使用HTML、CSS以及JavaScript 编写一个简单计算器
学完HTML、CSS、JS后有一个小的程序需要DIY,讲真,刚开始知道是计算器的时候还觉得很简单吧
其实没想到自己真正动手做,还是会有好多细节。
目标:做出像手机上面的简单计算器一样!!!实现基本加减乘除,取相反数,退格,清零
一、界面的搭建:
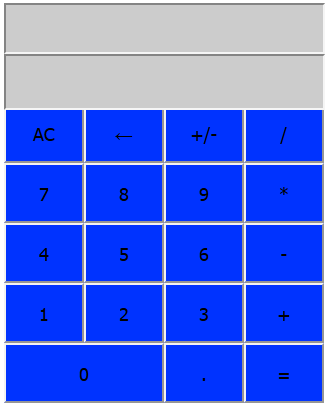
在这里,我构建了两个DIV,小的div用来控制将来计算器显示屏,大的div用的放置按键。
小DIV控制屏幕,里面插入了两个文本框,(本来想插入一个文本框界面效果更好看一些
但是计算结果显示效果又不明显...还是用了两个)
大的div里面使用了button按钮,对界面上所有按键做出相应布置
二、CSS样式的制作
因为给所有的div里的标签采用了ID属性,故在外面写了一个CSS文件。
#q /*小div屏幕的样式*/
{
width:320px;
height:100px;
background-color:#096;
margin:auto
}
#q0 /*小div屏幕中第一个文本的样式*/
{
width:315px;
height:45px;
background-color:#CCC;
margin:auto ;
text-align:right;
font-size:20px
}
#q1 /*小div屏幕中第二个文本的样式*/
{
width:315px;
height:50px;
background-color:#CCC;
margin:auto ;
text-align:right;
font-size:20px
}
#a2 /*大div的样式*/
{
background-color:#0C0;
width:320px;
height:300px;
margin:auto
}
#de,#da,#dg,#dc,#dm,#d8,#d9,#d7,#d4,#d5,#d6,#dj,#d1,#d2,#d3,#dp,#dd,#di /*大div中各个按钮的样式*/
{
background-color:#03F;
width:80px;
height:60px;
float:left; /*使用了float对各个按钮位置统一做出向左,样式大小一致故效果整齐*/
font-size:18px
}
#d0 /*对0那个按钮的样式编写,width设为正常按钮的2倍*/
{
background-color:#03F;
width:160px;
height:60px;
float:left;
font-size:18px
}三、JS程序的编写
var str="";
function fun(t) //显示屏获取数
{
str+=document.getElementById(t).value;
document.getElementById("q1").value=str;
}
function result() //等于号计算结果
{ //采用if判断对所有连续输入符号的操作输出格式有误
if((str.indexOf('..')!=-1)||(str.indexOf('++')!=-1)||(str.indexOf('--')!=-1)||(str.indexOf('**')!=-1)||(str.indexOf('//')!=-1)) //排除连续输入两个运算符的错误格式
{
document.getElementById("q1").value="格式输入有误!"
}
else
{
document.getElementById("q1").value=eval(str);
document.getElementById("q0").value=str+"=";
str="";
}
}
function result2(op) //相反数
{
if(op=='dg')
var t=document.getElementById("q1").value;
document.getElementById("q1").value=-t;
document.getElementById("q0").value=-t;
}
function cle() //清零AC
{
document.getElementById("q1").value=null;
document.getElementById("q0").value=null;
str="";
}
function del() //删除前一位
{
for(var i=0;i1.屏幕上字符的显示调用fun()方法:字符应当连续显示,故str+=得到的id值
2.触发等于号上的事件时调用result()方法:应对输入的字符进行判断,如果存在连续输入+、-、*、/、.小数点的情况,输出格式有误(这里的判断调用了string方法中的indexof(),把连续输入的非数字符号当做子字符串进行查找,没有返回-1,证明找到这些连续的非数字符号,输出格式有误),若判断不存在格式错误,使用eval()计算值。
3.清零调用了cle()这个函数,执行清零这一事件后,显示屏两个文本值都给清空,同时令str=""。
4.删除前一位,调用了del()这个方法,在这个方法中使用了string方法中的substring(),对str进行for循环,然后每次截取字符串第0位到第str.length-1位的字符。这样,每按一次即可删除一个字符。
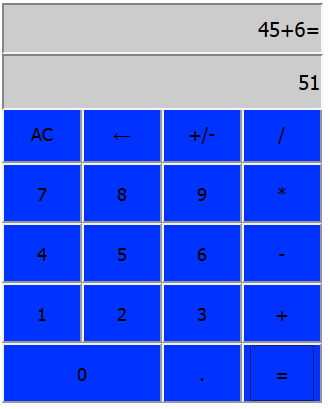
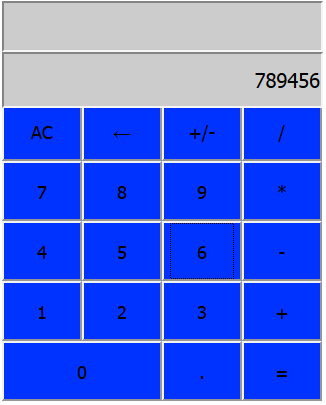
运行效果:
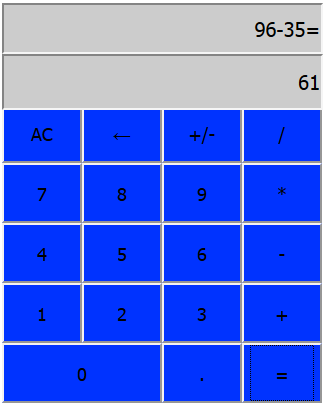
加减基本运算:
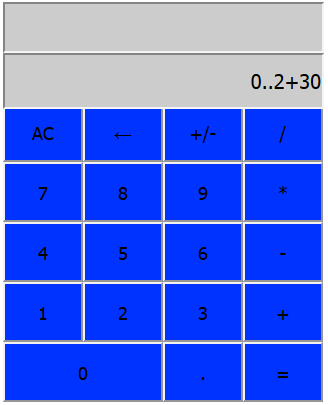
退格:删除一个字符的操作
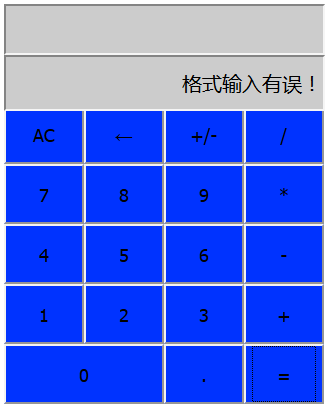
格式有误时的操作效果:
PS:虽然是一个很小的程序,但是以上的做法还不够完整(如有错误,还望指导!!),大家可以考虑添加其他的功能进去,做的更加完善。