第一章 前端开发学习——HTML5/CSS3
一、初识HTML
二、HTML5/CSS3基础
三、页面组件
四、页面布局
五、CSS3新增功能
一、初识HTML
什么是HTML(what):
- HTML是用来制作网页的标记语言
- HTML是Hypertext Markup Language的英文缩写,即超文本标记语言
- HTML语言是一种标记语言,不需要编译,直接由浏览器执行
- HTML文件是一个文本文件,包含了一些HTML元素,标签等
- HTML文件必须使用.html或.htm为文件名后缀
- HTML是大小写不敏感的,HTML与html是一样的
- HTML是由W3C的维护的
- HTML 是通向 WEB 技术世界的钥匙。
HTML5的兼容性:
- Internet Explorer 9 以及 以上版本
- chrome、Safari、opera、Firefox和各种以wekkit为内核的国产浏览器
二、HTML5/CSS3基础
(一)HTML基本语法(截图使用sumlime演示)
1.基本格式:直接输入自动生成
2.html标签:
-
-
双标签
3.标签属性:(红色字体)
<img src="图片的地址"> <table width="100" height="200">table>
4.语法规范:
-
-
标签名 不区分大小写 建议小写
-
属性名 不区分大小写 建议小写
5.注释:
6.HTML实体(特殊字符):黄色为常用
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 人民币/日元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
(二)HTML常用标签
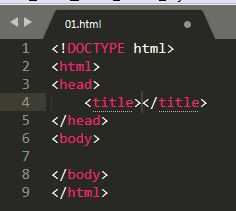
1.文档申明:
在最开始输入
![]()
2.HTML主体结构标签:
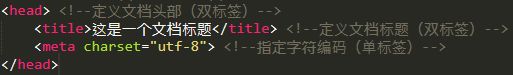
3.head头部标签:
- A)


- B)
-
元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。 标签永远位于 head 元素内部。- 属性: charset:指定字符编码
- 属性: name=‘keywords’+content:指定网页关键字

- 属性: name=’description’ +content:指定网页描述信息

- C)
-
导入css或者指定网页图标 属性 src、 type 、 rel。 - 属性:指定css文件

- 属性:指定网页图标

- D)
-
签用于为 HTML 文档定义样式信息。 - E)
标签用于定义客户端脚本,比如 JavaScript。script 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。
4.body文档主体:
(1)格式排版标签:
- A)

- B)
段落标签,里面可以加入文字,列表,表格等,可以或使用
- C)
换行标签,完成文字的紧凑显示。可以使用连续多个
- D)

- E)
按原文显示标签,可以把原文件中的空格,回车,换行,tab键表现出来
- F)
没有任何语义的标签,只有CSS嵌套样式才起作用
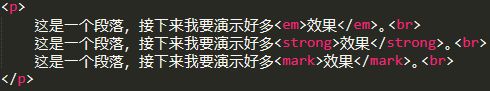
(2)文本标签:
- A)
表示强调,通常为斜体字
- B)
表示强调(语气更强),通常为粗体字
- C)


- D)
标签定义已经被插入文档中的文本

- E)
文字下标字体标签

- F)
文字上标字体标签

G)给文字加上背景色(默认黄色),标签定义带有记号的文本 请在需要突出显示文本时使用,如搜索引擎搜索页面
- H)
标签定义 ruby 注释(中文注音或字符) 在东亚使用,显示的是东亚字符的发音。

- (I)其他了解
-

 了解
了解<cite> 用于引证、举例、(标签定义作品(比如书籍、歌曲、电影、电视节目、绘画、雕塑等等)的标题)通常为斜体字 <dfn> 定义一个定义项目 <code> 定义计算机代码文本 <samp> 定义样式文本 标签并不经常使用。只有在要从正常的上下文中将某些短字符序列提取出来,对它们加以强调的极少情况下,才使用这个标签。 <kbd> 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 <abbr> 定义缩写 配合title属性 (IE6以上) <bdo> 来覆盖默认的文本方向 dir属性 值: lrt rtl <var> 定义变量。您可以将此标签与 <pre> 及 <code> 标签配合使用。 <small> 标签定义小型文本(和旁注) <b> 粗体字标签 根据 HTML 5 的规范,<b> 标签应该做为最后的选择,只有在没有其他标记比较合适时才使用它。 <i> 斜体字标签 标签被用来表示科技术语、其他语种的成语俗语、想法、宇宙飞船的名字等等。 <u> 下划线字体标签 标签定义与常规文本风格不同的文本,像拼写错误的单词或者汉语中的专有名词。 请尽量避免使用 <u> 为文本加下划线,用户会把它混淆为一个超链接。 <q> 签定义一个短的引用。浏览器经常会在这种引用的周围插入引号。(小段文字) <blockquote> 标签定义摘自另一个源的块引用。浏览器通常会对 <blockquote> 元素进行缩进。(大段文字) (块状元素) <address> 定义地址 通常为斜体 (注意非通讯地址) 块状元素 <font> H5已删除 字体标签,可以通过标签的属性指定文字的大小、颜色及字体等信息 <tt> H5已删除 打字机文字 <big> H5已删除 大型字体标签 <strike> H5已删除 添加删除线 <acronym> H5已删除 首字母缩写 请使用<abbr>代替 <bdi> H5新增 标签允许您设置一段文本,使其脱离其父元素的文本方向设置。(经测试,各大浏览器都不起作用) <mark> H5新增 标签定义带有记号的文本 请在需要突出显示文本时使用,如搜索引擎搜索页面 <meter> H5新增 定义预定义范围的度量 <progress> H5新增 标签标示任务的进度(进程) <time> H5新增 定义时间和日期 <wbr> H5新增 规定在文本中的何处适合添加换行符。Word Break Opportunity
(三)CSS基础语法
(1)使用方法:(注意:如果同时修饰同一个标签,已代码最后产生效果的为准)
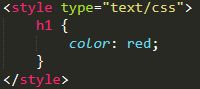
方法①:link引入外部css文件(建议使用)
![]()
方法②:中设置
方式③:使用html元素的style属性(优先级最高,尽量避免使用,因为要内容与样式分离)
(2)CSS格式:
格式①:
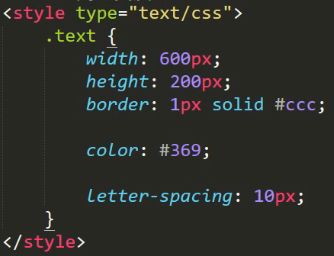
选择器 {
CSS属性: 值;
CSS属性: 值;
}
格式②:
选择器 {属性:值;属性:值}
(3)CSS注释:
/*注释内容*/
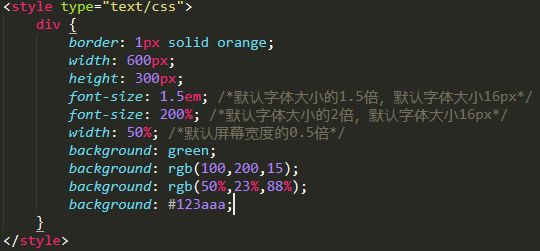
(4)CSS长度单位
- em 倍数 默认字体大小的倍数
- px:pixel,像素,屏幕上显示的最小单位,用于网页设计,直观方便;
- %:百分比
- pt:point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用;
- cm 厘米
- mm 毫米
(5)CSS颜色单位
- colorName: red/green/bue/purple/orange/yellow/pink/skyblue
- rgb数字 rgb(34,45,23) rgb(20%, 57%, 100%)
- 16进制 #abcdef #f90 #ccc
(6)CSS选择器
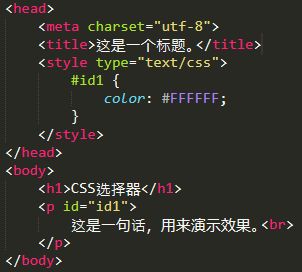
A)HTML元素名选择器
B)ID选择器(只修饰一个元素,尽量不要用在多个元素)
#id名称{...}
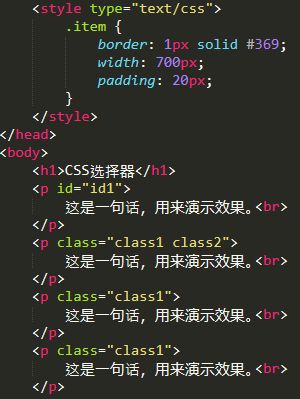
C)class选择器(所有元素都可以有这个属性)
.classname{...}
class=''类1 类2''
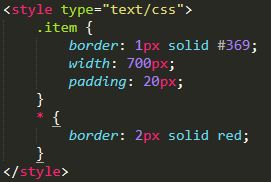
D)全局选择器(优先级最高,一般不使用)
*{...}
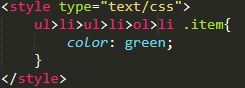
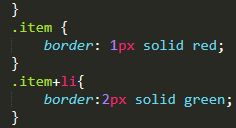
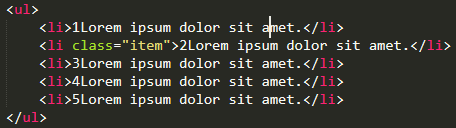
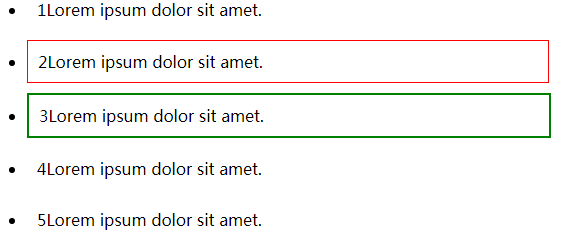
E)组合:后代元素
选择器 选择器 选择器
F)组合:子元素
选择器>选择器>选择器
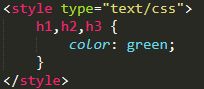
G)群组
选择器,选择器,选择器
选择器优先级:
ID > CLASS > tagName > *
组合内计算class数量计算 选择符 中ID的数量(=a)
计算 选择符 中 类选择器 属性选择器 伪类选择器 的数量(=b)
计算选择符 中 标签选择器 伪对象选择器的数量 (=c)
忽略全局选择器
a的权重100 b的权重10 c的权重1 相加
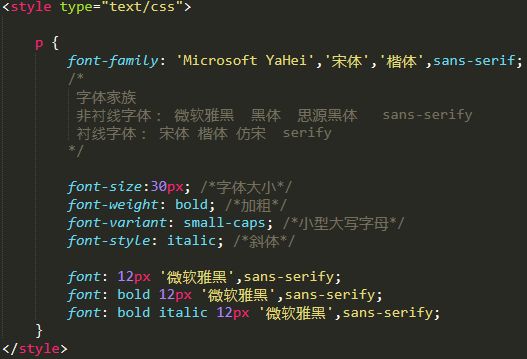
(7)CSS常用属性和值
A)字体属性
-
(1)font
-
font:字体风格(加粗,斜体)+字体大小+字体家族 -
(2)font-family 字体族科 宋体|微软雅黑
font-family:"Arial","Helvetica",sans-serif; -
(3)font-size 字体大小
-
(4)font-style 字体风格 normal | italic | oblique (斜体)
-
(5)font-weight 字体加粗 normal | bold | lighter
-
(6)font-variant 字体变形 normal | small-caps

B)字体颜色
C)文本属性
-
-
(2)letter-spacing 字母间隔

-
(3)text-align: left / center /right 横向排列

-
(4)vertical-align: baseline / middle .... 垂直对齐方式

-
(5)line-height 行高(行高=元素高 即 垂直居中)

-
(6)text-decoration : none/overline/underline/line-through 文字修饰


-
(7)text-indent: 2em 文本缩进
-

-
(8)word-wrap: break-word 允许长单词或URL地址换行到下一行

-
(8*)overflow-wrap word-wrap的别名 CSS3 CSS3中把word-wrap 改名为 overflow-wrap
-
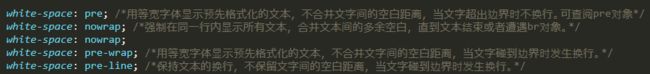
(9)white-space pre pre-wrap

三、页面组件
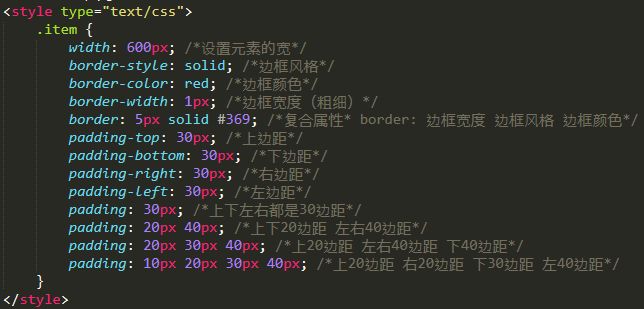
(一)尺寸相关属性与内边距相关属性
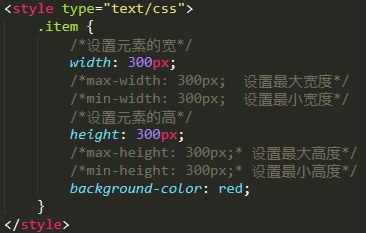
1.尺寸相关属性
2.内边距相关属性
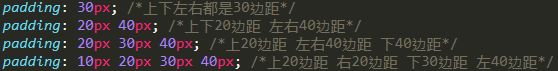
- (1)padding 内边距

- (2)padding-left 左内边距

- (3)padding-right 右内边距

- (4)padding-top 上内边距

- (5)padding-bottom 下内边距

- 总结:

(二)边框
- (1)border-style 边框风格

-

- (2)border-color 边框颜色 border-left-color | border-right-color | border-top-color | border-bottom-color

- (3)border-width 边框宽度 border-left-width | border-right-width | border-top-width | border-bottom-width

- (4)border 复合属性

- 总结:

(三)背景
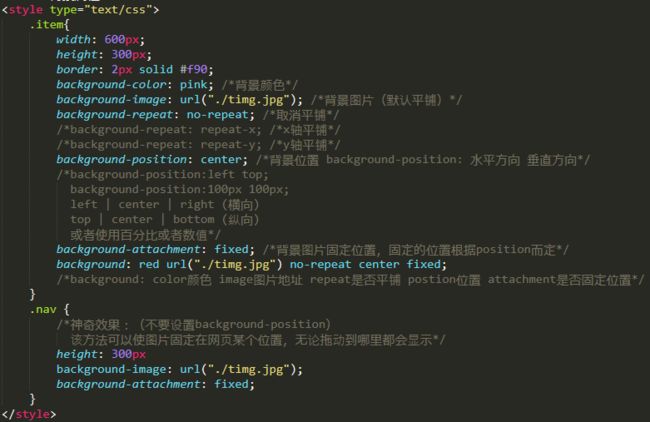
- (1)background-color 设置背景色或设置为transparent(透明)

- (2)background-image 背景图片 url 或者 none

- (3)background-repeat 背景重复repeat | repeat-x | repeat-y | no-repeat

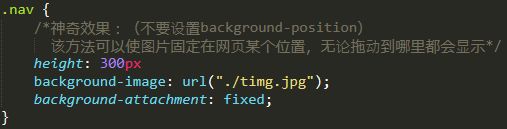
- (4)background-attachment 背景附件 scroll | fixed


-
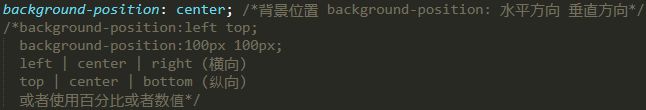
(5)background-position 背景位置

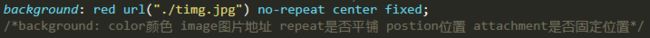
- (6)background 复合属性

- 总结:

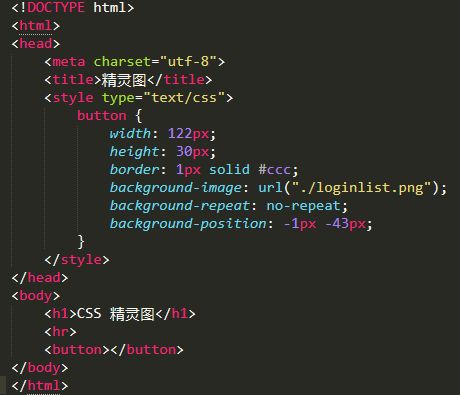
- 重点知识 CSS Sprite 精灵图/雪碧图:
- 好处: 减少网络请求数量
(四)超链接与锚点
1.超链接
- (1)href -- 地址,代表一个url链接源(就是链接到什么地方)

- (2)target -- 新标签中打开,用来指出哪个窗口或框架应该被此链接打开

-
(3)title -- 鼠标放到链接元素上显示的信息,代表链接的附加提示信息

- (4)download HTML5新添加属性 表示下载(IE可以成功)

- (5)超链接范例

-
(6)路径

- (7)鼠标属性


2.锚点
方式一:
![]()
方式二:
①为元素添加ID
②超链接到锚点ID位置
![]()
其他用法:
A)返回顶部
![]()
B)跳转到其他网页的锚点
![]()
3.完整URL
URL(Uniform Resoure Locator),统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
- protocol 协议【常用的协议是http】
- hostname 主机地址,可以是域名,也可以是IP地址 【www.baidu.com / IP】
- port 端口 http协议默认端口是:80端口,如果不写默认就是:80端口 【port:80】
- path 路径 网络资源在服务器中的指定路径 【/path/demo/contents/】
- filename 文件名 【index.php】
- query 查询字符串 如果需要从服务器那里查询内容,在这里编辑 【?a=100&b=300】
- hash 锚点部分,指向页面中的某个位置 【#mao1】
(五)图像
- (1)alt -- 代表图像的替代文字

- (2)src -- 代表一个图像源(就是图像的位置)

- (3)title 提示信息

- (4)border – 代表图片边框的宽度

- (5)height -- 代表一个图像的高度

- (6)width -- 代表一个图像的宽度(一般为了防止图片失真,修改一个宽度就行)

