Linux性能优化-网络篇
锅锅来了
Linux性能优化原理和实战linux性能优化网络网络学习交付运维
文章目录前言一、网络性能指标二、网络基准测试如何评估系统的网络性能各协议层的性能测试转发性能TCP/UPD性能HTTP性能应用负载性能三、网络指标的获取查询带宽网络吞吐和PPS网络连通总结前言如何评价一套新环境内主机和应用的网络性能,有哪些指标需要注意,如何建立网络指标基准。当系统上线后,服务运行过程中,遇到网络问题如何通过指标排查网络问题。一、网络性能指标带宽,表示链路的最大传输速率,单位通常为
【Python】案例介绍Pytest进行压力测试
田辛 | 田豆芽
Python自动化测试pythonpytest压力测试
在现代Web应用程序中,性能是至关重要的。为了确保应用程序能够在高负载下正常运行,我们需要进行性能测试。今天,应小伙伴的提问,田辛老师来写一个Pytest进行压力测试的简单案例。这个案例的测试网站我们就隐藏了,不过网站的基本情况是:阿里云服务器:CentOS7,宝塔面版,PHP7.4,MySQL5.7数据库开发框架:FastAdmin.net1程序说明1.1设置测试参数首先,田辛老师做的第一件事情
Python+Pytest压力测试
浪里一条鱼
技术分享python压力测试
在现代Web应用程序中,性能是至关重要的。为了确保应用程序能够在高负载下正常运行,我们需要进行性能测试。今天,应小伙伴的提问,老向老师来写一个Pytest进行压力测试的简单案例。这个案例的测试网站我们就隐藏了,不过网站的基本情况是:阿里框架:FastAdmin.net1.程序说明1.1设置测试参数首先,我做的第一件事情就是设置测试参数。代码如下#定义测试用例deftest_performance(
rust嵌入式key/value数据库
kk3909
rust
文章目录项目介绍sled已知问题如何使用leveldb-rs如何使用rust-rocksdb如何使用lmdb-rs如何使用功能对比性能测试对比插入不同的长度的key/valuemonotonicinsert/get/removerandominsert/get/remove项目介绍类型语言star简介sledrust4.6k嵌入式数据库,全新设计,beta尚未稳定LevelDBc++23.3kgo
异步运行时IO问题分析
达坦科技DatenLord
java网络服务器
TableofContents1.Xline运行时性能问题2.异步运行时和阻塞操作3.Runtime调度问题4.性能测试4.1测试结果分析5.如何正确实现?6.何时能够在Runtime上阻塞7.总结在异步运行时上进行编程经常是很困难的,在本篇文章中,我们主要会通过Xline开发中的几个例子,讨论Rust的异步运行时中有关于IO的问题,以及在代码实现中如何正确使用Tokioruntime以实现最佳性
python生成器
码农NoError
python
在Python中,装饰器(decorator)是一种高级功能,用于修改或增强函数或方法的行为。装饰器本质上是一个函数,它接收另一个函数作为参数,并返回一个新的函数或修改后的函数。装饰器常用于代码复用、日志记录、性能测试等场景。基本概念1.装饰器的基本语法装饰器的基本结构如下:pythonCopyCodedefmy_decorator(func):defwrapper():#在函数调用之前执行的代码
13 Python面向对象编程:装饰器
凡人编程传
Pythonpython开发语言
本篇是Python系列教程第13篇,更多内容敬请访问我的Python合集Python装饰器是一种强大的工具,用于修改或增强函数或方法的行为,而无需更改其源代码。装饰器本质上是一个接收函数作为参数的函数,并返回一个新的函数。装饰器的用途包括日志记录、性能测试、事务处理、缓存、权限校验等1基本语法装饰器的基本语法是在函数定义之前使用@符号,紧跟着装饰器的名字。例如:#定义一个装饰器,参数为被装饰的方法
性能测试和功能测试有什么区别吗?
