之前的文章我们介绍了 vue 中父组件之间的传值,本章我们再来看一下父子组件间传值的参数校验和非 Props 特性。
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vuetitle> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app"> 10 <child :title="123">child> 11 div> 12 <script> 13 Vue.component("child", { 14 props: ['title'], 15 template: ` 16 <p>{{title}}</p> 17 ` 18 }); 19 var app = new Vue({ 20 el: '#app', 21 data: { 22 title: "hello world" 23 }, 24 }) 25 script> 26 body> 27 html>
上面的代码中我们我们在父组件中定义了一个 title 数据,并通过 :title="" 的形式将 title 数据传给子组件 child,然后子组件通过 props 属性接收该 title,通过 template 模板将 title 输出,结果如下:
但是我们现在有这样一个需求,子组件想要校验父组件传过来的值,如果符合才显示,那么我们就可以通过 props 属性进行校验,在上面的代码中我们定义 props 为一个数组对象,其实我们可以将 props 定义为一个对象,如下:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vuetitle> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app"> 10 <child :title="title">child> 11 div> 12 <script> 13 Vue.component("child", { 14 props: { 15 title: Number 16 }, 17 template: ` 18 <p>{{title}}</p> 19 ` 20 }); 21 var app = new Vue({ 22 el: '#app', 23 data: { 24 title: "hello world" 25 }, 26 }) 27 script> 28 body> 29 html>
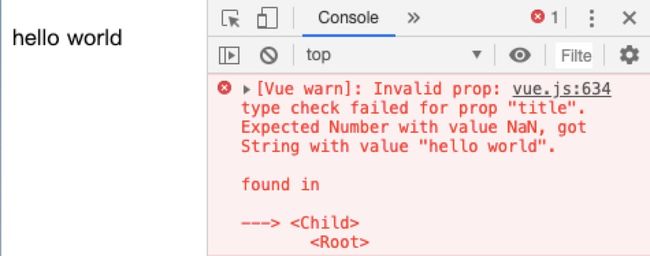
在上面的代码我们将 props 改为了对象形式,并且定义 title: Number,意思是将 title 定义为一个 Number 类型,我们现在在页面上看一下结果:
在控制台报错,意思说 tltle: "hello world" 是一个字符串,但我们在子组件定义为了一个 Number 类型,两者不符所以报错,所以我们可以将 props 下的 title 定义为 String 类型就可以了,当然我们也可以这样写 : title: [Number, String] ,意思是传入的 title 值既可以是 Number 类型也可以是 String 类型。
在 props 下的数据我们还可以定义其他属性,如下:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vuetitle> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app"> 10 <child :title="title">child> 11 div> 12 <script> 13 Vue.component("child", { 14 props: { 15 title: { 16 type: [Number, String], 17 required: true, 18 default: "hi vue", 19 validator(value){ 20 return value.length > 5 21 } 22 }, 23 }, 24 template: ` 25 <p>{{title}}</p> 26 ` 27 }); 28 var app = new Vue({ 29 el: '#app', 30 data: { 31 title: "hello world" 32 }, 33 }) 34 script> 35 body> 36 html>
上面的代码中我们将 props 中的 title 定义为了一个对象,对象中
type 表示验证父组件传入数据的类型,
required 表示该值是否必须传入,false 表示可以不传入,true 表示必须传入,即
default 表示传入该值的默认值,如果上面的 required 为 false 并且父组件并没有传入 title 值,我们可以自己定义 title 的值。
validator 表示验证的方法,我们可以自己定义传入值的校验方法,如传入值的长度等。
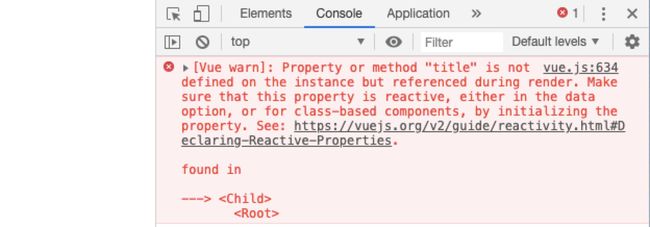
接下来我们说一下 props 特性和非 props 特性,在上面的代码中我们对父组件传过来的值都用 props 属性进行了接收,我们就可以把这个称为 props 特性,那它跟非 props 特性有什么区别的,非 props 特性就是我们不在 props 里接收父组件传过来的值,那么如果我们在子组件的 template 模板中使用该值,则会报错,同时非 props 特性会在 HTML 页面代码内暴露出传过来的值,即 title="",props 特性则不会,如下:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vuetitle> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app"> 10 <child :title="title">child> 11 div> 12 <script> 13 Vue.component("child", { 14 props: { 15 // title: { 16 // type: [Number, String], 17 // required: true, 18 // default: "hi vue", 19 // validator(value){ 20 // return value.length > 5 21 // } 22 // }, 23 }, 24 template: ` 25 <p>{{title}}</p> 26 ` 27 }); 28 var app = new Vue({ 29 el: '#app', 30 data: { 31 title: "hello world" 32 }, 33 }) 34 script> 35 body> 36 html>
我们在 props 中没有接收父组件传过来的 title 数据就在 template 模板中使用,则会在控制台报错,且在 HTML 代码中将 title: "hello word" 暴露在了标签内。props 特性接收 title 值的会就不会出现上面的情况。
以上代码演示我们是基于引入开发环境的 js 来演示的,即
如果我们使用生产环境则不会出现上面的控制台警告报错,这是为了线上使用阅读者舒适的阅读,生产版本如下:
<script src="https://cdn.jsdelivr.net/npm/vue">script>