- (7)usemap 将图像定义为客户器端图像映射。(具体就是点击图片指定区域,超链接到其他位置)usemap=“#+名字”

(1)name 图片映射名
(2)id 元素id
区域
(1)shape
rect 矩形
circle 圆形
poly:三角形
(2)coords
rect 矩形 coords=“左上角坐标,右下角坐标”
![]()
circle 圆形 coords=“圆心坐标,半径”
![]()
poly:不规则图形 coords=“三个点的坐标”
![]()
(3)title 鼠标指针移动到该区域显示的内容
(4)target 新标签中打开
(5)href 图像映射地址
常见图片格式:
- GIF -- 最多支持256色,支持透明,支持多帧动画显示效果.
- JPEG -- 支持多种颜色,可以有很高的压缩比,使用了有损压缩,不支持透明,不支持动画效果.
- PNG -- 是一种新的图片技术,可以表现品质比较高的图片,使用了无损压缩,支持透明,不支持动画.
(六)列表
(1)无序列表
(2)有序列表
-
标签定义 代表HTML列表项目,每个列表项使用一对标记

- ①start 规定有序列表的起始值
- ②type 规定在列表中使用的标记类型。(1 a A i I)
- ③reversed 降序

(3)定义列表
(4)列表相关的CSS属性
-
①list-style-type 列表样式

-
②list-style-position 位置

-
③list-style-image 使用图片

- ④list-style 复合属性
- list-style:type position url;

- 布局时可以设置list-style:none;
(七)表格
(1)HTML表格标签
(2)CSS表格属性
- A)table-layout 表格布局方式

- B)border-collapse 表格的行和单元格的边是合并还是独立

-
C)border-spacing 当表格边框独立时,行和单元格的边框在横向和纵向上的间距

-
D)caption-side caption 在table上面还是下面


- E)empty-cells 没有内容的单元格隐藏还是显示

(3)合并单元格
-
rowspan 合并行 
-
colspan 合并列 
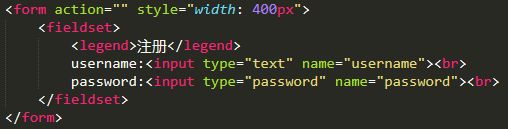
(八)表单
(1)表单标签
-
定义一个 HTML 表单,用于用户输入。 -

(2)表单组成控件
- A)文本输入框

- B)密码输入框

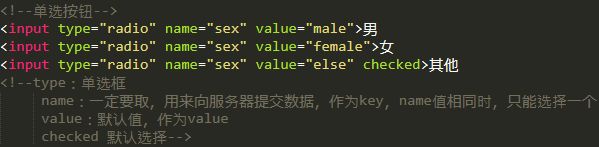
- C)单选按钮

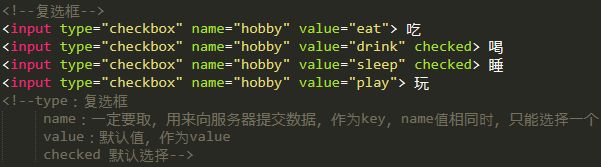
- D)复选框

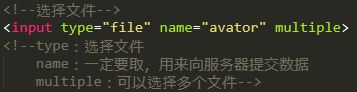
- E)文件选择框

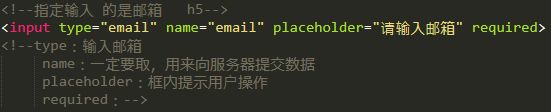
- F)规定类型的文本输入框
- a)邮箱

- b)url

- c)数字

- d)搜索框

- e)电话号码

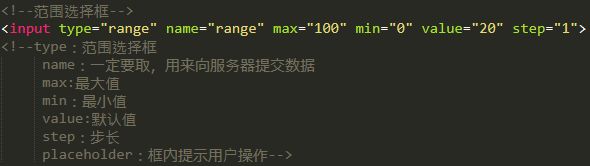
- G)范围选择框

- H)颜色选择框

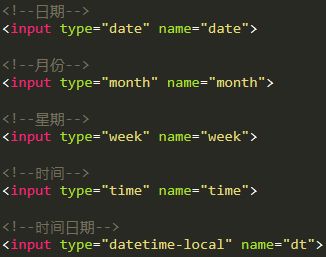
- I)时间选择框

- J)下拉选项

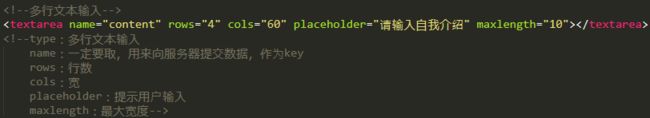
- K)多行文本输入

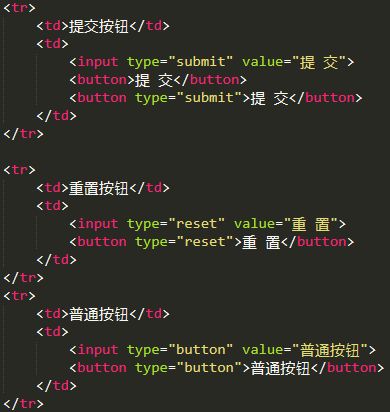
- L)按钮

(3)表单中的其他标签
field/legend:加外框文字效果
datalist:智能输入效果
小应用:直接将输入的内容放到百度网页内搜索
(4)表单输入的智能验证
required 必填
给所有可输入的控件 添加 required属性,表示必填
指定类型验证
Input:email 、input:url、input:number 会自动验证类型
pattern 正则
<input type="text" pattern="\w{4,6}"> <input type="text" pattern="\d{4,6}" title="必须是4~6位数字">
(5)表单空间相关属性
-
disabled 表示不可用 用于所有的表单控件
-
enabled 表示可用 用于所有的表单控件
-
readable 表示只读 用于可输入的表单控件
-
autofocus 自动获取焦点 所有表单控件
-
autocomplete 值on/off 用于可输入的控件 是否自动填充内容
-
pattern 正则验证 可输入的控件
-
required 必填
(九)视频/音频
(1)HTML标签
(2)视频
支持的视频类型
| 浏览器 | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES 从 Firefox 21 版本开始 Linux 系统从 Firefox 30 开始 | YES | YES |
| Safari | YES | NO | NO |
| Opera | YES 从 Opera 25 版本开始 | YES | YES |
- MP4 = MPEG 4文件使用 H264 视频编解码器和AAC音频编解码器
- WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
- Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
| 格式 | MIME-type |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型。是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开
(3)音频
支持的音频格式
| 浏览器 | MP3 | Wav | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | YES | NO |
| Opera | YES | YES | YES |
音频格式MIME类型
| 格式 | MIME-type |
|---|---|
| MP3 | audio/mp3 |
| Wav | audio/wav |
| Ogg | audio/ogg |
四、页面布局
有些CSS属性(例如:布局相关、border、背景),不会继承祖先元素。
(一)页面组成
页头(header)+网站标题
导航栏
主要内容(main)
侧边栏
页脚(footer)
(二)布局相关标签
定义文档中的分区或节这是一个行内元素,没有任何意义页脚部分,HTML5新增 定义 section 或 page 的页脚主要内容,HTML5新增 标签规定文档的主要内容。元素中的内容对于文档来说应当是唯一的。它不应包含在 文档中重复出现的内容,比如侧栏、导航栏、版权信息、站点标志或搜索表单。IE都不识别导航栏 ,HTML5新增 表示链接导航部分 如果文档中有“前后”按钮,则应该把它放到元素中代替DIV(块),HTML5新增 定义文档中的节 通常不推荐那些没有标题的内容使用section文章,HTML5新增 定义文章 论坛帖子 报纸文章 博客条目 用户评论侧边栏,HTML5新增 相关内容,相关辅助信息,如侧边栏
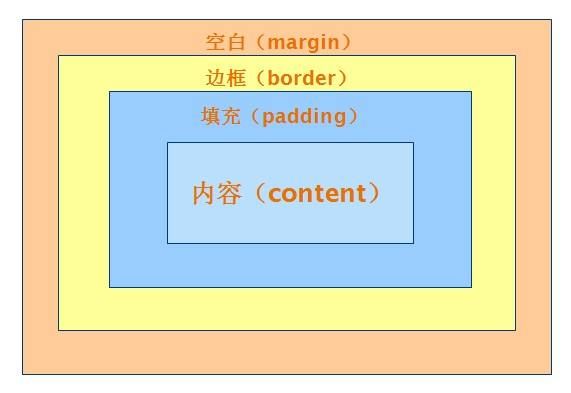
(三)盒子模型
1.什么是盒子模型(what):
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
-
Margin(外边距) 清除边框外的区域,外边距是透明的【不会影响盒子大小】。
-
Border(边框) 围绕在内边距和内容外的边框【会影响盒子大小】。
-
Padding(内边距) 清除内容周围的区域,内边距是透明的【会影响盒子大小】。
-
Content(内容) 盒子的内容,显示文本和图像【会影响盒子大小】。
总结:
-
-
盒子的大小 内容宽高(width/height) + 边距(padding)+边框(border)
-
盒子有外边距,影响盒子的位置
2.块状元素与内联元素
(1)块状元素(块级元素)
- 总是在新行上开始,能单独占据一整行;
- 默认宽度是父元素的宽,高度是自动(被内容撑开)
- 它可以容纳内联元素和其他块元素。
(2)内联元素(行内元素)
- 和其他元素都在一行上,不能独占一行;
- 默认宽度是自动(被内容撑开),高度也是自动
- 大部分内联元素设置宽高无效,设置内边距有效但是影响其他元素
- CSS的文本属性 会对内联元素生效
- margin可以设置左右,不能设置 上下的
3.盒子模型之间的关系
父元素 子元素 后代元素 祖先元素 兄弟元素
-
块状元素 独占一行,行内元素不占据单独的空间,依附于块级元素,行内元素没有自己的区域。它同样是DOM树中的一个节点,在这一点上行内元素和块级元素是没有区别的。
-
内联共享一行,块级元素总是以块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右自动伸展,直到包含它的元素的边界,在水平方向不能并排。
盒子在标准流中的定位原则
-
-
垂直方向的margin会塌陷。 上(margin-bottom)下(margin-top)两个元素之间的距离,取最大。 水平方向没有这个问题
-
父子元素,给子元素设置垂直方向的margin,同样会产生塌陷。 解决: 给父元素设置边框 或者
overflow:hidden -
margin可以设置为负值
4.盒子模型相关的CSS属性
- 布局属性:
-
(1)display
- inline:把块状元素转换成内联元素

- block:把内联元素转换成块状元素

-
inline-block:兼具两者 有些html元素,默认就是inline-block (img, input, textarea .td,th) 
-
none:隐藏(该隐藏直接将位置也隐藏)
- (2)visibility
- visible:默认值,元素是可见的。
- hidden:默认值,元素是不可见的。(该隐藏只是显示上隐藏,实际还是占据位置的)

- (3)overflow
- hidden:
内容会被修剪,并且其余内容是不可见的。 
- scroll:出现滚动条
-

- auto:只有子元素内容超过父元素时才会出现滚动条

-
visible:
默认值。内容不会被修剪,会呈现在元素框之外。 -
inherit:
规定应该从父元素继承 overflow 属性的值。 - (4)overflow-x
- hidden:水平方向隐藏
- (5)overflow-y
- hidden:垂直方向隐藏
- 尺寸:
- width / max-width / min-width
- height / max-height / min-height
- 内补白:
- padding / padding-left / padding-right / padding-top / padding-bottom
- 外边距:
-
margin
margin-left
margin-right
margin-top
margin-bottom
(四)浮动
1.什么是浮动(what):
-
-
元素浮动后,会脱离文档流。 (对后面的元素产生影响)
-
元素一旦浮动,会转换为块状元素
-
浮动的元素并不独占一行(仍然是块状元素) 因为脱离标准文档流
-
浮动的元素,宽度默认会是auto,被内容撑开
-
多个元素浮动,会排成一行,宽度超过父元素宽度,会自动换行
- float:none(默认) | left | right