自动化测试 老司机
测试工程师软件测试自动化测试功能测试postmanappium单元测试测试工具自动化测试性能测试
性能测试和功能测试是软件测试中两个不同的概念和方法。尽管它们都是为了提高软件质量和健壮性而进行的测试,但它们关注的方面和方法却不同。下面我将详细介绍性能测试和功能测试的区别。一、定义和目的性能测试是测试软件系统在不同条件下的性能和响应能力,以评估系统的稳定性、可伸缩性和吞吐量等指标。它主要关注系统在压力下是否能够满足用户需求,包括负载测试、压力测试、容量测试等。性能测试的目的是确保系统在预期负载下
JMeter 接口自动化测试:以搜索功能为例的实现思路详解
锦都不二
jmeter
在软件开发和测试领域,接口自动化测试是确保系统间交互顺畅、提高测试效率的重要手段。ApacheJMeter是一款广受欢迎的开源性能测试工具,它不仅能够进行负载测试,也支持接口测试。本文将以一个典型的搜索功能为例,详细解析如何使用JMeter实现接口自动化测试,从功能分析到抓取接口,再到配置与执行测试。1.功能需求分析首先,明确搜索功能的基本需求:用户输入关键词,系统根据关键词检索数据库或索引,并返
七、性能测试
for_everyoung01
测试开发功能测试单元测试压力测试
文章目录一、常见的性能测试二、为什么要进行性能测试三、性能测试实施的流程(一)如何确定性能测试的需求1.关键性能指标分析2.关键业务分析(二)常见的性能指标三、性能测试定义四、性能测试关键指标(一)并发用户数一、常见的性能测试系统内部以及软件的代码实现资源泄漏,包括内存泄漏。CPU使用率达到100%,系统被锁定等。线程死锁,阻塞等造成系统越来越慢。查询速度慢,或者列表的效率低。受外部系统影响越来越
Selenium测试指南
HeadSpinDante
HeadSpinseleniumpython测试工具
测试是开发周期的一个重要部分,对于确保你的应用程序的质量和稳定性至关重要。通过进行应用测试,你可以在你的代码中有机会给你的用户带来问题之前发现并修复这些错误。此外,应用程序测试可以帮助你验证你的应用程序在不同的浏览器和操作系统上是否正常工作。测试的方式有几种,包括手动、自动和性能测试。自动测试是进行应用程序测试的一种流行方法,因为它使你能够快速有效地测试你的应用程序。Selenium测试是一种流行
集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
[Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本
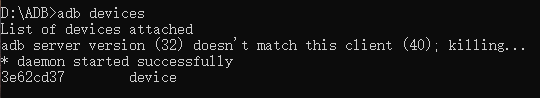
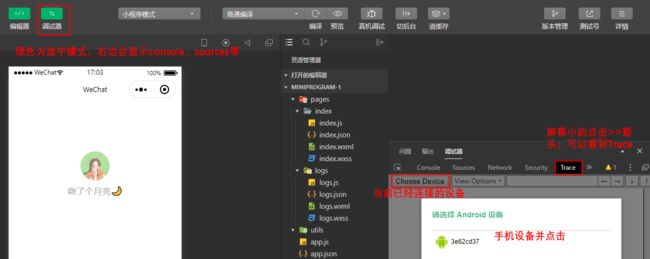
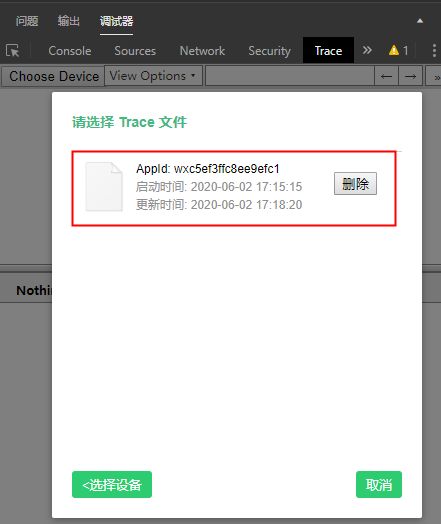
 2、选择trace,点击Choose Device,如果手机adb连接成功在弹框中可看到连接设备,如下:
2、选择trace,点击Choose Device,如果手机adb连接成功在弹框中可看到连接设备,如下: