- 【安卓面试】
木啊木啊木
android面试职场和发展
百度-APP相关安卓开发数组排序view流程和surfaceViewrecycleViewview绘制流程停止一个线程停止线程的场景输入一个url观察者模式观察者模式的基本流程:安卓内存共享JNISQLkotlin与java混用的问题Linux命令及原理app启动流程小程序原理加密算法对称加密非对称加密安卓持久化存储方式启动模式和场景ANR以及如何避免数组排序八大排序-及复杂度viewView是用
- 微信小程序入门【三】:实现简单登录退出和个人信息页面
山岫
微信小程序微信小程序小程序
效果图预览这个框很是惆怅,但是真机调试没出现过,这个bug下次再解决吧。这次说说登录。效果图:附上代码:home.wxml-->-->-->-->Hi游客{{userInfo.nickName}}-->退出登录@技术支持:江阔jk921home.wxss/*pages/scroll/scroll.wxss*/.top{width:100%;height:400rpx;background-colo
- 【微信小程序】制作个人信息页面
m0_67393593
面试学习路线阿里巴巴android前端后端
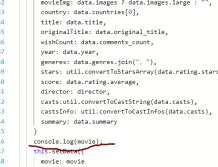
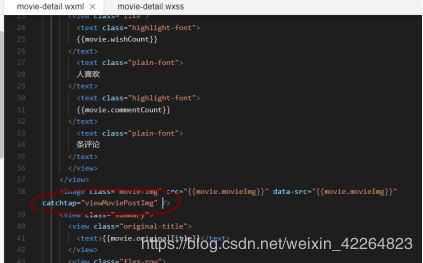
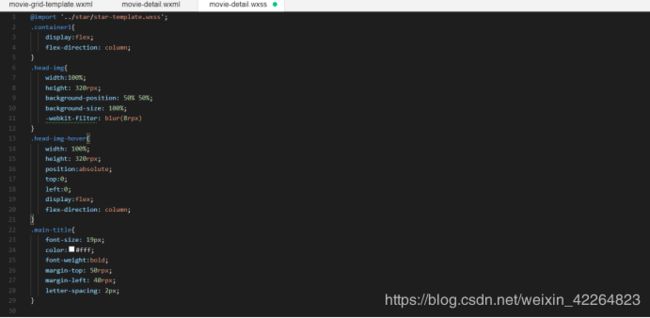
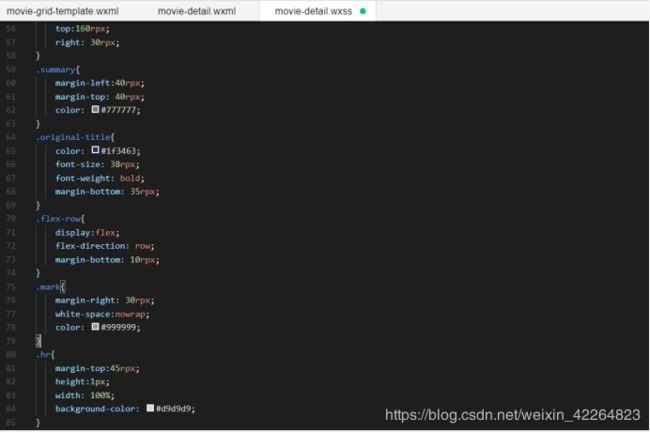
题外:也许前端学习也应包括审美。在我学习前端路上,以前模仿视频内容,现在模仿别人成品…我曾想过作为前端是不是也应学习UI设计方向的美术知识,再不济也应具备页面布局的审美。但这个想法被一位大佬否定了,所以这个想法也只好放在心里成为另一种可能。分享一个今天才学会的CSDN写文章的技巧~正题:先上成品图1.架构进行编程前,我们要架构。对整体项目叫架构,对一个页面而言不如说叫整理思路以本图为例,除去底部t
- 2025毕业设计指南:如何用Hadoop构建超市进货推荐系统?大数据分析助力精准采购
计算机编程指导师
Java实战集Python实战集大数据实战集课程设计hadoop数据分析springbootjava进货python
✍✍计算机编程指导师⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流!⚡⚡Java实战|SpringBoot/SSMPython实战项目|Django微信小程序/安卓实战项目大数据实战项目⚡⚡文末获取源码文章目录⚡⚡文末获取源码基于hadoop的超市进货推荐系
- 微信小程序中数值计算的精度丢失问题
WorkAndDebugger
微信小程序微信小程序
在微信小程序中,当你遇到数值计算的精度丢失问题时,主要是因为JavaScript在处理浮点数时存在固有的精度问题。这是因为计算机内部使用二进制形式存储数字,而某些十进制小数在二进制中无法精确表示,从而导致了精度误差。解决这个问题的方法有几个:使用整数运算:如果你的应用允许,可以将所有涉及的小数转换为整数再进行计算。例如,将货币值乘以100转换为分进行计算,最后再除以100转换回元。function
- uniapp 小程序样式兼容
zpjing~.~
uni-app小程序前端
一、遇到的问题使用uniapp一起开发h5和小程序版本,在h5上样式是正常的,但是小程序里样式未生效二、遇到的情况1、*标签经过小程序编译后会变成label标签,css中span样式的位置label标签*标签位置添加class,class在h5和小程序中都兼容2、ulli*标签标签经过小程序编译后会变成view标签*标签位置添加class,class在h5和小程序中都兼容3、引用子组件div中几个
- 基于STM32L431小熊派设计的智能花盆(微信小程序+腾讯云IOT)(223)
DS小龙哥
智能家居与物联网项目实战stm32微信小程序腾讯云
文章目录一、前言1.1项目介绍【1】项目背景【2】设计实现的功能【3】项目硬件模块组成1.2设计思路【1】整体设计思路【2】ESP8266工作模式配置1.3项目开发背景【1】选题的意义【2】可行性分析【3】参考文献1.4开发工具的选择【1】设备端开发【2】上位机开发1.5系统框架图1.6系统功能总结1.7系统原理图1.8硬件实物图二、硬件选型2.1小熊派开发板2.2土壤湿度传感器2.3抽水马达2.
- 2024年上海市安全员B证证考试题库及上海市安全员B证试题解析
zd0618
大数据
题库来源:安全生产模拟考试一点通公众号小程序2024年上海市安全员B证证考试题库及上海市安全员B证试题解析是安全生产模拟考试一点通结合(安监局)特种作业人员操作证考试大纲和(质检局)特种设备作业人员上岗证考试大纲随机出的上海市安全员B证在线模拟考试题练习。其中包含上海市安全员B证证复审考试题库答案解析及上海市安全员B证证新训考试题库答案解析。2024年上海市安全员B证证考试题库及上海市安全员B证试
- 有花堪折直须折,莫待无花空折枝
4763f7988cd1
通化883徐敬霞2019年的暑假,我有幸参加了兴成长暑期培训“教育技术信息化2.0能力素养提升”。听课,打卡,让我收获满满,感受多多!图片发自App带着愉悦的心情我共听了七节课,首先是王子老师《微信小程序的创新应用》,唐晓勇校长《技术支持下的学习变革》,梁勇校长《教学PPT的设计与制作》,王思思老师的《跨学科视野下的自然笔记》,朱思思老师的《教学实践中的思维导图》,陈晓粧老师的《学习类PPT的教学
- uniapp微信小程序开发踩坑日记:Pinia持久化报错Cannot read property ‘localStorage‘ of undefined
肖肖肖丽珠
uni-app微信小程序小程序
插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化APIimport{defineStore}from'pinia'exportconstuseCommonStore=defineStore('pack-store',{state:():State=>({wwInfo:{},globalData:{},timerLock:false,//是否关闭合成定时器}),gett
- 中秋猜灯谜_猜字谜小程序源码,无需服务器
北漂的老猿
代码吧猜灯谜
这款小程序搭建是免服务器和域名的,serverless,没有后端;无需设置合法域名的!上传就可以使用;只需要使用微信开发者工具打开源码然后上传审核就可以了!这款小程序其实比较简洁,分两种模式青铜模式(普通)和王者模式(困难),猜题里面还支持答案提示,当然是有次数限制的。代码免费下载
- 使用python实现微信小程序自动签到
光头哥不光头
python
学校:重庆财经职业学院学院:应用技术学院专业班级:大数据技术与应用05班名字:吴雨璇指导老师:张彤老师一:使用python实现微信小程序自动签到意义1.首先对于咱们的APP有很大的作用,那就是当用户点击签到以后,平台就有那么多用户在使用,签到的人越多,产品的活跃度就越高。2.还有一点就是大家应该能够想到,那就是用户点击签到是在首页,有些点开就需要进行签到,点击较多,对于产品销售是非常重要的。3.微
- 京东返利软件排行榜前六名,6款最热门的京东返利APP排行榜
氧券超好用
京东返利软件排行榜前六名,6款最热门的京东返利APP排行榜京东返利app哪个最好?这个京东返利APP就是:氧券APP,氧券APP是一款大家公认最高的京东返利APP,大家都知道主流的电商平台在微信上都是有APP的,比如京东、拼多多、唯品会,但是由于竞争关系,京东目前在微信上还是没有小程序的,但是未来可能会上。因为最近微信官方跟很多电商平台大佬一起开会,不知道大家有没有发现,现在京东的链接在微信上是可
- 微信小程序-云开发(1)常用的一些数据操作
Christoles
在微信小程序-云开发创建的时候,它自动替我们创建了cloudfunctions和miniprogram文件,并且在project.config.json中定义好了这两个文件的名称和路径。如果我们要更改这两个文件名的话,相应的也要修改project.config.json里面的。image.png下面来讲一下关于云开发那些常用的数据方法吧微信小程序-云开发可以前后端一起操作,在做项目时,通常搭建两个
- 你走在不断学习的路上吗
先主山下梁波涛
自小对绘画缺乏细胞,从来就是画什么不像什么的感觉。这一学期,选择了《王子微课》,在每日打卡的环节里,居然有简笔画,又一次令我大跌眼镜,耗费半小时,画了这二十多个图,也算经历了一些机关,有了一些体验。图片发自App上面的画面里,给大家介绍的,是一款小程序,保存后扫描,就可以进去这个画画的界面了。2真的可以说,好多东西,是生活中从来没有见过的,也从来没有想过要面对的。比如曲型节棍,看到这个词,居然懵了
- 微信小程序 查询关键字标红
小許同学
微信小程序小程序
wxml{{items.str}}{{items.str}}jsletthat=thisletdata='啊啊啊啊啊哈啊啊啊哈哈啊啊哈哈额'letvalue='哈哈';//调用处理的方法data=that.hilight_str(key,data);console.log(data)//根据关键字切割字符串hilight_str:function(key,strs){letidx=strs.ind
- 一分钟了解小程序的等保测评
亿林科技网络安全
小程序
小程序作为移动互联网应用的一种形式,其安全性和合规性受到了国家法律法规的严格要求。根据《中华人民共和国网络安全法》和《信息安全技术个人信息安全规范》等相关法律法规,小程序在开发和运营过程中需要进行等级保护测评(等保测评),以确保用户数据的安全和隐私保护。等保测评是指对信息系统进行安全等级保护的评估,包括安全技术措施和安全管理措施的评估。小程序的等保测评得分需要在70分以上,且信息系统没有高风险项才
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- 微信小程序 js 计算时间间隔
XUE_雪
微信小程序javascript
/**判断距离当前时间间隔多少分钟*/judgeTimeDiffer:function(startTime){varstartTimes=newDate(startTime.replace(/-/g,'/'));returnparseInt((startTimes.getTime()-newDate().getTime())/1000/60);},切记:要将时间格式通过replace(/-/g,'
- 微信小程序简易弹幕组件(uniapp)
Vivqst
微信小程序uni-appjavascript
最终效果图如下:1.弹幕从弹幕区域外的右边滚动到左边,那么每条弹幕的实际滚动路径长度为当前弹幕的实际宽度+整个弹幕区域的宽度组件代码如下:{{item.text}}{{currentBullet}}2.本例中弹幕区域的宽度为当前屏幕的宽度。弹幕的滚动效果使用css3的animation实现,使用translateX来实现水平位移的变化。弹幕使用绝对定位初始时在屏幕的最左边(left:0),动画开始
- wordpress做后台的资讯类小程序源码
北漂的老猿
好代码wordpress
WordPress博客系统资讯资源变现下载小程序源码。这个就比较牛逼了,直接用wordpress做后台因为由于微信的新规从2022-11月9号后新上线的小程序将不能获取用户头像和名字了所以微信放需要适配全新的,支持让用户自定义头像和昵称了不然统一返回默认头像和显示(微信用户)另外还有一些新增和优化的地方就不多做介绍了大家自行的去研究探索吧!代码下载
- 台球助教APP小程序的前端交互设计
h17711347205
apache人工智能小程序easyui大数据架构
在当今移动互联网时代,台球助教APP小程序作为一种便捷的学习工具,正在成为越来越多台球爱好者的首选。作为设计人员,在开发台球助教APP小程序时,我们的目标是创造一个既美观又实用的应用程序,让用户在使用过程中感到舒适并能有效提升他们的台球技巧。首先,台球助教APP小程序的首页应该简洁明了,让用户一目了然地看到主要功能入口。台球助教APP小程序的导航设计要合理,确保用户可以快速找到他们想要的功能模块,
- 哪些副业适合赚钱,怎样选择副业更容易盈利
幸运副业
哪些副业适合赚钱,怎样选择副业更容易盈利副业成为了许多人的选择。然而,在众多的副业中,哪些更适合赚钱呢?如何选择副业更容易盈利呢?本文将为您解答这些问题,并简单推荐一款微信小程序——多职猫兼职平台。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种打字录入兼职,文本配音兼职,作业批改兼职等适合大家的岗位。一、适合赚钱的副业推荐网络兼职网络兼职是一种
