- 20250301-代码笔记-test_n100
唐小旭
代码学习笔记笔记
文章目录前言一、参数解析1.1具体参数含义1.环境参数(`env_params`)2.模型参数(`model_params`)3.测试参数(tester_params_regret)4.日志参数(logger_params)1.2分析1.2.1如何在脚本运行时输入model路径1.3代码二、函数main()函数解析函数代码三、函数def_set_debug_mode()函数解析函数代码四、函数de
- 随摘
桔桔岛
Oneshouldcaremoreaboutone'sowngrowthinsteadofothers.Toliveahappylife,oneshouldalwaystryeveryefforttominimizeregretsinlife.比起时刻注视着他人,多关注自身的成长,尽自己的一切努力让生活少点遗憾,才能过上快意人生。Whenoneshiftstheirfocusfromotherst
- 【日更挑战】2022-06-07比赛日NOTES(季后赛)
扁圆柱体
日更挑战当前排名:第426天,第961名,排名较昨日前进2名。比赛日,官网给出每场比赛的Notes(极个别场次没有),翻译如下Avalanche(6)vs.Oilers(5)Makar成为联盟历史上首位在系列赛晋级比赛中得到5分的后卫。扩大到前锋,则只有2人可以得到更多分:WayneGretzky(油人,7分,1985年分区决赛)和JohnAnderson(威尔士人,6分,1986年分区半决赛);
- egret项目游戏内存泄漏总结
独一人守座城
JS内存管理JS中内存的分配和回收都是虚拟机自动完成的,不需要像C/C++为每一个new/malloc操作去写配对的delete/free代码,不容易出现内存泄漏的问题。JS引擎中对变量的存储主要是在栈内存,堆内存。内存泄漏的实质是应该回收的对象出现意外而没有被回收,而是常驻内存。GC原理在堆中查看无用的对象,把这些对象占用的内存空间进行回收。浏览器上的GC(GabageCollection垃圾回
- [Economist] 90 亿美元的云端服务(上)
Prongs
Cloud$9bn90亿美元的云端服务Anotherunicorngoespublic另一家独角兽公司上市DREWHOUSTONandArashFerdowsimusthavefewregretssincetheyturneddownanofferfortheirstartupfromApple’sthenboss,SteveJobs,in2011.Dropboxhasn’tdonetoobadl
- 2018.12.7
紫色的心儿
心之所愿,无所不成。图片发自AppIntheend,weonlyregretthechanceswedidn'ttake,therelationshipswewereafriadtohaveandthedecisionswewaitedtoolongtomake.Don'twasteasinglemoment.最后,如果我们有遗憾的话,那只能是:我们丧失了良机、我们害怕去创造的关系、以及我们的犹豫
- 早安心语第12天
豆沙冰冰DS
(1)We'dbetterstruggleforthefutureratherthanregretforthepast.后悔过去,不如奋斗将来。(2)Afterall—Витоге;Все-таки终究(临摹的叶子)
- HN 千赞热贴|创业 4 年,那些狠狠打我脸的技术选型
HackerNews帖子过年这段时间,HackerNews上也涌现了不少好帖子,除了霸榜的Sora外,技术贴最靠前的就是这篇(Almost)EveryinfrastructuredecisionIendorseorregretafter4yearsrunninginfrastructureatastartup。作者根据过去4年在一家创业公司里负责基础设施的经历,复盘了几乎每一个基础设施选型的得失。
- 提个醒,这本3+SCI期刊不再接收纯生信
SCI狂人团队
提个醒纯生信不要投DNAandCellBiology这本期刊了,除非你补了实验,不然就会收到这样的秒拒邮件:Afteraninitialeditorialreview,weregrettoinformyouthatitwasnotrecomnendedforfurtherconsiderationinDNA.Experimentalvalidationisrequiredforallbioinfo
- 《小王子英文版》精读笔记Chapter 14-9
漫撩英语
Hebreathedasighofregret,andsaidtohimself,again,“ThatmanistheonlyoneofthemallwhomIcouldhavemademyfriend.Buthisplanetisindeedtoosmall.Thereisnoroomonitfortwopeople...”Whatthelittleprincedidnotdareconfes
- 【早安心语】
壹典心理咨询
