javaScript
1、了解javaScript
1.1、概述
javaScript是一门世界上最流行的脚本语言。这门语言可用于HTML和web。
JavaScript 是 Web 的编程语言。所有现代的HTML页面都使用javaScript。
java wab人员必学的三门语言:
1、HTML定义了网页的内容
2、CSS描述了网页的布局
3、javaScript 网页的行为
1.2、历史
ECMAScript它可以理解为是javaScript的一个标准。
最新版本已经到es6版本,但是大部分浏览器还只停留在支持es5代码上。
2、快速入门
2.1、引入javaScript
- 内部标签
脚本可放置在 body 和 head 中。
等同于css,
<script>
alert('我的第一个JavaScript代码')
</script>
- 外部标签
<script src="xxx.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--旧版本需要显示定义type,现在不需要。JavaScript是所有现代浏览器和html5默认的脚本语言-->
<script type="text/javascript">
</script>
</head>
<body>
<p>javaScript可以直接写入HTML输出流中</p>
<script>
decument.write("helloworld");
</script>
</body>
</html>
2.2、JavaScript输出
JavaScript没有任何打印或者输出的函数。
JavaScript通过以下四种方式来输出数据:
- window.alert(); 弹出警告框
- decument.writ(); 将内容写入HTML文档中
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。 - innerHTM 写入到HTML元素中
您可以使用 document.getElementById(id) 方法从 JavaScript 访问某个 HTML 元素。
请使用 “id” 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容
以上 JavaScript 语句可以在 web 浏览器中执行:
document.getElementById(“demo”) 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。
innerHTML = “段落已修改。” 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js</title>
</head>
<body>
<h1>标题1</h1>
<p id="demo">我的一个段落。</p>
<script>
document.getElementById("demo").innerHTML="段落已修改。";
</script>
</body>
</html>
结果
- console.log(); 写入到浏览器的控制台
如果浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 “Console” 菜单
2.3、基本语法入门
<script>
//1、定义变量 变量类型 变量名=变量值
var score = 95;
//2、控制语句
if(score >= 60 && score <70){
alert("及格")
}else if(score >= 70 && score <80){
alert("良好")
}else if(score >= 80 && score <100){
alert("优秀")
}else if(score =80){
alert("满分")
}
</script>
2.4、基本数据类型
Number
数字(Number)字面量,可以是小数、整数,也可以是科学计数法等
999; //整数
99.9; //小数
123e5; //科学计数法
-123; //负数
NaN; //not a number
Infinity; //表示无限大
尽量避免使用浮点数进行计算,存在精度问题。比如1/3和1-2/3
字符串
可以使用单引号和双引号
"你好";
'您好'
布尔类型
true,false
逻辑运算
//&& 两个都为真,结果为真
//|| 一个为真,结果为真
//! 真即假,假即真
比较运算符(重要)
//= 赋值
//== 等于(类型不一样,值一样,也会判断为true)。这是js的缺陷,最好不要使用==比较
//=== 绝对等于(类型一样,值一样,结果才会为true)
须知:
1、 NaN===NaN,NaN与所有的数值都不相等,包括自己
2、只能通过isNaN(NaN)来判断这个数是否是NaN
Null和undefined
Undefined 这个值表示变量不含有值。未定义
Null=空。可以通过将变量的值设置为 null 来清空变量。
数组
java要求数组中的数值必须是相同类型的对象,但是js不需要这样
var arr=[1,2,3,4,1.2,'hello',null,true];//尽量使用 []
new Array(1,5,45,'hello');
//取数组下标:如果越界了,就会出现 undefined
对象
对象是大括号,数组是中括号
//每个属性之间使用逗号隔开,最后一个不需要添加
var person={name:张三,age:3,style:java};
//取值
person.name
>张三
person.age
>3
2.5、严格检查格式
IDEA需要设置支持ES6语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
'use strict'; 严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须写在JavaScript的第一行!
