Vue首屏加载慢的优化方案
使用vue构建项目首屏加载时,出现加载慢,白屏的问题解决方案:
步骤一 webpack来打包vue项目,vendor.js过大问题解决
可以使用插件查看自己安装包的大小
1.安装
npm install --save-dev webpack-bundle-analyzer
2. 在webpack.prod.conf.js中配置:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins: [
new BundleAnalyzerPlugin(
{
analyzerMode: 'server',
analyzerHost: '127.0.0.1',
analyzerPort: 8888, // 运行后的端口号
reportFilename: 'report.html',
defaultSizes: 'parsed',
openAnalyzer: true,
generateStatsFile: false,
statsFilename: 'stats.json',
statsOptions: null,
logLevel: 'info'
}
),
]
配置就完成了,正常npm run build 结束后,就会自动打开一个打包生成文件的模块组成图在默认浏览器中,图中面积大的就是占据空间大的模块。
![]()
分析原因:
- 1.造成过大的原因是因为在main.js导入第三库太多时,webpack合并js时生成了vendor.js(我们习惯把第三方库放在vendor里面)造成的.如下图在main.js引用了一些第三方库。导致了你的服务器端的js文件越大则用户加载页面的时间会越长(因为所需下载js的时间越久)
首先在index.html中,使用CDN的资源,复制以下bootstrap的链接资源:
我在使用element-ui时遇到的包过大的坑,如果在开发时,将element-ui全局引入,打包后的vendor包大小至少700kb以上,相当庞大,然后我就进行了局部应用。
我的main.js文件局部代码如下
import {
Autocomplete,
Checkbox
……
} from 'element-ui'
Vue.use(Autocomplete);
Vue.use(Checkbox);
结果打包后包大小没有发生任何变化,一直找不到问题。后来发现官方文档上还需要安装babel-plugin-component插件才能使局部引用有效,以后看文档一定要细心才行。
- 2.在bulid/webpack.base.conf.js文件中,添加externals,导入index.html下所需的资源模块:
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: ['babel-polyfill', 'lib-flexible', './src/main.js']
},
externals: { // <-添加
vue: 'Vue',
vuex: 'Vuex',
'vue-router': 'VueRouter',
VueAwesomeSwiper: 'VueAwesomeSwiper'
},
- 3.在main.js里将以下 import 注释 替换 require 引入模块
// import Vue from 'vue'
// import VueAwesomeSwiper from 'vue-awesome-swiper'
const Vue = require('vue')
const VueAwesomeSwiper = require('VueAwesomeSwiper')
Vue.use(VueAwesomeSwiper)
- 4.去掉map文件
首先默认的vue-cli会生成map文件,用于debug的时候快速定位源文件位置,但是我们部署到生产环境的时候并不需要这个,我们将config/index.js里面的productionSourceMap设置为false,这样就不会生产map文件了
- 5.当然可以在生产环境当中删除掉不必要的console.log
打开build/webpack.prod.conf.js 在plugins里添加以下代码
plugins: [
new webpack.optimize.UglifyJsPlugin({ //添加-删除console.log
compress: {
warnings: false,
drop_debugger: true,
drop_console: true
},
sourceMap: true
}),
-
6.执行npm run build
在控制台当中可以看到文件压缩的记录
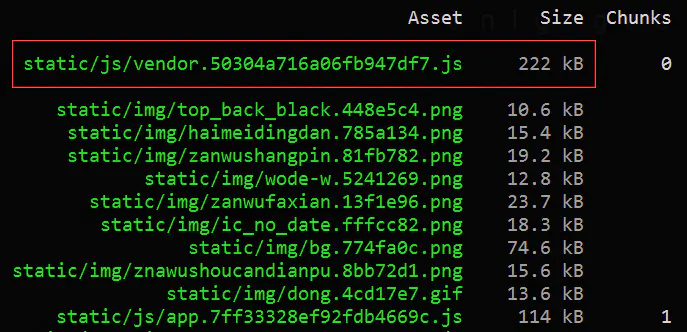
static/js/vendor.50304a716a06fb947df7.js 的size
我这里一开始有450k 当优化完以后整整小了一半多 222kB(当你用了一些ui组件库替换成cdn说不定更大的惊喜) -
7.最后可以通过打开项目测试在首屏加载时有着明显的打开提速效果!
步骤二 vue-cli开启打包压缩 和后台配合 gzip访问
- 1.首先打开 config/index.js ,找到 build 对象中的 productionGzip ,改成 true
-
- 打开 productionGzip: true 之前,先要安装依赖 compression-webpack-plugin ,官方推荐的命令是:
npm install --save-dev compression-webpack-plugin
//(此处有坑) 如果打包报错,应该是版本问题 ,先卸载之前安装的此插件 ,然后安装低版本
npm install --save-dev [email protected]
- 3.等安装好了,重新打包 npm run build ,此时打包的文件会 新增 .gz 文件。是不是比原来的js文件小很多呢,之后项目访问的文件就是这个.gz文件
- 4.后台nginx开启gzip模式访问,浏览器访问项目,自动会找到 .gz 的文件。加载速度明显提高。
开启 nginx gzip ,在 nginx.conf 配置文件中 配置
http { //在 http中配置如下代码,
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 8; #压缩级别
gzip_buffers 16 8k;
#gzip_http_version 1.1;
gzip_min_length 100; #不压缩临界值
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
}
保存退出 ,并 重启 nginx
systemctl reload nginx.service
systemctl restart nginx.service
- 5 测试访问
curl -I -H "Accept-Encoding: gzip, deflate" "http://xxx.com" //访问请求中 Content-Encoding: gzip 表示 压缩成功页面,
同理 访问js,css等 可测试 是否压缩成功.
- 6 最后访问项目,进入首页的时候加载速度会有所提升