能足够强大,可以用于生产环境,自然也可以用于测试、本地开发和学习。
具体安装使用可以参考http-server: a command-line http server。
编辑器
我们需要用于编写JavaScript代码的编辑器。 有很多选择,每个选择都有其优缺点。 如果您是一位经验丰富的开发人员,那么您可能已经有了自己的首选编辑器,在这种情况下,请跳过本文的这部分内容。否则的话,这里有一些选项供您选择:
Sublime Text
Atom
Visual Studio Code
Brackets
WebStorm
等等。至于如何选择?取决于你自己。
下载Phaser
Phaser是一个开源项目,可以免费下载。 使用Phaser无需支付任何费用,无论将其用于商业项目还是免费项目。
项目作者使用Github来管理该项目,我们可以选择各种方式来下载它。 这些都在下载页面上进行了说明。
这里我选择的min.js文件。
Hello World
现在,本地Web服务器、编辑器、Phaser都弄好了,万事具备,是时候写点东西确保一切都可以正常工作。
提示:如果您对下面代码一头雾水的话,建议您先一边写一边对照着
Javascript教程学习。
在Web的根目录(对于我而言就是前例中的A目录)下创建一个名为index.html的文件,并将以下代码粘贴保存:
在控制台中输入如下命令(使用的之前提到的http-server):
打开浏览器,在地址栏输入http://127.0.0.1:8090并访问,就可以看到:
哇哦!这只是个小例子,却足以让我们印象深刻。附上完整代码。
是不是开始有点按耐不住躁动的好奇心?是不是想做点“大事”?
从Making your first Phaser 3 game开始吧。
参考
- https://phaser.io/tutorials/getting-started-phaser3