局部变量建议都使用 let 去定义~
-->
<script>
'use strict';
let i = 1;
</script>
</head>
<body>
</body>
</html>
3、数据类型
3.1、字符串
- 可用单引号或双引号包裹
- 转义字符
\' //将点转化为字符串
\n //换行
\t //空格
\u4e2d //unicode字符
\x41 //Ascll字符
- 多行字符串编写(ES6新特性)
var msg = `hello
world
今天天气真冷啊
`
- 模板字符串
"use strict"
let name ="张三";
let age =3;
- 字符串的长度
var student = "student";
console.log(student.length);
- 字符串不可变
- 大小写转换
var stu ="student";
console.log(stu.toUpperCase()); //转换为大写
console.log(stu.toUpperCase());//转换为小写
- indexOf()
var stu ="student";
console.log(stu.indexOf('t')); //1 获取当前元素索引
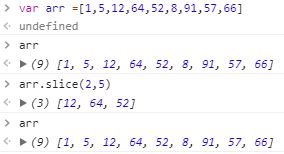
- substring 截取字符串
var stu ="student";
console.log(stu.indexOf(1)); //tudent 从索引1开始截取字符串
console.log(stu.indexOf(1,3));//tu 含头不含尾
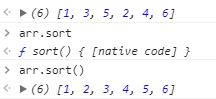
3.2、数组
Array可以包含任意的数据类型
- 长度
arr.length;
//可以通过给arr.length赋值,使数组大小发生变化,如果赋值过小,元素就会丢失。
- indexOf,通过元素获得下标索引
var arr= [1,2,3,5];
arr.indexOf("2"); //3
arr.push(1) //压入到尾部
arr.pop() //弹出尾部的一个元素
- unshift(),shift()
arr.unshift(61) //压入到头部
arr.shift() //弹出头部的一个元素
3.3、对象
js中都是使用键值对描述属性,多个属性之间使用逗号隔开。
js中的所有的键都是字符串,值时任意对象。
var 对象名 ={
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义了一个person对象,它有三个属性值,分别是:name age height
var person ={
naem:"张三",
age : 5,
height : 170
}
- 对象赋值
person.name = "张三";
张三
- 使用不存在的对象属性不会报错。undefined
person.haha
undefined
- 动态的删减属性,通过delete删除对象的属性
delete person.name
true
- 动态添加,直接给新的属性添加值即可
person.haha = "haha"
"haha"
- 判断属性值是否在这个对象中!
'age' in person
true
//=================
'toString' in person //相当于java中的继承
true
- 判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
3.4、流程控制
if判断
var num =1;
if(num > 0){
alert("大于0");
}else if(num < 3){
alert("小于3");
}else{
alert("数字太大");
}
while循环,避免程序出现死循环
while( num < 10){
num++;
console.log(num)
}
do ……while
do{
age++;
console.log(num)
}while(num < 10)
for循环
for(let i =0;i<10;i++){
console.log(i)
}
forEach循环
var num =[1,2,3,4,56,12,35,64,91];
num.forEach(function (value)){
console.log(value)
}
for……in
var arr = [1,2,3,45,6,7,8]
var a;
var taxt = "";
for(a in num ){
text = text + num[a];
}
js支持以下循环:
for - 循环代码块一定的次数
for/in - 循环遍历对象的属性
while - 当指定的条件为 true 时循环指定的代码块
do/while - 同样当指定的条件为 true 时循环指定的代码块,至少执行循环一次
3.5、Map和Set
ES6的增加的新特性
Map:集合
/*
var names = ["张三","李四","王五"];
var scores = [60.70.80];
*/
var map = new Map([["张三",60]["李四",70]["王五",80]])
var name =map.get("张三"); //通过key获得value
map.set("kuangshen",100); //新增
map.set("张三",90); //修改
map.delete("李四"); //删除
Set:无序且不重复的集合
var set = new Set([1,2,3,4,5,6]);
set.add(10); //添加
set.delete(1); //添加
console.log(set.has(3)); //判断集合内是否包含某个元素
3.6、iterator(迭代器)
ES6的增加的新特性
Iterator 是 ES6 引入的一种新的遍历机制,迭代器有两个核心概念:
- 迭代器是一个统一的接口,它的作用是使各种数据结构可被便捷的访问,它是通过一个键为Symbol.iterator 的方法来实现。
- 迭代器是用于遍历数据结构元素的指针(如数据库中的游标)。
迭代过程: - 通过 Symbol.iterator 创建一个迭代器,指向当前数据结构的起始位置。
- 随后通过 next 方法进行向下迭代指向下一个位置, next 方法会返回当前位置的对象,对象包含了 value 和 done 两个属性, value 是当前属性的值, done 用于判断是否遍历结束。
- 当 done 为 true 时则遍历结束。
案例分析:
const items = ["zero", "one", "two"];
