webstorm创建vue项目
文章目录
- 一. 新建项目步骤
- git基本操作
- 项目结构
- 二.使用element UI库
- 二.使用移动端UI库-Mint UI
- 三.安装使用scss
- vue插槽
- 四.vue安装与使用路由router
- 七. 使用axios
- axios基本例子
- php后台post情况:
- axios综合get与post请求
- 对axios封装
- 五.使用vuex管理全局数据
- computed和methods和data区别
- v-show和v-if和v-for等
- vue动态绑定class与style
- vue事件修饰符与按键修饰符
- vue表单
- vue组件
- vuejs调用某个组件
- vue组件父传子
- vue子传父
- 组件生命周期
- 六.vue项目打包
一. 新建项目步骤
创建vue-cli项目步骤:https://www.cnblogs.com/mapengfei247/p/11074429.html
其中改用npm install --global @vue/cli
@vue/cli v4官方中文文档: https://cli.vuejs.org/zh/guide/prototyping.html
离线创建项目步骤:
https://blog.csdn.net/XuM222222/article/details/85161178
- 我已经把github复制到gitee上,下载下来项目速度会很快
https://gitee.com/wangwei135/vue-cli-templates.git - 复制项目下来之后整个文件夹复制到
C:\Users\username\.vue-templates并重命名为webpack, - 然后cmd中输入
vue init,也就是--offline vue init webpack project --offline, 之后会自动创建project文件夹 - 首先打开App.vue,删除那一行代码
margin-top: 60px;
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
/*margin-top: 60px;*/ // 这一行代码删除掉,或者注释掉
}
git基本操作
- gitee创建一个supermalll的仓库,复制提交地址
https://gitee.com/username/projectName.git - 控制台中输入
git init
git status
git add .
git commit -m "第一次初始化"
git remote add origin https://gitee.com/username/projectName.git
git push -u origin master
推送到云端报错的解决方法: https://www.cnblogs.com/xiyin/p/7625293.html
还有一种简易的方法:先下载gitee仓库的空白代码,然后复制.git文件夹替换到项目中,再推送。
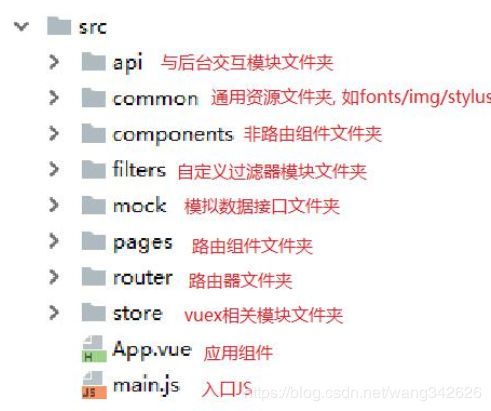
项目结构
设置别名alis
https://www.cnblogs.com/xiaofenguo/p/7603086.html
设置完之后还需要重启项目。
默认@表示src
二.使用element UI库
使用方法:安装 npm i element-ui -S
然后main.js中写入代码
// 引入el ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
然后就可以直接使用了,例如在index.vue中写
更多组件见官网:https://element.eleme.cn/#/zh-CN/component/select
二.使用移动端UI库-Mint UI
官网地址: https://mint-ui.github.io/#!/zh-cn
使用方法:安装npm install mint-ui -S
然后main.js写入
// 引入全部组件
// 引入mint-ui全部组件
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(MintUI)
三.安装使用scss
scss是sass的高级版
安装教程: https://blog.csdn.net/zhouzuoluo/article/details/81010331
报错解决方法: https://www.cnblogs.com/blucesun/p/11463426.html
我的操作:
# 版本8可能会报错
cnpm install [email protected] --save-dev
cnpm install node-sass --sava-dev
然后配置 build/webpack.base.js中的module, rules下面添加:
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
},
最后使用: