权威教程: https://developer.mozilla.org/zh-CN/docs/Learn/CSS
一,CSS初步
1. 浏览器有时候也被称为 user agent,大致可以当这个程序是一个存在于计算机系统中的人。 当我们讨论CSS时,浏览器是 User agent 的主要形式, 然而它并不是唯一的一个。还有其他可用的user agents — 像是那些可以把HTML和CSS文档转换为可以打印的PDF文档的软件。
2. 在MDN上的 CSS reference 页面列举了所有的 CSS属性页面(同时也包括其它的CSS特性)。 另外,当你想要寻找一个CSS特性的更多内容时,多使用你的搜索引擎来搜索 "mdn css-feature-name" 。例如,搜索 "mdn color" 和 "mdn font-size"!
3. CSS 由许多模块(modules) 构成。MDN上每个css属性页面都列出了其所在的模块。
4.
5. 注: 在本教程以及整个MDN站点中,你会经常看到“无障碍”这个词。“无障碍”一词的意思是,我们的网页应当每一个访客都能够理解、使用。
你的访客可能在一台使用鼠标和键盘操作的计算机前,也可能正在使用带有触摸屏的手机,或者正在使用屏幕阅读软件读出文档内容,或者他们需要使用更大的字体,或者仅仅使用键盘浏览站点。
一个朴素的HTML文档一般来说对任何人都是可以无障碍访问的 ,当你开始为它添加样式,记得不要破坏这种可访问性。
6. 选择器
- body h1 + p .special 表示:在之内,紧接在
后面的
元素(p和h1是兄弟)的内部,类名为special。
7. 专一性(Specificity):CSS语言有规则来控制在发生碰撞时哪条规则将获胜--这些规则称为级联规则(cascade)和专用规则(specificity)。如何计算专用性:
- 代码位置靠后的样式将覆盖靠前的样式。这就是起作用的级联。
- 类选择器和元素选择器的早期块中,类将获胜。一个类被描述为比元素选择器更具体,或者具有更多的特异性,所以它获胜了。
8. 在css中,属性和值都是区分大小写的。每对中的属性和值由冒号(:)分隔。如果属性未知或某个值对给定属性无效,则声明被视为无效,并被浏览器的CSS引擎完全忽略。在CSS(和其他网络标准)中,当语言表达存在不确定性(比如一个单词有两种拼写方式)时,美国的拼写被视作公认的标准。例如,颜色应该始终拼写为color。colour是不起作用的。
9. @规则: 这是css中的一些特殊规则 @rules (pronounced "at-rules").
- @import 'style2.css'; //要将额外的样式表导入主CSS样式表.
- 最常见的
@rules之一是@media,它允许您使用 媒体查询 来应用CSS。@media (min-width: 30em) { body { background-color: blue; } }
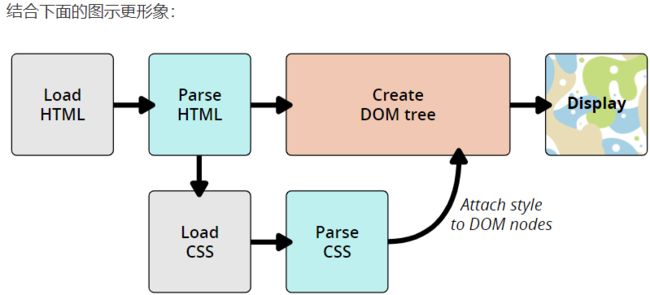
10. 浏览器处理 CSS的标准流程:当浏览器展示一个文件的时候,它必须兼顾文件的内容和文件的样式信息,下面我们会了解到它处理文件的标准的流程。需要知道的是,下面的步骤是浏览加载网页的简化版本,而且不同的浏览器在处理文件的时候会有不同的方式,但是下面的步骤基本都会出现。
- 浏览器载入HTML文件(比如从网络上获取)。
- 将HTML文件转化成一个DOM(Document Object Model),DOM是文件在计算机内存中的表现形式,下一节将更加详细的解释DOM。
- 接下来,浏览器会拉取该HTML相关的大部分资源,比如嵌入到页面的图片、视频和CSS样式。JavaScript则会稍后进行处理,简单起见,同时此节主讲CSS,所以这里对如何加载JavaScript不会展开叙述。
- 浏览器拉取到CSS之后会进行解析,根据选择器的不同类型(比如element、class、id等等)把他们分到不同的“桶”中。浏览器基于它找到的不同的选择器,将不同的规则(基于选择器的规则,如元素选择器、类选择器、id选择器等)应用在对应的DOM的节点中,并添加节点依赖的样式(这个中间步骤称为渲染树)。
- 上述的规则应用于渲染树之后,渲染树会依照应该出现的结构进行布局。
- 网页展示在屏幕上(这一步被称为着色)。

-
11. 关于DOM:
一个DOM有一个树形结构,标记语言中的每一个元素、属性以及每一段文字都对应着结构树中的一个节点(Node/DOM或DOM node)。节点由节点本身和其他DOM节点的关系定义,有些节点有父节点,有些节点有兄弟节点(同级节点)。
对于DOM的理解会很大程度上帮助你设计、调试和维护你的CSS,因为DOM是你的CSS样式和文件内容的结合。当你使用浏览器F12调试的时候你需要操作DOM以查看使用了哪些规则。
12. 当浏览器遇到无法解析的CSS代码时,浏览器什么也不会做,继续解析下一个CSS样式!当你为一个元素指定多个CSS样式的时候,浏览器会加载样式表中的最后的CSS代码进行渲染,也正因为如此,你可以为同一个元素指定多个CSS样式来解决有些浏览器不兼容新特性的问题(比如指定两个width)。
.box {
width: 500px; width: calc(100% - 50px); }二,CSS 构建块 (CSS Building Blocks)
这个模块着眼于级联和继承( cascade and inheritance),所有可供使用的选择器类型,单位,尺寸,背景、边框样式,调试,等等等等。
1)层叠与继承 : 本节目标是帮你建立对——层叠、优先级和继承(the cascade, specificity, and inheritance)——这三个最基本的CSS概念的理解。这些概念控制着CSS如何应用于HTML以及应用时的优先顺序。
1. cascade, 和它密切相关的概念是 specificity,决定在发生冲突的时候应该使用哪条规则。
3. cascade:简单的说,css规则的顺序很重要;当应用两条同级别的规则到一个元素的时候,写在后面的就是实际使用的规则。
4. specificity: 优先级。浏览器是根据优先级来决定当多个规则有不同选择器对应相同的元素的时候需要使用哪个规则。它基本上是一个衡量选择器具体选择哪些区域的尺度:
- 一个元素选择器不是很具体 — 会选择页面上该类型的所有元素 — 所以它的优先级就会低一些。
- 一个类选择器稍微具体点 — 它会选择该页面中有特定
class属性值的元素 — 所以它的优先级就要高一点。
5. 继承: 在默认情况下,一些css属性继承当前元素的父元素上设置的值,有些则不继承。这也可能导致一些和期望不同的结果。
6. 这三个概念协同工作一起来控制css规则应用于哪个元素:
6.1. 继承:CSS 为控制继承提供了四个特殊的通用属性值。每个css属性都接收这些值。
inherit设置该属性会使子元素属性和父元素相同。实际上,就是 "开启继承".initial设置属性值和浏览器默认样式相同。如果浏览器默认样式中未设置且该属性是自然继承的,那么会设置为inherit。unset将属性重置为自然值,也就是如果属性是自然继承那么就是inherit,否则和initial一样。- 还有一个新的属性,
revert, 只有很少的浏览器支持。
6.1.1. css速记属性 all (其他速记属性如margin,padding,background等等可以同时设置若干属性的css属性), 可以用于同时将这些继承值中的一个应用于(几乎)所有属性。它的值可以是其中任意一个(inherit, initial, unset, or revert)。这是一种撤销对样式所做更改的简便方法,以便回到之前已知的起点。如 #id {all : unset};//将#id 中设置的所有属性重置为自然直。
6.2. 理解层叠(cascading) ,当一个元素有几个可用的css样式时,具体计算不同 css 选择器的权重方法,下面比上面更重要:
- 代码顺序,优先级相同时后面的代码覆盖前面代码。
- 优先级。比如类选择器优先级大于元素选择器,本质上,不同类型的选择器有不同的分数值,把这些分数相加就得到特定选择器的权重,然后就可以进行匹配。一个选择器的优先级可以说是由四个部分相加 (分量),可以认为是 个十百千 — 四位数的四个位数::
- 千位: 如果声明在
style的属性(内联样式)则该位得一分。这样的声明没有选择器,所以它得分总是1000。 - 百位: 选择器中包含ID选择器则该位得一分。
- 十位: 选择器中包含类选择器、属性选择器或者伪类则该位得一分。
- 个位:选择器中包含元素、伪元素选择器则该位得一分。
- 注: 通用选择器 (
*),组合符 (+,>,~, ' '),和否定伪类 (:not) 不会影响优先级。 - 警告: 在进行计算时不允许进行进位,例如,20 个类选择器仅仅意味着 20 个十位,而不能视为 两个百位,也就是说,无论多少个类选择器的权重叠加,都不会超过一个 ID 选择器。
- 千位: 如果声明在
- !important 优先级最高。覆盖
!important唯一的办法就是另一个!important具有 相同优先级 而且顺序靠后,或者更高优先级。了解!important是为了在阅读别人代码的时候知道有什么作用。 但是,强烈建议除了非常情况不要使用它。!important改变了层叠的常规工作方式,它会使调试 CSS 问题非常困难,特别是在大型样式表中。
7.
2)CSS选择器
- 类型、类以及ID选择器
- 属性选择器
- 伪类与伪元素
- 关系选择器
3)盒模型 : 所有CSS都是包在盒子里的,那么理解这些盒子就是让我们能够创建CSS布局或排列元素的关键点了。为了接下来能完成编写复杂布局的任务,本节我们会认真看看CSS盒模型,了解其原理及相关术语。在 CSS 中我们广泛地使用两种“盒子”:块级盒子(Block box) 和 内联盒子(Inline box)
1. 块级盒子:
-
一个块级元素会新开始一行;
- 盒子会在内联的方向上扩展并占据父容器在该方向上的所有可用空间,在绝大数情况下意味着盒子会和父容器一样宽, 即尽可能撑满父容器;
width和height属性可以发挥作用- 内边距(padding), 外边距(margin) 和 边框(border) 会将其他元素从当前盒子周围“推开”
2. 内联盒子:
- 盒子不会产生换行。
width和height属性将不起作用。- 垂直方向的内边距、外边距以及边框会被应用但是 不会 把其他处于
inline状态的盒子推开。 - 水平方向的内边距、外边距以及边框会被应用而且 会 把其他处于
inline状态的盒子推开。
3. 我们通过对盒子display 属性的设置,比如 inline 或者 block ,来控制盒子的外部显示类型。display 属性可以改变盒子的外部显示类型是块级还是内联,这将会改变它与布局中的其他元素的显示方式,同时display的某些值如flex还影响盒子内部的布局方式。
4. 内部和外部显示类型:
如上所述, css的box模型有一个外部显示类型,来决定盒子是块级还是内联。同样盒模型还有内部显示类型,它决定了盒子内部元素是如何布局的。默认情况下是按照 正常文档流 布局,也意味着它们和其他块元素以及内联元素一样。我们可以通过使用类似 flex 的 display 属性值来更改内部显示类型。 如果设置 display: flex,在一个元素上,外部显示类型是 block,但是内部显示类型修改为 flex。 该盒子的所有直接子元素都会成为flex元素,会根据 弹性盒子(Flexbox )规则进行布局。
5. box-sizing: border-box; 设置所有元素都使用 border-box 方法:设置 box-sizing 在 元素上,然后设置所有元素继承该属性
html {
box-sizing: border-box; } *, *::before, *::after { box-sizing: inherit; }4)背景与边框
1. background-color: rgb(1,1,1)
2. background-image: url('http...')
2.1. background-image的值还可以使用渐变函数而不是图像url
.a { background-image: linear-gradient(105deg, rgba(0,249,255,1) 39%, rgba(51,56,57,1) 96%); } .b { background-image: radial-gradient(circle, rgba(0,249,255,1) 39%, rgba(51,56,57,1) 96%); background-size: 100px 50px; }class="wrapper">class="box a">class="box b">
2.2. 还可以设置多个图像:background-image: url(image1.png), url(image2.png), url(image3.png), url(image1.png);
3 background-repeat
4. background-size
cover—浏览器将使图像足够大,使它完全覆盖了盒子区,同时仍然保持其高宽比。在这种情况下,有些图像可能会跳出盒子外contain— 浏览器将使图像的大小适合盒子内。在这种情况下,如果图像的长宽比与盒子的长宽比不同,则可能在图像的任何一边或顶部和底部出现间隙。
5. background-position, 注意:background-position是background-position-x和background-position-y的简写,它们允许您分别设置不同的坐标轴的值。
6.background-attachment
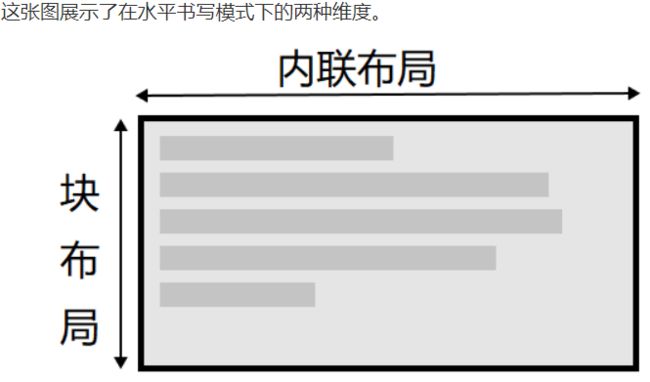
5)处理不同方向的文本
1. 书写模式:CSS中的书写模式是指文本的排列方向是横向还是纵向的。writing-mode 属性使我们从一种模式切换到另一种模式。为此,你不必使用一种竖向的语言——你还可以更改部分文字的方向以实现创新性的布局。
2. writing-mode的三个值分别是:
horizontal-tb: 块流向从上至下。对应的文本方向是横向的。vertical-rl: 块流向从右向左。对应的文本方向是纵向的。vertical-lr: 块流向从左向右。对应的文本方向是纵向的。
因此,writing-mode属性实际上设定的是页面上块级元素的显示方向——要么是从上到下,要么是从右到左,要么是从左到右。而这决定了文本的方向。
3. 当我们切换书写模式时,我们也在改变块和内联文本的方向。horizontal-tb书写模式下块的方向是从上到下的横向的,而 vertical-rl书写模式下块的方向是从右到左的纵向的。因此,块维度指的总是块在页面书写模式下的显示方向。而内联维度指的总是文本方向。
6.逻辑属性和逻辑值:CSS最近开发了一系列映射属性。这些属性用逻辑(logical)和相对变化(flow relative)代替了像宽width和高height一样的物理属性。
横向书写模式下,映射到width的属性被称作内联尺寸(inline-size)——内联维度的尺寸。而映射height的属性被称为块级尺寸(block-size),这是块级维度的尺寸,纵向书写模式则相反。
7. 逻辑外边距、边框和内边距属性
8.
6). 溢出: CSS中万物皆盒,因此我们可以通过给width和height(或者 inline-size 和 block-size)赋值的方式来约束盒子的尺寸。溢出是在你往盒子里面塞太多东西的时候发生的,
1. CSS尽力减少“数据损失”,只要有可能,CSS就不会隐藏你的内容,隐藏引起的数据损失通常会造成困扰。
2. overflow:visible(默认) | auto | hidden | scroll ; 这是个速写(shorthand)属性, 传一个值则代表x,y相同,传两个值第一个代表x,第二个代表y。
- 如果你只是想让滚动条在有比盒子所能装下更多的内容的时候才显示,那么使用
overflow: auto。此时由浏览器决定是否显示滚动条。 - CSS中有所谓块级排版上下文(Block Formatting Context,BFC)的概念。现在你不用太过在意,但是你应该知道,在你使用诸如
scroll或者auto的时候,你就建立了一个块级排版上下文。结果就是,你改变了overflow的值的话,对应的盒子就变成了更加小巧的状态。在容器之外的东西没法混进容器内,也没有东西可以突出盒子,进入周围的版面。激活了滚动动作,你的盒子里面所有的内容会被收纳,而且不会遮到页面上其他的物件,于是就产生了一个协调的滚动体验。
7). CSS的值与单位
1. 相对长度单位 em 和 rem(root em)
- em: 在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小,如 width
- rem: 相对于根元素的字体大小
2. 百分比
百分比的问题在于,它们总是相对于其他值设置的。例如,如果将元素的字体大小设置为百分比,那么它将是元素父元素字体大小的百分比。如果使用百分比作为宽度值,那么它将是父值宽度的百分比。
3. 颜色
- 颜色关键词,如red
- 十六进制RGB值,每个十六进制值由一个散列/磅符号(#)和六个十六进制数字组成,每对值表示一个通道—红色、绿色和蓝色。
- RGB 和 RGBA的值: RGB值是一个函数—RGB()—它有三个参数,表示颜色的红色、绿色和蓝色通道值,与十六进制值的方法非常相似。RGB的不同之处在于,每个通道不是由两个十六进制数字表示的,而是由一个介于0到255之间的十进制数字表示的。还可以使用RGBA颜色——它们的工作方式与RGB颜色完全相同,因此您可以使用任何RGB值,但是有第四个值表示颜色的alpha通道,它控制不透明度。
- HSL 和 HSLA 的值。
hsl()函数接受色调、饱和度和亮度值作为参数,而不是红色、绿色和蓝色值,这些值的不同方式组合,可以区分1670万种颜色:- 色调: 颜色的底色。这个值在0和360之间,表示色轮周围的角度。
- 饱和度: 颜色有多饱和? 它的值为0 - 100%,其中0为无颜色(它将显示为灰色阴影),100%为全色饱和度
- 亮度:颜色有多亮? 它从0 - 100%中获取一个值,其中0表示没有光(它将完全显示为黑色),100%表示完全亮(它将完全显示为白色)
4, 图片: url()函数指向的实际图像文件,也可以是一个渐变。
5, 字符串和标识符
.box::after { content: "This is a string. I know because it is quoted in the CSS." }class="box">
6.
8) .在CSS中调整条目大小
1. 原始尺寸(固有尺寸):在受CSS设置影响之前,HTML元素有其原始的尺寸。
- 一副图像的长和宽由这个图像文件自身确定。这个尺寸就是固有尺寸。
- 一个空的是没有尺寸的。它没有高度,或者说高度为0,因为内部没有内容。其高度由其所含内容高度确定。再强调一次,这就是元素的固有尺寸 — 由其所包含的内容决定。
2. 外部尺寸:当给元素指定尺寸时,我们将其称为外部尺寸。
3. 把百分数作为内外边距:当你用百分数设定内外边距(包括上下左右内外边距)的时候,值是以内联尺寸进行计算的,也即对于左右书写的语言来说的宽度。
4. min- 和 max- 尺寸:
5. viewport: vh/vw
9) 图像、媒体和表单元素: 在这节课里,我们来看一下,在CSS中,某些特殊元素是怎样处理的。图像、其他媒体和表格元素的表现和普通的盒子有些不同,这取决于你使用CSS格式化它们的能力。理解什么可能做到,什么不可能做到能够省些力气
1. 替换元素:图像和视频被描述为替换元素。 这意味着CSS不能影响这些元素的内部布局-仅影响它们在页面上于其他元素中的位置。某些替换元素(例如图像和视频)也被描述为具有宽高比。 这意味着它在水平(x)和垂直(y)尺寸上均具有大小,并且默认情况下将使用文件的固有尺寸进行显示。