-

 首字符环绕
首字符环绕DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首字符环绕title> <style> p { width: 800px; padding: 10px; border: 1px solid #ccc; } p strong { font-size:3em; width: 40px; /*浮动*/ float: left; } style> head> <body> <h1>同志环绕h1> <hr> <p> <strong>Lstrong>orem ipsum dolor sit amet, consectetur adipisicing elit. Officia aliquid rerum temporibus, harum quia consequatur suscipit at facilis minima eveniet! Consectetur suscipit veniam doloremque, eligendi, porro soluta cupiditate voluptates eos? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut laborum ipsum adipisci recusandae dicta dignissimos repellat rerum similique dolores quod molestiae voluptatum sed, animi sequi, mollitia asperiores voluptates, quasi quae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eius vel nam assumenda, rerum ullam officiis molestiae veniam, quos tempora necessitatibus illum minima reprehenderit explicabo dignissimos! Quas consequuntur, doloribus qui, sequi eum tenetur quia. Laborum quisquam, sunt iusto ipsa provident quos amet commodi officiis consequatur eveniet? Sunt ipsum molestias aperiam esse saepe, dolorum corporis nostrum tempora rerum laboriosam mollitia culpa doloribus fuga temporibus assumenda natus? Incidunt a, numquam quisquam aspernatur. Placeat, nihil, excepturi! Consequatur illum accusamus eveniet praesentium dolores doloribus, suscipit assumenda veniam, laudantium aspernatur quas. Nemo quo debitis, sint cupiditate natus, id, facere, soluta a tenetur dolores magnam recusandae! Itaque! p> body> html> -

 文字环绕图片
文字环绕图片DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文字环绕图片title> <style> article { width: 600px; padding: 10px; border: 2px solid #ccc; } article img { width:100px; float: left; margin-right:10px; } style> head> <body> <h1>同志新闻h1> <hr> <article> <img src="../../dist/images_one/10.jpg" alt=""> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sapiente dicta sit eos magni alias, nesciunt veniam at reiciendis eius. Labore inventore, sunt nulla ullam! Voluptate iste, libero unde tempora corporis autem voluptatum similique repellat perspiciatis ducimus, vero natus aperiam aliquam, ut reiciendis nesciunt. Quod cum, enim. Voluptatum quae eum repellendus quo voluptatem dolorem earum ut modi inventore sint reiciendis culpa recusandae ea neque harum nesciunt alias, totam, omnis nemo! Tempore, sunt expedita nemo minus nihil recusandae temporibus maiores quia numquam dolores voluptatibus eaque voluptatem debitis eos, nisi, quod quas. Corporis laudantium dolore, ipsam hic commodi, ullam illum necessitatibus nesciunt repudiandae! p> article> body> html>
2.浮动带来的影响
-
-
对父元素有影响 (父元素的高不能被撑开)
3.清除浮动
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕图像:
-
-
(2)消除子元素浮动对父元素的影响
- 设置overflow
4.浮动实验
实现以下实现
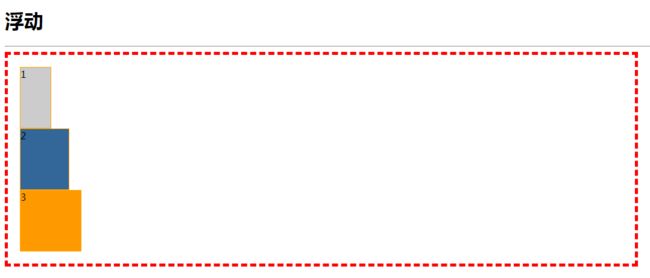
- 初始状态

-
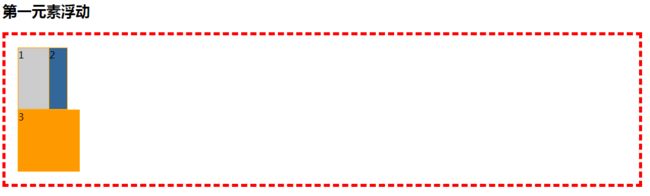
设置第一浮动的div


-
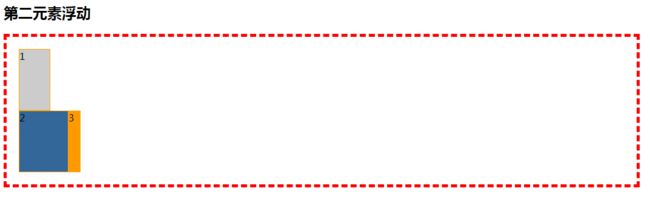
设置第2个浮动div


-
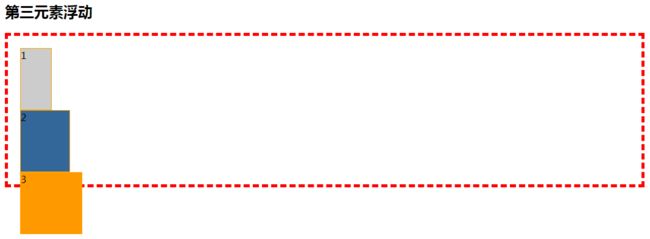
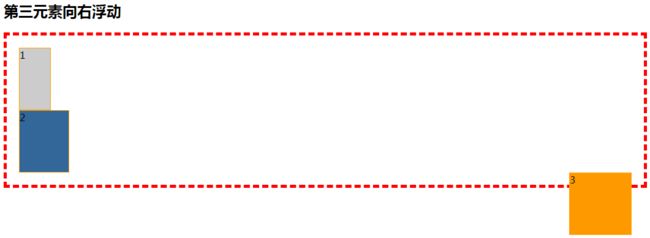
设置第3个浮动div


-
改变第三个浮动方向


-
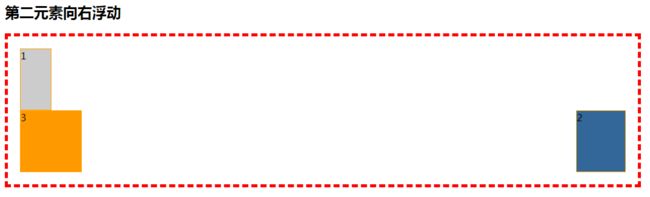
改变第二个浮动方向


-
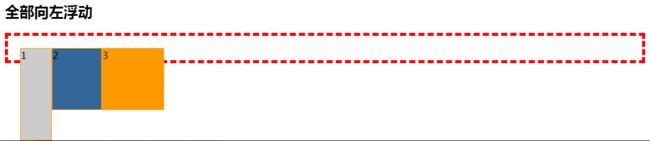
全部向左浮动,增加第一个的高度


-
使用clear属性清除浮动的影响
-
扩展盒子的高度 (元素高度和浮动的元素)
-
段落首字母浮动
-
图片浮动
-
简单浮动布局
(五)定位
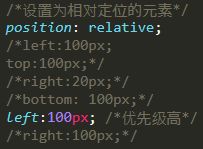
1.相对定位
2.绝对定位
-
-
元素绝对定位后,脱离文档流,影响后面的元素。 宽度默认会被内容撑开
-
可以通过
left、top、right、bottom给绝对定位的元素设置位置 -
定位规则: 根据第一个定位的祖先元素,如果没有定位的祖先元素,根据html元素。 祖先元素什么定位都可以

相对定位与绝对定位的区别:
相对定位根据自己原先默认位置定位; 绝对定位根据第一个定位的祖先元素
相对定位不脱离文档流; 绝对定位脱离文档流
3.固定定位
position: fixed;
left/top/right/bottom: 长度单位;
-
-
脱离文档流 (宽度默认变成内容撑开)
-
元素设置为
固定定位或绝对定位之后,会变为块状元素
4.空间位置
- 使用css属性
z-index设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。 - z-index: number; 只能用于被定位的元素
5.定位相关CSS属性总结
- position static(默认值) /relative /position /fixed
- top
- left
- right
- bottom
- z-index auto(默认值)/数字
(6)浏览器兼容性
主流浏览器(原生浏览器)
拥有独立内核的浏览器 被称为主流浏览器
- chrome 内核 blink 早期的chrome使用apple的开源内核 webkit. 我们依然习惯上称呼chrome的内核为webkit
- safari 内核 webkit
- IE 内核 Trident
- Firfox 内核 Gecko
- Opera v12.17以前采用 Presto 内核。后来紧跟chrome的步伐,使用chrome的内核 成为了壳浏览器
壳浏览器
在某浏览器内核之上增加相应的辅助功能,并改变其名称与外观的浏览器
opera、360安全、360极速、UC、搜狗、猎豹、QQ浏览器、2345浏览器、淘宝浏览器 等
浏览器对HTML5和CSS3的兼容性情况
- HTML5需要 IE9以及以上版本的IE浏览器支持
- CSS3不同的模块对浏览器的兼容程度各不相同。 对于IE浏览器,肯定需要IE9以及以上的浏览器支持
- chrome、firefox浏览器一般都会自动更新,所以兼容性特别棒!
- 手机浏览器,大多使用webkit内核,兼容性较好。关键是 手机上没有IE!
- 目前的国产浏览器,多采用双内核,使用chrome内核的时候兼容性较好
兼容技巧:
设置IE使用最新的渲染引擎
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
让双核浏览器默认使用webkit内核
<meta name="renderer" content="webkit">
让IE8识别HTML5新增标签
五、CSS3新增功能
1.CSS3的选择器
(1)基础选择器
- 通配选择器
* - 元素选择器
E - ID选择器
#id - CLASS选择器
.class - 群组选择器
select1,selectN
(2)层级选择器
(3)属性选择器
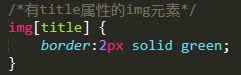
E[attr]选择具有att属性的E元素。
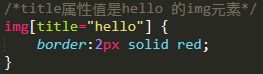
E[attr="val"]选择具有att属性且属性值等于val的E元素。
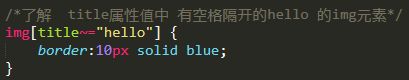
E[attr~="val"]选择具有att属性且属性值为一用空格分隔的字词列表,其中一个等于val的E元素(包含只有一个值且该值等于val的情况)。
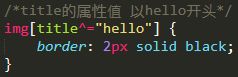
E[attr^="val"]选择具有att属性且属性值为以val开头的字符串的E元素。
E[attr$="val"]选择具有att属性且属性值为以val结尾的字符串的E元素。
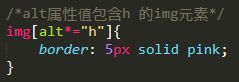
E[attr*="val"]选择具有att属性且属性值为包含val的字符串的E元素。
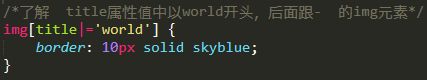
E[attr|="val"]选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素,如果属性值仅为val,也将被选择。
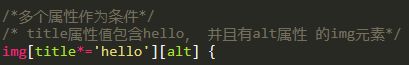
- TIips:多个属性作为条件

(4)伪类选择器
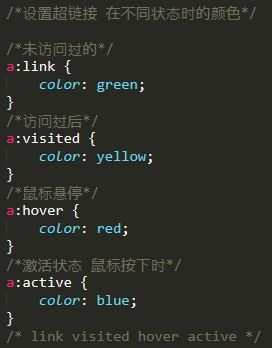
动态伪类选择器
①设置超链接不同状态的颜色:link——>visted——>hover——>active
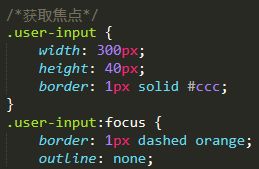
②获取焦点
结构伪类选择器
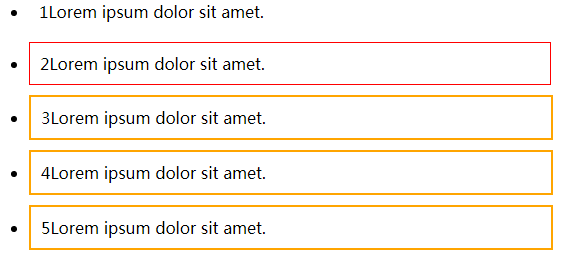
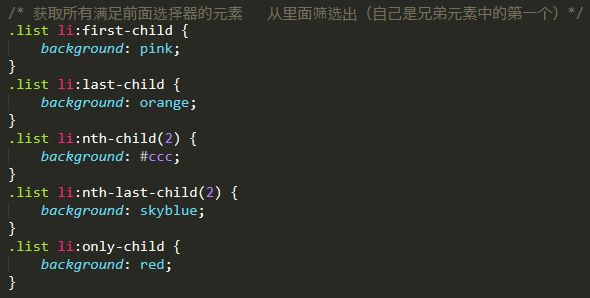
①child
first-child 子元素第一个
last-child 子元素最后一个
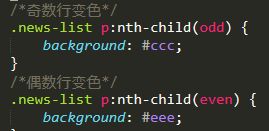
nth-child(n) 子元素第n个
nth-last-child(n) 子元素倒数第n个
only-child 匹配只有一个元素的子元素
其他用法:
斑马线效果
②type
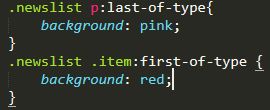
first-of-type:匹配同类型中的第一个同级兄弟元素E
last-of-type:匹配同类型中的最后一个同级兄弟元素E
only-of-type:匹配同类型中的唯一的一个同级兄弟元素E
nth-of-type(n):匹配同类型中的第n个同级兄弟元素E
nth-last-of-type(n):匹配同类型中的倒数第n个同级兄弟元素E
(5)伪元素选择器
first-letter:设置对象内的第一个字符的样式
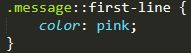
first-line:设置对象内的第一行的样式。
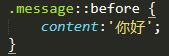
before:在前面插入一个子元素(必须与content连用)
after:在后面插入一个子元素(必须与content连用)
可用于清除浮动
2.CSS3基础
(1)浏览器私有前缀
- -weibkit-* chrome/safari
- -moz-* firefox
- -ms-* ie
- -o-* opera
(2)CSS3新增的颜色
rgba(r,g,b,不透明度) 不透明度:0~1 小数, 数越大,越不透明
(3)CSS3新增长度单位
px
em 默认字体大小的倍数
rem 根元素字体大小的倍数
vw 窗口宽度分成100份 50vw
vh 窗口高度分成100份
(4)CSS3新增属性
# 重新设置 盒子模型的规则
box-sizing: content-box(默认) / border-box (width/height盒子的宽高)
# 外轮廓 在border的外面 不算盒子
outline:
outline-style
outline-color
outline-width
# 不透明度
opacity 0~1 小数
(5)设置圆角
border-radius
border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius
(6)盒子阴影
box-shadow:水平偏移 垂直偏移; 偏移可以负值
box-shadow:水平偏移 垂直偏移 颜色;
box-shadow:水平偏移 垂直偏移 模糊值 颜色; /*最常见的*/
box-shadow:水平偏移 垂直偏移 模糊值 外延值 颜色;
![]()
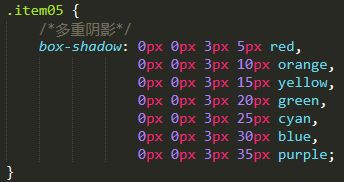
多重阴影:
(7)背景
background-size: cover / contain / 400px 300px / 100% 100%
background: color image postion/size repeat attachment
![]()
(8)变换transform
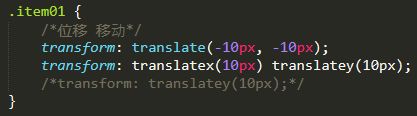
- translate(x, y)
-
translate(): 指定对象的2D translation(2D平移)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0 - translatex()
-
translatex(): 指定对象X轴(水平方向)的平移 - translatey()
-
translatey(): 指定对象Y轴(垂直方向)的平移 
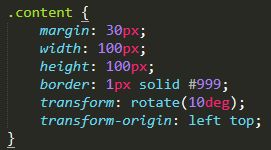
- rotate() 角度 deg
-
rotate(): 指定对象的2D rotation(2D旋转),需先有 <' transform-origin '> 属性的定义 
-
skewx() 角度deg
-
scalex(): 指定对象X轴的(水平方向)缩放 -
skewy()
-
scaley(): 指定对象Y轴的(垂直方向)缩放 -
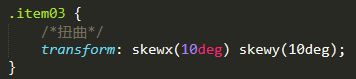
skew(x, y)
-
skew(): 指定对象skew transformation(斜切扭曲)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
transform-origin 变换的原点
如果提供两个值,第一个用于横坐标,第二个用于纵坐标。
如果只提供一个,该值将用于横坐标;纵坐标将默认为50%。
3D变形需要制定Z坐标 第三个参数值left right center <lenght> <percentage> top bottom center <lenght> <percentage>
(9)过渡transition
哪些CSS属性可以过渡
长度 (padding margin width height left/top/right/bottom border-width background-position ...)
颜色
变换
纯数字 (opacity、z-index)
触发过渡方法:
伪类触发 :hover :focus ....
媒体查询 @media
JS
相关属性:
- transition-property 指定要过渡的属性 用,隔开。默认是 all

- transition-duration 过渡持续时间

- transition-timing-function 过渡线性效果 默认 ease

- transition-delay 过渡延迟

- transition:property timing-function duration delay

(10)动画
关键帧:帧——就是动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
定义动画:
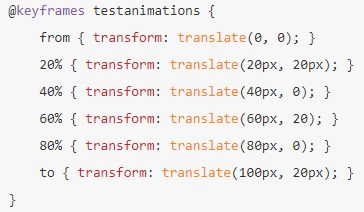
@keyframes 动画名字 {
0% {
}
20% {
}
40% {
}
100% {
}
}
相关属性:
- animation-name 指定动画的名字

- animation-duration 动画的执行时间

- animation-timing-function 执行效果速度

- animation-delay 延迟

- animation-iteration-count 循环 次数 infinite(无限)

- animation-direction: alternate (正向 反向 交替)\ reverse(反向)

- animation-play-state: running / paused

- animation 复合属性