WPF学习日记:持续修改
一、wpf基本知识
在VS中自动引用的库:
PresentationCore
PresentationFramework
WindowsBase
也可以自己用文本创建工程:
1、打开VS编译器(与cmd类似但是已经加载一些环境设置):
2、引用上述核心依赖:用\r 来开始
3、用crc将文件编译成程序(.exe)、Windows程序(.winexe)、库文件(laibrary)、模块(module)等
一般我们直接打开vs创建工程:
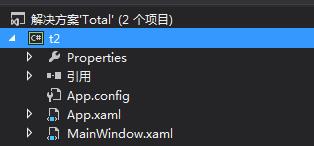
工程的结构目录:

这里我们主要注意App.xaml:
<Application x:Class="t2.App" <!--程序所在空间名称的下的类-->
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" <!--用于界面UI所有的类的映射-->
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"<!--用于解析、分析的类的映射-->
StartupUri="MainWindow.xaml"><!--启动的页面Uri-->
<Application.Resources><!--系统资源:默认没有资源这里举一个例子-->
<ResourceDictionary><!--资源字典:可以添加一个资源字典在这里进行引用-->
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="TestDictionary.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
X名称空间中都有什么
x:Class:指出xaml文件与那个类进行合并;类文件的 InitializeComponent();方法是在Xaml中进行的;
x:ClassModifier:类的访问级别默认为public;xaml文件和C#文件的级别必须一样否则会编译失败;
x:Name:1、为xaml生成实例创建引用变量。2、实例是否有Name属性,有的话用变量的名字给属性赋值;
x;FieldModifier:类中字段访问级别
关于入门教程文章可以参考一下这个:
WPF入门教程系列一——基础:https://www.cnblogs.com/chillsrc/p/4464023.html
书籍:《深入浅出WPF》《WPF编程宝典》
学习视频:
[WPF入门基础教程(合集)](https://www.bilibili.com/video/BV1mJ411F7zG)
[《深入浅出WPF》系列高清视频教程 | 讲师:刘铁猛](https://www.bilibili.com/video/BV1ht411e7Fe)
二、资源
WPF允许在在各个位置定义资源:如窗口、UserControl、控件等;他们都有一个Resources属性,定义的是资源字典的集合;
添加资源:
通过资源文件添加:添加 资源字典,然后将资源字典名称添加到App.xml中的 添加元素
窗口级别的资源:
(控件元素等)
资源分为DynamicResource动态资源和StaticResource静态资源
静态资源:在第一次窗口创建第一次使用时设置,此后不变;
动态资源:当资源发生改变,使用此资源处发生改变;
三、容器
这里举例几个容器:
:表格容器:支持行列设置;可设置行列宽高;
属性:
Grid.RowDefinitions 行
Grid.ColumnDefinis 列
ShowGridlines 显示表格线
:顺序排列的Panel;
属性:
Orientation 垂直布局
Horizontal 水平布局
:与上面类似只是当容器大小无法容纳时自动换行;
:有锚定值用于锚定控件位置,默认为Dock.Left;
属性:
Dock.Top 锚定上边缘
Dock.Left 锚定左边缘
Dock.Rright 锚定右边缘
Dock.Bottom 锚定下边缘
LastChildFill 最后一个填充剩余容器空间
:表格容器;依次填充,有行列设置,且大小不能随意调整,根据UniformGrid大小;
属性:
Rows 行
Columns 列
ScrollViewer:大量内容有限空间滚动;
LineUp():向上滚动;
LineDown():向下滚动;
PageUp():向上翻页;
PageDown():向下翻页;
ScrollToEnd():到底部;
ScrollToHome():到定部;
自定义:元素之间滚动,将StackPanel放置到ScrollViewer中;(stackPanel实现了IsScroll接口),CanContentScroll=“true”(默认false)
四、元素
1、顶级元素:Window(默认)、Page、Application
2、一个窗口中次外层只能有一个Gide元素;
3、尽量不要使用坐标设置元素的位置:在不同分辨率或者改变大小时位置容易发生改变;
4、同理尽量不要设定元素尺寸;
