Java Web 前端知识了解
文章目录
- HTML
- CSS(层叠样式表)
- 当多于一种的样式指定一HTML元素时使用怎样的样式
- CSS语法
- The class Selevtor(选择器类)
- The id Selevtor(id选择器)
- CSS注释
- 怎么样使用CSS
- 外部样式表
- 内嵌样式表
- 行内样式
- Http协议
- Http协议介绍
- 浏览器与服务器通信的过程(Http 1.0)
- 持续链接(Persistent Connections)
- HTTP URL
- URL 与URI
- HTTP请求
- 请求行
- HTTP请求——方法
- HTTP响应
- HTTP响应——状态行
- HTTP响应——状态代码与状态描述
- HTTP消息
HTML
- HTML(Hyper Text Markup Language),超文本标记语言。HTML文件的后缀名一般是:.htm,.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的标题title>
head>
<body>
<h1><font color="red">这是网页显式的内容font>h1>
这是一个链接a>
<table border="1" align="center" width="80%">
<tr>
<th>aath>
<td align="center"><b>bbb>td>
<td>cctd>
tr>
<tr>
<td>aatd>
<td>bbtd>
<td>cctd>
tr>
table>
body>
html>
- 表单(form):
<form>
username:<input type="text"/><br>
password:<input type="password"/><br>
兴趣:学习<input type="checkbox">
旅游<input type="checkbox">
睡觉<input type="checkbox"><br>
性别:男<input type="radio" name="gender">
女<input type="radio" name="gender"><br>
学历:<select>
<option>小学option>
<option>初中option>
<option>高中option>
<option>大学option>
select><br>
评论:<textarea>
textarea><br>
图片:<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/logo_white_fe6da1ec.png"><br>
文件上传:<input type="file"><br>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="button" onclick="javascript:alert('hello world')">
form>
- 浏览器内核:WebKit,trident
CSS(层叠样式表)
- CSS stands for Cascading Style Sheets
CSS 意思就是 层叠样式表 - Styles define how to display HTML elements
样式定义了HTML元素怎样去显示 - Styles are normally stored in Style Sheets
样式一般存储在样式表中 - Styles were added to HTML 4.0 to solve a problem
样式添加到HTML4.0中用来解决问题 - External Style Sheets can save you a lot of work–
利用外部样式表可以提高你的工作效率 - External Style Sheets are stored in CSS files
外部样式表存储在CSS文件中 - With CSS, your HTML documents can be displayed using different output styles
使用CSS,你的HTML文档可以用不同的样式输出来显示
• HTML标签起初被设计成为定义文档的内容。通过使用像< h 1>,< p>,< table>这样的标签他们应该表达的是“这是一个标题”,“这是一个段落”,“这是一张表格”,而布局该由浏览器来处理并非使用格式化标签.
• 为了解决这个难题,W3C (World Wide Web Consortium )这个非赢利的,建立标准的组织,为HTML4.0增加了样式.
• 所有主流浏览器都支持样式表
• 样式表定义元素怎样去显示.外部样式表能够让你改变所有出现在你WEB中的外观和布局,而仅仅通过编辑一个单独的CSS文档.(原理就是一动多变)
• CSS是一个在设计领域中的突破,因为它允许开发者一下就能控制多个WEB页的样式和布局.作为一名WEB开发者你可以为每个HTML元素和应用他的每个页面定义一个你想要的样式.来实现全面的改变,简单的改变样式,所有与之相关的元素都会自动
• 样式表允许样式信息用多种方式来定义.样式可以在一单独的HTML元素中指定,在元素中或在一外部CSS文件中.甚至多个外部样式表能集中在一个单一的HTML文档中
当多于一种的样式指定一HTML元素时使用怎样的样式
• 一般说来所有样式有下面的规则(第四个最有优先性)
- Browser default浏览器默认
- External style sheet外部样式表
- Internal style sheet (inside the < head> tag)内嵌样式表(在< head>标签内)
- Inline style (inside an HTML element)行内样式(在一HTML元素内)
• 所以写在HTML元素中的样式有最高的优先权(写在HTML元素内的),它会替代其他形式的样式
CSS语法
- The CSS syntax is made up of three parts: a selector, a property and a value:
– CSS的语法由三部分组成: 一个选择器,一个属性和一个值,
例如:– selector {property: value} - 选择器是你希望去定义的HTML元素/标签,每个属性可以有一个值,属性和值由冒号区分开外面用大括号括起来
– body {color: black} - 如果值为多个单词则用双引号括起来
– p {font-family: “sans serif”}
注意:如果你想指定多个属性,你就必须将每个属性用分号隔开,下面的例子就演示了怎样定义居中红色文字段落
– p {text-align:center;color:red} - 为了让样式定义更有可读性,你可以像这样分行描述属性
– p{
– text-align: center;
– color: black;
– font-family: arial
–} - 你可以将选择器组合。用逗号分隔每个选择器。下的例子将所有的标题元素组合起来,它们的颜色都变为绿色– h1,h2,h3,h4,h5,h6 { color: green}
The class Selevtor(选择器类)
- 用选择器类你可以将同一类型的HTML元素定义出不同的样式。比如你想在你的文档中有两种不同样式的段落:一种是右对齐,另外是居中的。这就告诉你该怎么用样式来做到这点 p.right {text-align: right} p.center {text-align: center}你必须在你的HTML文档中使用类属性(才能显示出效果)
- < p class=“right”> This paragraph will be right-aligned. < p class=“center”> This paragraph will be
center-aligned. - 注意:每个HTML元素只能有一个类属性,下面的例子是不符合规范的
– < p class=“right” class=“center”>
– This is a paragraph.
– - 你也可以省略标签名称直接去定义,这样就可以在所有的HTML元素中使用了。下面的例子就能让所有HTML中所有带class="center"的元素居中文字:– .center {text-align: center}
- 下面的代码中H1和P元素都有class=“center”。这就意味着这两个元素都将遵循选择器"center"的规则
– < h1 class=“center”> This heading will be center-aligned
– < p class=“center”> This paragraph will also be center-aligned.
请不要用以数字开头为名称的类,在Mozilla/Firefox中不能正常运作。
The id Selevtor(id选择器)
- 使用id 选择器你可以为不同的HTML元素定义相同的样式下面的样式规则对任何一个带有id属性值为"green"的元素都是匹配的– #green {color: green}上面的规则将匹配h1和p元素
– < h1 id=“green”>Some text
– < p id=“green”>Some text - 下面的样式规则将匹配任何一个带有id属性值为"green"的p元素
– p#green {color: green}上面的规则与h1元素不匹配(也就是说不会产生样式效果)
– < h1 id=“green”>Some text
和class一样,id的名称的开头也不要使用数字,不然就无法在Mozilla/Firefox中正常运作了
CSS注释
你可以在CSS中加入解释代码用的注释,这样可以方便你以后重新编辑代码。浏览器会忽略注释,注释一般以"/“开头”/"做结尾,像这样:
– /* This is a comment /
– p {– text-align: center;
– / This is another comment */
– color: black;
– font-family: arial
–}
怎么样使用CSS
怎样插入样式表?– 当浏览器阅读样式表,它会依据它(样式表)来格式化文档。有三种方法可以插入样式表
• 外部样式表(External Style Sheet)
• 内嵌样式表(Internal Style Sheet)
• 行内样式(Inline Styles)
外部样式表
• 使用外部样式表是使样式应用于多张网页的理想方法。通过这个方法你只需改动一个文件就能改变整个网站的外观。使用标签让每个页面都连接到样式表。标签在head区域使用
– < head>
– < link rel=“stylesheet” type=“text/css” href=“mystyle.css” />
–
– 浏览器将从mystyle.css文件中读取样式定义信息,并依据它来格式化文档
• 外部样式表可以用任何一个文字编辑器来书写。文件不应该包含任何的html标签。并保存为一个后缀为.css的文件.下面是一个样式表文件的内容
– hr {color: sienna}
– p {margin-left: 20px}
– body {background-image:
url(“images/back40.gif”)}
注意:请不要在属性值和其单位间加上空格!如果你用"margin-left: 20 px“来代替"margin-left: 20px"的话,这也许在IE6中能正常工作,但在Mozilla/Firefox或Netscape中就无法正常显示
内嵌样式表
一份内嵌样式表应该在当有单独文档有特殊样式的时候使用。使用< style>标签在head区域内定义样式,像这样
– < head>
– < style type=“text/css”>
– hr {color: red}
– p {margin-left: 20px}
– body {background-image: url(“images/back40.gif”)}
–
–
• 浏览器将立即读取样式定义,并依据它来格式化文档。
• 注意:浏览器一般会忽略未知的标签。这就意味着老的浏览器不能支持样式,会忽略
行内样式
使用行内样式就失去了样式表的优势而将内容和形式相混淆了。一般这类方法在个别元素需要改变样式的时候使用。
在相关的标签上用style属性来加入行内样式。样式属性可以包含任何CSS属性。例子中将展示怎样给一个段落加上左间距并将颜色改为red
– < p style=“color: red; margin-left: 20px”> This is a paragraph
如果一些属性被相同的选择器设置成不同的样式,值就会向更为具体的样式所继承(具体化)。举个例子,一个外部样式表有这样的h3选择器属性– h3 { color: red; text-align: left; font-size: 8pt }同时有一个内嵌样式表有这样的h3选择器属性– h3 { text-align: right; font-size: 20pt }如果页面在有内嵌样式表的同时又连接到外部样式表的话h3的属性将变为– color: red; text-align: right; font-size: 20pt颜色是继承了外部样式表而文字对齐和文字大小被内嵌的样式表所替换。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" type="text/css" href="../CSS/lab2Css.css">
head>
<body>
<h1>hello worldh1>
<hr>
<p>welcome to shenyangp>
<p><a href="http://www.baidu.com">This is a linka> p>
body>
html>
body{
background-color: white;
}
h1{
color: green;
font-size: 20pt;
}
hr{
background-color: black;
height: 5px;
border: none;
}
p{
font-size: 11pt;
margin-left: 15px;
}
/*鼠标没放上*/
a:link{
color:green;
}
/*访问过这个网站*/
a:visited{
color:yellow;
}
/*鼠标放上还没点*/
a:hover{
color:black;
}
/*鼠标点了没松开*/
a:active{
color:blue;
}
Http协议
Http协议介绍
Http(Hypertext Transfer Protocol)超文本传输协议,从1990年开始就在WWW上广泛应用,是现今在WWW上应用得最多的协议,目前的版本为1.1
Http是应用层协议,当你上网浏览网页的时候,浏览器和服务器之间就会通过Http在Internet上进行数据的发送和接收
Http是一个基于请求/响应模式的,无状态的协议(request/response based ,stateless protocol)无状态代表服务器无法得知请求是谁发出的。
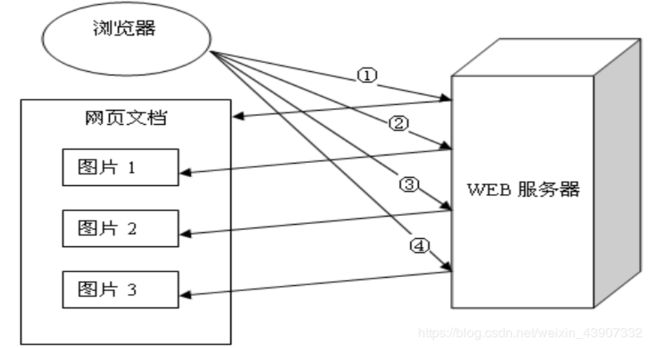
浏览器与服务器通信的过程(Http 1.0)
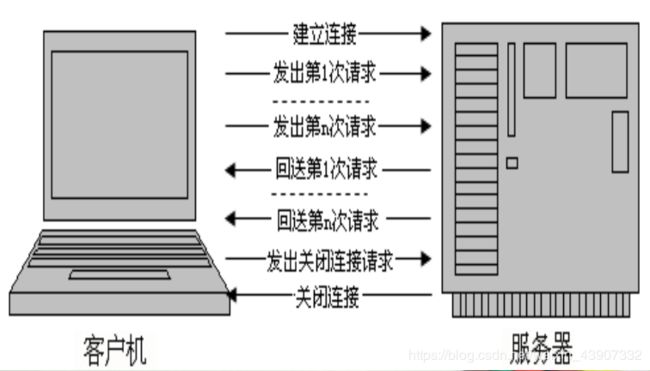
持续链接(Persistent Connections)