const it = items[Symbol.iterator]();
it.next();
>{value: "zero", done: false}
it.next();
>{value: "one", done: false}
it.next();
>{value: "two", done: false}
it.next();
>{value: undefined, done: true}
解析:
上面的例子,首先创建一个数组,然后通过 Symbol.iterator 方法创建一个迭代器,之后不断的调用 next 方法对数组内部项进行访问,当属性 done 为 true 时访问结束。
迭代器是协议(使用它们的规则)的一部分,用于迭代。该协议的一个关键特性就是它是顺序的:迭代器一次返回一个值。这意味着如果可迭代数据结构是非线性的(例如树),迭代将会使其线性化。
可迭代的数据结构:
Array、String、Map、Set、Dom元素(正在进行中)
- Array
for (let item of ["zero", "one", "two"]) {
console.log(item);
}
// output:
// zero
// one
// two
- Map
Map 主要是迭代它们的 entries ,每个 entry 都会被编码为 [key, value] 的项, entries 是以确定的形势进行迭代,其顺序是与添加的顺序相同。
const map = new Map();
map.set(0, "zero");
map.set(1, "one");
for (let item of map) {
console.log(item);
}
// output:
// [0, "zero"]
// [1, "one"]
- Set
Set 是对其元素进行迭代,迭代的顺序与其添加的顺序相同
const set = new Set();
set.add("zero");
set.add("one");
for (let item of set) {
console.log(item);
}
// output:
// zero
// one
4、函数
4.1、定义函数
函数就是对象
定义方式一
绝对值函数
function myFuction(x){
if(x >= 0){
return x;
}else{
return -x;
}
}
return只是结束函数,不是结束script。
定义方式二
var myFuction = function(x){
if(x >= 0){
return x;
}else{
return -x;
}
}
function(x){……}是一个匿名函数。但是可以将结果赋值给myFuction,通过myFuction就可以调用函数。
调用函数
javaScript 可以传任意个参数,也可以不传递参数
arguments
arguments:代表传递进来的所有参数是一个数组。
arguments.length 属性返回函数调用过程接收到的参数个数
function myFunction(a,b){
return argument.length;
}
var x =myFunction(1,2)=2
rest
ES6 引入的新特性,获取除了已经定义的参数之外的所有参数
function aaa(a,b,...rest) {
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}
rest参数只能写在最后面,必须用…标识。
4.2、变量的作用域
- 局部
1、在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
2、在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
function myFunction1() {
var x = 1;
x = x + 1;
}
function myFunction2() {
var x = 'A';
x = x + 1;
}
内部函数可以访问外部函数的成员,反之则不行
function myFunction1() {
var x = 1;
function myFunction2() {
var y = x + 1; //结果 2
}
var z = y + 1; // Uncaught ReferenceError: y is not defined
}
3、只要函数运行完毕,本地变量就会被删除。
- 全局
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
//全局变量
x = 1;
function myFunction() {
console.log(x);
}
console.log(x);
全局对象 window
var x = '你好';
alert(x);
alert(window.x); // 默认所有的全局变量,都会自动绑定在 window对象下;
规范
由于我们所有的全局变量都会绑定到我们的 window 上。如果不同的js 文件,使用了相同的全局变量,就会冲突
把自己的代码全部放入自己定义的唯一空间名字中, 降低全局命名冲突的问题
// 唯一全局变量
var bianLiang = {};
// 定义全局变量
bianLiang.name = '张三';
bianLiang.add = function (a,b) {
return a + b;
}
局部作用域 let
function myFunction() {
for (var i = 0; i < 100; i++) {
console.log(i)
}
console.log(i+1); // 结果是101,i 出了这个作用域还可以使用
}
ES6 let 关键字,解决局部作用域冲突问题!
function myFunction() {
for (let i = 0; i < 100; i++) {
console.log(i)
}
console.log(i+1); //报错;Uncaught ReferenceError: i is not defined
}
//建议大家都是用 `let` 去定义局部作用域的变量;
常量 const
在ES6 之前,用全部大写字母命名的变量就是常量;建议不要修改这样的值
var PI = '3.14';
console.log(PI);
PI = '213'; //可以改变PI这个值
console.log(PI);
在ES6引入了常量关键字 const
const PI = '3.14'; // 只读变量
console.log(PI);
PI = '123'; // TypeError: Assignment to constant variable.
console.log(PI);
- 变量的生存周期
1、JavaScript 变量的生命期从它们被声明的时间开始。
2、局部变量会在函数运行以后被删除。
3、全局变量会在页面关闭后被删除。
4.3、方法
定义方法
方法就是把函数放在对象的里面,对象有:属性和方法
var person = {
name : "王珞丹";
sex :'女';
bitrh : 1995;
age :function(){
var now = new Date().getFullyear();
return now - this.birth;
}
}
//属性
person.name //王珞丹
//方法,一定要带()
person.age() //24
apply
在js中可以控制this的指向
function getAge(){
var now = new Date().getFullyear();//2020
return now - this.birth;
var person = {
name : "王珞丹",
sex :'女',
bitrh : 1995,
age :age
}
}
getAge.apply(person,[]); //25
5、内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
5、Date
基本使用
var now = new Date(); //Sat Jan 04 2020 10:47:06 GMT+0800 (中国标准时间)
now.getFullYear(); //年
now.getMonth(); // 月 0~11 代表月
now.getDate(); // 日
now.getDay(); // 星期几
now.getHours(); // 时
now.getMinutes(); // 分
now.getSeconds(); // 秒
now.getTime(); // 时间戳 全世界统一 1970 1.1 0:00:00 毫秒数
console.log(new Date(1578106175991)) //时间戳转为时间
转换
now = new Date(1578106175991)
Sat Jan 04 2020 10:49:35 GMT+0800 (中国标准时间)
now.toLocaleString // 注意,调用是一个方法,不是一个属性!
ƒ toLocaleString() { [native code] }
now.toLocaleString()
"2020/1/4 上午10:49:35"
now.toGMTString()
"Sat, 04 Jan 2020 02:49:35 GMT"
5.2、JSON
早期,所有的数据传输习惯使用XML文件。
JSON(javaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
js支持的类型都可以用JSON来表示;number、String等等
格式:
- 对象用{}
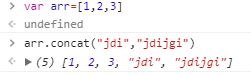
- 数组用[]
- 所有的键值对,都用key:value
JSON和js对象的转换
var user = {
name: "zhangsan",
age: 18,
sex: '男'
}
//对象转化为json字符串 {"name":"zhangsan","age":18,"sex":"男"}
var jsonUser = JSON.stringify(user);
//json 字符串转化为对象 参数为 json 字符串
var obj = JSON.parse('{"name":"zhangsan","age":18,"sex":"男"}');//注意:单引号和双引号分开
JSON和js对象的区别
var obj = {a: 'hello',b:'hellob'};
var json = '{"a": "hello","b":"hellob"}'
6、面向对象编程
原型对象
// 小明的原型 是 Student
xiaoming.__proto__ = Student;//相当于继承
class继承
class关键字,在ES6之后引入的
// 定义一个学生的类
class Student{
constructor(name){//相当于构造器
this.name = name;
}
hello(){
alert('hello')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello()
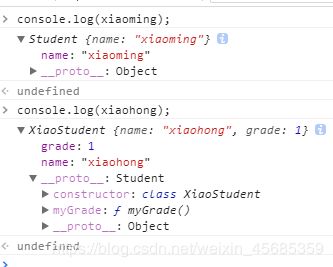
继承
<script>
//ES6 之后=============
// 定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
class XiaoStudent extends Student{
constructor(name,grade){
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小学生')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new XiaoStudent("xiaohong",1);
</script>
7、操作BOM对象
BOM:浏览器对象模型。
- IE~11
- Chrome
- Safari
- FireFox(linux默认的浏览器)
js和浏览器的关系?
js的诞生就是为了能够在浏览器中运行。
window
window代表:浏览器窗口
window.alert(1)
undefined
window.innerHeight
258
window.innerWidth
919
window.outerHeight
994
window.outerWidth
919
Navigator
封装了浏览器的信息,大多数时候,我们不会使用,会被人为修改。
不建议使用。
screen
screen.width
1920 //px
screen.height
1080 //px
location
location 代表当前页面的URL信息
host:"www.baidu.com" //主机
href:"https://www.baidu.com/" //当前指向的位置
protocol:"https:" //协议
reload:ƒ reload() // 刷新网页
// 设置新的地址
location.assign('https://blog.kuangstudy.com/')
document
document 代表当前的页面
document.title
"百度一下,你就知道"
document.title='狂神说'
"狂神说"
history
history,代表浏览器的历史记录
history.back() //后退
history.forward() //前进
8、操作DOM对象
浏览器网页就是一个DOM树形结构!
- 更新:更新DOM节点
- 遍历DOM节点:得到DOM节点
- 删除:删除一个DOM节点
- 添加:添加一个新的节点
要操作一个DOM节点,就必须要先获得这个DOM节点
获得DOM节点
<body>
<div id="father">
<h1>标题1</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var childrens = father.children[index]; //获取父节点下的所有子节点
// father.firstChild 第一个节点
// father.lastChild 最后一个节点
</script>
</body>
更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
</script>
操作文本
id1.innerText='456' // 修改文本的值
id1.innerHTML='123' // 可以解析HTML文本标签
id1.style.color = 'yellow'; // 属性使用 字符串 包裹
id1.style.fontSize='20px'; // - 转 驼峰命名问题
id1.style.padding = '2em'
删除节点
删除节点的步骤: 先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;//获取父节点
father.removeChild(self); //删除子节点
// 删除是一个动态的过程;
father.removeChild(father.children[0])
father.removeChild(father.children[1])
father.removeChild(father.children[2])
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过 innerHTML 就可以增加一个元素了,但是这个DOM 节点已经存在元素了,我们就不能这么干了!会产生覆盖
追加
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js);// 追加到后面
</script>
<script>
var js = document.getElementById('js'); //已经存在的节点
var list = document.getElementById('list');
//通过JS 创建一个新的节点
var newP = document.createElement('p');// 创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello,Kuangshen';
list.appendChild(newP);
// 创建一个标签节点
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
// 可以创建一个Style标签
var myStyle= document.createElement('style'); //创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color: chartreuse;}'; //设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle)
</script>
insertBefore(插入之前)
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
// 要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
9、操作表单(验证)
表单的目的:提交信息。
表单:
- 文本框Text
- 下拉框
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- ……
获得要提交的信息
<form action="post">
<p>
<span>用户名:</span> <input type="text" id="username">
</p>
<!--多选框的值,就是定义好的value -->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="women" id="girl"> 女
</p>
</form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
// 得到输入框的值
input_text.value
// 修改输入框的值
input_text.value = '123'
// 对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked; //查看返回的结果,是否为true,如果为true,则被选中~
girl_radio.checked = true; //赋值
</script>
提交表单。md5加密密码,表单优化
//md5工具类的链接
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<!--
表单绑定提交事件
onsubmit= 绑定一个提交检测的函数, true, false
将这个结果返回给表单,使用 onsubmit 接收!
onsubmit="return aaa()"
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span> <input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span> <input type="password" id="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<!--绑定事件 onclick 被点击-->
<button type="submit">提交</button>
</form>
<script>
function aaa() {
alert(1);
var uname = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
md5pwd.value = md5(pwd.value);
// 可以校验判断表单内容,true就是通过提交,false,阻止提交
return true;
}
</script>
10、jQuery
jQuery库,里面存放大量的javaScript函数。
文档工具站:http://jquery.cuishifeng.cn/
公式:$(选择器).事件(事件函数)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
//在线的jqurey工具类地址
<script src="lib/jquery-3.4.1.js">script> //本地的
head>
<body>
<a href="" id="test-jquery">点我a>
<script>
//选择器就是css的选贼器
$('#test-jquery').click(function () {
alert('hello,jQuery');
})
script>
body>
html>
选择器
//原生js,选择器少,麻烦不好记
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css 中的选择器它全部都能用!
$('p').click(); //标签选择器
$('#id1').click(); //id选择器
$('.class1').click() //class选择器
事件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="lib/jquery-3.4.1.js">script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
style>
head>
<body>
mouse :<span id="mouseMove">span>
<div id="divMove">
在这里移动鼠标试试
div>
<script>
//当网页元素加载完毕之后,响应事件
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:'+e.pageX + 'y:'+e.pageY)
})
});
script>
body>
html>
操作DOM
节点文本操作
$('#test-ul li[name=python]').text(); //获得值
$('#test-ul li[name=python]').text('设置值'); //设置值
$('#test-ul').html(); //获得值
$('#test-ul').html('123'); //设置值
css的操作
$('#test-ul li[name=python]').css({"color","red"})
元素显示和隐藏:本质display:none
$('#test-ul li[name=python]').show()
$('#test-ul li[name=python]').hide()