【2022-1-14】早安春夏秋冬Justalifetime,happyisalsoaday,nothappyisalsoaday,soyoumustbehappy,peoplewillnothavetocomebackinthislife,don'tgetback,thebrokenheartisdifficult,soyoumustnotregretitafterwards,peoplewil
- 今日分享,希望你也能喜欢
把记忆封存
livewell,lovelots,andlaughoften.善待生活热爱一切,经常开怀大笑。we'dbetterstruggleforthefutureratherthanregretforthepast.如果后悔过去,不如奋斗将来。Ifwintercomes,canspringbeforbehind?冬天到了,春天还会远吗?Iloveyouasnoloveonearthiswrought,I
- CommunistManifesto一MarxandEngels
KevinZucker
CommunistPartyofChinaThebourgeoisie,byopeninguptheworldmarket,hasmadetheproductionandconsumptionofallnationsuniversal.Muchtotheregretofthereactionaries,thebourgeoisiehastornawaythenationalfoundationsa
- My blueprint for 2018
减肥的女孩
《坚持用英文写日记》2018isapproaching,andlhavetostepupmyefforts.Maybeitwillbehardformetoachievemygoals,butifldon'thaveatry,Iwillberegretful.Tohaveafullfillinglife.Toabandonlistlesslife.Tobecometheoneyoulikeanda
- 【早安心语】
壹典心理咨询
【2021-3-26】早安春夏秋冬Ontheroughroadoflife,aslongasyouhavetheabilitytodowhatyouwanttodo,don’twaitanddon’tbeafraidoffailure;fortheloveyouwanttogive,aslongasyouthinkit’sokay,thenbebold,don’tleaveregrets,andl
- MFS02 E19
c51ebd4f18de
S02E19Excuseme,I’msosorry.Ineverdothisforcelebrities.ButareyoubyanychancethefoxymomontheNewHorizonrealtyad.AmIgonnaregretdoingthat?DidtheMarlboromanhaveanyregrets?Thisadisperfect.See,I’mnotjustselling
- 琪云践行二阶第八周记录三
琪云
时间:2021/8/31周二学员:黄琪云✅一、朗读师父的人生哲学感悟我发现我儿子最喜欢推卸责任跟找借口把错误推到别人身上,我尝试着跟他解释,他朗读过的十大人生哲学中的两句“要从事,由我做起,我的生命我负全责。”✅二,师父的早安分享及感悟第一励语:MygreatestregretwashowmuchtimeI'dwastedinthepast.我人生中最大的遗憾就是过去浪费了太多时间。今日第二励语:
- AI时代培养孩子什么能力?
恩亚
本文系原创首发文责自负当伟大的冰球选手WayneGretzky被问到,他如何在冰上跑位时回答说:“我滑向球下一步的位置,而不是它现在的位置。“先见之明”,这种能力在当下流沙变幻的时代,当人们习惯视其为不可能时就应该警惕,因为我们的生活并非物质一个维度,无法押中商业投资并不影响我们对未来生活拥有远见,只要我们愿意跳出当前看向未来,思考什么才是最重要的,一些确定性就会浮出水面。我们有时会把成年人的玩耍
- 【书写人生训练营】10组+零菲零+《活着》书评
零菲零
活着,就是一种幸运!网上有个短片《美国街头采访:“你最大的遗憾是什么”》。某天在纽约市中心多了一块巨大的黑板,一个姑娘在黑板上写下四个大字:Writeyourbiggestregret,(留下你最遗憾的事),便悄然离去。很多人都走上前,用粉笔写下了答案:没有追寻我对艺术的热情;我有很多事情想去做,去尝试,但我似乎总是找不到时间;我本应该花更多的时间去陪伴家人;从未追逐做自己的梦想;没有努力考取MB
- 每日一画『20180729』
冉听花开
闷热的夏天真难过~【一】手绘日签图【冉绘】•【禅绕画】•【早安心语】『Amanisnotolduntilregretstaketheplaceofdreams.』『直到后悔取代了梦想,一个人才算老。』今天是手绘早安卡的第『140』天新的尝试,哪怕不成功,也是有益的。要相信未来有无数的可能性。图片发自App【二】图片发自App
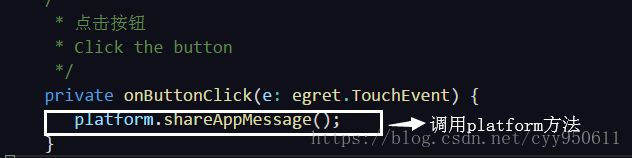
- egret拖拽图片&位图
IrisLong
逻辑(比较简单)加载图片资源并将其添加到舞台private_bird:egret.Bitmap;privateonLoadRes(){this._bird=newegret.Bitmap();this._bird.texture=RES.getRes("yuck_png");this._bird.width=this._bird.height=100;this._bird.anchorOffset
- Gone through ups and downs to meet happiness
还在外面漂泊者
InthejourneyoflifewhetheritsgoodornotHappyorunhappyKnowsbyourownselfLifeisbitterandshortNoneedtoberegretforgoodornotNoneedtobedisappointedforhappyorunhappyLivingingoodiswonderfulLivinginbadsituationis
- 篮球的观
wang高阳
杰里·斯隆教练,逝世了。下面这篇,九年写的了:他是一杆风雪中的边陲孤旗。“希望任何一场比赛后都不必有愧悔遗憾。”“努力又不会死!”“永远不要说‘你永远不会’。”Restinpeacewithoutregrets,Coach.生活中的故事很惭愧,也感觉到。
- 倾斜摄影数据从发布到前端调用
gislaozhang
JS三维
本篇博客记录如何将osgb转为slpk并将其发成场景服务以及前端调用。示例数据:链接:https://pan.baidu.com/s/1bLOBKxNBIiqEHGD-62LiGw提取码:enbz1、osgb转为slpk其中:Pro自带的createintegretedmeshscenelayerpackage工具;(适用于在arcgispro2.5的环境下运行)https://github.co
- 水彩/不要做wait and see, 要做make things happen
不吃面条always
每天感觉时间不够用,上班忙忙碌碌,下班做饭、吃饭、陪娃……,时间就没了,每日阅读、画画、码字、练英语,感觉太奢侈,timelimit。anyway,按部就班。不要做waitandsee,还要做makethingshappen,neverregret.图片发自App图片发自App
- 【早安心语】
壹典心理咨询
【2021-9-2】早安春夏秋冬Ifnooneappreciatesyou,thenappreciateyourself;ifnooneblessesyou,thenblessyourself.Ratherthanregretyesterdaywithtears,itisbettertofighttomorrowwithsweat.Whenthetearsrunout,whatisleftshou
- 早安心语第18天
豆沙冰冰DS
(1)Besurethatyouhaveneverhadanyregretsinyourlifewhichonlylastsforafewdecades.Laughorcryasyoulike,andit“smeaninglesstooppressyourself.人生短短几十年,不要给自己留下什么遗憾,想笑就笑,想哭就哭,无谓压抑自己。(2)Canyouhelpme?—Вынемоглибымн
- 美句分享第五天
向阳之花q520
1、Doyouwanttobethemanorwoman,whoneverdoesanything.Doyouwhattobethemanorwoman,whonevergetsstarted.Takeactionandgetoutofyourhead.Youwon'tregretit.你想要成为永不行动那种人吗?你想要成为永不开始的那种人吗?立即行动,摆脱你的局限,你绝对不会后悔2、Readma
- 小燕子的ScalersTalk第七轮新概念朗读持续力训练Day 35 2021.11.18
小燕子ccy
2021.11.18小燕子的ScalersTalk第七轮新概念朗读持续力训练Day352021.11.18练习材料:Lesson35Stopthief!RoyTrentonusedtodriveataxi.Ashortwhileago,however,hebecameabus-driverandhehasnotregrettedit.Heisfindinghisnewworkfarmoreexci
- 给egret loading增加loading动态效果
Zszen
官方的剧中做的不好,也顺便调整了一下classLoadingUIextendsegret.SpriteimplementsRES.PromiseTaskReporter{privatetextField:egret.TextField;privatepoolLoadingBar:egret.Shape[]=[];privatepoolId:number=0;publicconstructor(){
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开