本文主要记录了本人在使用Storyboard时遇到的一些问题以及解决方案,主要涉及到ScrollView,TableView,CollectionView,导航栏,动态变化,适配等问题。
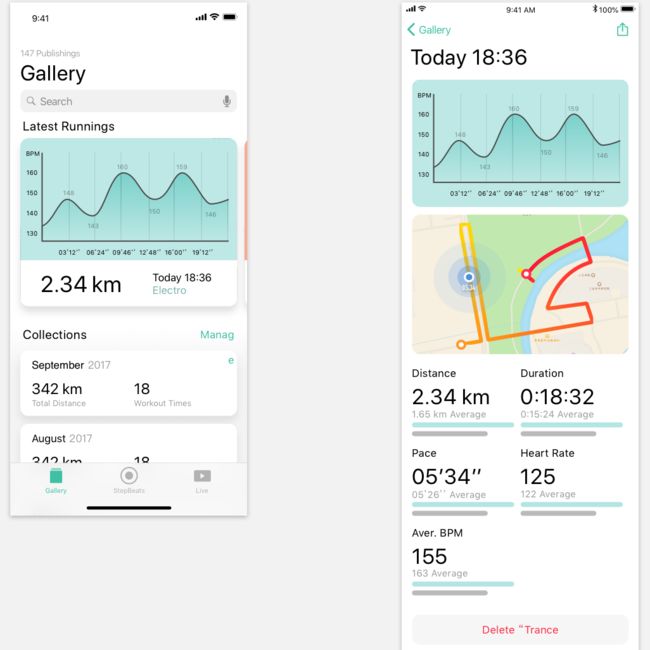
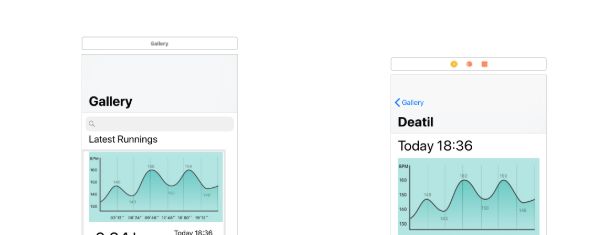
我们的目标,完成设计师所提供的UI设计
Scorllview
要下滑的 ,为了更方便的查看整个view
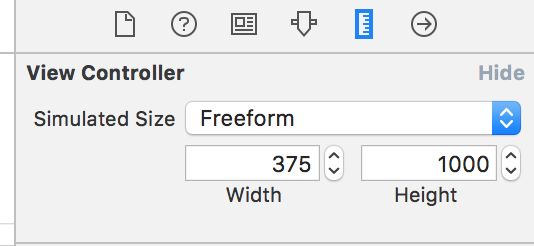
可以把控制器设置为任意尺寸的
这样可以直接把scrollview里的东西放进去
要scrollview(设置好四边的约束) 然后再在里面设置一个view (设置好约束)根据滑动方向,设置x对齐或者y对齐(不设置就可以随便动),然后设置好contentsize!! 比如用一个高度约束(下滑) 才可以使用 必须要确定contentsize。背景颜色也是由contentview决定的
加入scrollview的组件(看关系)才能被滑动,否则是固定的!