5、想要支持多元素的话:使用嵌套
五、属性
- HorizontalAliment :水平
- VerticalAliment:垂直
- margin:外边距
- Width:宽
- Height:高
- MinWidth/MaxWidth:最小宽度、最大宽度
- MinHeight/MaxHeight:最小高度、最大高度
六、样式
样式是组织重用的重要工具;
通过Styles创建一系列封装各种属性细节的样式,然后用Style封装引用好;
WPF中各种元素都允许设置样式Style,诸如:
FontFamil 字体
FontSize 字体大小
Background 背景
Foreground 字体颜色
Margin 边距
HorizontalAliment :水平
VerticalAliment:垂直
属性:
Setters 设置
Trigers 触发器
BaseOn 继承
TargetType 标记该样式类型
七、触发器
都继承TriggerBase类:主要有Trigger、MultiTrigger、DataTrigger、MultiDataTrigger、EventTrigger;
1、Trigger:简单触发器,监测属性变化设置样式,可设置多个;
<Style x:Key="buttonStyle" TargetType="{x:Type Button}">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="FontSize" Value="30"/>
<Setter Property="Foreground" Value="Red"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="False">
<Setter Property="FontSize" Value="30"/>
<Setter Property="Foreground" Value="Green"/>
</Trigger>
</Style.Triggers>
</Style>
2、MultiTrigger:多个触发器同时满足才能触发;
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsMouseOver" Value="True"/>
<Condition Property="IsFocused" Value="True"/>
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Foreground" Value="Green"/>
<Setter Property="FontSize" Value="30"/>
</MultiTrigger.Setters>
</MultiTrigger>
3、EventTrigger:事件触发器,要求用户提供改变元素的一系列动作;
<EventTrigger RoutedEvent="MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="FontSize"
To="22"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
八、控件
内容控件:
- Content:可以是文本,图片、子控件;
- 对齐:HorizontalContentAlignment:控件内文本对齐;HorizontalAlignment:控件布局对齐;
- 标签:Target=“{Binding Element=“指向的控件元素”}” ;_A: 在按着Ctrl键是显示跳转;
- 按钮:IsCancel=“true”:在任意地方取消操作或者Ecs会触发此按钮; IsDefault=“true” :默认的按钮;
CheckBox:三态,IsThreeState=“true” 未确定IsChecked=“x:Null” ;
RadioButton:在同一控件下才能互斥; - 工具提示:ToolTip=“提示说明内容”;Placement=“Mouse”以鼠标位置为准;HorizontalOffset/VerticalOffset 偏移量;
popup控件:IsOpen()属性
带标题的内容控件:
GroupBox:一般都和RadioButton同时使用;(只能放置一个元素)
TabItem:选项卡页面;
Expander:带箭头可折叠控件;
控件模板
可以直接通过文档大纲来编辑控件的模板。也可以选择模板资源所在位置,默认为window中
<Setter Property="Template">
<Setter.Value>
<!-- 控件模板 -->
<ControlTemplate TargetType="{x:Type Button}">
<Themes:ButtonChrome x:Name="Chrome" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}" RenderDefaulted="{TemplateBinding IsDefaulted}" SnapsToDevicePixels="true">
<!-- 内容元素 -->
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Themes:ButtonChrome>
<ControlTemplate.Triggers>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="RenderDefaulted" TargetName="Chrome" Value="true"/>
</Trigger>
<Trigger Property="ToggleButton.IsChecked" Value="true">
<Setter Property="RenderPressed" TargetName="Chrome" Value="true"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="#ADADAD"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Button Content="Button" Width="100" Height="40" Style="{StaticResource ButtonTemplate}"
HorizontalAlignment="Center" Foreground="White"
VerticalAlignment="Center"
/>
自定义模板
<ControlTemplate x:Key="ButtonTemplate" TargetType="{x:Type Button}">
<Border BorderThickness="1" Background="Red" CornerRadius="5">
<StackPanel Orientation="Horizontal"
HorizontalAlignment="{TemplateBinding HorizontalAlignment}"
VerticalAlignment="{TemplateBinding VerticalAlignment}">
<TextBlock Text="❤"/>
<ContentPresenter/>
</StackPanel>
</Border>
</ControlTemplate>
在控件中调用
<Button Content="Button" Width="100" Height="40" Template="{StaticResource ButtonTemplate}"<!-- 注意这里是用的Template属性 -->
HorizontalAlignment="Center" Foreground="White"
VerticalAlignment="Center"/>
九、自定义组件引用
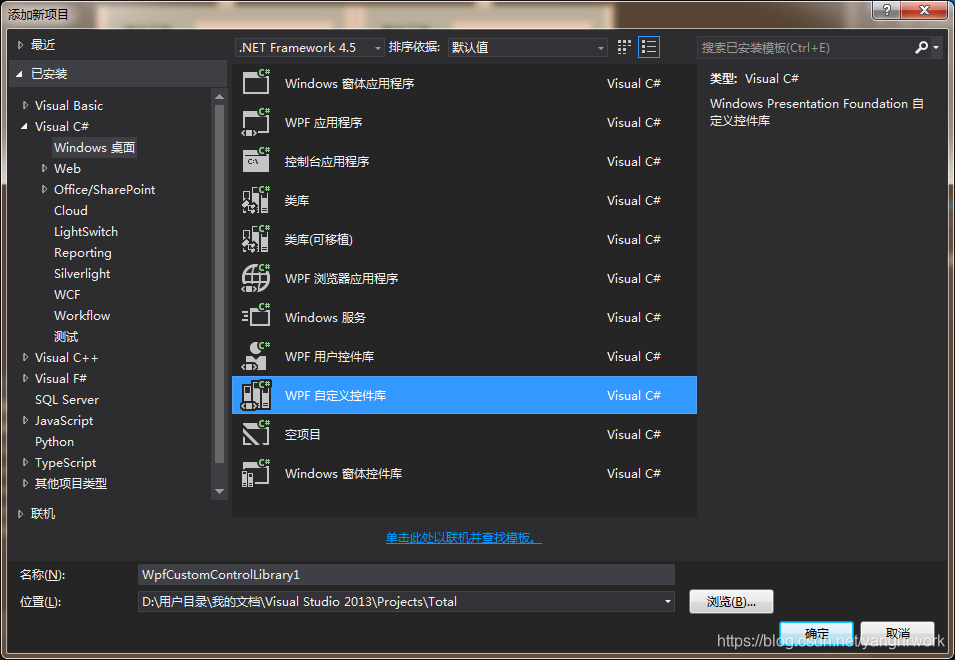
1、添加新项目: 选择 WPF自定义控件库,写组件,生成;

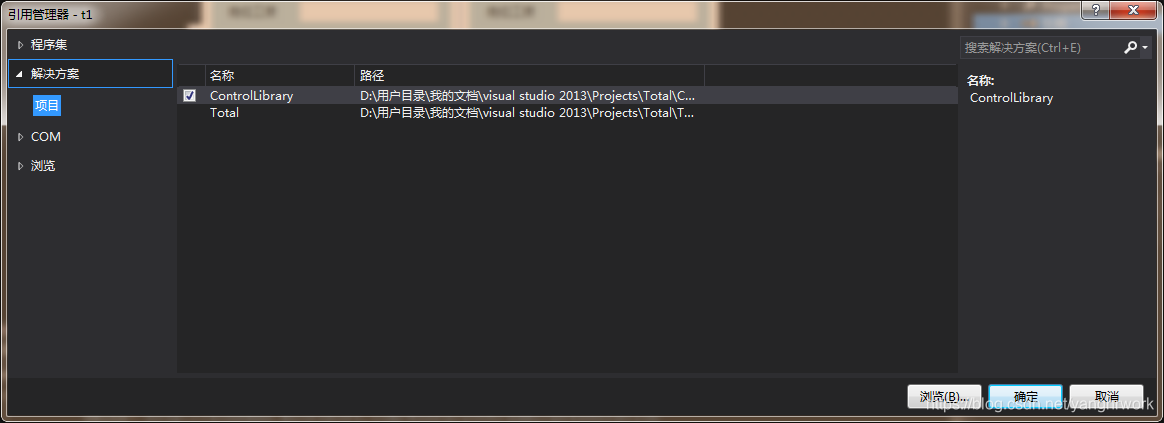
2、在需要引用组件的项目中引用项目:右击引用-添加引用-解决方案-项目-“”被引用的项目”;

3、在Xaml文件中:Window标签中添加
xmlns:control="clr-namespace:ControlLibrary;assembly=ControlLibrary"
4、在下文中引用
<Window x:Class="t1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control="clr-namespace:ControlLibrary;assembly=ControlLibrary"<!--这里是引用项目组件库-->
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<control:SalaryCalculator Grid.Column="0" Grid.Row="0"/> <!--这里是使用项目组件-->
<control:SalaryCalculator Grid.Column="0" Grid.Row="1"/> <!--这里是使用项目组件-->
<control:SalaryCalculator Grid.Column="1" Grid.Row="0"/> <!--这里是使用项目组件-->
<control:SalaryCalculator Grid.Column="1" Grid.Row="1"/> <!--这里是使用项目组件-->
</Grid>
</Window>
如果是用的购买的控件,则先在引用中添加引用和上面一样然后在Xaml中引用,不同处:
<Window x:Class="t1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:t="http://schemas.telerik.com/2008/xaml/presentation"<!-- 外部组件库-->
xmlns:control="clr-namespace:ControlLibrary;assembly=ControlLibrary"<!--项目组件库-->
Title="MainWindow" Height="350" Width="525">
<Grid>
</Grid>
</Window>
十、路由事件
出现三种方式:直接路由事件、冒泡路由事件、隧道路由事件
- 直接路由事件:类似普通的.net事件单个元素直接处理 不能传递给其他元素;例如MouseEnter事件
- 冒泡路由事件:向上层传递直到顶层元素;例如MouseDown事件;与隧道路由事件成对出现,并且后与冒泡路由事件触发;
- 隧道路由事件:向下层传递直到焦点元素;大多以preview开头,与冒泡路由事件成对出现,并且先与冒泡路由事件触发;
int eventCount = 0;
private void Grid_MouseUp(object sender, MouseButtonEventArgs e)
{
eventCount++;
String m = eventCount.ToString() + ":\r\n" +
" sender: " + sender.ToString() + ":\r\n" + //事件发送对象
" Source:+" + e.Source.ToString() + ":\r\n" + //事件原对象
" Original Source" + e.OriginalSource; //更深层次对象(大多时候和Source以一样)
e.Handled = true;//阻断向上或者向下传播
}
十一、键盘、鼠标输入
键盘输入事件:
- PreviewKeyDonw:键盘按下事假,隧道事件;
- KeyDown:键盘按下事件,冒泡事件;
- PreviewTextInput:文本输入事件:隧道事件。(并不是每次都发生比如:Ctrl键);
- TextInput:文本输入事件:冒泡事件。(并不是每次都发生比如:Ctrl键);
- PreviewKeyUp:按键离开事件,隧道事件;
- KeyUp:按键离开事件,冒泡事件;
鼠标输入事件:
- MouseEnter:鼠标进入事件;直接事件,不会引发隧道和冒泡;
- MouseLeave:鼠标离开事件;直接事件,不会引发隧道和冒泡;
- PreviewMouseMove:鼠标移动;隧道事件;
- MouseMove:鼠标移动;冒泡事件;
- PreviewMouseLeftButtonDown:鼠标左击按下事件;隧道事件;
- PreviewMouseRightButtonDown:鼠标右击按下事件;隧道事件;
- MouseLeftButtonDown:鼠标左击按下事件;冒泡事件;
- MouseRightButtonDown:鼠标右击按下事件;隧道事件;
- PreviewMouseLeftButtonUp:鼠标左击离开事件;隧道事件;
- PreviewMouseRightButtonUp:鼠标右击离开事件;隧道事件;
- MouseLeftButtonUp:鼠标左击离开事件;冒泡事件;
- MouseRightButtonUp:鼠标右击离开事件;冒泡事件;
捕获鼠标:将鼠标捕获到某个控件中,其他控件无法触发事件;通过在窗体外点击接触捕获;
private void button1_Click(object sender, RoutedEventArgs e)
{
Mouse.Capture(rct);//用一个矩形控件捕获鼠标
button1.Content = "Mouce is Capture...";
}
鼠标拖放:
private void lable1_MouseDown(object sender, MouseButtonEventArgs e)
{
//将lable中内容拖动 到其他控件:参数1源控件,参数2:数据,拖放操作效果;注意目标控件标签中要有AllowDrop="true";
DragDrop.DoDragDrop(lable1, lable.Content, DragDropEffects.Copy);
}
private void lable2_Drop(object sender, DragEventArgs e)
{
//目标lable中内容赋值
((Label)sender).Content = e.Data.getData(DataFormats.Text);
}
十一、MVVM框架入门
开发环境:
- VS2010以上 最新2019;
- Microsoft Prism;
- Microsoft Bland SDK;
必须知识准备:
- 熟悉Data Binding和Dependcy Property ;
- 了解WPF中命令(知道ICommand接口即可);
- 熟悉Lambda表达式;
创建Code Snippet(代码模板);
- Code Snippet 的使用;
- CodeSnippet 的创建;
未完待续