一、什么是双向数据绑定
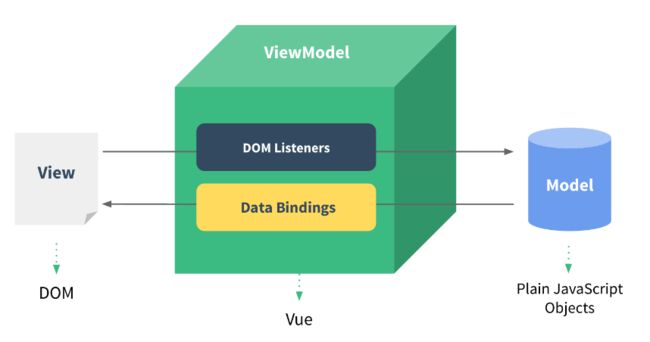
双向数据绑定是Vue的核心功能之一。所谓双向数据绑定是指:HTML标签上的数据绑定到Vue对象上,反过来Vue对象上的数据也会绑定到HTML标签上。再通俗一点来说:Vue对象的改变会导致HTML标签上的改变,而HTML标签上的变化,也会同样造成Vue对象的变化。
而在此之前,以DOM驱动的开发方式,尤其是以jQuery为主的开发时代,都是在DOM变化之后,触发JS事件,之后再在事件中通过JS代码取得标签的变化,最后再通过与后台交互,通过后台返回的结果,更新HTML标签,这个过程非常地繁琐。而有了Vue这种双向绑定,让开发人员只需要关心json数据的变化即可,Vue会自动映射到HTML上,而且HTML的变化也会映射回JS对象上,开发方式直接变革成了前端由数据驱动的开发时代,而抛弃了以DOM开发主导的时代了。
二、Vue绑定文本
数据绑定最常见的形式就是使用 “Mustache” 语法(双大括号)的文本插值。创建Vue对象中的data属性,就是用来绑定数据到HTML的。
{{ msg }}
三、绑定数据中使用JavaScript表达式
对于所有的数据绑定, Vue.js 都提供了完全的 JavaScript 表达式支持。
{{ msg1 + '-' + msg2 }}
最后的结果为:
Hello-Vue
当然Vue还可以支持表达中的任何计算、函数处理等。参考下面综合点的案例。
Vue入门之数据绑定-表达式运算
{{ msg1 + ' - ' + msg2 }}
{{ isOk ? '123' : '456' }}
我的年龄是: {{ age*2 }}
四、Vue属性绑定
Vue中不能使用{{expression}}语法绑定HTML标签,而是用v-bind指令。
绑定的语法结构如下:
<标签 v-bind:属性名="要绑定的Vue对象的data里的属性名">
例如:
{{ menuName }}
参考如下代码案例:
Vue入门之数据绑定--属性绑定
而由于v-bind指令非常繁琐,所以Vue中提供了简便的写法,直接使用:即可:
等价于
五、输出纯HTML
Vue提供了v-html指令,显示原生的HTML。
纯HTML
六、绑定样式
对于普通的属性的绑定,只能用上面的讲的绑定属性的方式。而Vue专门加强了class和style的属性的绑定。可以有复杂的对象绑定、数组绑定样式和类。
- 绑定样式对象
我们经常需要对样式进行切换,比如一个div的显示与隐藏或者某些标签的active等。Vue提供的绑定样式对象的方式,就可以让我们很轻松地做到这些。
//当使用v-bind来操作class属性时,Vue内部提供了特殊的用法
//以下代码中,当active的值为true时,div就会有相应的样式
//而且,不论写多少属性,只要值为true,对应的属性就会添加到class上去
代码:
解释:
当 isActive为 true时, div就会具有了active样式类,如果 isActive为false,那么div就去掉active样式类。
绑定样式对象
绑定颜色类
- 混合普通的HTML标签样式类及绑定样式对象
v-bind:class 指令可以与普通的 class 属性共存。
混合普通的HTML标签样式类及绑定样式对象