2019独角兽企业重金招聘Python工程师标准>>> ![]()
Processing.js
Processing.js是一个开放的编程语言,在不使用Flash或Java小程序的前提下,可以实现程序图像、动画和互动的应用。Processing.js是轻量,易于了解掌握的理想工具,可用于可视化的数据,创建用户界面和开发基于Web的游戏。
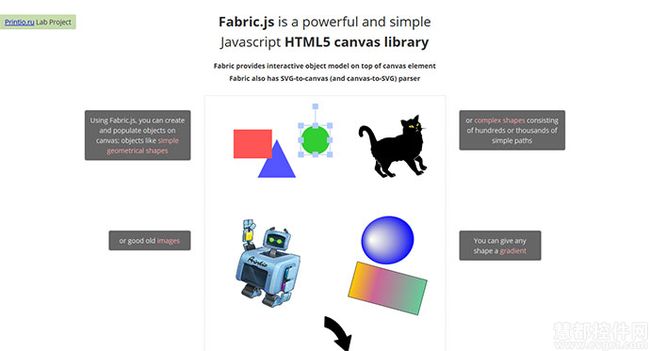
FABRIC.JS
FABRIC.JS是一款简单而强大的JavaScript Canvas 库,提供了互动的对象模型,同时还包含 Canvas-to-SVG 解析器。
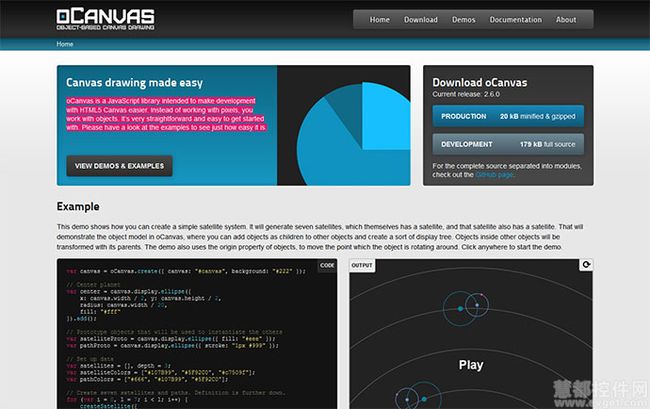
oCanvas
oCanvas是一个JavaScript框架,用于简化HTML5 Canvas标签的使用,可以利用对象来代替像素。 oCanvas 可以帮助你很容易的在 HTML5 的 Canvas 标签上创建对象,并且创建这些对象的动画。
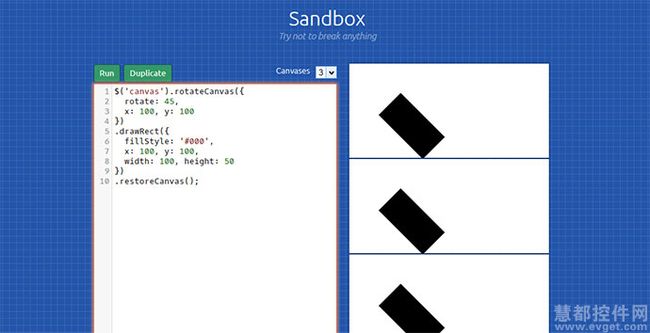
jCanvas
jCanvas 就是一个 jQuery 的绘图插件,它封装了一些绘制图形的方法,只需编写几行代码即可生成图形。
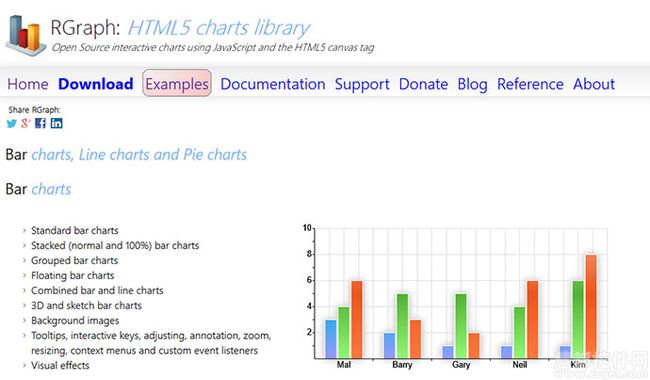
RGraph
RGraph是一个使用HTML5 Canvas标签实现的图表制作Library。利用该Library生成的Chart具有可交互性,当鼠标点击或移过时会显示相应的信息,可以动态加载Chart或对特殊点进行缩放。
Two.js
Two.js 是面向现代 Web 浏览器的一个二维绘图 API。Two.js 可以用于多个场合:SVG,Canvas 和 WebGL,旨在使平面形状和动画的创建更方便,更简洁。
Paper.js
Paper.js是一款开源的矢量图形脚本框架,基于 HTML5 Canvas 开发,提供清晰的场景图、DOM和大量强大的功能用来创建各种向量图和贝塞尔曲线。
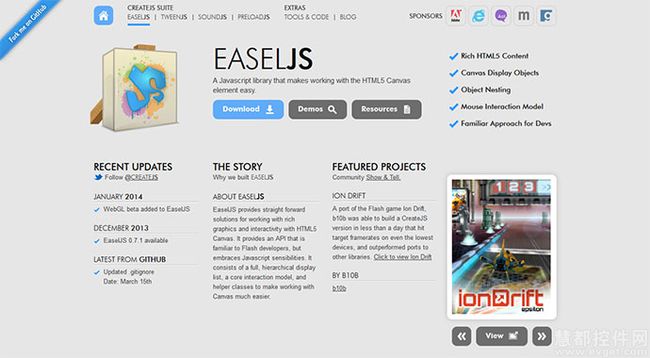
EaselJS
EaselJS 是一个封装了 HTML5 画布(Canvas) 元素的 JavaScript 库。
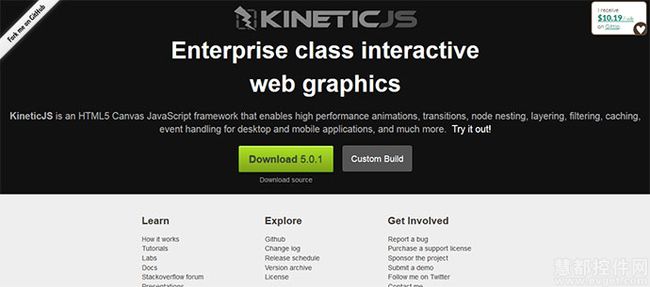
Kinetic.JS
Kinetic.JS 是一个封装了 HTML5 Canvas的JavaScript 库,能为桌面和移动应用提供高性能动画,转场效果,节点嵌套,分层,滤镜,缓存,事件处理以及更多功能。
Pixi.js
Pixi.js 是一个 2D webGL 渲染器,提供无缝 Canvas 回退,支持主流浏览器,包括桌面和移动。
原文来自:http://www.evget.com/article/2014/4/9/20799.html