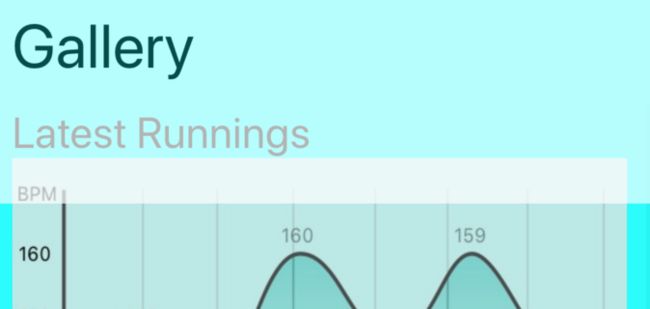
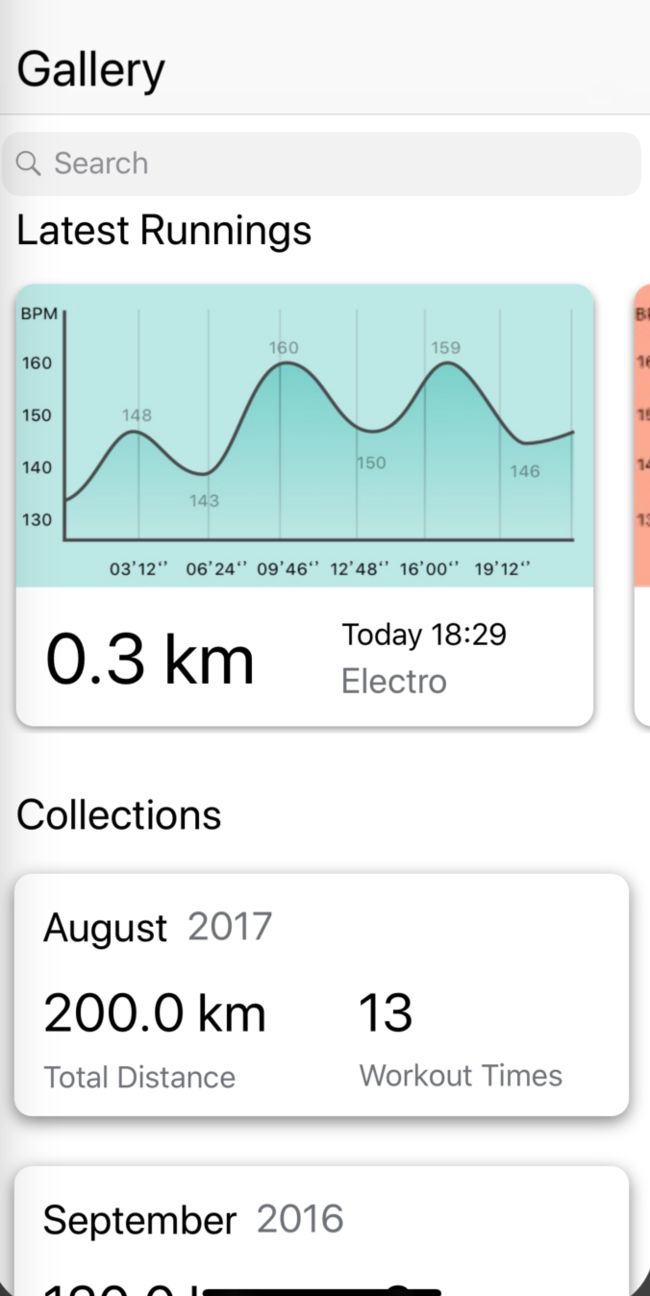
Gallery所在的view没有加入scrollview中,所以可以保持不动,然后再提供一个透明度,即可实现下图的效果
设置透明度之后状态栏效果
调节view的背景颜色即可(默认default为黑?)
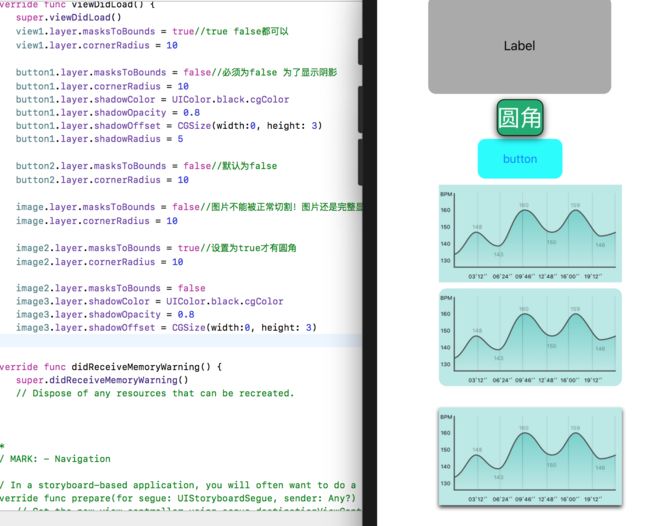
圆角阴影设置
myChart.layer.masksToBounds = false
myChart.layer.cornerRadius = 10
myChart.layer.shadowColor = UIColor.black.cgColor
myChart.layer.shadowOpacity = 0.8
myChart.layer.shadowOffset = CGSize(width: 0, height: 3)
这是没有圆角的!
masksToBounds必须设为false 否则没有阴影 (默认就是false)
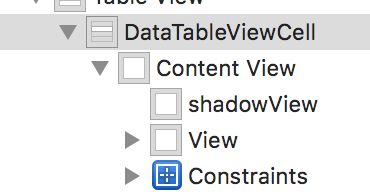
masksToBounds:是类CALayer的属性,如果设置为yes,则其子view不显示超出父View layer的部分,因此,对于imageview圆角和阴影不能兼得。(需要外加shadowview)
对包含label和imageview的整个视图设置阴影时,其子视图都会有阴影。所以要在这个view里再放一个shadowview和子控件并列,如果把testView.layer.masksToBounds = true并把外面的view设置圆角。
但这样阴影也无法显示,因为阴影也是存在图层之外的(masksToBounds = true会导致无法显示阴影)
于是考虑masksToBounds = false然后对里面的imageview加圆角
所以考虑对图片进行单独设置圆角(上面两个角)
//设置左上和右上圆角 ios11+
myChart.layer.cornerRadius = 10
myChart.layer.masksToBounds = true
myChart.layer.maskedCorners = [CACornerMask.layerMinXMinYCorner , CACornerMask.layerMaxXMinYCorner]
为什么圆角和阴影一起的时候设置为false圆角还能显示?单独圆角的时候不是要true才能保证圆角的显示吗
imageView要设置圆角必须设置true,而普通的view、button等是可以不设置的 true false都可以显示圆角。阴影和圆角都可以单独设置,但是不能一起因为一个true一个false。
可以理解为 imageview 外面是一个view 里面是一个image,false的话 图肯定会遮掉圆角。
因此imageview涉及到阴影的地方,可以外加一个shadowview来做。
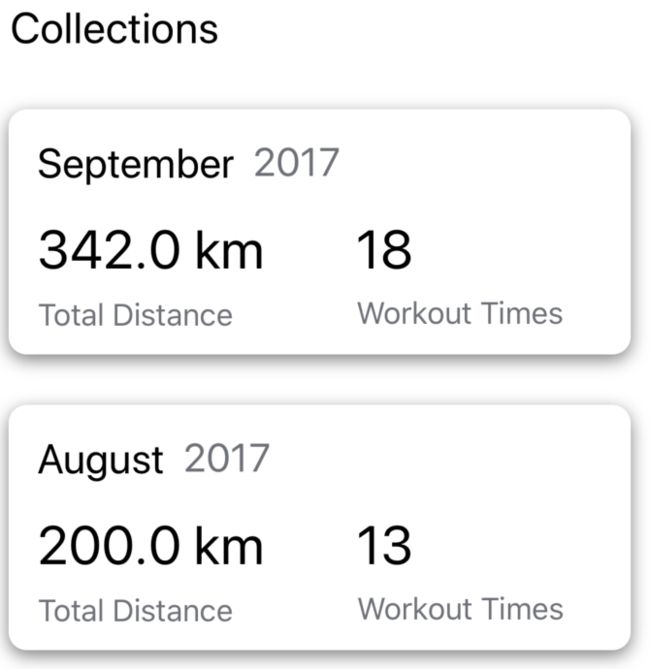
Tableview
注意自定义的cell需要设置给cell而不是view
要有shadow的话要注意,shadow不能太大 ,如果和cell一样大 ,那都看不见效果了。
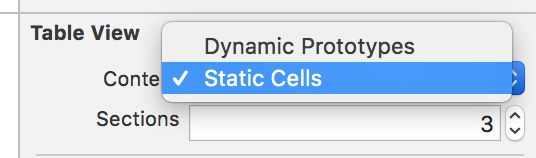
静态tablevie:一定要在tableviewcontroller里才能用,否则会报错
阴影直接加在tableview上,加在cell上容易导致cell的阴影互相影响。
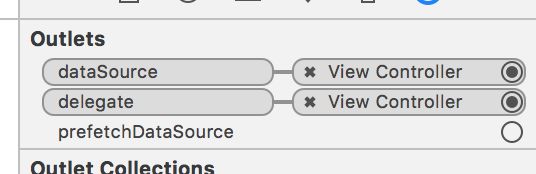
view中的tableview要设置这个,直接拉线到这个vc就行。
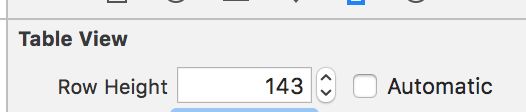
设置好高度不然内容显示不全
Collectionview
实现一个可以横向滑动的Collectionview。
build时,item必须是1。
设置item可以方便你调试tableview的大小
注意scroll和tableview一起用的时候要注意,scroll的containview的大小要和tableview底边界一样,不然会有留白的地方
direction控制滚动的方向!
设置代理
重用cell
注意,collection数据量过少可能会导致不能滑动!
(后来发现是由于collectionview设置的太长了 其实只要和屏幕一样大小就可以了 数据量没有超过collectionview的话是不能滑动的)
另外 storyboard更改 在真机上是不能看见改变的 模拟器可以(好像是中文汉化的问题)
collectionview要实现的函数
func collectionView(_ collectionView:UICollectionView, numberOfItemsInSection section: Int)->Int{}
func collectionView(_ collectionView:UICollectionView, cellForItemAt indexPath: IndexPath)->UICollectionViewCell{}
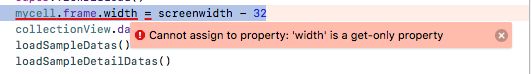
不同设备使用发现cell的宽度由于是sb中设置的,是无法改变的,任何设备都一样,所以导致效果不好,于是想更改适配,发现这个width是get-only
可以使用flowlayout进行重新布局,针对不同设备进行选择
//重新布局一下 可以改变cell的宽度 否则适配很有问题
flowLayout = UICollectionViewFlowLayout()
flowLayout.itemSize = CGSize(width: screenwidth - 30 , height: 256)
flowLayout.scrollDirection = .horizontal
collectionView.setCollectionViewLayout(flowLayout, animated: true)
日期处理
根据当前时间和存储的时间,显示Today Yesterday xx days ago或者具体日期
//处理时间 "2018-06-08-18:05"
var splitedArray0 = data.mydate.components(separatedBy: "-")
let year = Int(splitedArray0[0])!
let month = Int(splitedArray0[1])!
let day = Int(splitedArray0[2])!
let time = splitedArray0[3]
//获取当前时间
let calendar = Calendar.current
let date = Date()
let dateComponents = calendar.dateComponents([.year,.month, .day, .hour,.minute,.second], from: date)
Calendar.current和dateComponents
进行分割然后对比
设置可以动态变化的View
想设置根据数值变化的矩形,首先在IB里要提供足够的约束 不然可能默认位置无法确认导致无法显示。
发现更改frame的size没有用,然后发现可以把约束给拖进去,然后约束有一个constant值,可以直接进行修改
ios9 以前获取高度和宽度
let screenh = UIScreen.mainScreen().applicationFrame.size.height
let screenw = UIScreen.mainScreen().applicationFrame.size.width
ios9 以后获取高度和宽度
let screenh = UIScreen.main.bounds.size.height
let screenw = UIScreen.main.bounds.size.width
CGFloat不能和Float进行乘法,要转换为CGFloat,非单纯数值的需要进行转换然后比较。
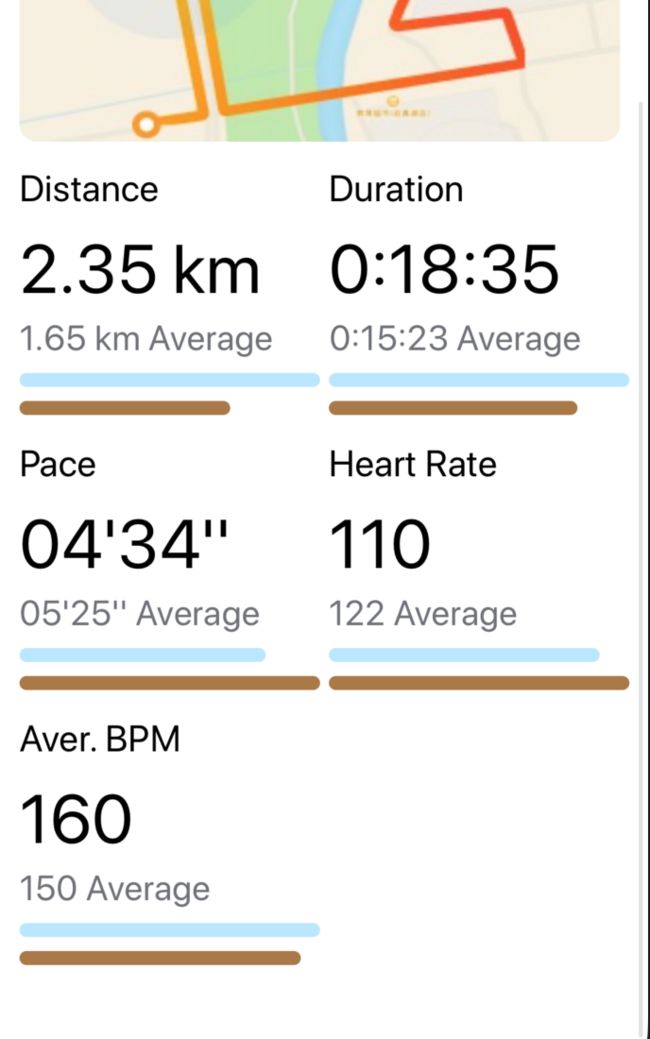
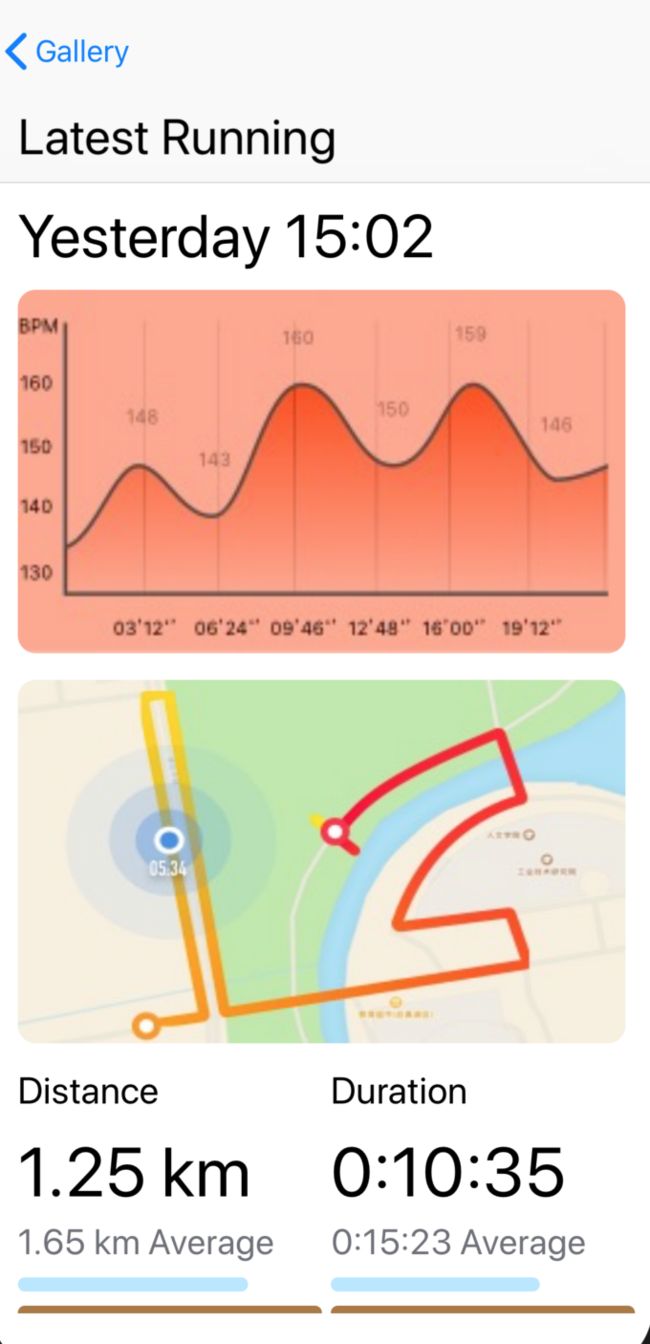
最终效果:
Searchbar
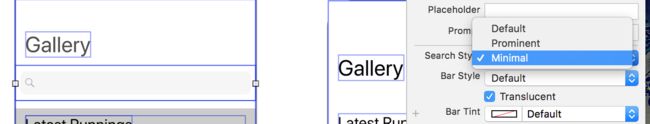
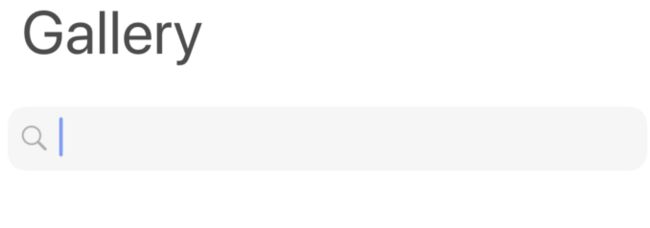
设置searchbar的样式为Minimal则实际没有边框线(不显示背景)
Placeholder效果,直接设置text的话相当于提前输入进去
约束设置
最好往左约束,如果往右约束,那么如果变成三位数,一位数,结果的起始位置都是不一样的,所以要从左约束
导航
导航栏大标题,会使导航栏变厚
右边没设置detail的时候会觉得很奇怪 因为Detail那行还是在的
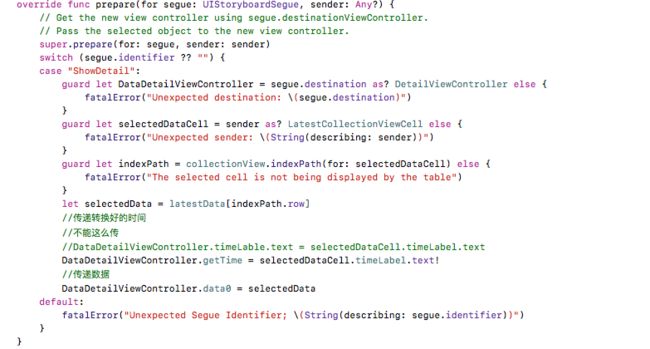
segue中传递数据,这时候直接访问timeLabel会是nil,会崩溃,所以还是要通过自定一个属性来传