- 在Http1.0中,当连接建立后,浏览器发送一个请求,服务器回应一个消息,之后,连接就被关闭。当浏览器下次请求的时候,需要重新建立连接,很显然这种需要不断建立连接的通信方式开销比较大。早期的Web页面通常只包含HTML文本,因此即使建立连接的开销比较大,也不会有太大的影响。而现在的Web页面往往包含多种资源(图片,动画,声音等),每获取一种资源,就建立一次连接,这样就增加了HTTP服务器的开销,造成了Internet上的信息堵塞。
- 因此在Http1.1版本中,给出了一个持续连接(Persistent Connections)的机制,并将其作为Http1.1中建立连接的缺省行为。通过这种连接,浏览器可以在建立一个连接之后,发送请求并得到回应,然后继续发送请求并再次得到回应。而且,客户端还可以发送流水线请求,也就是说,客户端可以连续发送多个请求,而不用等待每一个响应的到来。
- 一个WEB站点每天可能要接收到上百万的用户请求,为了提高系统的效率,HTTP 1.0规定浏览器与服务器只保持暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP连接,服务器不跟踪每个客户也不记录过去的请求。但是,这也造成了一些性能上的缺陷,例如,一个包含有许多图像的网页文件中并没有包含真正的图像数据内容,而只是指明了这些图像的URL地址,当WEB浏览器访问这个网页文件时,浏览器首先要发出针对该网页文件的请求,当浏览器解析WEB服务器返回的该网页文档中的HTML内容时,发现其中的< img>图像标签后,浏览器将根据< img>标签中的src属性所指定的URL地址再次向服务器发出下载图像数据的请求

- 显然,访问一个包含有许多图像的网页文件的整个过程包含了多次请求和响应,每次请求和响应都需要建立一个单独的连接,每次连接只是传输一个文档和图像,上一次和下一次请求完全分离。即使图像文件都很小,但是客户端和服务器端每次建立和关闭连接却是一个相对比较费时的过程,并且会严重影响客户机和服务器的性能。当一个网页文件中包含Applet,JavaScript文件,CSS文件等内容时,也会出现类似上述的情况。

HTTP URL
格式:
– http://host[: port] [abs_path]
– 其中http表示要通过HTTP协议来定位网络资源。
– Host表示合法的Internet主机域名或IP地址(以点分十进制格式表示)
– Port用于指定一个端口号,拥有被请求资源的服务器主机监听该端口的TCP连接。如果port是空,则使用缺省的端口80。
– abs_path指定请求资源的URI(Uniform Resource Identifier,统一资源标识符),如果URL中没有给出abs_path,那么当它作为请求URI时,必须以“/”的形式给出。通常这个工作浏览器就帮我们完成了
服务器端:
ServerSocket serverSocket = new ServerSocket(80);
serverSocket.accept();
客户端输入域名通过DNS解析为IP地址:
www.sohu.com + 80(浏览器自动加的端口号)-》DNS(DOmain Name Service)-》221.179.180.20:80
如果不是80端口号,需要手动加上。
SOcket socket = new Socket("221.179.180.20":80);
URL 与URI
URI 纯粹是一个符号结构,用于指定构成Web资源的字符串的各个不同部分URL 是一种特殊类型的URI,它包含了用于查找某个资源的足够的信息。其他的URI,例如:mailto:[email protected],则不属于URL,因为它里面不存在根据该标识符来查找的任何数据。这种URI成为URN(通用资源名)
HTTP请求
- 客户端通过发送HTTP请求向服务器请求对资源的访问。
- HTTP请求由三部分组成,分别是:请求行,消息报头,请求正文
请求行
- 请求行以一个方法符号开头,后面跟着请求URI和协议的版本,以CRLF作为结尾。请求行以空格分隔。除了作为结尾的CRLF外,不允许出现单独的CR或LF字符,格式如下:
– Method Request-URI HTTP-Version CRLF
Method表示请求的方法,Request-URI是一个统一资源标识符,标识了要请求的资源,HTTP-Version表示请求的HTTP协议版本, CRLF表示回车换行。例如:– GET /test.html HTTP/1.1 (CRLF)
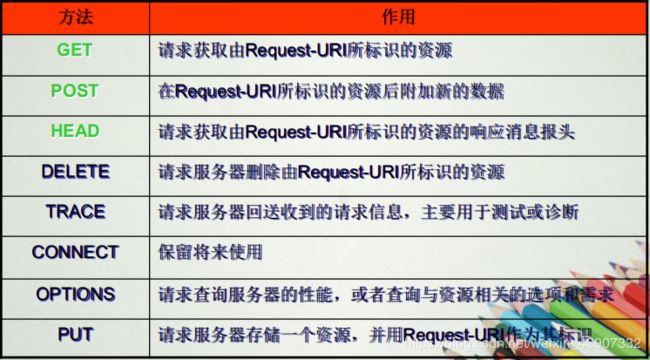
HTTP请求——方法
- GET方法用于获取由Request-URI所标识的资源的信息,常见形式是:
– GET Request-URI HTTP/1.1
当我们通过在浏览器的地址栏中直接输入网址的方式去访问网页的时候,浏览器采用的就是GET方法向服务器获取资源。 - POST方法用于向服务器发送请求,要求服务器接受附在请求后面的数据。POST方法在表单提交的时候用的最多
采用POST方法提交表单的例子
POST /login.jsp HTTP/1.1 (CRLF)
Accept:image/gif (CRLF) (….)
Host:www.sample.com (CRLF)(….)….
Cache-Control:no=cache (CRLF)
(CRLF)
username=hello&password=123456 - HEAD方法与GET方法几乎是一样的,他们的区别在于HEAD方法只是请求消息报头,而不是完整的内容。对于HEAD请求的回应部分来说,它的HTTP头部中包含的信息与通过GET请求所得到的信息是相同的。利用这个方法,不必传输整个资源的内容,就可以得到Request-URI所标识的资源的信息。这个方法通常用于测试超链接的有效性,是否可以访问,以及最近是否更新等
- 当我们在HTML中提交表单时,浏览器会根据你的提交方法是get还是post,采用相应的在HTTP协议中的GET或POST方法,向服务器发出请求。
注意:在HTML文档中,书写get和post,不区分大小写,但HTTP协议中的GET和POST只能是大写
HTTP响应
在接收和解释请求消息后,服务器会返回一个HTTP响应消息。
与HTTP请求类似,HTTP响应也是由三个部分组成,分别是:状态行,消息报头,响应正文
HTTP响应——状态行
状态行由协议版本,数字形式的状态代码,相应的状态描述组成,各元素之间以空格分隔,除了结尾的CRLF(回车换行)序列外,不允许出现CR或LF字符。格式如下:
– HTTP-Version Status-Code Reason-Phrase CRLFHTTP
-Version表示服务器HTTP协议的版本,Status-Code表示服务器发回的响应代码Reason-Phrase表示状态代码的文本描述,CRLF表示回车换行,例如:
– HTTP/1.1 200 OK (CRLF)
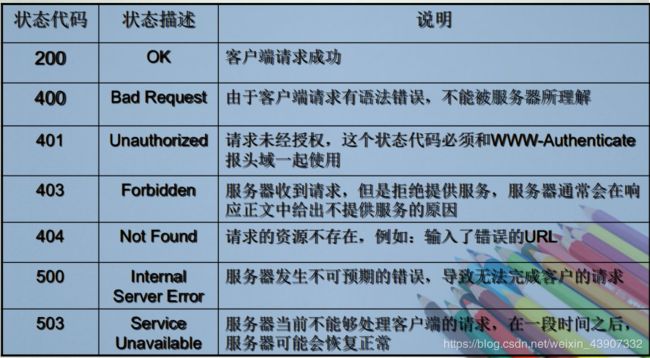
HTTP响应——状态代码与状态描述
状态代码由三位数字组成,表示请求是否被理解或被满足,状态描述给出了关于状态代码的简短文本描述
状态代码的第一个数字定义了响应的类别,后面两个数字没有具体的分类。第一个数字有五种可能的取值
– 1xx:指示信息—表示请求已接收,继续处理
– 2xx:成功—表示请求已经被成功接收,理解,接受
– 3xx:重定向—要完成请求必须进行更进一步的操作
– 4xx:客户端错误—请求有语法错误或请求无法实现
– 5xx:服务器端错误—服务器未能实现合法的请求

HTTP消息
HTTP消息由客户端到服务器的请求和服务器到客户端的响应组成。请求消息和响应消息都是由开始行,消息报头(可选),空行(只有CRLF的行),消息正文(可选)组成。
对于请求消息,开始行就是请求行,对于响应消息,开始行就是状态行
HTTP协议与TELNET协议都是基于TCP协议