- 微信小程序获取上一个页面的参数
烂笔头儿@
小程序微信小程序
使用wx.navigateBack设置上一页面参数letpages=getCurrentPages();//获取当前页面js里面的pages里的所有信息。letprevPage=pages[pages.length-2];//prevPage是获取上一个页面的js里面的pages的所有信息。-2是上一个页面,-3是上上个页面以此类推。prevPage.setData({//将我们想要传递的参数在这
- 2022茶艺师(初级)试题及在线模拟考试
女王219
安全生产模拟考试一点通安全生产一点通题库p2plinq网络协议
题库来源:安全生产模拟考试一点通公众号小程序2022年茶艺师(初级)复习题系茶艺师(初级)模拟考试试题新版习题库!2022茶艺师(初级)试题及在线模拟考试依据茶艺师(初级)新版考试题库。茶艺师(初级)考试模拟题随时根据安全生产模拟考试一点通准确把握考试要点。1、【单选题】()是大众首选的自来水软化的方法。(B)A、活性炭吸收B、静置煮沸C、加入明矾D、多次蒸馏2、【单选题】150mL的绿茶标准审评
- 【微信小程序】记录一个关于block组件的有趣的点
栏杆拍遍看吴钩
微信小程序微信小程序小程序
微信小程序的文档中,提到有一个组件为block组件,如果你的条件编译组件非常复杂,层次较多,可以使用这个组件进行嵌套调用,例如在循环展示中嵌套条件编译。有人可能要说了,那我用view也能实现类似的效果啊?但是这个组件有一个好处就是,这个组件的渲染和view不同,是不在wxml中渲染的,因此你就会发现一个有趣的点,如果在block组件上通过css指定了渲染效果,这个效果是无法实现的。谨记。
- python 物理引擎_在 Gym 上构建会动的人工智障1(python)
weixin_39542608
python物理引擎
背景说明作者最近使用processing的一个重要目标就是为学生的编程学习设计具体的应用场景,最近突然发现有一个包已经提供了部分功能,所以探索一下。这个包就是我们今天的主人公:Gym。Gym是用于开发和比较强化学习算法的python包,但是我们也完全可以使用它来作为我们自己程序的应用背景,并提供可视化。简单的说,就是我们使用自己写的小程序,而不是强化学习算法,来尝试完成其中的任务,并把完成任务的过
- 每日推荐11.09
西瓜绿2020
分享时下比较流行的优秀国外设计,每日开眼一下;数量四组,每日积累一点点,提高设计审美!#小程序#UI01.酒店预订移动UI套件模板https://www.uplabs.com/posts/hotel-booking-mobile-ui-kits-template02.测验移动应用程序UI套件模板https://www.uplabs.com/posts/quiz-mobile-app-ui-kits
- 微信小程序--表单验证
cccc☜
微信小程序微信小程序小程序
表单验证表单存在多个数据时,数据提交前,对多个数据同时进行验证,验证通过提交,验证失败显示错误数据,一下以单个userTel为例具体步骤:1.data中存放4个数据,分别为全局变量isEmpty:true,fromData//需要检验的数据,checkData//校验错误提示,message//校验不通过提示data:{formData:{},checkData:{},message:{},isE
- 微信小程序-及反向解包
花儿开富贵花
微信小程序小程序
1、分享朋友、朋友圈/***生命周期函数--监听页面加载*/onLoad(options){wx.showShareMenu({withShareTicket:true,menus:['shareAppMessage','shareTimeline'],})},/***用户点击右上角分享*/onShareAppMessage(){return{title:'title',imageUrl:'../
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl